So fügen Sie einen Shortcode in WordPress hinzu
Veröffentlicht: 2022-09-18Das Hinzufügen eines Shortcodes in WordPress ist ein einfacher Vorgang. Sie müssen nur das Shortcode-Tag im Post- oder Seiteninhalt hinzufügen, wo der Shortcode ausgeführt werden soll. Shortcodes sind kleine Codeteile, die verwendet werden können, um eine bestimmte Funktion auszuführen. Sie werden normalerweise verwendet, um einer WordPress-Site Funktionen hinzuzufügen, ohne Code schreiben zu müssen. Es gibt eine Reihe von integrierten Shortcodes in WordPress, und viele Plugins und Themes fügen auch ihre eigenen Shortcodes hinzu. Um einen Shortcode zu verwenden, müssen Sie einfach das Shortcode-Tag in den Post- oder Seiteninhalt einfügen, wo der Shortcode ausgeführt werden soll. Wenn Sie beispielsweise einen Button-Shortcode hinzufügen möchten, würden Sie das folgende Tag in den Post- oder Seiteninhalt einfügen: [button] Dies würde dem Post oder der Seite eine Schaltfläche hinzufügen. Shortcodes können auch Attribute annehmen. Beispielsweise kann der obige Button-Shortcode ein Farbattribut annehmen. Um dem Button-Shortcode ein Farbattribut hinzuzufügen, würdest du Folgendes verwenden: [button color="red"] Dies würde dem Beitrag oder der Seite einen roten Button hinzufügen. Shortcodes sind eine großartige Möglichkeit, einer WordPress-Site Funktionen hinzuzufügen, ohne Code schreiben zu müssen. Es gibt eine Reihe von integrierten Shortcodes in WordPress, und viele Plugins und Themes fügen auch ihre eigenen Shortcodes hinzu. Die Verwendung von Shortcodes ist ein einfacher Vorgang.
Ein Shortcode ist eine Codeerweiterung, mit der Sie dynamische Inhalte zu WordPress-Beiträgen, Seiten und Seitenleisten-Widgets hinzufügen können. Shortcodes werden häufig von WordPress-Plugins und -Designs verwendet, um spezielle Inhalte wie Kontaktformulare, Bildergalerien, Schieberegler usw. hinzuzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie einen Shortcode in WordPress erstellen und ihn einfach auf eine Website anwenden. Shortcodes werden in WordPress-Beiträgen, Seiten und Widget-Feldern verwendet. Der folgende Code fügt jeder WordPress-Designvorlage einen Shortcode hinzu. Sie können es verwenden, um eine neue Funktion zu erstellen und das Ergebnis anzuzeigen. Benutzerdefinierte Shortcodes sind schwierig zu erstellen, daher benötigen Sie etwas Programmiererfahrung.
Mit dem Shortcode [my_ad_code] können Sie ihn in Ihre WordPress-Posts, -Seiten und -Widgets einfügen. Da Blöcke leichter zu erlernen und viel anfängerfreundlicher sind, haben viele beliebte WordPress-Plugins auf die Verwendung von Blöcken anstelle von Shortcodes umgestellt. Blöcke ermöglichen es Benutzern, dynamische Inhalte zu Beiträgen oder Seiten hinzuzufügen und gleichzeitig eine intuitivere Benutzeroberfläche beizubehalten. Sie können unsere Liste der nützlichsten Gutenberg-Block-Plugins für WordPress verwenden, um eine Vielzahl von Themen zu durchsuchen.
Der Shortcode kann durch Drücken des Klammersymbols angezeigt werden. Der Shortcode wird kopiert und später verwendet. Sie können den HTML-Code auf der gewünschten Seite ändern, indem Sie zu Darstellung > Anpassen und zum Customizer gehen. Erstellen Sie in diesem Fall einen eigenen Abschnitt dafür. Fügen Sie es auf der Seite ein, die Sie besuchen möchten.
