วิธีเพิ่มไอคอนโซเชียลมีเดียใน WordPress
เผยแพร่แล้ว: 2022-09-18การเพิ่มไอคอน โซเชียลมีเดีย ลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อกับผู้ชมและโปรโมตเนื้อหาของคุณ มีหลายวิธีในการทำเช่นนี้ และวิธีการที่คุณเลือกจะขึ้นอยู่กับการออกแบบของไซต์และความชอบของคุณ วิธีหนึ่งในการเพิ่มไอคอนโซเชียลมีเดียใน WordPress คือการใช้ปลั๊กอิน มีปลั๊กอินโซเชียลมีเดียมากมาย และพวกมันมีฟีเจอร์และความสะดวกในการใช้งานที่แตกต่างกันไป ปลั๊กอินยอดนิยมบางตัว ได้แก่ Social Media Icons Widget, Simple Social Icons และ Social Icon Widget อีกวิธีในการเพิ่มไอคอนโซเชียลมีเดียใน WordPress คือการเพิ่มโค้ดในธีมของคุณด้วยตนเอง วิธีนี้ใช้เทคนิคมากกว่าเล็กน้อย แต่ช่วยให้คุณควบคุมตำแหน่งที่ไอคอนปรากฏบนไซต์ของคุณได้มากขึ้น การเพิ่มไอคอนโซเชียลมีเดียใน WordPress เป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อกับผู้ชมและโปรโมตเนื้อหาของคุณ วิธีหนึ่งในการเพิ่มไอคอนโซเชียลมีเดียใน WordPress คือการใช้ปลั๊กอิน หากคุณสนใจที่จะเพิ่มไอคอนโซเชียลมีเดียใน WordPress ให้พิจารณาใช้ปลั๊กอินหรือเพิ่มโค้ดในธีมของคุณ ซึ่งจะช่วยให้คุณเชื่อมต่อกับผู้ชมและโปรโมตเนื้อหาของคุณ
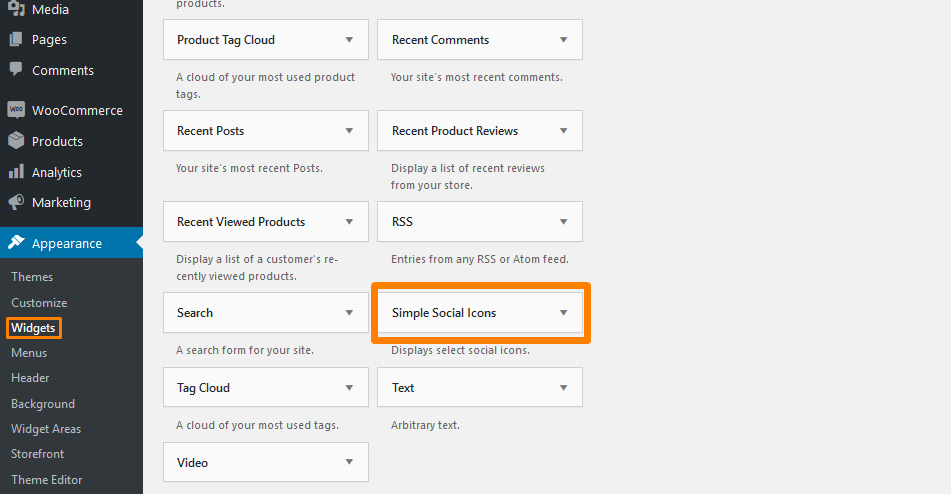
ธีม WordPress ส่วนใหญ่มีปุ่มโซเชียลมีเดียในตัว แต่คุณจะตั้งค่าได้อย่างไร โดยทำตามบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีเพิ่มฟีเจอร์โซเชียลมีเดียที่จำเป็นในเว็บไซต์ WordPress ของคุณ ในตอนท้ายของบทความนี้ คุณจะทำให้ผู้เยี่ยมชมติดตามคุณจากเครือข่ายโซเชียลหลัก ๆ ทั้งหมดได้อย่างง่ายดาย เมนูลิงก์โซเชียลเป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการโปรโมต บัญชีโซเชียลมีเดียของ คุณ แต่ละธีมรองรับชุดไอคอนเฉพาะ คุณจึงไม่สามารถเปลี่ยนได้หากต้องการ หากคุณไม่ชอบไอคอนของธีม คุณสามารถอัปเกรดเป็นไอคอนอื่นหรือใช้ปลั๊กอินได้ การใช้บัญชีโซเชียลมีเดียเพื่อโปรโมตเว็บไซต์ของคุณเป็นเครื่องมือที่ทรงพลัง
