كيفية إضافة أدوات إلى ووردبريس: لوحة القيادة أو المخطوطة
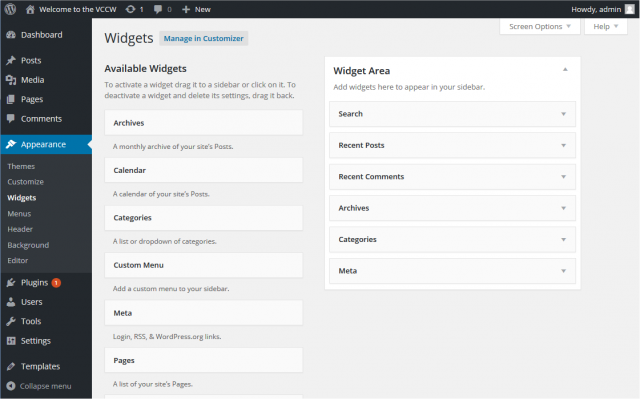
نشرت: 2022-09-18تعد إضافة عناصر واجهة مستخدم إلى WordPress عملية بسيطة يمكن إجراؤها في بضع دقائق فقط. هناك طريقتان لإضافة عناصر واجهة مستخدم إلى WordPress: إما باستخدام لوحة تحكم WordPress أو باستخدام WordPress Codex. لوحة معلومات WordPress هي أسهل طريقة لإضافة عناصر واجهة مستخدم إلى WordPress. ما عليك سوى تسجيل الدخول إلى موقع WordPress الخاص بك ، والانتقال إلى صفحة Appearance> Widgets ، ثم سحب الأداة وإفلاتها في الشريط الجانبي المطلوب. يعد WordPress Codex هو الطريقة الأكثر تقدمًا لإضافة عناصر واجهة مستخدم إلى WordPress. تتطلب هذه الطريقة تحرير ملفات سمة WordPress الخاصة بك ، والتي يجب أن يتم إجراؤها فقط إذا كنت مرتاحًا للكود. لإضافة عنصر واجهة مستخدم إلى WordPress باستخدام Codex ، ستحتاج إلى تحرير ملف sidebar.php وإضافة الكود التالي: بمجرد إضافة هذا الرمز ، يمكنك بعد ذلك سحب الأداة المطلوبة وإفلاتها في الشريط الجانبي لـ WordPress Codex.
يحتوي WordPress على أقوى ميزة للقطعة. يمكن إضافة لمسات مخصصة إلى الشريط الجانبي أو التذييل. يسهل استخدام الأدوات على الزائرين الوصول إلى المحتوى الذي يريدون رؤيته ، بالإضافة إلى تعزيز تصميم موقعك. عند النقر فوق منطقة ، سيطالبك بإدخال عنصر واجهة مستخدم. حدد إضافة عنصر واجهة مستخدم من اللوحة أدناه. باستخدام أداة التخصيص ، يمكنك بسهولة تحديد جميع خيارات عناصر واجهة المستخدم المتاحة لك. يمكنك إضافة العديد من الأدوات إلى موقعك كما تريد ، ولكن يجب عليك التأكد من عدم تكرارها.
عنصر واجهة المستخدم Text and Image سهل الاستخدام والأكثر مباشرة من عناصر واجهة المستخدم المتاحة. يمكن عرض صورة مخصصة قمت بتحميلها إلى مكتبة الوسائط الخاصة بك باستخدام Image Widget. يعرض أهم المنشورات المحتوى الأكثر شهرة أو الإعجاب لديك على صفحتك. بمجرد إضافة أدواتك إلى موقعك ، يمكنك استخدام ميزة رؤية الأداة لتغيير إعدادات صفحات معينة في مدونتك. تتيح هذه الأداة المفيدة للقارئ التحكم في ما يراه فيما يتعلق بصفحة معينة. يمكن العثور على مزيد من المعلومات حول تطوير الأدوات هنا.
من قائمة الإعداد ، حدد أدوات موقع الويب. ما عليك سوى النقر فوق الزر المخفي في قائمة أدوات الموقع. لتضمين عنصر واجهة مستخدم في موقع الويب الخاص بك ، انتقل إلى قائمة أدوات موقع الويب وحدد نوع الأداة التي تريد استخدامها. لتضمين عنصر واجهة المستخدم المخصص الذي تريد استخدامه ، حدده من علامة تبويب شفرة التضمين في الجدول المخصص أو لقطة الرصاص ، ثم انقر فوق زر تضمين التعليمات البرمجية.