Geben Sie einfach die gewünschten Informationen als Formular zum Hinzufügen im klassischen Editor oder im Beitrags- oder Seiteneditor ein, wenn Sie den klassischen Editor verwenden. Wenn Sie darauf klicken, erscheint ein Popup-Fenster. Um ein Kontaktformular hinzuzufügen, gehen Sie zur Option Kontaktformular und wählen Sie das Formular aus, das Sie verwenden möchten. Der Kontaktformular-Shortcode wird dem Seiteninhalt hinzugefügt, sobald er erstellt wurde.
Wenn der Shortcode von den oben aufgeführten Plugins bereitgestellt wird, sollte er aktiv sein. Wenn der Shortcode nicht aktiv ist, funktioniert er nicht. Es gibt keine Möglichkeit, den Inhalt Ihres Designs zu filtern, bevor der Inhalt des Beitrags angezeigt wird.
Wie füge ich einem WordPress-Menü einen Shortcode hinzu?
 Kredit: Stapelüberlauf
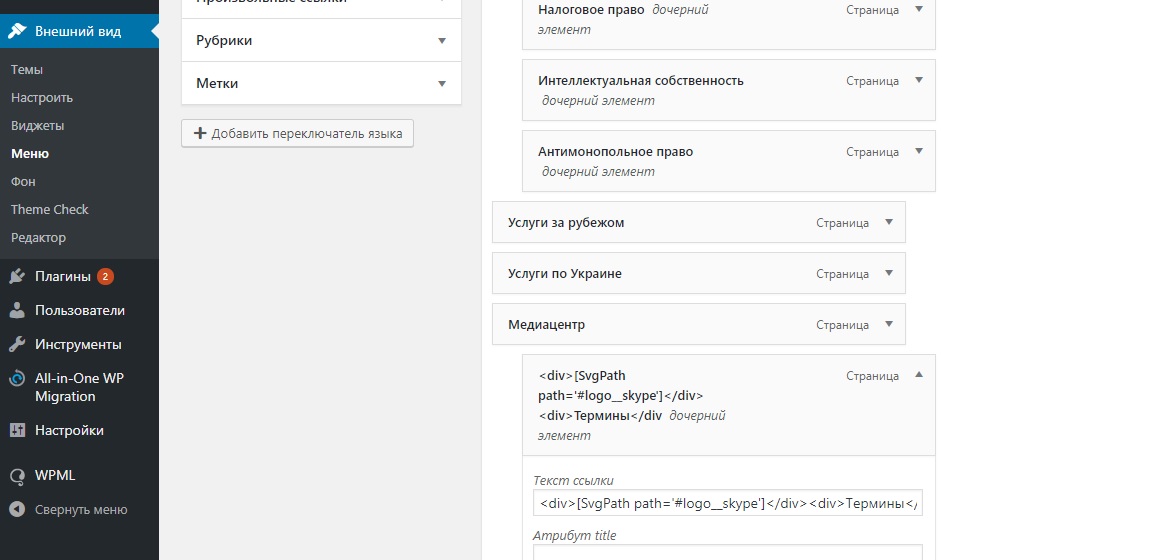
Kredit: StapelüberlaufDas Hinzufügen eines Shortcodes zu einem WordPress-Menü ist ein einfacher Vorgang. Befolgen Sie einfach diese Schritte: 1. Gehen Sie in Ihrem WordPress-Adminbereich zur Seite Aussehen > Menüs. 2. Klicken Sie im Abschnitt „ Menüelemente hinzufügen“ auf die Registerkarte „Benutzerdefinierte Links“. 3. Geben Sie im Feld „URL“ den Shortcode ein, den Sie verwenden möchten. 4. Geben Sie im Feld „Linktext“ einen Namen für den Menüpunkt ein. 5. Klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“. Ihr Shortcode wird nun dem ausgewählten Menü hinzugefügt.

