如何隐藏 WordPress 页面的标题
已发表: 2022-09-18如果您想在 WordPress 中隐藏页面的标题,可以使用几种方法。 一种是在创建页面时根本不输入标题。 这可以通过在创建页面时将标题字段留空或使用“隐藏标题”插件来完成。 另一种方法是使用 CSS 隐藏标题。 这可以通过将以下代码添加到主题的 CSS 文件来完成: .page-title { display: none; 或者,如果您使用的是子主题,您可以将其添加到子主题的 CSS 文件中。 最后,您可以使用“Page Title Hider”之类的插件来隐藏标题。
当您打开网页时,页面的标题会出现在浏览器选项卡上。 Google 使用页面标题来确定您网站上显示的内容,这可以提高其在搜索结果中的排名。 页面标题还用于突出显示您最近的帖子并链接到您的导航菜单。 当用户已经知道页面的内容时,页面标题可能是多余的。 如果您使用 Elementor Page Builder,仍然可以删除页面的标题。 如果一个标题没有在内容中显示两次,那就是多余的。 这与隐藏 WordPress 网站上的帖子或页面标题的方法相同。
通过使用插件隐藏页面标题,您将花费更少的时间和精力。 在本教程中,我们将向您展示如何使用隐藏页面和帖子标题插件。 要覆盖您网站上的 CSS,请将以下代码添加到“附加 CSS”框中。 只能修改一个类,大约 2-3 行。 在浏览器上,右键单击标题,然后选择检查或检查元素。 市场上有一个让我们感兴趣的阶级财产。 标题由组织授予。
show: none css 隐藏所有帖子和页面标题。 下面的代码用于隐藏页面本身的页面标题。 更改下面的代码片段将允许您隐藏博客文章的页面标题。 post.entry- title 显示为零; 此外,没有提供显示器。 如果您选择此方法,您尝试访问的特定页面的页面标题将被删除。 此外,我们可以针对特定的博客文章并隐藏它们的标题。 这种隐藏帖子标题的方法可以节省大量时间和精力。
您可以通过手动从这些页面中删除标题来快速从登录页面、主页、关于页面或任何其他页面中删除标题。 另一方面,没有标题的页面会损害您的 SEO,并使搜索引擎更难为您的网站编制索引。 要更改页面上的永久链接,请登录您的管理仪表板,然后单击要编辑的页面上的页面链接。 WordPress 无法自行隐藏页面标题,至少在撰写本文时是这样。 对于大多数网站所有者来说,插件将是最简单的方法。 如果你更大胆,还可以使用 CSS 选项。 因此,您不需要向您的网站添加任何插件。
通过登录 WordPress 管理区域并转到设置,您可以更改索引页面的标题。 通过单击此页面上的编辑站点标题字段,您可以进行任何更改。 本质上,您不得为您创建的每个帖子或页面拥有自定义标题,因为 WordPress 不允许这样做。
通过单击左上角的标题栏,您可以访问工具菜单,然后选择全局设置,或者您可以使用键盘快捷键 **U (Mac) 或 Ctrl U (Windows)。 导航到页面右侧的常规选项卡的默认部分。 从下拉菜单中选择是时,将显示 WordPress 页面标题。
您可以隐藏页面标题 WordPress 吗?
 信用:ltheme.com
信用:ltheme.com“设置”图标可以在页面的左下角找到。 通过按隐藏标题框,您可以从帖子或页面中删除标题。 同样的方法也可用于隐藏 WordPress 网站上的帖子或页面标题。
本教程使用 WordPress 的内置工具,教您如何隐藏帖子标题和页面标题。 WordPress 插件和 CSS 代码可用于隐藏各种大小和样式的标题。 在插件安装屏幕中,在关键字搜索框中(上箭头)键入隐藏标题,然后按“隐藏页面和帖子标题”按钮以显示插件的名称。 可以通过单击标题或打开页面来访问仪表板。 在您的仪表板中,您将看到一个帖子 ID; 它是 post= 之后的数字; 复制并粘贴下面显示的代码在 Additional CSS 字段中,然后单击 Publish 按钮。 通过使用隐藏在标题中的代码,您将能够看到您指定为标题的帖子 ID。 要自定义仪表板,请转到左侧菜单并选择外观。
在右侧菜单中选择附加 CSS 选项。 您还可以通过单击“附加 CSS”字段中的“发布”按钮来上传代码。 您的页面标题现在将从视图中隐藏。 标题将保持对访问者可见,但不会因此出现在搜索引擎上。
如何隐藏页面标题?
