So verbergen Sie den Titel einer WordPress-Seite
Veröffentlicht: 2022-09-18Wenn Sie den Titel einer Seite in WordPress ausblenden möchten, gibt es einige Methoden, die Sie verwenden können. Eine besteht darin, beim Erstellen der Seite einfach keinen Titel einzugeben. Dies kann erreicht werden, indem Sie das Titelfeld beim Erstellen der Seite leer lassen oder das Plugin „Titel ausblenden“ verwenden. Eine andere Methode ist die Verwendung von CSS zum Ausblenden des Titels. Dies kann durch Hinzufügen des folgenden Codes zur CSS-Datei Ihres Designs erfolgen: .page-title { display: none; } Wenn Sie ein untergeordnetes Design verwenden, können Sie dieses auch zur CSS-Datei Ihres untergeordneten Designs hinzufügen. Schließlich können Sie ein Plugin wie „Page Title Hider“ verwenden, um den Titel auszublenden.
Wenn Sie eine Webseite öffnen, wird der Titel der Seite auf einer Browserregisterkarte angezeigt. Google verwendet Seitentitel , um zu bestimmen, welche Inhalte auf Ihrer Website erscheinen, was ihr Ranking in den Suchergebnissen verbessern kann. Ein Seitentitel wird auch verwendet, um Ihre neuesten Beiträge hervorzuheben und auf Ihr Navigationsmenü zu verlinken. Wenn der Benutzer bereits weiß, worum es auf der Seite geht, kann ein Seitentitel überflüssig sein. Der Titel einer Seite kann weiterhin entfernt werden, wenn Sie Elementor Page Builder verwenden. Wenn ein Titel im Inhalt nicht doppelt angezeigt wird, ist er überflüssig. Dies ist die gleiche Methode, um den Titel eines Beitrags oder einer Seite auf Ihrer WordPress-Site zu verbergen.
Sie werden weniger Zeit und Mühe aufwenden, wenn Sie ein Plugin verwenden, um Ihren Seitentitel zu verbergen. In diesem Tutorial zeigen wir Ihnen, wie Sie die Plugins Hide Page und Post Title verwenden. Um CSS auf Ihrer Website zu überschreiben, fügen Sie den unten stehenden Code in das Feld „Zusätzliches CSS“ ein. Es kann nur eine Klasse geändert werden, die ungefähr 2-3 Zeilen lang ist. Klicken Sie in einem Browser mit der rechten Maustaste auf den Titel und wählen Sie dann Prüfen oder Element prüfen aus. Es gibt eine Klasseneigenschaft auf dem Markt, die uns interessiert. Der Titel wird ihm von der Organisation gegeben.
Die Show: none css blendet alle Post- und Seitentitel aus. Der folgende Code wird verwendet, um Seitentitel auf den Seiten selbst auszublenden. Wenn Sie das Code-Snippet unten ändern, können Sie die Seitentitel von Blog-Posts ausblenden. Die post.entry- title Anzeige ist null; außerdem ist keine Anzeige vorgesehen. Wenn Sie diese Methode wählen, wird der Seitentitel der bestimmten Seite, die Sie erreichen möchten, entfernt. Darüber hinaus können wir gezielt auf bestimmte Blog-Posts abzielen und deren Titel ausblenden. Diese Methode, Beitragstitel zu verbergen, spart viel Zeit und Mühe.
Möglicherweise können Sie einen Titel schnell von einer Zielseite, Startseite, Infoseite oder einer anderen Seite löschen, indem Sie den Titel manuell von diesen Seiten entfernen. Seiten ohne Titel hingegen schaden Ihrer SEO und erschweren es Suchmaschinen, Ihre Website zu indizieren. Um einen Permalink auf Ihrer Seite zu ändern, melden Sie sich bei Ihrem Admin-Dashboard an und klicken Sie auf der Seite, die Sie bearbeiten möchten, auf den Link Seiten. WordPress hat keine Möglichkeit, Seitentitel selbst zu verbergen , zumindest nicht zum Zeitpunkt des Schreibens dieses Artikels. Ein Plugin wäre für die meisten Website-Besitzer die einfachste Methode. Wenn Sie mutiger sind, können Sie auch die CSS-Option verwenden. Infolgedessen müssen Sie Ihrer Website keine Plugins hinzufügen.
