WordPress 페이지의 제목을 숨기는 방법
게시 됨: 2022-09-18WordPress에서 페이지 제목을 숨기려면 몇 가지 방법을 사용할 수 있습니다. 하나는 페이지를 만들 때 제목을 입력하지 않는 것입니다. 페이지를 만들 때 제목 필드를 비워두거나 "제목 숨기기" 플러그인을 사용하면 됩니다. 또 다른 방법은 CSS를 사용하여 제목을 숨기는 것입니다. 테마의 CSS 파일에 다음 코드를 추가하면 됩니다. .page-title { display: none; } 또는 하위 테마를 사용하는 경우 이를 하위 테마의 CSS 파일에 추가할 수 있습니다. 마지막으로 "페이지 제목 숨기기"와 같은 플러그인을 사용하여 제목을 숨길 수 있습니다.
웹 페이지를 열면 페이지 제목이 브라우저 탭에 나타납니다. Google은 페이지 제목 을 사용하여 웹사이트에 표시되는 콘텐츠를 결정하므로 검색 결과에서 순위를 높일 수 있습니다. 페이지 제목은 가장 최근 게시물을 강조 표시하고 탐색 메뉴에 연결하는 데에도 사용됩니다. 사용자가 페이지의 내용을 이미 알고 있는 경우 페이지 제목이 중복될 수 있습니다. Elementor Page Builder를 사용하는 경우 페이지 제목을 제거할 수 있습니다. 콘텐츠에 제목이 두 번 표시되지 않으면 중복됩니다. 이것은 WordPress 사이트에서 게시물이나 페이지의 제목을 숨기는 것과 동일한 방법입니다.
플러그인을 사용하여 페이지 제목을 숨기면 시간과 노력을 덜 들이게 됩니다. 이 튜토리얼에서는 페이지 숨기기 및 게시물 제목 플러그인을 사용하는 방법을 보여줍니다. 웹사이트에서 CSS를 재정의하려면 '추가 CSS' 상자에 아래 코드를 추가하세요. 한 클래스만 수정할 수 있으며 길이는 약 2-3줄입니다. 브라우저에서 제목을 마우스 오른쪽 버튼으로 클릭한 다음 검사 또는 요소 검사를 선택합니다. 시장에 우리의 관심을 끄는 클래스 속성이 있습니다. 제목은 조직에서 부여합니다.
show: none CSS는 모든 게시물과 페이지 제목을 숨깁니다. 아래 코드는 페이지 자체에서 페이지 제목을 숨기는 데 사용됩니다. 아래 코드 스니펫을 변경하면 블로그 게시물의 페이지 제목을 숨길 수 있습니다. post.entry- 제목 표시 는 0입니다. 또한 디스플레이가 제공되지 않습니다. 이 방법을 선택하면 도달하려는 특정 페이지의 페이지 제목이 제거됩니다. 또한 특정 블로그 게시물을 대상으로 지정하고 제목을 숨길 수 있습니다. 게시물 제목을 숨기는 이 방법은 많은 시간과 노력을 절약합니다.
방문 페이지, 홈 페이지, 정보 페이지 또는 기타 페이지에서 제목을 수동으로 제거하여 해당 페이지에서 제목을 빠르게 삭제할 수 있습니다. 반면에 제목이 없는 페이지는 SEO에 해를 끼치고 검색 엔진이 사이트를 색인하기 어렵게 만듭니다. 페이지의 영구 링크를 변경하려면 관리자 대시보드에 로그인하고 편집하려는 페이지에서 페이지 링크를 클릭합니다. 워드프레스는 적어도 이 기사를 작성할 당시에는 페이지 제목을 숨길 수 있는 방법이 없습니다. 플러그인은 대부분의 웹사이트 소유자에게 가장 간단한 방법입니다. 더 대담한 경우 CSS 옵션을 사용할 수도 있습니다. 결과적으로 사이트에 플러그인을 추가할 필요가 없습니다.
