WordPress'te Kısa Kod Nasıl Eklenir
Yayınlanan: 2022-09-18WordPress'e kısa kod eklemek basit bir işlemdir. Kısa kodun yürütülmesini istediğiniz gönderiye veya sayfa içeriğine kısa kod etiketi eklemeniz yeterlidir. Kısa kodlar, belirli bir işlevi gerçekleştirmek için kullanılabilen küçük kod parçalarıdır. Genellikle herhangi bir kod yazmak zorunda kalmadan bir WordPress sitesine işlevsellik eklemek için kullanılırlar. WordPress'te bir dizi yerleşik kısa kod vardır ve birçok eklenti ve tema da kendi kısa kodlarını ekler. Kısa kod kullanmak için, kısa kodun yürütülmesini istediğiniz gönderiye veya sayfa içeriğine kısa kod etiketi eklemeniz yeterlidir. Örneğin, bir düğme kısa kodu eklemek istiyorsanız, gönderiye veya sayfa içeriğine şu etiketi eklersiniz: [düğme] Bu, gönderiye veya sayfaya bir düğme ekler. Kısa kodlar da nitelikler alabilir. Örneğin, yukarıdaki düğme kısa kodu bir renk niteliği alabilir. Düğme kısa koduna bir renk özelliği eklemek için aşağıdakini kullanırsınız: [button color=”red”] Bu, gönderiye veya sayfaya kırmızı bir düğme ekler. Kısa kodlar, herhangi bir kod yazmak zorunda kalmadan bir WordPress sitesine işlevsellik eklemenin harika bir yoludur. WordPress'te bir dizi yerleşik kısa kod vardır ve birçok eklenti ve tema da kendi kısa kodlarını ekler. Kısa kodları kullanmak basit bir işlemdir.
Kısa kod, WordPress gönderilerine, sayfalarına ve kenar çubuğu widget'larına dinamik içerik eklemenizi sağlayan bir kod uzantısıdır. kısa kodlar, iletişim formları, resim galerileri, kaydırıcılar vb. gibi özel içerik eklemek için WordPress eklentileri ve temaları tarafından yaygın olarak kullanılır. Bu yazıda size WordPress'te nasıl kısa kod oluşturacağınızı ve bunu bir siteye nasıl kolayca uygulayacağınızı göstereceğiz. Kısa kodlar, WordPress gönderilerinde, sayfalarında ve widget alanlarında kullanılır. Aşağıdaki kod, herhangi bir WordPress tema şablonuna bir kısa kod ekleyecektir. Yeni bir işlev oluşturmak ve sonucu görmek için kullanabilirsiniz. Özel kısa kodların oluşturulması zordur, bu nedenle biraz kodlama deneyimine ihtiyacınız olacaktır.
[my_ad_code] kısa kodunu kullanmak, onu WordPress gönderilerinize, sayfalarınıza ve widget'ınıza eklemenize olanak tanır. Blokları öğrenmesi daha kolay ve yeni başlayanlar için çok daha uygun olduğundan, birçok popüler WordPress eklentisi kısa kodlar yerine blokları kullanmaya başladı. Bloklar, kullanıcıların daha sezgisel bir arayüz korurken gönderilere veya sayfalara dinamik içerik eklemesine olanak tanır. Çeşitli temalara göz atmak için WordPress için en kullanışlı Gutenberg blok eklentileri listemizi kullanabilirsiniz.
Kısa kod, parantez simgesine basılarak görüntülenebilir. Kısa kod kopyalanacak ve daha sonra kullanılacaktır. Görünüm > özelleştir'e ve Özelleştirici'ye giderek istediğiniz sayfadaki HTML'yi değiştirebilirsiniz. Bu durumda, kendisine ayrılmış özel bir bölüm oluşturun. Ziyaret etmek istediğiniz sayfaya ekleyin.
İstediğiniz bilgileri Klasik düzenleyicide Ekleme Formu olarak veya Klasik düzenleyiciyi kullanıyorsanız gönderi veya sayfa düzenleyicisine girmeniz yeterlidir. Üzerine tıklarsanız, bir açılır kutu görünecektir. Bir iletişim formu eklemek için İletişim Formu seçeneğine gidin ve kullanmak istediğinizi seçin. İletişim formu kısa kodu, oluşturulduğu anda sayfa içeriğine eklenecektir.
Kısa kod yukarıda listelenen eklentiler tarafından sağlanıyorsa aktif olmalıdır. Kısa kod aktif değilse, çalışmayacaktır. Gönderi içeriğini görüntülemeden önce temanızın içeriğini filtrelemenin bir yolu yoktur.
Bir WordPress Menüsüne Nasıl Kısa Kod Eklerim?