 信用:堆栈交换
信用:堆栈交换在某些情况下,您可能想要隐藏页面的标题。 这可以通过向 CSS 文件中的页面元素添加“隐藏”类来实现。 应用隐藏类时,标题将从视图中隐藏。
使用 WordPress 时,标题显示为每个页面或帖子的第一行文本。 您可以通过选择它然后单击它来隐藏 WordPress 中的页面标题。 您将有机会以多种方式进行。 Elementor 中有一个单独的选项,用于显示或隐藏每个页面。 在外观中,您必须为没有标题的页面或帖子添加新标题。 如果您删除或未向页面添加标题,则必须重新访问菜单并添加自定义标题。 使用 CSS,您还可以隐藏所有现有页面和帖子标题。
必须检查页面和帖子标题。 页面类的名称是 page-title,而 post 类的名称是 post-title。 所有页面必须后跟代码,以防止标题单独显示。 Title Remover是最受欢迎的插件之一,拥有超过 100,000 次活跃安装。 这个插件没有使用 CSS 或 JavaScript 来隐藏标题,而是完成了这一切。 元框和一个简单的帖子创建表单并排添加。 如果您将页面或帖子的标题标记为“false”,它将被删除。 所有帖子类型都可以通过插件启用,菜单和标题栏不受影响。
如何隐藏页面标题?
您要隐藏其标题的页面必须是编辑 - 所有页面。 隐藏页面和帖子标题部分位于设置按钮下方。 通过勾选页面标题旁边的框,您可以禁用它。
为什么你应该总是在你的 Html 中包含一个页面标题
要针对搜索引擎优化您的网站,请在 HTML 中包含页面标题。 此元素可用于向用户和搜索引擎描述页面内容,就像标题标签、元标题或 SEO 标题一样。 要在 WordPress 中显示页面标题,请转到全局设置选项卡并选择显示为是。

如何在 WordPress 中隐藏标题?
有几种方法可以在 WordPress 中隐藏标题。 一种方法是转到主题定制器并单击“标题图像”选项卡。 从那里,您可以取消选中“显示标题文本”选项。 这将从您的网站隐藏标题标题。 实现此目的的另一种方法是将以下代码添加到您的子主题的“style.css”文件中:.site-title { display: none; }
如何在 WordPress 中隐藏页面上的标题? 创建并发布页面后,WordPress 会在前端显示页面的标题。 在本文中,我将演示如何在 WordPress 中隐藏特定页面标题和整个标题区域,无论是通过插件、编辑区域、主题选项还是 CSS。 因为谷歌不喜欢隐藏的内容,我们必须想办法隐藏页面标题。 谷歌会以这种方式抓取其内容的源代码,这有点繁琐但并非不可能。 您将学习如何为特定页面或所有页面执行此操作。 可以做到这一点的插件并不多,但我在 27 岁时遇到了两个可以做到的。
它们不需要任何设置; 相反,他们在编辑区域的右侧插入了一个元框。 第一个插件添加了一个 CSS 类来隐藏前端的标题,但它并没有完全删除它。 此外,第二个插件可以防止页面上出现两个 H1 标题,这不是 SEO 的最佳做法。
如何在 WordPress Css 中隐藏页面标题
如果您想使用 CSS 隐藏 WordPress 中的页面标题,可以使用以下代码来实现:
。页面标题 {
显示:无;
}
页面标题只是显示在浏览器窗口顶部以及搜索引擎结果页面 (SERP) 上的网页描述。 它们非常重要,因为它们与 SEO 标准直接相关。 有许多不同类型的页面不需要标题,例如主页或登录页面。 在 WordPress 中,您可以通过多种方式隐藏页面的标题。 将 CSS 代码添加到您的主题定制器是您可以用来隐藏页面标题的方法之一。 在单个页面上隐藏标题的第一步是找到页面的 ID。 此过程类似于如果您希望页面标题隐藏在其他页面上的方式。