WordPress 관리 영역에 로그인하고 설정으로 이동하여 색인 페이지의 제목을 변경할 수 있습니다. 이 페이지에서 사이트 제목 편집 필드를 클릭하여 변경할 수 있습니다. WordPress에서 허용하지 않기 때문에 생성하는 모든 게시물이나 페이지에 대해 사용자 정의 제목 을 가질 수 없습니다.
왼쪽 상단 모서리에 있는 제목 표시줄을 클릭하여 도구 메뉴에 액세스한 다음 전역 설정을 선택하거나 키보드 단축키 **U(Mac) 또는 Ctrl U(Windows)를 사용할 수 있습니다. 페이지 오른쪽에 있는 일반 탭의 기본 섹션으로 이동합니다. 드롭다운 메뉴에서 예를 선택하면 WordPress 페이지 제목이 표시됩니다.
페이지 제목 WordPress를 숨길 수 있습니까?
 크레딧: ltheme.com
크레딧: ltheme.com'설정' 아이콘은 페이지의 왼쪽 하단에서 찾을 수 있습니다. 제목 숨기기 상자 를 눌러 게시물이나 페이지에서 제목을 제거할 수 있습니다. 동일한 접근 방식을 사용하여 WordPress 사이트에서 게시물이나 페이지 제목을 숨길 수도 있습니다.
WordPress의 내장 도구를 사용하여 이 튜토리얼에서는 게시물 제목과 페이지 제목을 숨기는 방법을 알려줍니다. WordPress 플러그인 및 CSS 코드를 사용하여 다양한 크기와 스타일의 제목을 숨길 수 있습니다. 플러그인 설치 화면에서 키워드 검색창(위쪽 화살표)에 제목 숨기기를 입력 한 후 "페이지 및 게시물 제목 숨기기" 버튼을 누르면 플러그인 이름이 표시됩니다. 대시보드는 제목을 클릭하거나 페이지를 열어 액세스할 수 있습니다. 대시보드에 게시물 ID가 표시됩니다. post= 뒤의 숫자입니다. 추가 CSS 필드에 아래 표시된 코드를 복사하여 붙여넣고 게시 버튼을 클릭합니다. 제목에 숨겨진 코드를 사용하여 제목으로 할당한 게시물 ID를 볼 수 있습니다. 대시보드를 사용자 지정하려면 왼쪽 메뉴로 이동하여 모양을 선택합니다.
오른쪽 메뉴에서 추가 CSS 옵션을 선택합니다. 추가 CSS 필드에서 게시 버튼을 클릭하여 코드를 업로드할 수도 있습니다. 이제 페이지 제목이 보이지 않게 숨겨집니다. 제목은 방문자에게 계속 표시되지만 검색 엔진에는 표시되지 않습니다.
페이지 제목을 숨기려면 어떻게 합니까?
 크레딧: 스택 교환
크레딧: 스택 교환경우에 따라 페이지 제목을 숨기고 싶을 수 있습니다. 이것은 CSS 파일의 페이지 요소에 "숨겨진" 클래스를 추가하여 수행할 수 있습니다. 히든 클래스가 적용되면 제목이 보이지 않게 됩니다.
WordPress를 사용할 때 제목은 모든 페이지 또는 게시물의 첫 번째 텍스트 줄로 나타납니다. WordPress에서 페이지 제목을 선택한 다음 클릭하여 숨길 수 있습니다. 다양한 방법으로 할 수 있는 기회를 얻을 수 있습니다. Elementor에는 각 페이지를 표시하거나 숨길 수 있는 별도의 옵션이 있습니다. 모양에서 제목이 없는 페이지나 게시물에 새 제목을 추가해야 합니다. 제목을 삭제했거나 페이지에 제목을 추가하지 않은 경우 메뉴를 다시 방문하여 사용자 지정 제목을 추가해야 합니다. CSS를 사용하면 기존 페이지와 게시물 제목을 모두 숨길 수도 있습니다.
