WordPress에 소셜 미디어 아이콘을 추가하는 방법
게시 됨: 2022-09-18WordPress 사이트에 소셜 미디어 아이콘을 추가하면 청중과 소통하고 콘텐츠를 홍보할 수 있습니다. 이를 수행하는 몇 가지 다른 방법이 있으며 선택하는 방법은 사이트의 디자인과 기본 설정에 따라 다릅니다. WordPress에 소셜 미디어 아이콘을 추가하는 한 가지 방법은 플러그인을 사용하는 것입니다. 사용할 수 있는 소셜 미디어 플러그인이 많이 있으며 기능과 사용 편의성이 다양합니다. 인기 있는 플러그인 중 일부는 소셜 미디어 아이콘 위젯, 단순 소셜 아이콘 및 소셜 아이콘 위젯입니다. WordPress에 소셜 미디어 아이콘을 추가하는 또 다른 방법은 테마에 코드를 수동으로 추가하는 것입니다. 이 방법은 좀 더 기술적이지만 사이트에서 아이콘이 표시되는 위치를 더 잘 제어할 수 있습니다. WordPress에 소셜 미디어 아이콘을 추가하면 청중과 소통하고 콘텐츠를 홍보할 수 있습니다. WordPress에 소셜 미디어 아이콘을 추가하는 한 가지 방법은 플러그인을 사용하는 것입니다. WordPress에 소셜 미디어 아이콘을 추가하는 데 관심이 있다면 플러그인을 사용하거나 테마에 코드를 추가하는 것이 좋습니다. 이렇게 하면 청중과 소통하고 콘텐츠를 홍보하는 데 도움이 됩니다.
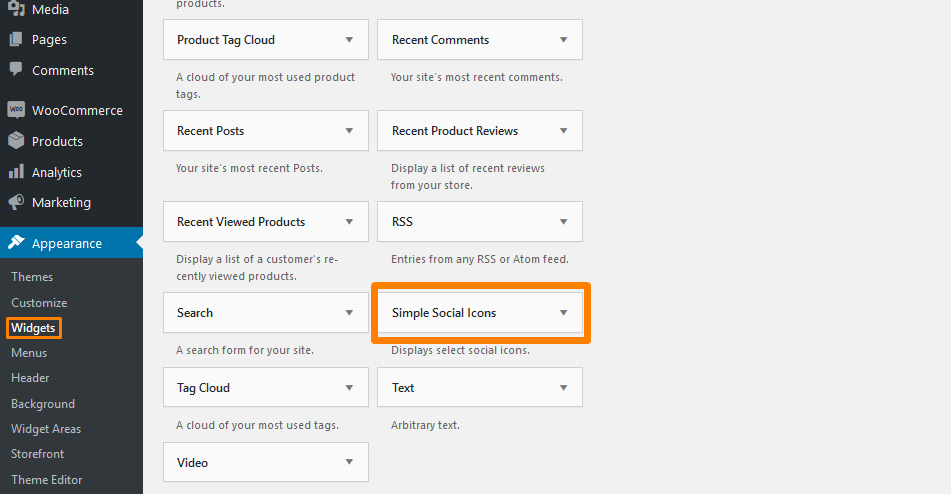
대부분의 WordPress 테마에는 소셜 미디어 버튼이 내장되어 있지만 어떻게 설정합니까? 이 자습서를 따르면 WordPress 웹사이트에 필수 소셜 미디어 기능을 추가하는 방법을 배우게 됩니다. 이 기사를 마치면 방문자가 모든 주요 소셜 네트워크에서 귀하를 쉽게 팔로우할 수 있게 될 것입니다. 소셜 링크 메뉴는 소셜 미디어 계정 을 홍보하는 가장 간단한 방법 중 하나입니다. 각 테마는 특정 아이콘 세트를 지원하므로 원하는 경우 변경할 수 없습니다. 테마 아이콘이 마음에 들지 않으면 다른 아이콘으로 업그레이드하거나 플러그인을 사용할 수 있습니다. 소셜 미디어 계정을 사용하여 웹사이트를 홍보하는 것은 강력한 도구입니다.
방문자가 사은품과 교환하여 귀하의 콘텐츠를 공유할 수 있도록 하면 청중이 넓어집니다. 웹사이트에 소셜 공유 버튼을 추가하면 방문자가 콘텐츠에 빠르게 액세스할 수 있습니다. Simple Share Buttons Adder를 사용하면 이러한 아이콘을 원하는 위치에 정확하게 배치할 수 있습니다. 이전 기사에 이어 Simple Share Buttons Adder를 설정하는 방법과 이를 사용하여 소셜 공유 버튼 행을 만드는 방법을 보여 드리겠습니다. 웹사이트에서 버튼이 표시되어야 하는 정확한 위치를 선택할 수 있습니다. 버튼을 특정 웹페이지로 제한하거나 블로그 게시물 중간에 배치할 수 있습니다. 플러그인을 사용하면 방문자가 페이지를 스크롤할 때 추적할 수 있는 부동 공유 바를 만들 수 있습니다. 또한 모든 웹사이트에 소셜 미디어 공유 버튼을 포함할 수 있습니다. 이 버튼 중 하나를 클릭하면 게시해야 하는 팝업이 나타납니다. 이 버튼 중 하나를 클릭하면 게시해야 하는 모든 정보가 포함된 팝업이 생성됩니다.