如果您只想隐藏特定帖子中的标题,请按照以下步骤操作。 使用 WordPress 插件,您可以根据需要禁用页面标题。 您可以借助隐藏页面和帖子标题插件在 WordPress 网站中隐藏博客帖子的标题。 它类似于插件通过启用它来隐藏网站中的标题。 您的网站有很多帖子和页面,因此从 WordPress 中删除帖子或页面的标题是有风险的。 第一步是确保您的文章具有描述性,以避免被搜索引擎标记为垃圾邮件。 如果您从 WordPress 博客文章和页面中删除页面标题,您将失去大量流量。
如果发生这种情况,您的网页可能会由于永久链接损坏而无法访问。 如果你想避免这种情况,你可以手动输入永久段。 如果您喜欢删除或隐藏页面标题,则应该花更多时间调整 WordPress SEO 的其余部分。
WordPress 隐藏页面标题插件
有几种不同的方法可以在 WordPress 中隐藏页面标题。 一种方法是使用像WP Page Title Hide这样的插件。 此插件允许您隐藏页面标题或在 WordPress 网站上发布。 您还可以通过编辑 WordPress 主题的代码来隐藏标题。
本文将引导您了解如何在 WordPress 网站上隐藏帖子标题或页面。 您可以通过手动将代码添加到主题的样式表、使用页面构建器并安装标题移除器插件来完成此操作。 最后,该指南首先讨论了隐藏标题的基本原理。 在 WordPress 中,有几个第三方工具可以让您隐藏页面标题。 您还可以在网站上每个页面的标题中发布并隐藏每个页面的标题。 使用页面构建器和 WordPress 插件,我们将在本教程中向您展示如何执行此操作。 在 WordPress 中,页面标题的名称可能会被劫持,尤其是当您的网站上有很多页面时。
WordPress 页面标题是生成永久链接的主要机制,这是搜索引擎优化所必需的。 WordPress 可以选择为不包含标题的页面标题创建一串随机数字和字母。 搜索引擎可能会根据其外观断定您的页面是垃圾邮件。 这就是标题标签和元标签(也称为 SEO 标题)在 Google 搜索引擎结果 (SERP) 和网页浏览器选项卡中显示的内容。 排名系统用于确定帖子的结构并帮助搜索引擎确定特定页面的内容。 标题标签对肉眼或内容是不可见的。
如何在 WordPress Elementor 中隐藏页面标题
有几种方法可以在 WordPress Elementor 中隐藏页面标题。 一种方法是转到页面的设置,然后在“常规”选项卡下,有一个隐藏标题的选项。 另一种方法是向页面添加自定义 CSS 类并使用以下 CSS 代码:
。页面标题 {
显示:无;
}
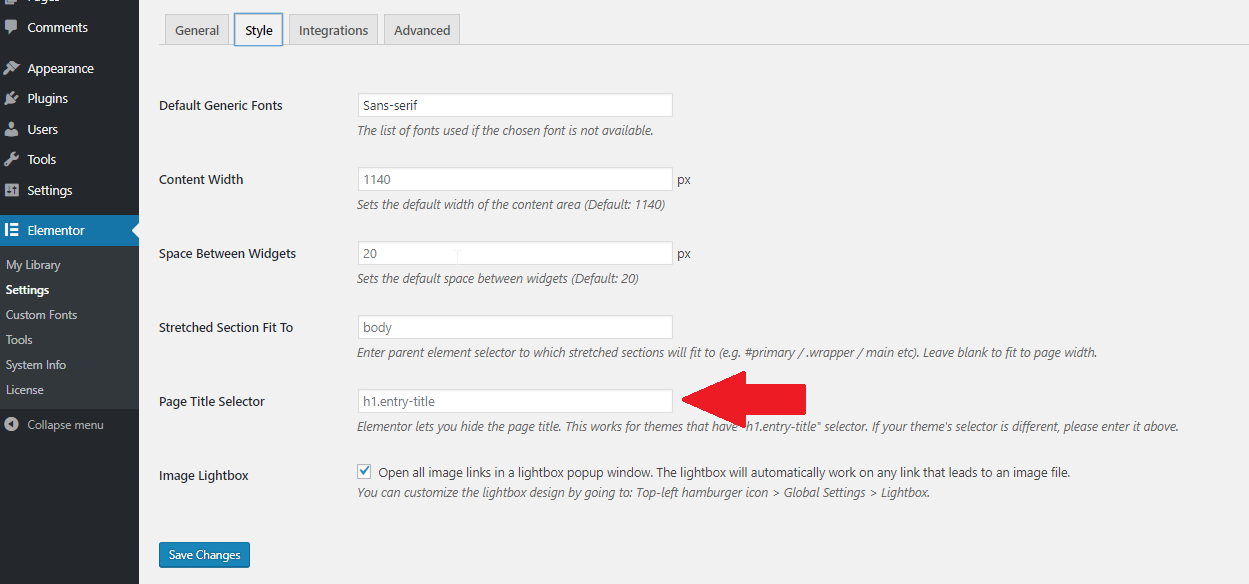
通过在本教程中使用 Elementor,您将学习如何在 WordPress 中轻松隐藏页面标题。 要使用该工具,您无需学习任何编码或使用任何插件。 可以修改具有 h1.entry-title 选择器的主题主题。 如果主题与上面列出的不同,请输入主题的选择器。 对于大多数 Elementor 主题,遵循这些步骤就足够了。 如果您需要找到主题的标题选择器,请转到 Chrome 并使用开发工具。 并非所有开发人员都使用相同的条目标题来标识一个类。 可以隐藏带有内置主题的页面标题。
WordPress 隐藏网站标题和标语
请从您的“我的网站”中删除“网站标题”和“标语”旁边的复选标记。 单击顶部的“发布”按钮后,这些更改将对公众可见。
Wpbakery 隐藏页面标题
如果要在 WPBakery 中隐藏页面标题,则需要进入 WPBakery Page Builder Settings。 在页面设置选项卡中,有一个隐藏页面标题的选项。 只需选中“隐藏页面标题”旁边的框,然后单击“保存更改”。
