วิธีเพิ่มรหัสย่อใน WordPress
เผยแพร่แล้ว: 2022-09-18การเพิ่มรหัสย่อใน WordPress เป็นขั้นตอนง่ายๆ คุณเพียงแค่ต้องเพิ่มแท็กรหัสย่อในบทความหรือเนื้อหาของหน้าที่คุณต้องการให้ดำเนินการรหัสย่อ รหัสย่อเป็นรหัสขนาดเล็กที่สามารถใช้เพื่อทำหน้าที่เฉพาะได้ มักใช้เพื่อเพิ่มฟังก์ชันการทำงานให้กับไซต์ WordPress โดยไม่ต้องเขียนโค้ดใดๆ มีรหัสย่อในตัวจำนวนมากใน WordPress และปลั๊กอินและธีมจำนวนมากยังเพิ่มรหัสย่อของตนเอง ในการใช้รหัสย่อ คุณเพียงแค่เพิ่มแท็กรหัสย่อในบทความหรือเนื้อหาของหน้าที่คุณต้องการให้ดำเนินการรหัสย่อ ตัวอย่างเช่น หากคุณต้องการเพิ่มรหัสสั้นของ ปุ่ม คุณจะต้องเพิ่มแท็กต่อไปนี้ในเนื้อหาของบทความหรือหน้า: [ปุ่ม] จะเป็นการเพิ่มปุ่มในบทความหรือหน้า รหัสย่อสามารถใช้แอตทริบิวต์ได้ ตัวอย่างเช่น รหัสย่อของปุ่มด้านบนสามารถใช้แอตทริบิวต์สีได้ ในการเพิ่มแอตทริบิวต์สีให้กับรหัสย่อของปุ่ม คุณจะต้องใช้สิ่งต่อไปนี้: [button color=”red”] ซึ่งจะเพิ่มปุ่มสีแดงลงในโพสต์หรือหน้า รหัสย่อเป็นวิธีที่ยอดเยี่ยมในการเพิ่มฟังก์ชันการทำงานให้กับไซต์ WordPress โดยไม่ต้องเขียนโค้ดใดๆ มีรหัสย่อในตัวจำนวนมากใน WordPress และปลั๊กอินและธีมจำนวนมากยังเพิ่มรหัสย่อของตนเอง การใช้รหัสย่อเป็นกระบวนการง่ายๆ
รหัสย่อคือส่วนขยายของรหัสที่ช่วยให้คุณสามารถเพิ่ม เนื้อหาแบบไดนามิก ไปยังบทความ หน้า และวิดเจ็ตแถบด้านข้างของ WordPress ปลั๊กอินและธีมของ WordPress มักใช้รหัสย่อเพื่อเพิ่มเนื้อหาพิเศษ เช่น แบบฟอร์มการติดต่อ แกลเลอรี่ภาพ แถบเลื่อน และอื่นๆ ในบทความนี้ เราจะแสดงวิธีสร้างรหัสย่อใน WordPress และนำไปใช้กับเว็บไซต์อย่างง่ายดาย รหัสย่อถูกใช้ในฟิลด์โพสต์ เพจ และวิดเจ็ตของ WordPress รหัสต่อไปนี้จะเพิ่มรหัสย่อให้กับเทมเพลตธีม WordPress คุณสามารถใช้เพื่อสร้างฟังก์ชันใหม่และเห็นผล รหัสย่อที่กำหนดเองนั้นสร้างได้ยาก ดังนั้นคุณจะต้องมีประสบการณ์ในการเขียนโค้ด
การใช้รหัสย่อ [my_ad_code] จะทำให้คุณสามารถใส่รหัสย่อลงในบทความ หน้า และวิดเจ็ตของ WordPress เนื่องจากบล็อกนั้นเรียนรู้ได้ง่ายกว่าและเป็นมิตรกับผู้เริ่มต้นมากกว่า ปลั๊กอิน WordPress ยอดนิยมจำนวนมากจึงเปลี่ยนไปใช้บล็อกแทนรหัสย่อ บล็อกอนุญาตให้ผู้ใช้เพิ่มเนื้อหาแบบไดนามิกในโพสต์หรือเพจในขณะที่ยังคงรักษาอินเทอร์เฟซที่ใช้งานง่ายขึ้น คุณสามารถใช้รายการปลั๊กอินบล็อก Gutenberg ที่มีประโยชน์ที่สุดสำหรับ WordPress เพื่อเรียกดูธีมต่างๆ