إذا كنت قد اخترت سمة مسبقًا ، فانتقل إلى لوحة المعلومات. ستظل إعدادات عنصر واجهة المستخدم ومحتوياته بدون تغيير نتيجة للتغييرات التي تم إجراؤها على السمات. شكرًا جزيلاً على تواصلك معي ، وأتطلع إلى الاستماع منك قريبًا.
قبل أن تتمكن من التنشيط ، يجب عليك أولاً الانتقال إلى المظهر. في هذه الصفحة ، يمكنك عرض صفحات الأدوات. يمكن اختيار أي عنصر واجهة للظهور أو الاختفاء بالنقر فوقه. نتيجة لهذا الإجراء ، ستلاحظ قسمًا جديدًا "سياق عنصر واجهة المستخدم" في إعدادات عنصر واجهة المستخدم. يجعل المكون الإضافي لسياق عنصر واجهة المستخدم من السهل عليك عرض عناصر واجهة المستخدم أو إخفائها بسهولة في منشورات WordPress المحددة والصفحات والمحفوظات والمزيد.
ما هو الغرض من أداة WordPress ووظائفها؟ تمكّنك عناصر عنصر واجهة WordPress من إضافة ميزة معينة إلى موقع الويب الخاص بك عبر نهج معياري. يمكن استخدام السمات و WordPress لإضافة عناصر واجهة مستخدم إلى مناطق معينة من موقع الويب ، مثل الأشرطة الجانبية والتذييلات ، وهي جزء من تخصيصات التصميم والتخطيط في WordPress.
كيف يمكنني إضافة عنصر واجهة إلى موقع WordPress الخاص بي؟
 الائتمان: my.wealthyaffiliate.com
الائتمان: my.wealthyaffiliate.comتعد إضافة عنصر واجهة مستخدم إلى موقع WordPress الخاص بك عملية بسيطة. أولاً ، عليك تحديد الأداة التي ترغب في إضافتها. هناك العديد من الأدوات المختلفة المتاحة ، لذا خذ بعض الوقت لتصفح الخيارات. بمجرد تحديد عنصر واجهة مستخدم ، يمكنك إما تنزيله من مستودع مكونات WordPress أو البحث عنه في دليل البرنامج المساعد WordPress. بمجرد العثور على المكون الإضافي ، ما عليك سوى تثبيته وتنشيطه. بعد تنشيط المكون الإضافي ، يمكنك إضافته إلى موقعك بالانتقال إلى قسم الأدوات في لوحة إدارة WordPress.
نظرًا لأن الأدوات الذكية بديهية للغاية ولا تتطلب أي معرفة برمجية ، يمكنك إضافتها بسهولة إلى موقع الويب الخاص بك. يمكنك إضافة محتوى إضافي إلى موقع الويب الخاص بك بمساعدة الأدوات ، مما يسهل على زوارك الحصول على المعلومات أو اتخاذ الإجراءات. من أجل تخصيص أدواتك ، قد تحتاج إلى نوع مختلف من المكونات الإضافية ؛ هناك مجموعة متنوعة منها متاحة. توفر حزمة عناصر واجهة المستخدم Siteorigin مجموعة متنوعة من عناصر واجهة المستخدم المفيدة ، كل منها يأتي بمجموعة فريدة من الوظائف الخاصة به. تتوفر عناصر واجهة مستخدم لخرائط Google وجداول التسعير وشرائح الصور ونماذج الاتصال والأزرار ومجموعة كبيرة من الميزات الأخرى. يوجد أكثر من 1500 رمز مدرج في جميع الأدوات ، مما يجعلها قابلة للتخصيص بالكامل. الهدف من هذه المقالة هو توفير عناصر واجهة مستخدم ، لذلك قد لا تكون الخطوات أدناه مفيدة إذا كنت لا تزال تستخدم إصدارات WordPress التي تقل عن 5.8.