페이지와 게시물 제목을 모두 확인해야 합니다. 페이지 클래스의 이름은 page-title이고 포스트 클래스의 이름은 post-title입니다. 제목이 자체적으로 표시되지 않도록 모든 페이지 뒤에 코드가 있어야 합니다. Title Remover 는 100,000개 이상의 활성 설치가 있는 가장 인기 있는 플러그인 중 하나입니다. 제목을 숨기기 위해 CSS 또는 JavaScript를 사용하는 대신 이 플러그인이 모든 작업을 수행합니다. 메타 박스와 간단한 포스트 작성 양식이 나란히 추가되었습니다. "거짓"으로 표시하면 페이지 또는 게시물의 제목이 제거됩니다. 모든 게시물 유형은 플러그인으로 활성화할 수 있으며 메뉴와 제목 표시줄은 영향을 받지 않습니다.
페이지 제목을 숨기려면 어떻게 합니까?
제목을 숨기려는 페이지는 편집 – 모든 페이지여야 합니다. 페이지 숨기기 및 게시물 제목 섹션은 설정 버튼 아래에 있습니다. 페이지 제목 옆에 있는 확인란을 선택하여 비활성화할 수 있습니다.
HTML에 항상 페이지 제목을 포함해야 하는 이유
웹사이트를 검색 엔진에 최적화하려면 HTML에 페이지 제목을 포함하십시오. 이 요소는 제목 태그, 메타 제목 또는 SEO 제목과 동일한 방식으로 사용자 및 검색 엔진에 페이지 콘텐츠를 설명하는 데 사용할 수 있습니다. WordPress에서 페이지 제목을 표시하려면 전역 설정 탭으로 이동하여 예로 표시를 선택합니다.

WordPress에서 헤더 제목을 어떻게 숨기나요?
WordPress에서 헤더 제목 을 숨기는 몇 가지 방법이 있습니다. 한 가지 방법은 테마 사용자 지정 프로그램으로 이동하여 '헤더 이미지' 탭을 클릭하는 것입니다. 거기에서 '머리글 텍스트 표시' 옵션을 선택 취소할 수 있습니다. 이렇게 하면 사이트에서 헤더 제목이 숨겨집니다. 이를 달성하는 또 다른 방법은 하위 테마의 'style.css' 파일에 다음 코드를 추가하는 것입니다. .site-title { display: none; }
WordPress에서 페이지의 제목을 숨기려면 어떻게 합니까? 페이지를 만들고 게시한 후 WordPress는 프런트 엔드에 페이지 제목을 표시합니다. 이 기사에서는 플러그인, 편집 영역, 테마 옵션 또는 CSS를 통해 WordPress에서 특정 페이지 제목 과 전체 제목 영역을 숨기는 방법을 보여줍니다. Google은 숨겨진 콘텐츠를 싫어하기 때문에 페이지 제목을 숨길 수 있는 방법을 찾아야 합니다. Google은 이 방법으로 콘텐츠의 소스 코드를 크롤링합니다. 이는 약간 지루하지만 불가능하지는 않습니다. 특정 페이지 또는 모든 페이지에 대해 수행하는 방법을 배우게 됩니다. 이 작업을 수행할 수 있는 플러그인은 많지 않지만 Twenty Seventeen에서 할 수 있는 플러그인 두 개를 찾았습니다.
설정이 필요하지 않습니다. 대신 편집 영역의 오른쪽에 메타 상자를 삽입합니다. 첫 번째 플러그인은 프런트 엔드에서 제목을 숨기기 위해 CSS 클래스를 추가했지만 완전히 제거하지는 않았습니다. 또한 두 번째 플러그인은 페이지에서 두 개의 H1 제목을 방지하는데 이는 SEO에 대한 모범 사례가 아닙니다.
WordPress CSS에서 페이지 제목을 숨기는 방법
CSS를 사용하여 WordPress에서 페이지 제목을 숨기려면 다음 코드를 사용하면 됩니다.