Indem Sie sich im WordPress-Adminbereich anmelden und zu Einstellungen gehen, können Sie den Titel Ihrer Indexseite ändern. Durch Klicken auf das Feld „Site-Titel bearbeiten“ auf dieser Seite können Sie Änderungen vornehmen. Es ist Ihnen nicht gestattet, für jeden Beitrag oder jede Seite, die Sie erstellen, per se einen benutzerdefinierten Titel zu haben, da WordPress dies nicht zulässt.
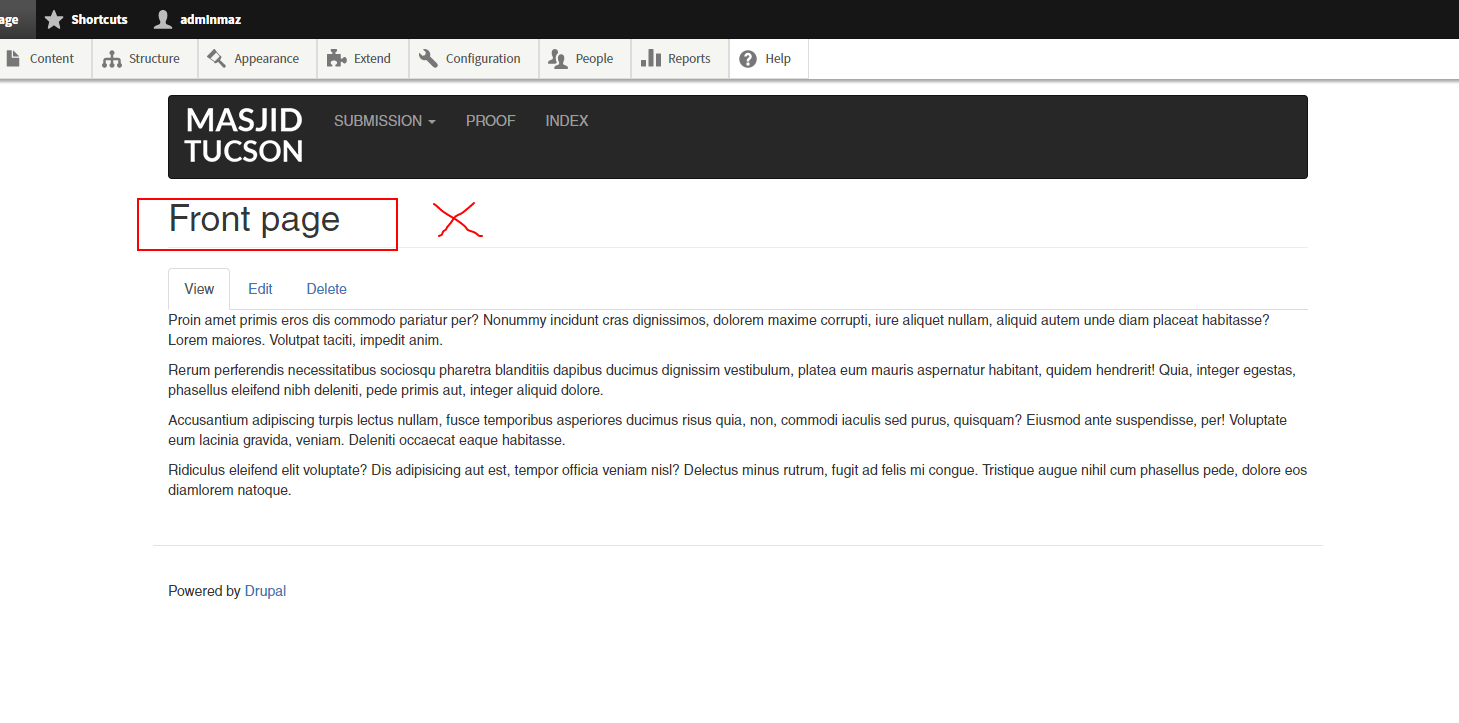
Durch Klicken auf die Titelleiste in der oberen linken Ecke können Sie auf das Menü Extras zugreifen und dann Globale Einstellungen auswählen, oder Sie können die Tastenkombination **U (Mac) oder Strg U (Windows) verwenden. Navigieren Sie rechts auf der Seite zum Standardbereich der Registerkarte Allgemein. Wenn Sie Ja aus dem Dropdown-Menü auswählen, wird der Titel der WordPress-Seite angezeigt.
