如何将小部件添加到 WordPress:仪表板或 Codex
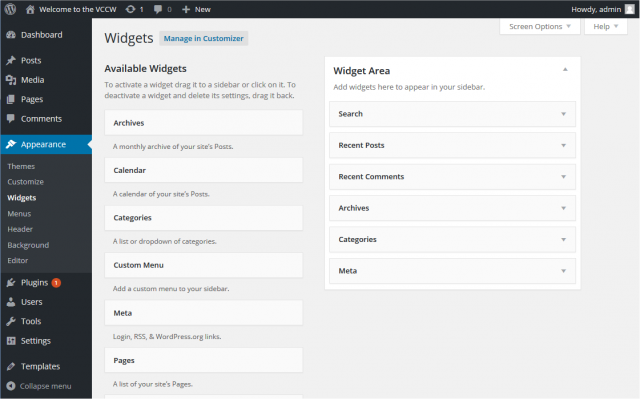
已发表: 2022-09-18将小部件添加到 WordPress 是一个简单的过程,只需几分钟即可完成。 有两种方法可以将小部件添加到 WordPress:使用 WordPress 仪表板或使用 WordPress Codex。 WordPress 仪表板是将小部件添加到 WordPress 的最简单方法。 只需登录到您的 WordPress 站点,导航到外观 >小部件页面,然后将小部件拖放到所需的侧边栏中。 WordPress Codex 是将小部件添加到 WordPress 的更高级方法。 此方法需要编辑您的 WordPress 主题文件,只有在您对代码感到满意的情况下才应该这样做。 要使用 Codex 将小部件添加到 WordPress,您需要编辑 sidebar.php 文件并添加以下代码: 添加此代码后,您可以将所需的小部件拖放到 WordPress Codex 侧边栏中。
WordPress 具有最强大的小部件功能。 可以将自定义触摸添加到您的侧边栏或页脚。 小部件的使用使访问者更容易获得他们想要查看的内容,并加强您网站的设计。 当你点击一个区域时,它会提示你输入一个小部件。 从下面的面板中选择添加小部件。 通过使用定制器,您可以轻松选择所有可用的小部件选项。 您可以根据需要将任意数量的小部件添加到您的站点,但您应该确保它们没有重复。
Text 和 Image 小部件既易于使用,又是可用的最直接的小部件。 您上传到媒体库的自定义图像可以使用图像小部件显示。 热门帖子显示您页面上最受欢迎或最喜欢的内容。 将小部件添加到站点后,您可以使用小部件可见性功能来更改博客特定页面的设置。 这个方便的工具允许读者控制他们看到的与特定页面相关的内容。 可以在此处找到有关小部件开发的更多信息。
从设置菜单中,选择网站小部件。 只需单击网站小部件菜单上的隐藏按钮。 要将小部件嵌入您的网站,请导航至网站小部件菜单并选择您要使用的小部件类型。 要嵌入您要使用的自定义小部件,请从自定义计划或潜在客户捕获的嵌入代码选项卡中选择它,然后单击嵌入代码按钮。
如果您之前选择了一个主题,请转到仪表板。 由于主题更改,小部件设置和内容将保持不变。 非常感谢您与我联系,我期待尽快收到您的来信。
在激活之前,您必须先进入外观。 在此页面上,您可以查看小部件页面。 任何小部件都可以通过单击它来选择出现或消失。 作为此操作的结果,您会在小部件设置中注意到一个新的“小部件上下文”部分。 小部件上下文插件使您可以轻松地在选定的 WordPress 帖子、页面、档案等上轻松显示或隐藏小部件。
WordPress 小部件的用途和功能是什么? WordPress 小部件元素使您能够通过模块化方法向您的网站添加特定功能。 主题和 WordPress 可用于将小部件添加到网站的特定区域,例如侧边栏和页脚,它们是 WordPress 设计和布局自定义的一部分。
如何向我的 WordPress 网站添加小部件?
