Jak ukryć tytuł strony WordPress
Opublikowany: 2022-09-18Jeśli chcesz ukryć tytuł strony w WordPressie, możesz skorzystać z kilku metod. Jednym z nich jest po prostu nie wpisywać tytułu podczas tworzenia strony. Można to zrobić, pozostawiając puste pole tytułu podczas tworzenia strony lub używając wtyczki „Ukryj tytuł”. Inną metodą jest użycie CSS do ukrycia tytułu. Można to zrobić, dodając następujący kod do pliku CSS motywu: .page-title { display: none; } Lub, jeśli używasz motywu podrzędnego, możesz dodać go do pliku CSS motywu podrzędnego. Na koniec możesz użyć wtyczki, takiej jak „Ukrywanie tytułu strony”, aby ukryć tytuł.
Po otwarciu strony internetowej jej tytuł pojawia się na karcie przeglądarki. Google używa tytułów stron, aby określić, jaka treść pojawia się w Twojej witrynie, co może poprawić jej pozycję w wynikach wyszukiwania. Tytuł strony służy również do wyróżnienia Twoich najnowszych postów i linku do menu nawigacyjnego. Gdy użytkownik już wie, o czym jest strona, tytuł strony może być zbędny. Tytuł strony można nadal usunąć, jeśli używasz Kreatora Stron Elementor. Jeśli tytuł nie jest wyświetlany dwukrotnie w treści, jest on zbędny. Jest to ta sama metoda ukrywania tytułu posta lub strony w witrynie WordPress.
Spędzisz mniej czasu i wysiłku, używając wtyczki do ukrywania tytułu strony. W tym samouczku pokażemy, jak korzystać z wtyczek Ukryj stronę i tytuł posta. Aby zastąpić CSS w swojej witrynie, dodaj poniższy kod w polu „dodatkowy CSS”. Modyfikować można tylko jedną klasę, która ma około 2-3 wierszy. W przeglądarce kliknij prawym przyciskiem myszy tytuł, a następnie wybierz opcję Sprawdź lub Sprawdź element. Na rynku istnieje nieruchomość klasy, która nas interesuje. Tytuł nadaje mu organizacja.
Pokaz: brak css ukrywa wszystkie tytuły postów i stron. Poniższy kod służy do ukrywania tytułów stron na samych stronach. Zmiana poniższego fragmentu kodu pozwoli Ci ukryć tytuły stron postów na blogu. Wyświetlany tytuł post.entry wynosi zero; dodatkowo nie jest dostępny wyświetlacz. Jeśli wybierzesz tę metodę, tytuł konkretnej strony, na którą próbujesz wejść, zostanie usunięty. Ponadto możemy kierować reklamy na konkretne posty na blogu i ukrywać ich tytuły. Ta metoda ukrywania tytułów postów oszczędza dużo czasu i wysiłku.
Możesz szybko usunąć tytuł ze strony docelowej, strony głównej, strony o stronie lub dowolnej innej strony, ręcznie usuwając tytuł z tych stron. Z drugiej strony posiadanie stron bez tytułów szkodzi SEO i utrudnia wyszukiwarkom indeksowanie Twojej witryny. Aby zmienić permalink na swojej stronie, zaloguj się do panelu administracyjnego i kliknij link Strony na stronie, którą chcesz edytować. WordPress nie ma możliwości samodzielnego ukrywania tytułów stron , przynajmniej nie w momencie pisania tego artykułu. Wtyczka byłaby najprostszą metodą dla większości właścicieli witryn. Jeśli jesteś bardziej odważny, możesz również skorzystać z opcji CSS. Dzięki temu nie będziesz musiał dodawać żadnych wtyczek do swojej witryny.
Logując się do obszaru administracyjnego WordPress i przechodząc do Ustawień, możesz zmienić tytuł swojej strony indeksowej. Klikając pole edycji Tytułu Witryny na tej stronie, możesz wprowadzić dowolne zmiany. Nie możesz mieć niestandardowego tytułu dla każdego tworzonego posta lub strony, ponieważ WordPress na to nie pozwala.
Klikając pasek tytułu w lewym górnym rogu, możesz uzyskać dostęp do menu Narzędzia, a następnie wybrać Ustawienia globalne lub użyć skrótu klawiaturowego **U (Mac) lub Ctrl U (Windows). Przejdź do domyślnej sekcji karty Ogólne w prawej części strony. Po wybraniu opcji Tak z menu rozwijanego zostanie wyświetlony tytuł strony WordPress.
Czy możesz ukryć tytuły stron WordPress?
 Źródło: www.theme.com
Źródło: www.theme.comIkona „ustawienia” znajduje się w lewym dolnym rogu strony. Naciskając pole ukryj tytuł , możesz usunąć tytuł z posta lub strony. To samo podejście można również zastosować do ukrycia tytułu posta lub strony w witrynie WordPress.