Kann man Seitentitel in WordPress ausblenden?
 Bildnachweis: ltheme.com
Bildnachweis: ltheme.comDas Symbol „Einstellungen“ befindet sich in der unteren linken Ecke der Seite. Durch Drücken auf das Feld „Titel verbergen“ können Sie den Titel aus einem Beitrag oder einer Seite entfernen. Der gleiche Ansatz kann auch verwendet werden, um einen Post- oder Seitentitel auf einer WordPress-Site zu verbergen.
Mit den integrierten Tools von WordPress lernen Sie in diesem Tutorial, wie Sie Beitragstitel und Seitentitel ausblenden. WordPress-Plugins und CSS-Codes können verwendet werden, um Titel in einer Vielzahl von Größen und Stilen auszublenden. Geben Sie im Plugin-Installationsbildschirm Titel ausblenden in das Schlüsselwort-Suchfeld (oberer Pfeil) ein und klicken Sie dann auf die Schaltfläche „Seiten- und Beitragstitel ausblenden“, um den Namen des Plugins anzuzeigen. Das Dashboard kann durch Klicken auf den Titel oder durch Öffnen der Seite aufgerufen werden. In Ihrem Dashboard sehen Sie eine Beitrags-ID; es ist die Zahl nach post=; Kopieren Sie den unten gezeigten Code, fügen Sie ihn in das Feld „Zusätzliches CSS“ ein und klicken Sie auf die Schaltfläche „Veröffentlichen“. Sie können die Beitrags-ID, die Sie als Titel zugewiesen haben, sehen, indem Sie den im Titel versteckten Code verwenden. Um Ihr Dashboard anzupassen, gehen Sie zum linken Menü und wählen Sie Aussehen.
Wählen Sie im rechten Menü die Option Zusätzliches CSS. Sie können den Code auch hochladen, indem Sie im Feld Zusätzliches CSS auf die Schaltfläche Veröffentlichen klicken. Ihre Seitentitel werden nun ausgeblendet. Der Titel bleibt für Besucher sichtbar, erscheint aber nicht als Ergebnis in Suchmaschinen.
Wie verstecke ich Seitentitel?
 Kredit: Stack Exchange
Kredit: Stack ExchangeIn manchen Fällen möchten Sie vielleicht den Titel einer Seite ausblenden. Dies kann erreicht werden, indem Sie dem Element der Seite in Ihrer CSS-Datei eine „versteckte“ Klasse hinzufügen. Wenn die verborgene Klasse angewendet wird, wird der Titel nicht angezeigt.
Bei der Verwendung von WordPress erscheint ein Titel als erste Textzeile auf jeder Seite oder jedem Beitrag. Sie können einen Seitentitel in WordPress ausblenden, indem Sie ihn auswählen und dann darauf klicken. Sie haben die Möglichkeit, dies auf vielfältige Weise zu tun. In Elementor gibt es eine separate Option, um jede Seite sichtbar oder unsichtbar zu machen. In Aussehen müssen Sie einer Seite oder einem Beitrag ohne Titel einen neuen Titel hinzufügen. Wenn Sie einer Seite einen Titel gelöscht oder keinen hinzugefügt haben, müssen Sie das Menü erneut aufrufen und einen benutzerdefinierten Titel hinzufügen. Mit CSS können Sie auch alle vorhandenen Seiten- und Beitragstitel ausblenden.
Sowohl der Seiten- als auch der Beitragstitel müssen überprüft werden. Der Name der Seitenklasse ist Seitentitel, während der Name der Beitragsklasse Beitragstitel ist. Allen Seiten muss ein Code folgen, um zu verhindern, dass der Titel alleine angezeigt wird. Title Remover ist mit über 100.000 aktiven Installationen eines der beliebtesten Plugins. Anstatt CSS oder JavaScript zu verwenden, um den Titel auszublenden, erledigt dieses Plugin alles. Meta-Boxen und ein einfaches Post-Erstellungsformular werden nebeneinander hinzugefügt. Der Titel einer Seite oder eines Beitrags wird entfernt, wenn Sie ihn als „falsch“ markieren. Alle Beitragstypen können mit dem Plugin aktiviert werden, Menüs und die Titelleiste sind nicht betroffen.