 Kredi: Yığın Taşması
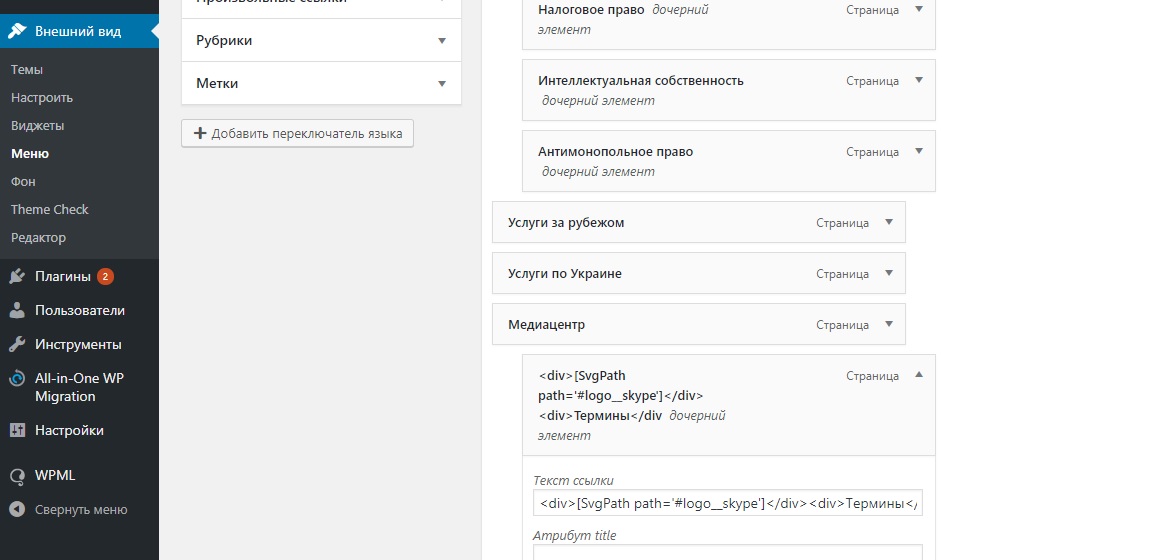
Kredi: Yığın TaşmasıBir WordPress menüsüne kısa kod eklemek basit bir işlemdir. Şu adımları uygulamanız yeterlidir: 1. WordPress yönetici panelinizde Görünüm > Menüler sayfasına gidin. 2. “ Menü öğeleri ekle ” bölümünde, “Özel Bağlantılar” sekmesine tıklayın. 3. “URL” alanına kullanmak istediğiniz kısa kodu girin. 4. “Bağlantı Metni” alanına menü öğesi için bir ad girin. 5. “Menüye Ekle” düğmesine tıklayın. Kısa kodunuz şimdi seçilen menüye eklenecektir.

Thewebhub'daki bu makale, bir WordPress menüsüne nasıl kısa kod ekleneceğini gösterir. Bir WordPress menüsüne kısa kod eklemek, web sitenize bazı işlevler eklemenin mükemmel bir yoludur. Örneğin, bir iletişim formu veya bir sosyal medya beslemesi, menüde kısa bir kodla görüntülenebilir. Kısa kodlar, içeriğin bir gönderide veya sayfada daha belirgin görünmesini sağlamak için kullanılır. WordPress gönderileri ve sayfaları artık işlevsellik eklemenize izin veren kısa kodlardan yararlanabilir. Kısa kodlar tipik olarak köşeli parantez içine alınmış bir kelime ile tanımlanır. WordPress, şu anda Kenar Çubuğu widget'ında kısa kodların desteklenmediğini belirtir.
Widget işlevinin 4.9 sürümüyle artık kısa kod desteği ekleyebilirsiniz. WordPress Sayfa Şablonu: Kısa Kod Nasıl Eklenir WordPress siteniz oturum açmış olmalıdır. Kısayolun ekleneceği bölüme bir Metin widget'ı ekleyin. Metin widget'ına yapıştırarak kısa kodunuzu kaydedebilirsiniz. Widget kaydedildiğinde bir çıktı olarak görüntülenecektir. Codehort, WordPress gönderilerinde, sayfalarında ve kenar çubuklarında dinamik içerik oluşturmak için kullanılabilecek, kullanımı kolay bir kısa koddur. Kısa kodlar, eklentilere ve iletişim formları, resim galerileri, kaydırıcılar ve daha fazlası gibi temalara içerik eklemek için sıklıkla kullanılır.
Bu makalede, WordPress sitenize nasıl kısa kod ekleyeceğinizi göstereceğiz. WordPress, herhangi bir sayfaya az miktarda kod eklemenize olanak tanır. Örneğin, bir WordPress gönderisine veya sayfasına bir YouTube videosu eklemek için bir kısa kod kullanılabilir. Kısa kodunuzu bir gönderide veya sayfada kullanmak için önce WordPress'e kaydetmeniz gerekir.
WordPress'te Bir Düğmeye Kısa Kod Ekleyebilir miyim?
Esasen, kodu WordPress gönderilerinin ve sayfalarının yapılandırılabileceği şekilde saran bir dizi köşeli parantez [bunun gibi]. WordPress, kodu oluşturacak ve kısa kodu yazı düzenleyicisine girdiğinizde sonuçları sitenizde gösterecektir.
Html'de Düğmeler Nasıl Oluşturulur
Metin, 'button' HTML öğesi kullanılarak bir düğme öğesine eklenmelidir. Bir düğme öğesiyse, bu öğeye herhangi bir metin dahil edilebilir. *input öğesini kullanırsanız bir düğme oluşturamama ihtimaliniz vardır. Metin kutuları oluşturmak için kullanılan input> öğesinin aksine, düğmeler oluşturmak için button> öğesi kullanılır. Ayrıca type niteliği, öğede bulunan ek özelliklerden biridir. Tarayıcılar, bu özelliği, düğmenin türünü ve görünümünü ve hissini tanımlamak için kullanır. Bir düğmede metin etiketi kullanmak istiyorsanız *label öğesi gereklidir. Bu öğe, düğmeler için etiketler oluşturmak için kullanılır, böylece bir düğmenin ne olduğunu kolayca öğrenebilirsiniz. *label öğesini eklerseniz, başka içeriği içeren metin etiketi olmayan bir düğme de oluşturabilirsiniz. Düğmenizde bir arka plan renginin görünmesini istiyorsanız, *div öğesini kullanmanız gerekir. Üzerine tıkladığınızda yeni bir div öğesi oluşturacak ve ardından arka plan rengini belirtebileceksiniz. Farklı bir yöntem, arka plan rengi olmayan ancak başka içerik içeren bir düğme oluşturmak için div> öğesini kullanmaktır.