สามารถดูรหัสย่อได้โดยการกดที่ไอคอนวงเล็บ รหัสย่อจะถูกคัดลอกและจะใช้ในภายหลัง คุณสามารถเปลี่ยน HTML บนหน้าที่คุณต้องการได้โดยไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง แล้วไปที่ ตัวปรับแต่ง ในกรณีนี้ ให้สร้างส่วนที่กำหนดเองโดยเฉพาะ แทรกลงในเพจที่คุณต้องการเยี่ยมชม
เพียงป้อนข้อมูลที่คุณต้องการเป็น "เพิ่มฟอร์ม" ในตัวแก้ไขแบบคลาสสิก หรือในตัว แก้ไขบทความหรือหน้า หากคุณใช้ตัวแก้ไขแบบคลาสสิก หากคุณคลิกที่มัน กล่องป๊อปอัปจะปรากฏขึ้น หากต้องการเพิ่มแบบฟอร์มติดต่อ ให้ไปที่ตัวเลือกแบบฟอร์มติดต่อ แล้วเลือกแบบฟอร์มที่คุณต้องการใช้ รหัสย่อของแบบฟอร์มการติดต่อจะถูกเพิ่มลงในเนื้อหาของหน้าทันทีที่สร้างขึ้น
หากปลั๊กอินที่ระบุข้างต้นมีให้รหัสสั้น รหัสนั้นควรใช้งานได้ หากรหัสย่อไม่ทำงาน รหัสจะไม่ทำงาน ไม่มีวิธีการกรองเนื้อหาของธีมของคุณก่อนที่จะแสดงเนื้อหาที่โพสต์
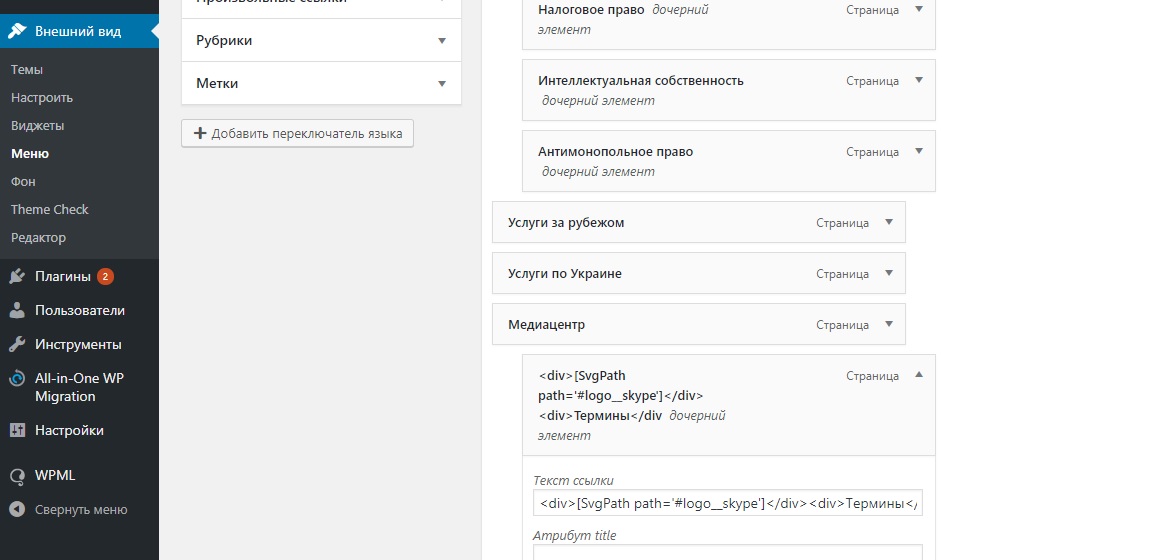
ฉันจะเพิ่มรหัสย่อในเมนู WordPress ได้อย่างไร
 เครดิต: Stack Overflow
เครดิต: Stack Overflowการเพิ่มรหัสย่อลงในเมนู WordPress เป็นขั้นตอนง่ายๆ เพียงทำตามขั้นตอนเหล่านี้: 1. ไปที่หน้า ลักษณะที่ปรากฏ > เมนู ในแผงการดูแลระบบ WordPress ของคุณ 2. ในส่วน " เพิ่มรายการเมนู " คลิกแท็บ "ลิงก์ที่กำหนดเอง" 3. ในช่อง "URL" ให้ป้อนรหัสย่อที่คุณต้องการใช้ 4. ในช่อง "ข้อความลิงก์" ให้ป้อนชื่อสำหรับรายการเมนู 5. คลิกปุ่ม "เพิ่มในเมนู" รหัสย่อของคุณจะถูกเพิ่มลงในเมนูที่เลือก

บทความนี้จาก Thewebhub สาธิตวิธีเพิ่มรหัสย่อในเมนู WordPress การเพิ่มรหัสย่อลงในเมนู WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มฟังก์ชันการทำงานบางอย่างให้กับเว็บไซต์ของคุณ แบบฟอร์มการติดต่อหรือฟีดโซเชียลมีเดียสามารถแสดงด้วยรหัสสั้น ๆ บนเมนู รหัสย่อใช้เพื่อทำให้เนื้อหาปรากฏเด่นชัดขึ้นในโพสต์หรือหน้า โพสต์และหน้า WordPress สามารถใช้ประโยชน์จากรหัสย่อ ซึ่งช่วยให้คุณสามารถเพิ่มฟังก์ชันการทำงานได้ โดยทั่วไปแล้ว รหัสย่อถูกกำหนดโดยคำหนึ่งคำที่อยู่ในวงเล็บเหลี่ยม WordPress ระบุว่าขณะนี้ยังไม่รองรับรหัสย่อภายใน วิดเจ็ตแถบด้านข้าง