Korzystając z wbudowanych narzędzi WordPress, ten samouczek nauczy Cię, jak ukrywać tytuły postów i tytuły stron. Wtyczki WordPress i kody CSS mogą być używane do ukrywania tytułów w różnych rozmiarach i stylach. Na ekranie instalacji wtyczki wpisz ukryj tytuł w polu wyszukiwania słów kluczowych (górna strzałka), a następnie naciśnij przycisk „Ukryj tytuł strony i posta”, aby wyświetlić nazwę wtyczki. Dostęp do pulpitu nawigacyjnego można uzyskać, klikając tytuł lub otwierając stronę. Na pulpicie zobaczysz identyfikator posta; jest to liczba po post=; skopiuj i wklej poniższy kod w polu Dodatkowy CSS i kliknij przycisk Opublikuj. Identyfikator wpisu, który przypisałeś jako tytuł, będzie można zobaczyć, korzystając z kodu ukrytego w tytule. Aby dostosować pulpit nawigacyjny, przejdź do lewego menu i wybierz Wygląd.
Wybierz opcję Dodatkowy CSS w menu po prawej stronie. Możesz również przesłać kod, klikając przycisk Opublikuj w polu Dodatkowy CSS. Tytuły Twoich stron będą teraz ukryte. Tytuł pozostanie widoczny dla odwiedzających, ale w rezultacie nie pojawi się w wyszukiwarkach.
Jak ukryć tytuły stron?
 Kredyt: Wymiana stosu
Kredyt: Wymiana stosuW niektórych przypadkach możesz chcieć ukryć tytuł strony. Można to osiągnąć, dodając „ukrytą” klasę do elementu strony w pliku CSS. Po zastosowaniu ukrytej klasy tytuł zostanie ukryty.
Podczas korzystania z WordPress tytuł pojawia się jako pierwszy wiersz tekstu na każdej stronie lub poście. Możesz ukryć tytuł strony w WordPressie, zaznaczając go, a następnie klikając. Będziesz mógł to zrobić na różne sposoby. W Elementorze istnieje osobna opcja, aby każda strona była widoczna lub ukryta. W wyglądzie musisz dodać nowy tytuł do strony lub postu, który nie ma tytułu. Jeśli usunąłeś lub nie dodałeś tytułu do strony, musisz ponownie odwiedzić menu i dodać niestandardowy tytuł. Korzystając z CSS, możesz również ukryć wszystkie istniejące tytuły stron i postów.
Należy sprawdzić zarówno tytuł strony, jak i posta. Nazwa klasy strony to tytuł strony, a nazwa klasy postu to tytuł strony. Po wszystkich stronach musi znajdować się kod, aby zapobiec wyświetlaniu samego tytułu. Title Remover to jedna z najpopularniejszych wtyczek z ponad 100 000 aktywnych instalacji. Zamiast używać CSS lub JavaScript do ukrywania tytułu, ta wtyczka robi to wszystko. Meta pola i prosty formularz tworzenia postów są dodawane obok siebie. Tytuł strony lub posta zostanie usunięty, jeśli oznaczysz go jako „fałsz”. Wszystkie typy postów można włączyć za pomocą wtyczki, nie ma to wpływu na menu i pasek tytułu.
Jak ukryć tytuły stron?
Strona, której tytuł chcesz ukryć, musi być Edytuj – Wszystkie strony. Sekcje Ukryj stronę i Tytuł posta można znaleźć pod przyciskiem Ustawienia. Zaznaczając pole obok tytułu strony, możesz je wyłączyć.
Dlaczego zawsze należy umieszczać tytuł strony w html
Aby zoptymalizować swoją witrynę pod kątem wyszukiwarek, dołącz tytuł strony do kodu HTML. Ten element może służyć do opisywania zawartości strony użytkownikom i wyszukiwarkom w taki sam sposób, jak tag tytułu, tytuł meta lub tytuł SEO. Aby wyświetlić tytuły stron w WordPressie, przejdź do zakładki Ustawienia globalne i wybierz Pokaż na Tak.

Jak ukryć tytuł nagłówka w WordPressie?
