如何在 WordPress 中添加簡碼
已發表: 2022-09-18在 WordPress 中添加簡碼是一個簡單的過程。 您只需在希望執行簡碼的帖子或頁面內容中添加簡碼標籤。 簡碼是可用於執行特定功能的小段代碼。 它們通常用於向 WordPress 網站添加功能,而無需編寫任何代碼。 WordPress 中有許多內置的簡碼,許多插件和主題也添加了自己的簡碼。 要使用簡碼,您只需在希望執行簡碼的帖子或頁面內容中添加簡碼標籤。 例如,如果您想添加一個按鈕短代碼,您可以在帖子或頁面內容中添加以下標籤: [button] 這將為帖子或頁面添加一個按鈕。 簡碼也可以帶有屬性。 例如,上面的按鈕簡碼可以採用顏色屬性。 要將顏色屬性添加到按鈕簡碼,您將使用以下內容: [button color=”red”] 這將向帖子或頁面添加一個紅色按鈕。 簡碼是無需編寫任何代碼即可向 WordPress 網站添加功能的好方法。 WordPress 中有許多內置的簡碼,許多插件和主題也添加了自己的簡碼。 使用簡碼是一個簡單的過程。
簡碼是一種代碼擴展,允許您向 WordPress 帖子、頁面和側邊欄小部件添加動態內容。 WordPress 插件和主題通常使用簡碼來添加專門的內容,例如聯繫表格、圖片庫、滑塊等。 在本文中,我們將向您展示如何在 WordPress 中創建短代碼並將其輕鬆應用於網站。 短代碼用於 WordPress 帖子、頁面和小部件字段。 以下代碼將向任何 WordPress 主題模板添加簡碼。 您可以使用它來創建一個新函數並查看結果。 自定義簡碼很難創建,因此您需要一些編碼經驗。
使用 [my_ad_code] 短代碼將允許您將其包含在您的 WordPress 帖子、頁面和小部件中。 由於塊更容易學習並且對初學者更友好,許多流行的 WordPress 插件已經轉而使用塊而不是短代碼。 塊允許用戶向帖子或頁面添加動態內容,同時保持更直觀的界面。 您可以使用我們的 WordPress 最有用的 Gutenberg 塊插件列表來瀏覽各種主題。
可以通過按括號圖標查看簡碼。 短代碼將被複製,稍後將使用。 您可以通過轉到外觀 > 自定義並轉到自定義程序來更改所需頁面上的 HTML。 在這種情況下,請創建一個專用於它的自定義部分。 將其插入您要訪問的頁面。
只需在經典編輯器中輸入您想要的信息作為添加表單,如果您使用的是經典編輯器,則在帖子或頁面編輯器中輸入。 如果單擊它,將出現一個彈出框。 要添加聯繫表格,請轉到聯繫表格選項並選擇您要使用的表格。 聯繫表單短代碼將在創建後立即添加到頁面內容中。
如果短代碼由上面列出的插件提供,它應該是活動的。 如果短代碼未激活,它將無法運行。 在顯示帖子內容之前,無法過濾主題的內容。
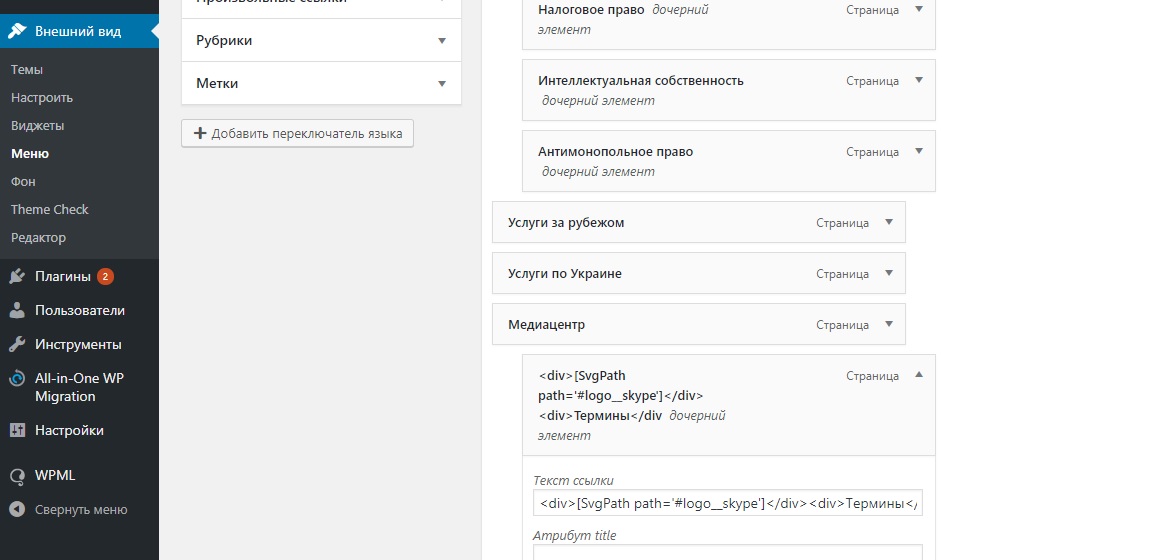
如何向 WordPress 菜單添加簡碼?