يتم تحديد منطقة عنصر واجهة مستخدم قالب WordPress بعدد من العوامل. إذا كنت قد عملت مع إصدارات أقدم من WordPress ، فقد يستغرق الأمر بعض الوقت للتكيف مع المظهر الجديد. عند النقر فوق زر علامة الجمع في الزاوية اليسرى العليا ، سترى قائمة كبيرة تعرض جميع أنواع الأدوات بالإضافة إلى العناصر المختلفة. يمكنك التمرير عبر العناصر للعثور على العنصر الذي تريد إضافته أو استخدام شريط البحث للعثور على العنصر الذي تريد البحث عنه. يمكننا تعديل أي أدوات WordPress أضفناها من نفس الشاشة. قد تكون عملية إضافة الأدوات إلى موقع الويب الخاص بك محبطة في بعض الأحيان. السبب وراء عدم عرض أدوات WordPress على موقعك هو مجموعة متنوعة من العوامل.
يمكن أن تساعدك نسخة احتياطية من موقع الويب الخاص بك قبل إجراء تغييرات كبيرة في معرفة ما عليك القيام به. لا يوجد حد لمقدار ما يمكنك إضافته إلى عنصر واجهة مستخدم لموقع الويب الخاص بك ، بغض النظر عن مقدار المحتوى الذي تستضيفه. مع جميع خطط استضافة Nexcess WordPress ، ستتمكن من الوصول إلى حلول استضافة WordPress الأكثر تقدمًا المتاحة. توفر استضافة WordPress عددًا من المزايا ، مثل الأمان والأداء وقابلية التوسع والمرونة.
كيف يمكنني إضافة أدوات إلى الشريط الجانبي لـ WordPress الخاص بي؟
 الائتمان: yourmarketingbff.com
الائتمان: yourmarketingbff.comتعد إضافة عناصر واجهة مستخدم إلى الشريط الجانبي لـ WordPress عملية بسيطة. أولاً ، تحتاج إلى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى صفحة Appearance> Widgets. بعد ذلك ، تحتاج إلى العثور على الأداة التي تريد إضافتها إلى الشريط الجانبي. على سبيل المثال ، إذا كنت تريد إضافة عنصر واجهة مستخدم "المشاركات الحديثة" ، فقد تبحث عن عنصر واجهة مستخدم "المشاركات الحديثة" في قائمة عناصر واجهة المستخدم المتاحة . بمجرد العثور على الأداة التي تريد إضافتها ، ما عليك سوى سحبها وإفلاتها في الشريط الجانبي حيث تريد ظهورها.
في هذا الدليل ، سنتعلم كيفية إضافة أو تعديل شريط جانبي في WordPress. تعد امتدادات الشريط الجانبي طريقة ممتازة لإضافة وظائف ومحتوى إلى موقع الويب الخاص بك. الشريط الجانبي هو منطقة عنصر واجهة مستخدم في موقع WordPress الخاص بك حيث يمكنك عرض محتوى غير موجود في الصفحة الرئيسية. ستكون الأشرطة الجانبية الخاصة بك موجودة على الجانب الأيسر من موقعك ، اعتمادًا على سمة WordPress التي تختارها. يمكنك تغيير النص الموجود أعلى كل عنصر واجهة مستخدم أو حذف العنوان بالكامل من الأداة. إذا كنت تريد المزيد من عناصر واجهة المستخدم أكثر مما توفره vanilla WordPress ، فإن المكون الإضافي لعنصر واجهة مستخدم WordPress هو السبيل للذهاب. يمكن تثبيت المكونات الإضافية ، التي تضيف وظائف إضافية إلى WordPress ، لتمكين الوصول إلى المزيد من وظائف الأداة .
في هذا القسم ، سأوضح لك كيفية استخدام المكون الإضافي Custom Sidebars المجاني لإنشاء شريط جانبي مخصص. عندما تنشئ شريطًا جانبيًا مخصصًا ، فلن يظهر على موقع الويب الخاص بك حتى تقوم بتزويده بمنزل. حدد موقع هذا الشريط الجانبي على موقع الويب الخاص بك ، وما إذا كان يجب أن يظهر فقط في منشورات أو صفحات معينة ، وما إذا كان يجب عرضه في نافذة مختلفة. على سبيل المثال ، يمكنك اختيار عرض الشريط الجانبي في التذييل 1 للمشاركات فقط أو التذييل 2 للمشاركات والأخبار. بالنقر فوق حفظ التغييرات ، يمكنك تعديل الشريط الجانبي بطريقة مرضية.