การอนุญาตให้ผู้เยี่ยมชมแบ่งปันเนื้อหาของคุณเพื่อแลกกับของขวัญฟรีทำให้ผู้ชมของคุณกว้างขึ้น คุณสามารถให้ผู้เยี่ยมชมเข้าถึงเนื้อหาของคุณได้อย่างรวดเร็ว หากคุณเพิ่มปุ่มแบ่งปันทางสังคมลงในเว็บไซต์ของคุณ ด้วยการใช้ Simple Share Buttons Adder คุณสามารถวางไอคอนเหล่านี้ในตำแหน่งที่คุณต้องการได้ เพื่อติดตามบทความก่อนหน้าของฉัน ฉันจะแสดงให้คุณเห็นถึงวิธีการตั้งค่า Simple Share Buttons Adder และวิธีสร้างแถวของปุ่มแชร์ทางสังคมโดยใช้ปุ่มดังกล่าว คุณสามารถเลือกตำแหน่งที่ถูกต้องบนเว็บไซต์ของคุณซึ่งปุ่มควรปรากฏ คุณอาจต้องการจำกัดปุ่มสำหรับหน้าเว็บบางหน้าหรือวางไว้ตรงกลางบทความในบล็อกของคุณ เมื่อใช้ปลั๊กอิน คุณสามารถสร้างแถบการแบ่งปันแบบลอยตัวที่ผู้เข้าชมสามารถติดตามได้ขณะที่พวกเขาเลื่อนไปรอบๆ หน้า คุณยังสามารถฝังปุ่มแชร์โซเชียลมีเดียของคุณบนเว็บไซต์ใดก็ได้ หากคุณคลิกปุ่มใดๆ เหล่านี้ ป๊อปอัปที่คุณต้องการโพสต์จะปรากฏขึ้น คลิกปุ่มใดปุ่มหนึ่งเหล่านี้ จากนั้นระบบจะสร้างป๊อปอัปพร้อมข้อมูลทั้งหมดที่คุณต้องการโพสต์
ในการเพิ่ม ไอคอนติด โซเชียลมีเดีย อันดับแรก เราต้องระบุโค้ด Html ในโปรแกรมแก้ไขข้อความใดๆ หรือเปิดไฟล์ Html ในโปรแกรมแก้ไขข้อความที่เราต้องการใช้ ต่อจากนี้ไป เราต้องใส่เคอร์เซอร์หลังแท็ก title> ในแท็ก head> ของเอกสาร Html แล้วแนบลิงก์ CDN
สามารถระบุไอคอนได้โดยเลือกแทรก เลื่อนดูไอคอนหรือคลิกชื่อในบานหน้าต่างนำทางเพื่อดูรายการหมวดหมู่ย่อย แทรกไอคอนโดยคลิกที่ ไอคอน แทรก ที่มุมล่างขวาของหน้าต่าง
ฉันจะเพิ่มไอคอนโซเชียลมีเดียที่กำหนดเองใน WordPress ได้อย่างไร
คุณสามารถเพิ่มไอคอนโซเชียลมีเดียที่กำหนดเองลงใน WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น Social Icons Widget ปลั๊กอินนี้จะให้คุณเพิ่มไอคอนโซเชียลมีเดียในไซต์ WordPress ของคุณโดยไม่ต้องแก้ไขโค้ดใดๆ อีกวิธีในการเพิ่มไอคอนโซเชียลมีเดียที่กำหนดเองใน WordPress คือการแก้ไขโค้ดธีมของคุณ หากคุณพอใจกับการแก้ไขโค้ด คุณสามารถเพิ่มไอคอนโซเชียลมีเดียลงในเทมเพลตของธีมได้ สุดท้าย คุณยังสามารถเพิ่มไอคอนโซเชียลมีเดียใน WordPress ได้โดยใช้บริการเช่น AddThis AddThis ช่วยให้คุณสามารถเพิ่มไอคอนโซเชียลมีเดียลงในไซต์ WordPress ได้โดยไม่ต้องติดตั้งปลั๊กอินหรือแก้ไขโค้ดใดๆ

ไอคอนโซเชียลมีเดียสามารถสร้างความแตกต่างอย่างมีนัยสำคัญในความสัมพันธ์ระหว่างลูกค้าเป้าหมายหรือลูกค้าและเว็บไซต์ WordPress ผู้เข้าชมควรถูกนำไปยังบัญชีโซเชียลมีเดียของบริษัท เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับบริษัท สามารถวางไอคอนไว้ในส่วนท้ายหรือภายในพื้นที่วิดเจ็ตของหน้าแรกของธีม ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนในการเพิ่มไอคอนโซเชียลมีเดียไปยังส่วนท้ายของ WordPress โดยไม่ต้องใช้ปลั๊กอิน หากคุณไม่มีทักษะด้าน HTML หรือ CSS คุณจะพบว่าคู่มือนี้เข้าใจง่าย ได้มีแถลงการณ์ดังต่อไปนี้ อาจมีปัญหาเรื่องลิขสิทธิ์หากคุณใช้ไอคอนจากหลายเว็บไซต์