.페이지 제목 {
디스플레이: 없음;
}
페이지 제목은 브라우저 창 상단과 검색 엔진 결과 페이지(SERP)에 나타나는 웹페이지에 대한 설명입니다. SEO 표준과 직접적인 관련이 있기 때문에 매우 중요합니다. 홈페이지나 랜딩 페이지와 같이 제목이 필요 없는 페이지 유형이 많이 있습니다. WordPress에서는 다양한 방법으로 페이지 제목을 숨길 수 있습니다. 테마 사용자 정의 도구에 CSS 코드를 추가하는 것은 페이지 제목을 숨기는 데 사용할 수 있는 방법 중 하나입니다. 단일 페이지에서 제목을 숨기는 첫 번째 단계는 페이지의 ID를 찾는 것입니다. 이 프로세스는 페이지 제목을 숨기려는 경우 다른 페이지에서 페이지 제목을 숨기는 방법과 유사합니다.
특정 게시물의 제목만 숨기고 싶다면 아래 단계를 따르세요. WordPress 플러그인을 사용하면 원하는 경우 페이지 제목을 비활성화할 수 있습니다. 페이지 숨기기 및 게시물 제목 플러그인을 사용하여 WordPress 사이트에서 블로그 게시물의 제목을 숨길 수 있습니다. 플러그인이 활성화하여 웹사이트에서 제목을 숨기는 것과 유사합니다. 웹사이트에는 많은 게시물과 페이지가 있으므로 WordPress에서 게시물이나 페이지의 제목을 제거하는 것은 위험합니다. 첫 번째 단계는 검색 엔진에서 스팸으로 분류되는 것을 피하기 위해 기사에 설명이 포함되어 있는지 확인하는 것입니다. WordPress 블로그 게시물 및 페이지에서 페이지 제목을 제거하면 많은 트래픽이 손실됩니다.
이 경우 영구 링크가 끊어져 웹 페이지에 액세스할 수 없게 될 수 있습니다. 이를 방지하려면 영구 슬러그를 수동으로 입력할 수 있습니다. 페이지 제목을 제거하거나 숨기려면 나머지 WordPress SEO를 조정하는 데 더 많은 시간을 투자해야 합니다.
WordPress 페이지 제목 숨기기 플러그인
WordPress에서 페이지 제목을 숨기는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 WP Page Title Hide 와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 WordPress 사이트에서 페이지 또는 게시물의 제목을 숨길 수 있습니다. WordPress 테마의 코드를 편집하여 제목을 숨길 수도 있습니다.
이 기사에서는 WordPress 웹사이트에서 게시물 제목이나 페이지를 숨기는 방법을 안내합니다. 수동으로 테마의 스타일시트에 코드를 추가하고, 페이지 빌더를 사용하고, 제목 제거 플러그인 을 설치하여 이를 수행할 수 있습니다. 마지막으로, 이 가이드는 처음에 제목을 숨기는 이유에 대해 설명합니다. WordPress에는 페이지 제목을 숨길 수 있는 여러 타사 도구가 있습니다. 사이트의 각 페이지 제목에 게시하고 각 페이지의 제목을 숨길 수도 있습니다. 페이지 빌더와 WordPress 플러그인을 사용하여 이 자습서에서 이 작업을 수행하는 방법을 보여줍니다. WordPress에서 특히 사이트에 많은 페이지가 있는 경우 페이지 제목의 이름이 도용될 수 있습니다.
WordPress 페이지 제목은 검색 엔진 최적화에 필요한 영구 링크를 생성하는 기본 메커니즘 역할을 합니다. WordPress에는 제목이 포함되지 않은 페이지 제목에 대해 임의의 숫자와 문자 문자열을 만드는 옵션이 있습니다. 검색 엔진은 귀하의 페이지가 모양에 따라 스팸이라고 결론지을 수 있습니다. 이것은 제목 태그와 메타 태그(SEO 제목이라고도 함)가 Google 검색 엔진 결과(SERP)와 웹페이지의 브라우저 탭에 표시되는 것입니다. 순위 시스템은 게시물의 구조를 결정하고 검색 엔진이 특정 페이지에 대한 정보를 결정하는 데 사용됩니다. 제목 태그는 육안이나 콘텐츠에 표시되지 않습니다.
WordPress Elementor에서 페이지 제목을 숨기는 방법
WordPress Elementor에서 페이지 제목을 숨기는 몇 가지 방법이 있습니다. 한 가지 방법은 페이지 설정으로 이동하고 일반 탭에서 제목을 숨기는 옵션이 있습니다. 또 다른 방법은 페이지에 사용자 정의 CSS 클래스를 추가하고 다음 CSS 코드를 사용하는 것입니다.