ماذا حدث للأدوات في ووردبريس؟
لن ترى أدوات Appearance في لوحة المعلومات لأن السمات التي تدعم محرر الموقع لا تدعمها. يمكنك أيضًا تعديل موقعك بالكامل في Appearance Editor ، بدلاً من مجرد صفحتك الرئيسية. لمعرفة كيفية استخدام محرر الموقع ، انتقل إلى هذه الصفحة.
قائمة أدوات WordPress
 الائتمان: www.wpcodex.com
الائتمان: www.wpcodex.comهناك العديد من الأدوات المصغّرة المتاحة لـ WordPress ، والقائمة تتزايد باستمرار. تتضمن بعض الأمثلة على عناصر واجهة المستخدم الشائعة أزرار الوسائط الاجتماعية ونماذج جهات الاتصال وأشرطة البحث. على الرغم من أن الأدوات الذكية ليست مطلوبة لموقع WordPress ، إلا أنها يمكن أن تضيف وظائف قيّمة وتساعد في جعل موقعك أكثر سهولة في الاستخدام.
عنصر واجهة WordPress هو أحد مكونات الشريط الجانبي الذي يضيف ميزات متنوعة إلى موقع الويب. يمكنك مشاركة التقويم وتصفح المعارض ومتابعة التحديثات على وسائل التواصل الاجتماعي باستخدام هذه الميزات. تتيح لك أداة WordPress ، على سبيل المثال ، تضمين وسائط أو روابط تنقل أو معلومات أخرى منفصلة عن المحتوى الرئيسي لمنشور أو صفحة. WP Call Button هو مكون إضافي مجاني لبرنامج WordPress يمكّنك من إضافة عنصر واجهة مستخدم زر click-to-call إلى موقعك. باستخدام أداة خرائط Google ، يمكنك إضافة مربع مبسط أو أداة خريطة مصغرة إلى موقع الويب الخاص بك على WordPress. يمكن ضبط مستوى تكبير الخريطة والصورة المستخدمة كرمز للخريطة المخصصة. لون الدبوس وحجمه ونوعه وتسميته كلها خيارات للمستخدمين.
أداة خرائط Google مجانية للاستخدام ، ولكن هناك إصدارًا متميزًا به ميزات إضافية ، مثل دبابيس خرائط متعددة وتكامل Google Analytics. يسمح لك OptinMonster بإنشاء حملات تسويق منبثقة باستخدام أداة إنشاء السحب والإفلات. يتضمن ملحق WordPress العديد من الحقول القابلة للتخصيص لجمع الشهادات ، بالإضافة إلى نماذج تقديم الشهادات. Easy Table of Contents عبارة عن مكون إضافي يسمح لك بوضع جدول محتويات في منطقة عنصر واجهة المستخدم على صفحة أو منشور أو سمة. تقويم الأحداث هو مكون إضافي لبرنامج WordPress يُستخدم لإنشاء تقويم حدث وإدارته. أضف أداة Google Language Translator إلى موقعك لتسهيل التبديل بين اللغات المختلفة. Simple Social Icons هو مكون إضافي لعنصر واجهة مستخدم WordPress مجاني سيمكنك من ربط ملفات تعريف الوسائط الاجتماعية الخاصة بك على موقعك بأدوات أيقونات التواصل الاجتماعي.

يمكن استخدامه لإضافة مؤقت للعد التنازلي إلى المنشورات أو الصفحات أو مناطق عناصر واجهة المستخدم على موقع الويب الخاص بك. يمكن استخدام المكون الإضافي على أكثر من 30 منصة رقمية مختلفة ، بما في ذلك Facebook و Instagram و LinkedIn و Pinterest و Tumblr و Twitter و YouTube. يسمح لك GiveWP ، وهو مكون إضافي قوي في WordPress ، بدمج نماذج التبرع في منطقة عنصر واجهة المستخدم بموقعك على الويب. قم بإنشاء نموذج التبرع الخاص بك ، أو استخدم قوالب نماذج التبرع ، أو استخدم النماذج القديمة التي توفرها GiveWP. المكوِّن الإضافي لإدارة المتبرعين يتتبع سجل نشاط المتبرعين والتبرع. بالإضافة إلى وظائفه ، يسمح لك المكون الإضافي Quiz and Survey Master بإضافة اختبارات أو استطلاعات تفاعلية إلى منطقة عنصر واجهة المستخدم في المظهر الخاص بك. تعد أداة Weather Atlas مكونًا إضافيًا سهل الاستخدام ومجانيًا ومفيدًا لإضافة توقعات الطقس إلى منطقة عنصر واجهة المستخدم الخاصة بك.