ผู้ที่เรียนรู้วิธีติดตั้งและใช้งานปลั๊กอินเหล่านี้จะได้รับประโยชน์มากมาย เมื่อคุณรู้วิธีเพิ่มไอคอนโซเชียลมีเดียที่ส่วนท้ายของ WordPress คุณจะรู้สึกเติมเต็ม แพลตฟอร์มโซเชียลมีเดีย สามารถใช้เพื่อดึงดูดผู้เข้าชม ซึ่งมีประโยชน์มากมาย ไอคอนในส่วนท้ายของเว็บไซต์ของคุณเป็นวิธีหนึ่งในการสนับสนุนให้ผู้เยี่ยมชมแชร์ลิงก์ของคุณ เว็บไซต์ของคุณจะได้รับความสนใจเป็นอย่างมากจากสิ่งนี้
ฉันสามารถเพิ่มไอคอนใน WordPress ได้หรือไม่?
คุณสามารถรับ ไอคอนเมนู WordPress ได้โดยเลือกรายการเมนูที่คุณสร้างไว้แล้ว หากต้องการค้นหาไอคอน ให้ไปที่ด้านล่างของหน้า คลิกลิงค์เพื่อดูภาพ คุณสามารถเพิ่มไอคอนในรายการเมนูโดยคลิกที่ไอคอน จากนั้นไปที่ส่วนที่ปรากฏ
ฉันจะเพิ่มไอคอนโซเชียลมีเดียลงในส่วนท้ายของ WordPress ได้อย่างไร
 เครดิต: njengah.com
เครดิต: njengah.comการเพิ่มไอคอนโซเชียลมีเดียที่ส่วนท้ายของ WordPress เป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อกับผู้เยี่ยมชมและผู้ติดตามของคุณ มีหลายวิธีในการทำเช่นนี้ แต่เราขอแนะนำให้ใช้ปลั๊กอิน เช่น ไอคอนโซเชียลหรือไอคอนโซเชียลแบบง่าย ปลั๊กอินเหล่านี้จะให้คุณเพิ่มไอคอนสำหรับ โปรไฟล์โซเชียลมีเดีย และเชื่อมโยงไปยังโปรไฟล์ของคุณ
Elfsight ได้สร้างวิดเจ็ตไอคอนโซเชียลที่จะช่วยให้คุณเพิ่มจำนวนคนที่ดูบัญชีโซเชียลมีเดียของคุณ ต่อไปนี้เป็นข้อดีบางประการของไอคอน สร้างสไตล์ของคุณเองและติดต่อกับผู้เยี่ยมชมเว็บด้วยการสร้างสไตล์ของคุณเองและสื่อสารกับพวกเขาได้ทุกที่ คุณสามารถเพิ่มไอคอนในเทมเพลต WordPress ของคุณโดยใส่ไว้ในส่วนหัว ส่วนท้าย เมนู หรือส่วนอื่นๆ
ฉันจะเพิ่มปุ่ม Instagram ลงในส่วนท้ายของ WordPress ได้อย่างไร
หากต้องการฝังฟีด ให้ไปที่มุมบนขวาของเครื่องมือแก้ไขฟีดข้อมูลสดแล้วคลิกปุ่มฝัง หลังจากคลิกที่นี่ คุณจะเห็นป๊อปอัปถามว่าคุณต้องการวางฟีด Instagram ของคุณไว้ที่ใด หากต้องการเพิ่มวิดเจ็ตในส่วนท้ายของ WordPress ให้คลิกที่ลิงก์ "เพิ่มลงในวิดเจ็ต" ในส่วนท้าย หลังจากนั้นคุณสามารถเข้าถึงหน้าวิดเจ็ตของไซต์ WordPress ของคุณได้
