Come aggiungere shortcode in WordPress
Pubblicato: 2022-09-18L'aggiunta di uno shortcode in WordPress è un processo semplice. Devi solo aggiungere il tag shortcode nel post o nel contenuto della pagina in cui desideri che lo shortcode venga eseguito. Gli shortcode sono piccoli pezzi di codice che possono essere utilizzati per eseguire una funzione specifica. Di solito vengono utilizzati per aggiungere funzionalità a un sito WordPress senza dover scrivere alcun codice. Esistono numerosi codici brevi integrati in WordPress e molti plugin e temi aggiungono anche i propri codici brevi. Per utilizzare uno shortcode, devi semplicemente aggiungere il tag shortcode nel post o nel contenuto della pagina in cui desideri che lo shortcode venga eseguito. Ad esempio, se desideri aggiungere uno shortcode per il pulsante , devi aggiungere il seguente tag nel contenuto del post o della pagina: [pulsante] Questo aggiungerebbe un pulsante al post o alla pagina. Gli shortcode possono anche accettare attributi. Ad esempio, lo shortcode del pulsante sopra può assumere un attributo di colore. Per aggiungere un attributo di colore allo shortcode del pulsante, dovresti utilizzare quanto segue: [button color=”red”] Questo aggiungerebbe un pulsante rosso al post o alla pagina. Gli shortcode sono un ottimo modo per aggiungere funzionalità a un sito WordPress senza dover scrivere alcun codice. Esistono numerosi codici brevi integrati in WordPress e molti plugin e temi aggiungono anche i propri codici brevi. L'uso degli shortcode è un processo semplice.
Uno shortcode è un'estensione di codice che ti consente di aggiungere contenuti dinamici a post, pagine e widget della barra laterale di WordPress. gli shortcode sono comunemente usati dai plugin e dai temi di WordPress per aggiungere contenuti specializzati come moduli di contatto, gallerie di immagini, slider e così via. In questo articolo, ti mostreremo come creare uno shortcode in WordPress e applicarlo facilmente a un sito. Gli shortcode vengono utilizzati nei post, nelle pagine e nei campi dei widget di WordPress. Il codice seguente aggiungerà uno shortcode a qualsiasi modello di tema WordPress. Puoi usarlo per creare una nuova funzione e vedere il risultato. Gli shortcode personalizzati sono difficili da creare, quindi avrai bisogno di una certa esperienza di codifica.
L'utilizzo dello shortcode [my_ad_code] ti consentirà di includerlo nei tuoi post, pagine e widget di WordPress. Poiché i blocchi sono più facili da imparare e molto più adatti ai principianti, molti popolari plugin di WordPress sono passati all'utilizzo dei blocchi invece degli shortcode. I blocchi consentono agli utenti di aggiungere contenuto dinamico a post o pagine mantenendo un'interfaccia più intuitiva. Puoi utilizzare il nostro elenco dei plugin di blocco Gutenberg più utili per WordPress per sfogliare una varietà di temi.
Lo shortcode può essere visualizzato premendo l'icona delle parentesi. Lo shortcode verrà copiato e verrà utilizzato in seguito. Puoi modificare l'HTML sulla pagina che desideri andando su Aspetto > Personalizza e andando su Personalizza. In questo caso, crea una sezione personalizzata ad esso dedicata. Inseriscilo nella pagina che vuoi visitare.
Inserisci semplicemente le informazioni che desideri come Aggiungi modulo nell'editor classico o nell'editor di post o pagina se stai utilizzando l'editor classico. Se fai clic su di esso, apparirà una finestra popup. Per aggiungere un modulo di contatto, vai all'opzione Modulo di contatto e seleziona quello che desideri utilizzare. Lo shortcode del modulo di contatto verrà aggiunto al contenuto della pagina non appena viene creato.
Se lo shortcode è fornito dai plugin sopra elencati, dovrebbe essere attivo. Se lo shortcode non è attivo, non funzionerà. Non c'è modo di filtrare il contenuto del tuo tema prima che visualizzi il contenuto del post.
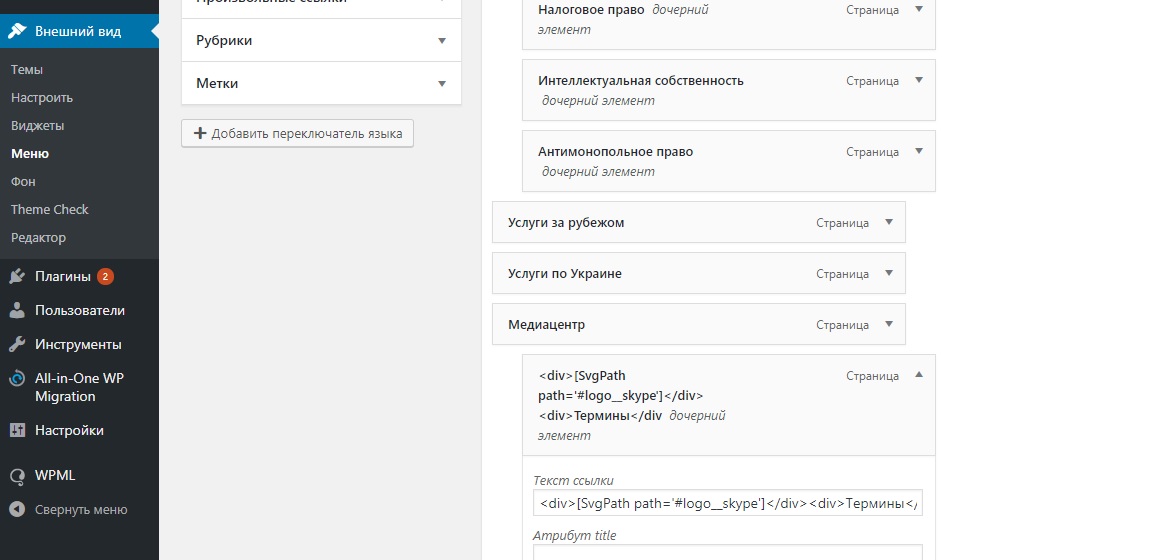
Come aggiungo uno shortcode a un menu di WordPress?