 信用:my.wealthyaffiliate.com
信用:my.wealthyaffiliate.com向您的 WordPress 网站添加小部件是一个简单的过程。 首先,您需要决定要添加哪个小部件。 有许多不同的小部件可用,因此请花一些时间浏览选项。 一旦你决定了一个小部件,你可以从 WordPress 插件库下载它或在 WordPress 插件目录中搜索它。 找到插件后,只需安装并激活它。 插件激活后,您可以通过转到 WordPress 管理面板中的小部件部分将其添加到您的站点。
由于小部件非常直观且不需要任何编程知识,因此您可以轻松地将它们添加到您的网站。 您可以借助小部件将额外内容添加到您的网站,这使您的访问者更容易获取信息或采取行动。 为了个性化您的小部件,您可能需要不同类型的插件; 有各种各样的可用。 Siteorigin Widgets Bundle 提供了各种有用的小部件,每个小部件都有自己独特的功能集。 谷歌地图、定价表、图像滑块、联系表格、按钮和大量其他功能的小部件可用。 所有小部件中包含 1500 多个图标,使它们完全可定制。 本文的目标是提供小部件,因此如果您仍在使用 5.8 以下的 WordPress 版本,以下步骤可能无济于事。
WordPress 主题的小部件区域由许多因素决定。 如果您使用过旧版本的 WordPress,可能需要一些时间来适应新的外观。 当您单击左上角的加号按钮时,您将看到一个大菜单,其中显示所有类型的小部件以及各种元素。 您可以滚动浏览元素以查找要添加的元素,或使用搜索栏查找要查找的元素。 我们可以编辑从同一屏幕添加的任何 WordPress 小部件。 向您的网站添加小部件的过程有时会令人沮丧。 WordPress 小部件未显示在您的网站上的原因有多种。
在重大更改之前备份您的网站可以帮助您确定需要做什么。 无论您托管多少内容,您可以为网站的小部件添加多少内容是没有限制的。 通过所有 Nexcess WordPress 托管计划,您将可以访问最先进的 WordPress 托管解决方案。 WordPress 托管提供了许多优势,例如安全性、性能、可扩展性和灵活性。
如何将小部件添加到我的 WordPress 侧边栏?
 信用:yourmarketingbff.com
信用:yourmarketingbff.com将小部件添加到 WordPress 侧边栏是一个简单的过程。 首先,您需要登录您的 WordPress 仪表板并转到外观 > 小部件页面。 接下来,您需要找到要添加到侧边栏的小部件。 例如,如果您想添加一个最近的帖子小部件,您将在可用小部件列表中查找最近的帖子小部件。 找到要添加的小部件后,只需将其拖放到您希望它出现的侧边栏中。
在本指南中,我们将学习如何在 WordPress 中添加或编辑侧边栏。 侧边栏扩展是向您的网站添加功能和内容的绝佳方式。 侧边栏是 WordPress 网站的一个小部件区域,您可以在其中显示不在主页上的内容。 您的侧边栏将位于您网站的左侧,具体取决于您选择的 WordPress 主题。 您可以更改每个小部件顶部的文本或从小部件中完全删除标题。 如果您想要比原版 WordPress 提供的更多的小部件,那么 WordPress 小部件插件就是您的最佳选择。 可以安装为 WordPress 添加额外功能的插件,以启用对更多小部件功能的访问。
在本节中,我将向您展示如何使用免费的自定义侧边栏插件来创建自定义侧边栏。 当您创建自定义侧边栏时,它不会出现在您的网站上,直到您为其提供主页。 选择此侧边栏在您网站上的位置,是否应仅出现在特定的帖子或页面上,以及是否应显示在不同的窗口中。 例如,您可以选择在仅帖子的页脚 1 中显示侧边栏,或在帖子和新闻的页脚 2 中显示侧边栏。 通过单击保存更改,您可以以令人满意的方式修改侧边栏。
WordPress 中的小部件发生了什么?