Wie verstecke ich Seitentitel?
Die Seite, deren Titel Sie ausblenden möchten, muss Bearbeiten – Alle Seiten sein. Die Abschnitte „Seite ausblenden“ und „Titel des Beitrags“ befinden sich unter der Schaltfläche „Einstellungen“. Indem Sie das Kästchen neben dem Seitentitel ankreuzen, können Sie es deaktivieren.
Warum Sie immer einen Seitentitel in Ihr HTML einfügen sollten
Um Ihre Website für Suchmaschinen zu optimieren, fügen Sie einen Seitentitel in Ihren HTML-Code ein. Dieses Element kann verwendet werden, um den Inhalt einer Seite für Benutzer und Suchmaschinen auf die gleiche Weise zu beschreiben, wie es das Titel-Tag, der Meta-Titel oder der SEO-Titel können. Um Seitentitel in WordPress anzuzeigen, gehen Sie zur Registerkarte Globale Einstellungen und wählen Sie Anzeigen bis Ja.

Wie verstecke ich den Header-Titel in WordPress?
Es gibt einige Möglichkeiten, den Header-Titel in WordPress auszublenden. Eine Möglichkeit besteht darin, zum Theme Customizer zu gehen und auf die Registerkarte „Header Image“ zu klicken. Von dort aus können Sie die Option „Kopfzeilentext anzeigen“ deaktivieren. Dadurch wird der Header-Titel von Ihrer Website ausgeblendet. Eine andere Möglichkeit, dies zu erreichen, besteht darin, den folgenden Code zur Datei „style.css“ Ihres untergeordneten Designs hinzuzufügen: .site-title { display: none; }
Wie verstecke ich den Titel auf einer Seite in WordPress? Nach dem Erstellen und Veröffentlichen einer Seite zeigt WordPress den Titel der Seite im Frontend an. In diesem Artikel werde ich zeigen, wie man bestimmte Seitentitel und den gesamten Titelbereich in WordPress ausblendet, sei es über Plugins, einen Bearbeitungsbereich, Themenoptionen oder CSS. Da Google versteckte Inhalte nicht mag, müssen wir einen Weg finden, die Seitentitel zu verbergen. Google wird bei dieser Methode den Quellcode für seine Inhalte crawlen, was etwas mühsam, aber nicht unmöglich ist. Sie lernen, wie Sie dies für eine bestimmte Seite oder für alle tun. Es gibt nicht viele Plugins, die das können, aber ich bin auf zwei gestoßen, die es auf Twenty Seventeen können.
Sie erfordern keine Einstellungen; Stattdessen fügen sie ein Meta-Feld auf der rechten Seite des Bearbeitungsbereichs ein. Das erste Plugin fügte eine CSS-Klasse hinzu, um den Titel vor dem Frontend zu verbergen, entfernte ihn jedoch nicht vollständig. Darüber hinaus verhindert das zweite Plugin zwei H1-Überschriften auf einer Seite, was nicht die beste Vorgehensweise für SEO ist.
So verstecken Sie den Seitentitel in WordPress CSS
Wenn Sie den Seitentitel in WordPress per CSS ausblenden möchten, können Sie dies mit dem folgenden Code tun:
.Seitentitel {
Anzeige: keine;
}
Ein Seitentitel ist einfach eine Beschreibung einer Webseite, die oben im Browserfenster sowie auf den Ergebnisseiten von Suchmaschinen (SERPs) angezeigt wird. Sie sind äußerst wichtig, da sie in direktem Zusammenhang mit SEO-Standards stehen. Es gibt zahlreiche verschiedene Arten von Seiten, die keinen Titel benötigen, wie z. B. eine Homepage oder eine Landingpage. In WordPress können Sie den Titel einer Seite auf verschiedene Arten ausblenden. Das Hinzufügen von CSS-Code zu Ihrem Design-Anpasser ist eine der Methoden, die Sie verwenden können, um Seitentitel auszublenden. Der erste Schritt zum Verbergen eines Titels auf einer einzelnen Seite besteht darin, die ID der Seite zu finden. Dieser Vorgang ähnelt dem Ausblenden des Seitentitels auf anderen Seiten, wenn Sie ihn ausblenden möchten.