 Credito: Stack Overflow
Credito: Stack OverflowL'aggiunta di uno shortcode a un menu di WordPress è un processo semplice. Basta seguire questi passaggi: 1. Vai alla pagina Aspetto > Menu nel pannello di amministrazione di WordPress. 2. Nella sezione " Aggiungi voci di menu ", fai clic sulla scheda "Collegamenti personalizzati". 3. Nel campo "URL", inserisci lo shortcode che desideri utilizzare. 4. Nel campo "Testo collegamento", immettere un nome per la voce di menu. 5. Fare clic sul pulsante "Aggiungi al menu". Il tuo shortcode verrà ora aggiunto al menu selezionato.

Questo articolo di Thewebhub mostra come aggiungere uno shortcode a un menu di WordPress. L'aggiunta di uno shortcode a un menu di WordPress è un modo eccellente per aggiungere alcune funzionalità al tuo sito web. Un modulo di contatto o un feed di social media, ad esempio, potrebbero essere visualizzati con un codice breve nel menu. Gli shortcode vengono utilizzati per far apparire i contenuti più in evidenza in un post o in una pagina. I post e le pagine di WordPress possono ora beneficiare degli shortcode, che ti consentono di aggiungere funzionalità. I codici brevi sono in genere definiti da una parola racchiusa tra parentesi quadre. WordPress afferma che gli shortcode non sono attualmente supportati all'interno del widget Sidebar .
Con la versione 4.9 della funzionalità del widget, ora puoi aggiungere il supporto per lo shortcode. Modello di pagina di WordPress: come aggiungere uno shortcode Il tuo sito WordPress deve essere loggato. Aggiungi un widget di testo alla sezione in cui deve essere aggiunto il collegamento. Incollandolo nel widget Testo, puoi salvare il tuo shortcode. Verrà visualizzato come output una volta salvato il widget. Un codeshort è uno shortcode facile da usare che può essere utilizzato per creare contenuti dinamici in post, pagine e barre laterali di WordPress. Gli shortcode vengono spesso utilizzati per aggiungere contenuti a plugin e temi come moduli di contatto, gallerie di immagini, slider e altro ancora.
Ti mostreremo come aggiungere uno shortcode al tuo sito WordPress in questo articolo. WordPress ti consente di aggiungere una piccola quantità di codice a qualsiasi pagina. Uno shortcode, ad esempio, può essere utilizzato per aggiungere un video di YouTube a un post o a una pagina di WordPress . Per utilizzare il tuo shortcode in un post o in una pagina, devi prima registrarlo con WordPress.
Posso aggiungere uno shortcode a un pulsante in WordPress?
È essenzialmente una serie di parentesi quadre [come questa] che racchiudono il codice nello stesso modo in cui i post e le pagine di WordPress possono essere configurati. WordPress genererà il codice e visualizzerà i risultati sul tuo sito quando inserisci lo shortcode nell'editor dei post .
Come creare pulsanti in HTML
Il testo deve essere inserito in un elemento pulsante utilizzando l'elemento HTML 'pulsante'. Qualsiasi testo può essere incluso in questo elemento se è un elemento pulsante. È possibile che non sia possibile creare un pulsante se si utilizza l'elemento *input. A differenza dell'elemento input>, che viene utilizzato per creare caselle di testo, l'elemento button> viene utilizzato per creare pulsanti. Inoltre, l'attributo type è una delle funzionalità aggiuntive presenti nell'elemento. I browser utilizzeranno questo attributo per definire il tipo di pulsante, nonché l'aspetto e la sensazione. L'elemento *label è obbligatorio se si desidera utilizzare un'etichetta di testo in un pulsante. Questo elemento viene utilizzato per creare etichette per i pulsanti, in modo da poter scoprire facilmente come viene chiamato un pulsante. Se aggiungi l'elemento *label, puoi anche creare un pulsante senza un'etichetta di testo che contenga altro contenuto. Se vuoi che un colore di sfondo appaia sul tuo pulsante, devi usare l'elemento *div. Quando fai clic su di esso, creerà un nuovo elemento div e quindi sarai in grado di specificare il colore dello sfondo. Un metodo diverso consiste nell'utilizzare l'elemento div> per creare un pulsante che non ha un colore di sfondo ma contiene altro contenuto.