.페이지 제목 {
디스플레이: 없음;
}
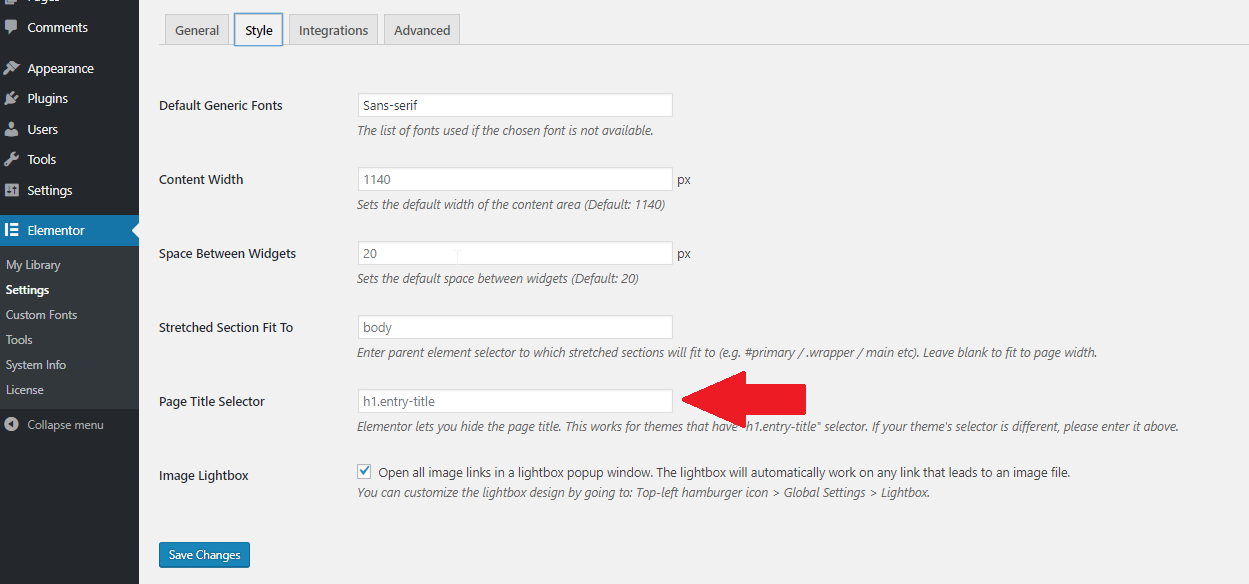
이 튜토리얼에서 Elementor를 사용하여 WordPress에서 페이지 제목을 쉽게 숨기는 방법을 배웁니다. 이 도구를 사용하기 위해 코딩을 배우거나 플러그인을 사용할 필요가 없습니다. h1.entry-title 선택기가 있는 테마 테마는 그렇게 하도록 수정할 수 있습니다. 위에 나열된 것과 다른 경우 테마 선택기를 입력하세요. 이 단계를 따르면 대부분의 Elementor 테마에 충분합니다. 테마의 제목 선택기를 찾아야 하는 경우 Chrome으로 이동하여 개발 도구를 사용하세요. 모든 개발자가 클래스를 식별하기 위해 동일한 항목 제목을 사용하는 것은 아닙니다. 기본 제공 테마로 페이지 제목을 숨길 수 있습니다.
WordPress 숨기기 사이트 제목 및 태그 라인
내 사이트에서 사이트 제목 및 태그라인 옆에 있는 확인 표시를 제거하십시오. 상단의 게시 버튼을 클릭하면 해당 변경 사항이 공개됩니다.
Wpbakery 페이지 제목 숨기기
WPBakery에서 페이지 제목을 숨기려면 WPBakery 페이지 빌더 설정으로 이동해야 합니다. 페이지 설정 탭에는 페이지 제목을 숨기는 옵션이 있습니다. "페이지 제목 숨기기" 옆의 확인란을 선택하고 "변경 사항 저장"을 클릭하기만 하면 됩니다.