Istnieje kilka sposobów na ukrycie tytułu nagłówka w WordPressie. Jednym ze sposobów jest przejście do dostosowywania motywów i kliknięcie zakładki „Obraz nagłówka”. Stamtąd możesz odznaczyć opcję „Wyświetl tekst nagłówka”. Spowoduje to ukrycie tytułu nagłówka w Twojej witrynie. Innym sposobem na osiągnięcie tego jest dodanie następującego kodu do pliku 'style.css' motywu potomnego: .site-title { display: none; }
Jak ukryć tytuł na stronie w WordPressie? Po utworzeniu i opublikowaniu strony WordPress wyświetli tytuł strony na interfejsie. W tym artykule pokażę, jak ukryć określony tytuł strony i cały obszar tytułu w WordPressie, czy to za pomocą wtyczek, obszaru edycji, opcji motywu czy CSS. Ponieważ Google nie lubi ukrytych treści, będziemy musieli znaleźć sposób na ukrycie tytułów stron. Google będzie indeksować kod źródłowy swojej zawartości w tej metodzie, co jest nieco żmudne, ale nie niemożliwe. Dowiesz się, jak to zrobić dla konkretnej strony lub dla wszystkich. Nie ma wielu wtyczek, które mogą to zrobić, ale natknąłem się na dwie, które mogą to zrobić na Twenty Seventeen.
Nie wymagają żadnych ustawień; zamiast tego wstawiają pole meta po prawej stronie obszaru edycji. Pierwsza wtyczka dodała klasę CSS, aby ukryć tytuł przed interfejsem, ale nie usunęła go całkowicie. Co więcej, druga wtyczka zapobiega dwóm nagłówkom H1 na stronie, co nie jest najlepszą praktyką w SEO.
Jak ukryć tytuł strony w WordPressie Css
Jeśli chcesz ukryć tytuł strony w WordPress za pomocą CSS, możesz to zrobić za pomocą następującego kodu:
.tytuł strony {
Nie wyświetla się;
}
Tytuł strony to po prostu opis strony internetowej, który pojawia się u góry okna przeglądarki, a także na stronach wyników wyszukiwania (SERP). Są niezwykle ważne, ponieważ są bezpośrednio związane ze standardami SEO. Istnieje wiele różnych typów stron, które nie wymagają tytułu, na przykład strona główna lub strona docelowa. W WordPressie możesz ukryć tytuł strony na wiele sposobów. Dodanie kodu CSS do dostosowywania motywu jest jedną z metod ukrywania tytułów stron. Pierwszym krokiem do ukrycia tytułu na pojedynczej stronie jest zlokalizowanie identyfikatora strony. Ten proces jest podobny do ukrywania tytułu strony na innych stronach, jeśli chcesz go ukryć.
Jeśli chcesz tylko ukryć tytuł w konkretnym poście, wykonaj poniższe czynności. Korzystając z wtyczek WordPress, możesz wyłączyć tytuły stron, jeśli chcesz. Możesz ukryć tytuł posta na blogu w swojej witrynie WordPress za pomocą wtyczki Ukryj stronę i tytuł posta. Jest to podobne do tego, jak wtyczka ukrywa tytuł na stronie internetowej, włączając go. Twoja witryna zawiera wiele postów i stron, więc usunięcie tytułu posta lub strony z WordPressa jest ryzykowne. Pierwszym krokiem jest upewnienie się, że artykuły są opisowe, aby uniknąć oznaczenia spamu przez wyszukiwarki. Jeśli usuniesz tytuły stron z postów i stron na blogu WordPress, stracisz dużo ruchu.
W takim przypadku Twoje strony internetowe mogą stać się niedostępne z powodu uszkodzonych linków bezpośrednich. Jeśli chcesz tego uniknąć, możesz ręcznie wprowadzić stałe ślimaki. Jeśli wolisz usunąć lub ukryć tytuły stron, powinieneś poświęcić więcej czasu na dostrajanie reszty SEO WordPress.
Wtyczka WordPress Ukryj tytuł strony
Istnieje kilka różnych sposobów na ukrycie tytułu strony w WordPressie. Jednym ze sposobów jest użycie wtyczki, takiej jak Ukryj tytuł strony WP . Ta wtyczka pozwala ukryć tytuł strony lub posta w witrynie WordPress. Możesz również ukryć tytuł, edytując kod swojego motywu WordPress.
W tym artykule dowiesz się, jak ukryć tytuł lub stronę posta w witrynie WordPress. Możesz to osiągnąć, ręcznie dodając kod do arkusza stylów motywu, używając narzędzia do tworzenia stron i instalując wtyczkę do usuwania tytułów . Na koniec przewodnik omawia przede wszystkim przesłanki ukrywania tytułów. W WordPressie istnieje kilka narzędzi innych firm, które umożliwiają ukrywanie tytułów stron. Możesz także publikować w tytule każdej strony w swojej witrynie i ukrywać tytuł każdej strony. Korzystając z narzędzia do tworzenia stron i wtyczki WordPress, pokażemy Ci, jak to zrobić w tym samouczku. W WordPressie nazwy tytułów stron mogą zostać przejęte, zwłaszcza jeśli w Twojej witrynie jest wiele stron.