Dieser Artikel von Thewebhub zeigt, wie man einem WordPress-Menü einen Shortcode hinzufügt. Das Hinzufügen eines Shortcodes zu einem WordPress-Menü ist eine hervorragende Möglichkeit, Ihrer Website einige Funktionen hinzuzufügen. So könnte beispielsweise ein Kontaktformular oder ein Social-Media-Feed mit einem Shortcode im Menü angezeigt werden. Shortcodes werden verwendet, um Inhalte in einem Beitrag oder einer Seite prominenter erscheinen zu lassen. WordPress-Beiträge und -Seiten können jetzt von Shortcodes profitieren, mit denen Sie Funktionen hinzufügen können. Funktionscodes werden typischerweise durch ein Wort definiert, das in eckige Klammern eingeschlossen ist. WordPress gibt an, dass Shortcodes im Sidebar-Widget derzeit nicht unterstützt werden.
Mit Version 4.9 der Widget-Funktionalität können Sie jetzt Shortcode-Unterstützung hinzufügen. WordPress-Seitenvorlage: So fügen Sie einen Shortcode hinzu Ihre WordPress-Site muss angemeldet sein. Fügen Sie ein Text-Widget zu dem Abschnitt hinzu, in dem der Shortcode hinzugefügt werden soll. Indem Sie es in das Text-Widget einfügen, können Sie Ihren Shortcode speichern. Es wird als Ausgabe angezeigt, sobald das Widget gespeichert ist. Ein Codeshort ist ein einfach zu verwendender Shortcode, der verwendet werden kann, um dynamische Inhalte in WordPress-Beiträgen, -Seiten und -Seitenleisten zu erstellen. Shortcodes werden häufig verwendet, um Inhalte zu Plugins und Themen wie Kontaktformularen, Bildergalerien, Schiebereglern und mehr hinzuzufügen.
In diesem Artikel zeigen wir dir, wie du einen Shortcode zu deiner WordPress-Seite hinzufügst. Mit WordPress können Sie jeder Seite eine kleine Menge Code hinzufügen. Ein Shortcode kann beispielsweise verwendet werden, um ein YouTube-Video zu einem WordPress-Beitrag oder einer Seite hinzuzufügen. Um Ihren Shortcode in einem Beitrag oder einer Seite zu verwenden, müssen Sie ihn zuerst bei WordPress registrieren.
Kann ich einem Button in WordPress einen Shortcode hinzufügen?
Es ist im Wesentlichen eine Reihe von eckigen Klammern [wie diese hier], die Code auf die gleiche Weise umschließen, wie WordPress-Posts und -Seiten konfiguriert werden können. WordPress generiert den Code und zeigt die Ergebnisse auf Ihrer Website an, wenn Sie den Shortcode in den Post-Editor eingeben.
So erstellen Sie Schaltflächen in HTML
Text muss in ein Schaltflächenelement eingefügt werden, indem das HTML-Element „Schaltfläche“ verwendet wird. In dieses Element kann beliebiger Text eingefügt werden, wenn es sich um ein Schaltflächenelement handelt. Es besteht die Möglichkeit, dass Sie keine Schaltfläche erstellen können, wenn Sie das *input-Element verwenden. Im Gegensatz zum input>-Element, das zum Erstellen von Textfeldern verwendet wird, wird das button>-Element zum Erstellen von Schaltflächen verwendet. Darüber hinaus ist das type-Attribut eines der zusätzlichen Features, die im Element gefunden werden. Browser verwenden dieses Attribut, um die Art der Schaltfläche sowie deren Aussehen und Verhalten zu definieren. Das Element *label wird benötigt, wenn Sie eine Textbeschriftung in einem Button verwenden möchten. Dieses Element wird verwendet, um Beschriftungen für Schaltflächen zu erstellen, sodass Sie leicht herausfinden können, wie eine Schaltfläche heißt. Wenn Sie das Element *label hinzufügen, können Sie auch eine Schaltfläche ohne Textlabel erstellen, die andere Inhalte enthält. Wenn Sie möchten, dass eine Hintergrundfarbe auf Ihrer Schaltfläche erscheint, müssen Sie das *div-Element verwenden. Wenn Sie darauf klicken, wird ein neues div-Element erstellt und Sie können dann die Farbe des Hintergrunds festlegen. Eine andere Methode besteht darin, das div>-Element zu verwenden, um eine Schaltfläche zu erstellen, die keine Hintergrundfarbe hat, aber anderen Inhalt enthält.