ด้วยฟังก์ชันวิดเจ็ตเวอร์ชัน 4.9 คุณสามารถเพิ่มการรองรับรหัสย่อได้แล้ว เทมเพลตหน้า WordPress: วิธีเพิ่มรหัสย่อ ไซต์ WordPress ของคุณต้องเข้าสู่ระบบ เพิ่ม วิดเจ็ตข้อความ ในส่วนที่ควรเพิ่มทางลัด โดยการวางลงในวิดเจ็ตข้อความ คุณสามารถบันทึกรหัสย่อของคุณได้ จะแสดงเป็นเอาต์พุตเมื่อบันทึกวิดเจ็ตแล้ว รหัสย่อคือรหัสสั้นที่ใช้งานง่ายซึ่งสามารถใช้เพื่อสร้างเนื้อหาแบบไดนามิกในบทความ หน้า และแถบด้านข้างของ WordPress มักใช้รหัสย่อเพื่อเพิ่มเนื้อหาลงในปลั๊กอินและธีม เช่น แบบฟอร์มติดต่อ แกลเลอรีรูปภาพ แถบเลื่อน และอื่นๆ
เราจะแสดงวิธีเพิ่มรหัสย่อให้กับไซต์ WordPress ของคุณในบทความนี้ WordPress ให้คุณเพิ่มโค้ดเล็กน้อยในหน้าใดก็ได้ ตัวอย่างเช่น สามารถใช้รหัสย่อเพื่อเพิ่มวิดีโอ YouTube ลงในบทความหรือหน้า WordPress หากต้องการใช้รหัสย่อของคุณในโพสต์หรือหน้า คุณต้องลงทะเบียนกับ WordPress ก่อน
ฉันสามารถเพิ่มรหัสย่อให้กับปุ่มใน WordPress ได้หรือไม่?
โดยพื้นฐานแล้วมันคือชุดของวงเล็บเหลี่ยม [เช่นนี้] ที่รวมโค้ดในลักษณะเดียวกับที่สามารถกำหนดค่าโพสต์และหน้าของ WordPress ได้ WordPress จะสร้างรหัสและแสดงผลบนเว็บไซต์ของคุณเมื่อคุณป้อนรหัสย่อลงใน เครื่องมือแก้ไขบทความ
วิธีสร้างปุ่มใน Html
ต้องแทรกข้อความลงในองค์ประกอบปุ่มโดยใช้ 'ปุ่ม' องค์ประกอบ HTML คุณสามารถรวมข้อความใดก็ได้ในองค์ประกอบนี้หากเป็นองค์ประกอบปุ่ม มีโอกาสที่คุณจะไม่สามารถสร้างปุ่มได้หากคุณใช้องค์ประกอบ *input ตรงกันข้ามกับองค์ประกอบ input> ซึ่งใช้ในการสร้างกล่องข้อความ องค์ประกอบ button> ถูกใช้เพื่อสร้างปุ่ม นอกจากนี้ แอตทริบิวต์ type ยังเป็นหนึ่งในคุณลักษณะเพิ่มเติมที่พบในองค์ประกอบ เบราว์เซอร์จะใช้แอตทริบิวต์นี้เพื่อกำหนดประเภทของปุ่ม ตลอดจนรูปลักษณ์และความรู้สึกของปุ่ม จำเป็นต้องมีองค์ประกอบ *ป้ายกำกับ หากคุณต้องการใช้ป้ายกำกับข้อความในปุ่ม องค์ประกอบนี้ใช้เพื่อสร้างป้ายกำกับสำหรับปุ่ม คุณจึงสามารถค้นหาได้อย่างง่ายดายว่าปุ่มนั้นเรียกว่าอะไร หากคุณเพิ่มองค์ประกอบ *label คุณยังสามารถสร้างปุ่มที่ไม่มีป้ายกำกับข้อความที่มีเนื้อหาอื่นๆ หากคุณต้องการให้สีพื้นหลังปรากฏบนปุ่มของคุณ คุณต้องใช้องค์ประกอบ *div เมื่อคุณคลิกที่มัน มันจะสร้างองค์ประกอบ div ใหม่ จากนั้นคุณจะสามารถระบุสีของพื้นหลังได้ วิธีอื่นคือการใช้องค์ประกอบ div> เพื่อสร้างปุ่มที่ไม่มีสีพื้นหลัง แต่มีเนื้อหาอื่น