 信用:堆棧溢出
信用:堆棧溢出向 WordPress 菜單添加簡碼是一個簡單的過程。 只需按照以下步驟操作: 1. 轉到 WordPress 管理面板中的外觀 > 菜單頁面。 2. 在“添加菜單項”部分,單擊“自定義鏈接”選項卡。 3. 在“URL”字段中,輸入您要使用的簡碼。 4. 在“鏈接文本”字段中,輸入菜單項的名稱。 5. 單擊“添加到菜單”按鈕。 您的簡碼現在將添加到所選菜單中。

Thewebhub 的這篇文章演示瞭如何向 WordPress 菜單添加簡碼。 向 WordPress 菜單添加簡碼是向您的網站添加一些功能的絕佳方式。 例如,聯繫表格或社交媒體提要可以在菜單上顯示一個短代碼。 簡碼用於使內容在帖子或頁面中顯得更加突出。 WordPress 帖子和頁面現在可以受益於簡碼,它允許您添加功能。 短代碼通常由方括號中的一個單詞定義。 WordPress 聲明Sidebar 小部件目前不支持簡碼。
借助 4.9 版的小部件功能,您現在可以添加短代碼支持。 WordPress 頁面模板:如何添加短代碼 您的 WordPress 站點必須已登錄。將文本小部件添加到應添加快捷方式的部分。 通過將其粘貼到文本小部件中,您可以保存您的簡碼。 保存小部件後,它將顯示為輸出。 codeshort 是一種易於使用的簡碼,可用於在 WordPress 帖子、頁面和側邊欄中創建動態內容。 簡碼經常用於向插件和主題添加內容,例如聯繫表單、圖片庫、滑塊等。
我們將在本文中向您展示如何向您的 WordPress 網站添加簡碼。 WordPress 允許您向任何頁面添加少量代碼。 例如,短代碼可用於將 YouTube 視頻添加到WordPress 帖子或頁面。 要在帖子或頁面中使用您的簡碼,您必須先在 WordPress 上註冊。
我可以向 WordPress 中的按鈕添加簡碼嗎?
它本質上是一系列方括號[像這個],它們以與配置 WordPress 帖子和頁面相同的方式包裝代碼。 當您在帖子編輯器中輸入簡碼時,WordPress 將生成代碼並在您的網站上顯示結果。
如何在 Html 中創建按鈕
必須使用 HTML 元素“按鈕”將文本插入到按鈕元素中。 如果它是按鈕元素,則任何文本都可以包含在此元素中。 如果您使用 *input 元素,您可能無法創建按鈕。 與用於創建文本框的 input> 元素相比,button> 元素用於創建按鈕。 此外,類型屬性是元素中的附加功能之一。 瀏覽器將使用這個屬性來定義按鈕的類型,以及它的外觀和感覺。 如果要在按鈕中使用文本標籤,則需要元素 *label。 此元素用於為按鈕創建標籤,因此您可以輕鬆找出按鈕的名稱。 如果您添加 *label 元素,您還可以創建一個沒有包含其他內容的文本標籤的按鈕。 如果您希望在按鈕上顯示背景顏色,則必須使用 *div 元素。 當您單擊它時,它將創建一個新的 div 元素,然後您將能夠指定背景的顏色。 另一種方法是使用 div> 元素創建一個沒有背景顏色但包含其他內容的按鈕。