您不会在仪表板中看到外观小部件,因为支持站点编辑器的主题不支持它们。 您还可以在外观编辑器中编辑您的整个网站,而不仅仅是您的主页。 要了解如何使用站点编辑器,请转到此页面。
WordPress小部件列表
 信用:www.wpcodex.com
信用:www.wpcodex.com有许多可用于 WordPress 的小部件,而且列表还在不断增长。 流行小部件的一些示例包括社交媒体按钮、联系表单和搜索栏。 虽然 WordPress 网站不需要小部件,但它们可以添加有价值的功能并帮助您的网站更加用户友好。
WordPress 小部件是侧边栏的一个组件,可为网站添加各种功能。 您可以使用这些功能共享日历、浏览画廊和关注社交媒体上的更新。 例如,WordPress 小部件允许您包含媒体、导航链接或与帖子或页面的主要内容分开的其他信息。 WP Call Button 是一个免费的 WordPress 插件,可让您将点击通话按钮小部件添加到您的网站。 使用 Google 地图小部件,您可以将灯箱或缩略图地图小部件添加到您的 WordPress 网站。 可以调整地图的缩放级别和用作自定义地图图标的图像。 图钉的颜色、大小、类型和标签都是供用户选择的。
Google Maps Widget 可以免费使用,但有一个高级版本具有额外的功能,例如多个地图图钉和 Google Analytics 集成。 OptinMonster 允许您使用拖放构建器创建弹出式营销活动。 WordPress 插件包括几个用于收集推荐的可自定义字段,以及推荐的提交表单。 Easy Table of Contents 是一个插件,允许您在页面、帖子或主题的小部件区域中放置目录。 活动日历是一个 WordPress 插件,用于创建和管理活动日历。 将 Google 语言翻译小部件添加到您的网站,以便更轻松地在不同语言之间切换。 Simple Social Icons 是一个免费的 WordPress 小部件插件,可让您将您网站上的社交媒体配置文件与社交图标小部件链接起来。

它可用于为您网站上的帖子、页面或小部件区域添加倒数计时器。 该插件可用于 30 多个不同的数字平台,包括 Facebook、Instagram、LinkedIn、Pinterest、Tumblr、Twitter 和 YouTube。 GiveWP 是一个强大的 WordPress 插件,可让您将捐赠表格合并到您网站的小部件区域。 制作您自己的捐赠表格,使用捐赠表格模板,或使用 GiveWP 提供的旧表格。 捐赠者管理插件跟踪捐赠者和捐赠活动的历史。 除了其功能之外,Quiz and Survey Master 插件还允许您将交互式测验或调查添加到主题的小部件区域。 Weather Atlas 小部件是一个易于使用、免费且有用的插件,用于将天气预报添加到您的小部件区域。
您必须先购买许可证,然后才能使用该插件的所有功能。 您可以付费添加 Google Sheet Connector、reCAPTCHA、Flashcards、Google Analytics Tracking 和 Advertisement Be Gone。 使用这些考虑因素,Widget Importer/Exporter 插件可以导入您的小部件。 为避免混淆,活动小部件以 JSON 文件的形式导出,扩展名为 private.wie。 此插件的导出文件与其他插件的导出文件相同。 WordPress 网站还可以通过 WordPress Gutenberg 编辑器包含小部件功能,该编辑器允许用户为特定页面创建自定义小部件。 WordPress 小部件是网站的一个组件,它提供与主要内容不同的额外内容或信息。
以下是创建包含默认 WordPress 小部件的网站的三种方法。 您可以通过编码或使用插件来添加更多小部件。 如果它们中的太多出现在您的网站上,它们可能会使网站变得混乱,让访问者不堪重负,并分散他们对您的内容的注意力。
WordPress中的小部件示例
WordPress中有很多小部件的例子。 一些最受欢迎的包括日历小部件、最近的帖子小部件和标签云小部件。 这些小部件可以在 WordPress 插件目录中找到。
HTML 由 HTML 小部件生成,它是一个 PHP 对象。 小部件区域可以添加到多个页面或仅一个页面。 同一类型的小部件可以在同一页面上多次使用(例如,文本小部件)。 在选项表中,您可以找到可以保存的小部件数据库列表。 创建文本小部件需要设置扩展 WP_Widget 类的小部件类。 您必须使用 widget_init 操作在类构造函数中注册您的小部件。 当您注册一个小部件时, register_widget() 函数将使用两个参数来处理表单中的选项并在您的站点的前端显示它的 HTML。
您将需要定义标题,以及文本和更新功能。 标题函数接受两个参数,$title 和 $text,并将它们转换为先前输入的值。 更新功能在提交后使用新选项更新小部件。 如果以上所有内容都已定义,您将创建一个新的小部件类并在机器上测试您的工作。 可以使用 widgets_init hook::: 注册以下小部件。 应该使用 PHP 5.3 命名空间直接调用构造函数,如下例所示。 Stack Exchange 对答案有更详细的解释。