소셜 미디어 고정 아이콘 을 추가하려면 먼저 텍스트 편집기에서 HTML 코드를 지정하거나 사용하려는 텍스트 편집기에서 Html 파일을 열어야 합니다. 그런 다음 Html 문서의 head> 태그에서 title> 태그 바로 뒤에 커서를 삽입한 다음 CDN 링크를 첨부해야 합니다.
삽입을 선택하여 아이콘을 지정할 수 있습니다. 아이콘을 스크롤하거나 탐색 창에서 이름을 클릭하여 하위 범주 목록을 봅니다. 창의 오른쪽 하단 모서리에 있는 삽입 아이콘 을 클릭하여 아이콘을 삽입합니다.
WordPress에 맞춤형 소셜 미디어 아이콘을 어떻게 추가합니까?
WordPress에 맞춤형 소셜 미디어 아이콘을 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 Social Icons Widget 과 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 코드를 편집하지 않고도 WordPress 사이트에 소셜 미디어 아이콘을 추가할 수 있습니다. WordPress에 맞춤형 소셜 미디어 아이콘을 추가하는 또 다른 방법은 테마 코드를 편집하는 것입니다. 코드 편집에 익숙하다면 테마 템플릿에 소셜 미디어 아이콘을 추가할 수 있습니다. 마지막으로 AddThis와 같은 서비스를 사용하여 WordPress에 소셜 미디어 아이콘을 추가할 수도 있습니다. AddThis를 사용하면 플러그인을 설치하거나 코드를 편집하지 않고도 WordPress 사이트에 소셜 미디어 아이콘을 추가할 수 있습니다.

소셜 미디어 아이콘은 잠재 고객 또는 고객과 WordPress 웹 사이트 간의 관계에 상당한 차이를 만들 수 있습니다. 방문자는 회사에 대해 자세히 알아보기 위해 회사의 소셜 미디어 계정으로 안내되어야 합니다. 아이콘은 바닥글이나 테마 홈 페이지의 위젯 영역에 배치할 수 있습니다. 다음은 플러그인을 사용하지 않고 WordPress 바닥글에 소셜 미디어 아이콘을 추가하는 방법에 대한 단계별 가이드입니다. HTML 또는 CSS 기술이 없는 경우 이 가이드가 이해하기 쉬울 것입니다. 다음 진술이 이루어졌습니다. 여러 웹사이트의 아이콘을 사용하는 경우 저작권 문제가 발생할 수 있습니다.
이러한 플러그인을 설치하고 사용하는 방법을 배우는 사람들은 다양한 이점을 얻을 수 있습니다. WordPress 바닥글에 소셜 미디어 아이콘을 추가하는 방법을 알면 성취감을 느낍니다. 소셜 미디어 플랫폼 을 사용하여 방문자와 소통할 수 있으며 이는 많은 이점이 있습니다. 웹사이트 바닥글에 있는 아이콘은 방문자가 링크를 공유하도록 권장하는 한 가지 방법입니다. 그 결과 귀하의 웹사이트는 많은 관심을 받게 될 것입니다.
WordPress에 아이콘을 추가할 수 있습니까?
이미 만든 메뉴 항목을 선택하여 WordPress 메뉴 아이콘 을 얻을 수 있습니다. 아이콘을 찾으려면 페이지 하단으로 이동하십시오. 링크를 클릭하면 이미지를 볼 수 있습니다. 아이콘을 클릭한 다음 표시되는 섹션으로 이동하여 메뉴 항목에 아이콘을 추가할 수 있습니다.
WordPress 바닥글에 소셜 미디어 아이콘을 어떻게 추가합니까?
 크레딧: njengah.com
크레딧: njengah.comWordPress 바닥글에 소셜 미디어 아이콘을 추가하는 것은 방문자 및 팔로워와 연결하는 좋은 방법입니다. 이를 수행하는 몇 가지 다른 방법이 있지만 Social Icons 또는 Simple Social Icons와 같은 플러그인을 사용하는 것이 좋습니다. 이 플러그인을 사용하면 소셜 미디어 프로필 에 아이콘을 추가하고 프로필에 연결할 수 있습니다.
Elfsight는 소셜 미디어 계정을 보는 사람들의 수를 늘릴 수 있는 소셜 아이콘 위젯을 만들었습니다. 다음은 아이콘의 장점 중 일부입니다. 자신만의 스타일을 만들고 어디를 가든지 웹 방문자와 소통하고 자신만의 스타일을 만들어 웹 방문자와 연락을 유지하세요. 머리글, 바닥글, 메뉴 또는 기타 부분에 아이콘을 포함하여 WordPress 템플릿에 아이콘을 추가할 수 있습니다.
WordPress 바닥글에 Instagram 버튼을 어떻게 추가합니까?
피드를 포함하려면 라이브 피드 편집기의 오른쪽 상단으로 이동하여 포함 버튼을 클릭합니다. 이것을 클릭하면 Instagram 피드를 어디에 둘 것인지 묻는 팝업이 표시됩니다. WordPress 바닥글에 위젯을 추가하려면 바닥글에서 위젯에 추가 링크를 클릭하십시오. 그런 다음 WordPress 사이트의 위젯 페이지에 액세스할 수 있습니다.