Wenn Sie den Titel nur in einem bestimmten Beitrag ausblenden möchten, führen Sie die folgenden Schritte aus. Mit WordPress-Plugins können Sie Seitentitel deaktivieren, wenn Sie möchten. Du kannst den Titel eines Blogbeitrags auf deiner WordPress-Seite mit Hilfe des Plugins Hide Page and Post Title ausblenden. Es ist ähnlich, wie das Plugin einen Titel in einer Website verbirgt, indem es ihn aktiviert. Ihre Website hat viele Beiträge und Seiten, daher ist es riskant, den Titel eines Beitrags oder einer Seite aus WordPress zu entfernen. Der erste Schritt besteht darin, sicherzustellen, dass Ihre Artikel beschreibend sind, um zu vermeiden, dass sie von Suchmaschinen als Spam gekennzeichnet werden. Wenn Sie die Seitentitel aus Ihren WordPress-Blogbeiträgen und -seiten entfernen, verlieren Sie viel Traffic.
In diesem Fall können Ihre Webseiten aufgrund defekter Permalinks unzugänglich werden. Wenn Sie dies vermeiden möchten, können Sie permanente Slugs manuell eingeben. Wenn Sie es vorziehen, die Seitentitel zu entfernen oder auszublenden, sollten Sie mehr Zeit damit verbringen, den Rest Ihrer WordPress-SEO zu optimieren.
WordPress-Plugin zum Ausblenden des Seitentitels
Es gibt verschiedene Möglichkeiten, einen Seitentitel in WordPress auszublenden. Eine Möglichkeit ist die Verwendung eines Plugins wie WP Page Title Hide . Mit diesem Plugin können Sie den Titel einer Seite oder eines Beitrags auf Ihrer WordPress-Site ausblenden. Sie können den Titel auch ausblenden, indem Sie den Code Ihres WordPress-Themes bearbeiten.
Dieser Artikel führt Sie durch das Ausblenden eines Beitragstitels oder einer Seite auf einer WordPress-Website. Sie können dies erreichen, indem Sie dem Stylesheet Ihres Designs manuell Code hinzufügen, einen Seitenersteller verwenden und ein Plug-in zum Entfernen von Titeln installieren. Abschließend geht der Leitfaden auf die Gründe für das Ausblenden von Titeln ein. In WordPress gibt es mehrere Tools von Drittanbietern, mit denen Sie Seitentitel ausblenden können. Sie können auch den Titel jeder Seite auf Ihrer Website posten und den Titel jeder Seite ausblenden. Mit einem Seitenersteller und einem WordPress-Plugin zeigen wir Ihnen in diesem Tutorial, wie das geht. In WordPress können die Namen von Seitentiteln entführt werden, insbesondere wenn es viele Seiten auf Ihrer Website gibt.
Ein WordPress-Seitentitel dient als primärer Mechanismus zum Generieren eines Permalinks, der für die Suchmaschinenoptimierung erforderlich ist. WordPress hat die Möglichkeit, für einen Seitentitel, der keinen Titel enthält, eine Zeichenfolge aus zufälligen Zahlen und Buchstaben zu erstellen. Eine Suchmaschine kann aufgrund ihres Aussehens zu dem Schluss kommen, dass Ihre Seite Spam ist. Dies ist, was ein Titel-Tag und ein Meta-Tag (auch bekannt als SEO-Titel) in den Google-Suchmaschinenergebnissen (SERPs) und im Browser-Tab einer Webseite anzeigen. Ein Ranking-System wird verwendet, um die Struktur eines Beitrags zu bestimmen und Suchmaschinen dabei zu helfen, zu bestimmen, worum es auf einer bestimmten Seite geht. Das Titel-Tag ist weder mit bloßem Auge noch für den Inhalt sichtbar.