يجب عليك شراء ترخيص قبل أن تتمكن من استخدام جميع إمكانيات البرنامج المساعد. مقابل رسوم ، يمكنك إضافة Google Sheet Connector و reCAPTCHA و Flashcards و Google Analytics Tracking و Advertising Be Gone. باستخدام هذه الاعتبارات ، يقوم البرنامج المساعد Widget Importer / Exporter باستيراد عنصر واجهة المستخدم الخاص بك. لتجنب الالتباس ، يتم تصدير عناصر واجهة المستخدم النشطة كملف JSON بامتداد proprietary.wie. ملف التصدير من هذا البرنامج المساعد مطابق لملف التصدير من المكونات الإضافية الأخرى. يمكن أن يشتمل موقع WordPress أيضًا على وظائف القطعة من خلال محرر WordPress Gutenberg ، والذي يسمح للمستخدمين بإنشاء أدوات مخصصة لصفحات معينة. عنصر واجهة مستخدم WordPress هو أحد مكونات موقع الويب الذي يوفر محتوى أو معلومات إضافية تختلف عن المحتوى الرئيسي.
فيما يلي ثلاث طرق لإنشاء موقع ويب يتضمن أدوات WordPress الافتراضية . يمكنك إضافة المزيد من الأدوات عن طريق ترميزها أو استخدام المكونات الإضافية. إذا ظهر الكثير منهم على موقعك ، فقد يتسببون في تشويش الموقع وإغراقه بالزائرين وإلهاءهم عن المحتوى الخاص بك.
أمثلة على الأدوات في ووردبريس
هناك العديد من الأمثلة للأدوات في WordPress. تتضمن بعض أكثرها شيوعًا أداة التقويم ، وأداة المشاركات الأخيرة ، وأداة Tag Cloud. يمكن العثور على هذه الأدوات في دليل البرنامج المساعد WordPress.
يتم إنتاج HTML بواسطة عنصر واجهة مستخدم HTML ، وهو كائن PHP. يمكن إضافة مناطق الأدوات إلى صفحات متعددة أو صفحة واحدة فقط. يمكن استخدام نفس النوع من عناصر واجهة المستخدم أكثر من مرة في نفس الصفحة (على سبيل المثال ، أداة النص). في جدول الخيارات ، يمكنك العثور على قائمة بقواعد بيانات عناصر واجهة المستخدم التي يمكن حفظها. مطلوب إعداد فئة عناصر واجهة المستخدم التي تقوم بتوسيع فئة WP_Widget لإنشاء عنصر واجهة مستخدم للنص. يجب عليك تسجيل عنصر واجهة المستخدم الخاص بك في مُنشئ الفئة باستخدام الإجراء widget_init. عند تسجيل عنصر واجهة مستخدم ، ستستخدم وظيفة register_widget () معلمتين لمعالجة الخيارات من النموذج وعرض HTML لها على الواجهة الأمامية لموقعك.
ستحتاج إلى تحديد العنوان ، بالإضافة إلى وظائف النص والتحديث. تأخذ وظيفة العنوان معلمتين ، $ title و $ text ، وتحولهما إلى قيم مُدخلة مسبقًا. تقوم وظيفة التحديث بتحديث الأداة بخيارات جديدة بعد إرسالها. إذا تم تحديد كل ما سبق ، يمكنك إنشاء فئة عنصر واجهة مستخدم جديدة واختبار عملك على الجهاز. يمكن تسجيل عناصر واجهة المستخدم التالية باستخدام خطاف Widgets_init :::. يجب استدعاء المُنشئ مباشرةً كما في المثال أدناه ، باستخدام مساحات أسماء PHP 5.3. لدى Stack Exchange شرح أكثر تفصيلاً للإجابة هنا.