最好的 WordPress 小工具
有很多很棒的 WordPress 小部件可以帮助您增强网站的功能和特性。 然而,找到最好的可能有点挑战。 为了帮助您,我们编制了 2019 年最佳 WordPress 小部件列表。一些最佳 WordPress 小部件包括: WPForms – 拖放式表单构建器,可让您轻松为您的网站创建自定义表单和调查。 Gravity Forms – 为您的 WordPress 网站创建自定义表单和调查的另一个不错的选择。 联系表格 7 – 一个简单的联系表格插件,可让访问者轻松与您取得联系。 Jetpack – 一个综合插件,为 WordPress 网站提供大量功能和选项,包括社交媒体集成、安全性、备份等。 Yoast SEO – 任何想要在搜索引擎中获得良好排名的 WordPress 网站的必备插件。 它可以帮助您优化网站的内容和结构,以获得更好的搜索引擎可见性。 这些只是一些可用的最佳 WordPress 小部件。 使用这些插件,您可以轻松地为您的 WordPress 网站添加强大的功能,而无需自己编写任何代码。
WordPress小部件块
最初创建 WordPress 小部件的目的是为人们提供一种简单易用的方式来更改其网站的外观和感觉。 随着时间的推移,WordPress 小部件变得更加复杂和功能丰富,使其成为自定义 WordPress 网站外观和感觉的强大工具。
WordPress 小部件最流行的用途之一是创建自定义块以在 WordPress 块编辑器中使用。 块是 WordPress 中的一项新功能,可让您轻松添加和管理网站上的内容块。
小部件块允许您将 WordPress 小部件添加到块中。 这可用于创建自定义侧边栏,或将小部件添加到页面或帖子。 小部件块是向您的网站添加更多功能的好方法。
顾名思义,块小部件是每个人都在谈论的原始 WordPress 功能的最新添加。 我们将在本快速指南中介绍您需要了解的有关基于块的小部件以及如何有效使用它们的所有信息。 要在您的网站上使用块小部件,您必须首先建立以下关键元素: 如果您有 WordPress 5.8 和兼容的主题,您可以从您的主页访问外观。 查看块小部件的新小部件界面。 如果没有,您应该仔细检查您的插件是否不会禁用块小部件。 然而,虽然目前并非所有插件都支持块小部件,但开发人员将在它们可用时开始整合它们。 如果您当前没有使用经典小部件,您可能会在某些情况下继续使用它们。 可以使用您的 WordPress 仪表板安装和激活 Classic Widgets 插件。 一旦您这样做,旧的小部件界面将立即返回。
小部件块编辑器:将小部件插入网站任何位置的便捷方式
使用小部件块,您可以将小部件插入网站上的任何位置。 通过使用站点的定制器或独立编辑器,可以将块和小部件包含在活动主题定义的任何小部件区域或侧边栏中。
要禁用小部件块编辑器,用户必须首先安装并激活经典小部件插件。 使用此插件,可以通过停用和激活它来打开和关闭小部件块编辑器。
小部件选项卡
小部件选项卡是向您的网站添加额外功能的好方法。 通过添加小部件选项卡,您可以轻松地将各种不同的小部件添加到您的站点。 这可以包括搜索框、社交媒体按钮甚至日历等内容。 小部件是使您的网站更具交互性和用户友好性的好方法。
Elfsight 选项卡小部件可让您在不到一分钟的时间内以您喜欢的方式轻松组织信息。 应用程序的内容将显示在紧凑部分和连接部分中,或者您可以一次添加任意数量的选项卡。 通过将标签合并到您的网页中,您可以使它们更易于阅读,同时还可以组织您的内容。 Elfsight Tabs 几乎可以嵌入任何网站并完美运行。 此时,我们才华横溢的设计师和程序员正致力于开发小部件结构和功能。 我们很快就能添加各种其他功能和设计设置。 很快,您将能够创建一个应用程序并检查其所有设置。
Elfsight 开发了 80 多个强大的应用程序和网站,其中许多都获得了奖项。 我们所有的小部件都对 HTML(以及其他具有自定义 HTML 的网站平台)非常敏感,我们的 Shopify 服务和具有自定义 HTML 的平台(例如 Blogger)也是如此。 此外,如果有任何障碍需要克服,您应始终与我们的客户服务代表交谈。 Elfsight Apps 拥有 1,078,753 名注册用户。 您可以免费成为会员。
如何在您的 Android 智能手机上使用小部件
近年来,智能手机小部件的使用激增,越来越多的人使用它们来添加额外的功能。 由于可用的大量自定义选项,Android 已成为一个非常流行的小部件创建平台。 您可以使用事件倒计时、网站访客计数器、时钟和每日天气报告等小部件来提高您的知名度。 这种类型的技术允许您根据实时数据个性化网站的身份。 如果您想从 Android 平板电脑中删除小部件,只需轻按“从主页中删除”并按住几秒钟即可。