Tytuł strony WordPress służy jako podstawowy mechanizm generowania linku bezpośredniego, który jest wymagany do optymalizacji pod kątem wyszukiwarek. WordPress ma opcję tworzenia ciągu losowych cyfr i liter dla tytułu strony, który nie zawiera tytułu. Wyszukiwarka może stwierdzić, że Twoja strona jest spamem na podstawie jej wyglądu. To właśnie tag tytułu i metatag (znany również jako tytuł SEO) wyświetlają się w wynikach wyszukiwania Google (SERP) i karcie przeglądarki strony internetowej. System rankingowy służy do określania struktury postu i pomaga wyszukiwarkom w określeniu, o czym jest konkretna strona. Tag tytułu nie jest widoczny gołym okiem ani treści.
Jak ukryć tytuł strony w WordPress Elementor
Istnieje kilka sposobów na ukrycie tytułu strony w WordPress Elementor. Jednym ze sposobów jest przejście do ustawień strony i pod zakładką Ogólne istnieje opcja ukrycia tytułu. Innym sposobem jest dodanie do strony niestandardowej klasy CSS i użycie następującego kodu CSS:
.tytuł strony {
Nie wyświetla się;
}
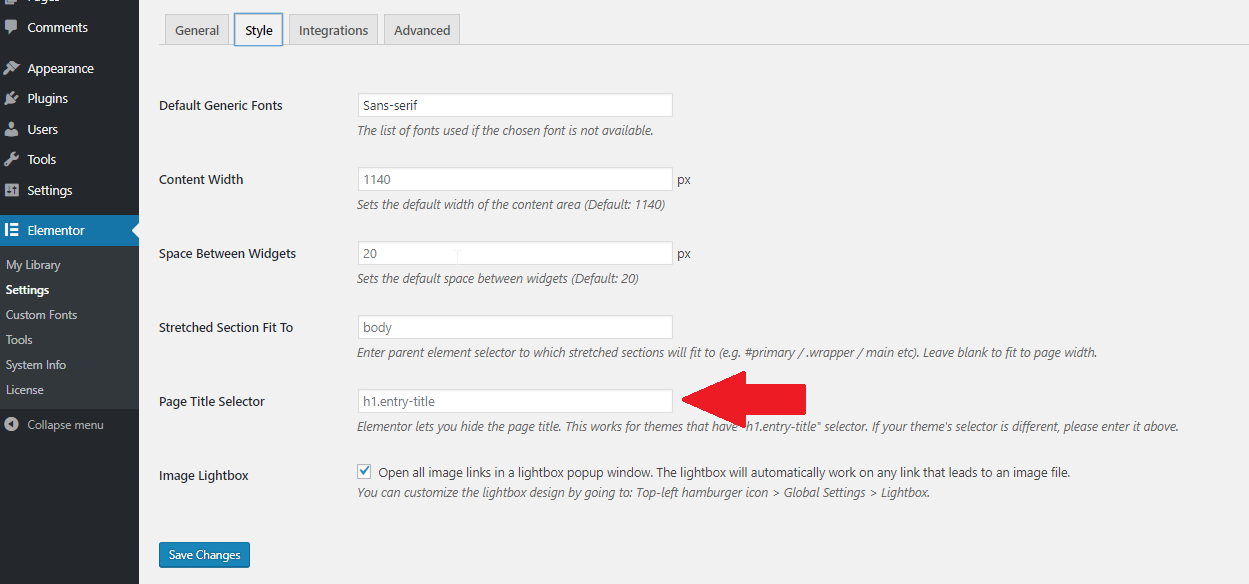
Korzystając z Elementora w tym samouczku, dowiesz się, jak łatwo ukryć tytuł strony w WordPress. Aby korzystać z narzędzia, nie musisz uczyć się żadnego kodowania ani używać żadnych wtyczek. Motywy, które mają selektor h1.entry-title, można w tym celu zmodyfikować. Wprowadź selektor dla swojego motywu, jeśli różni się od wymienionego powyżej. Wykonanie tych kroków powinno wystarczyć w przypadku większości motywów Elementora. Jeśli potrzebujesz znaleźć selektor tytułu motywu, przejdź do Chrome i skorzystaj z narzędzi programistycznych. Nie zawsze jest tak, że wszyscy programiści używają tego samego tytułu wpisu do identyfikacji klasy. Możliwe jest ukrycie tytułów stron z wbudowanym motywem.
WordPress Ukryj tytuł strony i slogan
Usuń zaznaczenie obok tytułu witryny i sloganu z witryny Moja witryna. Po kliknięciu przycisku Opublikuj u góry zmiany te będą widoczne publicznie.
Wpbakery Ukryj tytuł strony
Jeśli chcesz ukryć tytuł strony w WPBakery, musisz przejść do Ustawień Kreatora Stron WPBakery. W zakładce Ustawienia strony istnieje możliwość ukrycia tytułu strony. Po prostu zaznacz pole obok „Ukryj tytuł strony” i kliknij „Zapisz zmiany”.