So verbergen Sie den Seitentitel in WordPress Elementor
Es gibt einige Möglichkeiten, den Seitentitel in WordPress Elementor auszublenden. Eine Möglichkeit besteht darin, zu den Einstellungen für die Seite zu gehen und unter der Registerkarte Allgemein gibt es eine Option zum Ausblenden des Titels. Eine andere Möglichkeit besteht darin, der Seite eine benutzerdefinierte CSS-Klasse hinzuzufügen und den folgenden CSS-Code zu verwenden:
.Seitentitel {
Anzeige: keine;
}
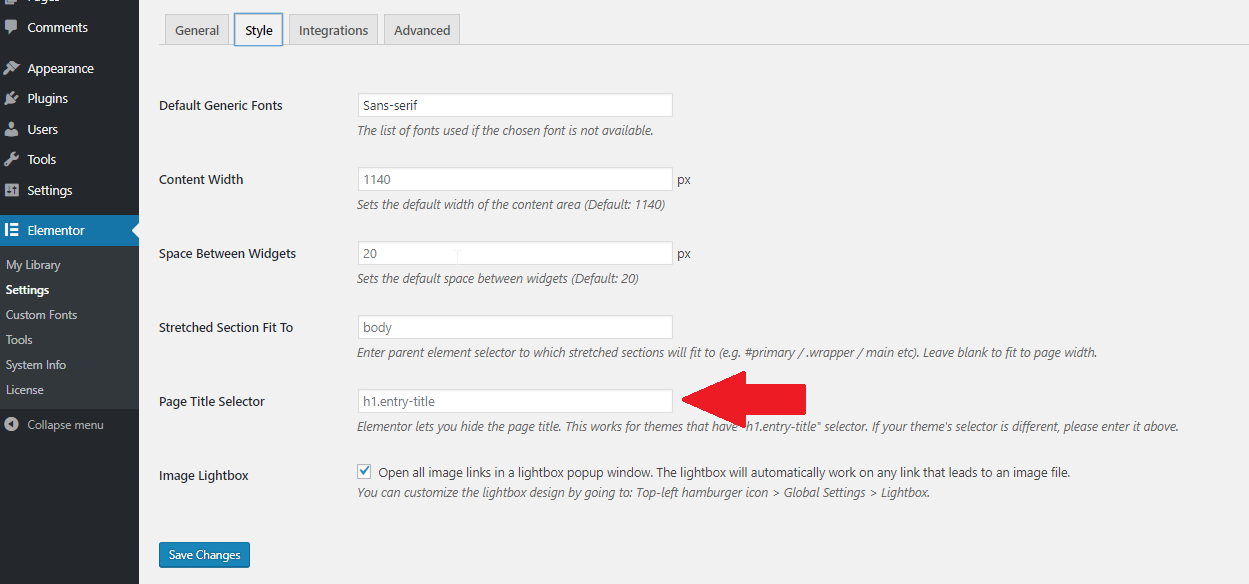
Indem Sie Elementor in diesem Tutorial verwenden, lernen Sie, wie Sie einen Seitentitel in WordPress einfach ausblenden können. Um das Tool zu verwenden, müssen Sie keine Codierung lernen oder Plugins verwenden. Theme-Themes, die den h1.entry-title selector haben, können dafür modifiziert werden. Bitte geben Sie den Selektor für Ihr Thema ein, wenn es sich von dem oben aufgeführten unterscheidet. Das Befolgen dieser Schritte sollte für die meisten Elementor-Designs ausreichen. Wenn Sie die Titelauswahl des Themas finden müssen, gehen Sie zu Chrome und verwenden Sie die Entwicklungstools. Es ist nicht immer so, dass alle Entwickler denselben Eintragstitel verwenden, um eine Klasse zu identifizieren. Es ist möglich, Seitentitel mit einem integrierten Design auszublenden.
WordPress Seitentitel und Slogan ausblenden
Bitte entfernen Sie das Häkchen neben Seitentitel und Slogan von Ihrer Meine Website. Nachdem Sie oben auf die Schaltfläche „Veröffentlichen“ geklickt haben, sind diese Änderungen für die Öffentlichkeit sichtbar.
Wpbakery Seitentitel ausblenden
Wenn Sie den Seitentitel in WPBakery ausblenden möchten, müssen Sie zu den WPBakery Page Builder-Einstellungen gehen. Auf der Registerkarte Seiteneinstellungen gibt es eine Option zum Ausblenden des Seitentitels. Aktivieren Sie einfach das Kontrollkästchen neben „Seitentitel ausblenden“ und klicken Sie auf „Änderungen speichern“.