أفضل أدوات ووردبريس
هناك الكثير من أدوات WordPress الرائعة التي يمكن أن تساعدك في تحسين وظائف وميزات موقع الويب الخاص بك. ومع ذلك ، فإن العثور على الأفضل يمكن أن يكون قليلاً من التحدي. لمساعدتك ، قمنا بتجميع قائمة بأفضل أدوات WordPress لعام 2019. تتضمن بعض أفضل أدوات WordPress: WPForms - أداة إنشاء نماذج السحب والإفلات التي تتيح لك إنشاء نماذج واستطلاعات مخصصة لموقعك بسهولة. Gravity Forms - خيار رائع آخر لإنشاء نماذج واستطلاعات مخصصة لموقع WordPress الخاص بك. نموذج الاتصال 7 - مكون إضافي بسيط لنموذج الاتصال يتيح للزوار الاتصال بك بسهولة. Jetpack - مكون إضافي شامل يوفر الكثير من الميزات والخيارات لمواقع WordPress ، بما في ذلك تكامل الوسائط الاجتماعية والأمان والنسخ الاحتياطي والمزيد. Yoast SEO - مكون إضافي لا بد منه لأي موقع WordPress يريد أن يحتل مرتبة جيدة في محركات البحث. يساعدك على تحسين محتوى موقعك وبنيته لتحسين رؤية محرك البحث. هذه ليست سوى عدد قليل من أفضل أدوات WordPress المتاحة. باستخدام هذه المكونات الإضافية ، يمكنك بسهولة إضافة وظائف قوية إلى موقع WordPress الخاص بك دون الحاجة إلى ترميز أي شيء بنفسك.
كتل ووردبريس القطعة
تم إنشاء أدوات WordPress في الأصل لتوفير طريقة بسيطة وسهلة الاستخدام للأشخاص لتغيير شكل ومظهر مواقع الويب الخاصة بهم. بمرور الوقت ، أصبحت أدوات WordPress أكثر تعقيدًا وغنية بالميزات ، مما يجعلها أداة قوية لتخصيص شكل ومظهر موقع WordPress.
أحد الاستخدامات الأكثر شيوعًا لأدوات WordPress هو إنشاء كتل مخصصة للاستخدام في محرر قوالب WordPress. الكتل هي ميزة جديدة في WordPress تسمح لك بسهولة إضافة وإدارة كتل المحتوى على موقع الويب الخاص بك.
تسمح لك كتل الأدوات بإضافة عنصر واجهة مستخدم WordPress إلى كتلة. يمكن استخدام هذا لإنشاء شريط جانبي مخصص ، أو لإضافة عنصر واجهة مستخدم إلى صفحة أو منشور. تعد كتل الأدوات طريقة رائعة لإضافة المزيد من الوظائف إلى موقع الويب الخاص بك.
عناصر واجهة المستخدم ، كما يوحي الاسم ، هي أحدث إضافة إلى ميزات WordPress الأصلية التي يتحدث عنها الجميع. سنستعرض كل ما تحتاج لمعرفته حول الأدوات المستندة إلى الكتلة وكيفية استخدامها بفعالية في هذا الدليل السريع. لاستخدام أدوات الحظر على موقع الويب الخاص بك ، يجب عليك أولاً إنشاء العناصر الأساسية التالية: إذا كان لديك WordPress 5.8 وموضوع متوافق ، يمكنك الوصول إلى المظهر من صفحتك الرئيسية. عرض واجهة عنصر واجهة المستخدم الجديدة لعناصر واجهة المستخدم. يجب عليك التحقق مرة أخرى من أن أيا من المكونات الإضافية الخاصة بك لن يقوم بتعطيل أدوات الحظر إذا لم تكن كذلك. ومع ذلك ، بينما لا تدعم جميع المكونات الإضافية حاليًا عناصر واجهة المستخدم ، سيبدأ المطورون في دمجها عندما تصبح متاحة. إذا كنت لا تستخدم حاليًا عناصر واجهة مستخدم كلاسيكية ، فمن الممكن أن تستمر في استخدامها في بعض المواقف. يمكن تثبيت البرنامج المساعد Classic Widgets وتنشيطه باستخدام لوحة معلومات WordPress الخاصة بك. ستعود واجهة الأدوات القديمة بمجرد القيام بذلك.
محرر كتلة الأدوات: طريقة ملائمة لإدراج الأدوات في أي مكان على موقعك
باستخدام كتل عناصر واجهة المستخدم ، يمكنك إدراج عناصر واجهة المستخدم في أي مكان على موقع الويب الخاص بك. يمكن تضمين الكتل وعناصر واجهة المستخدم في أي من مناطق عناصر واجهة المستخدم أو الأشرطة الجانبية المحددة بواسطة السمة النشطة باستخدام أداة تخصيص الموقع أو محرر مستقل.
لتعطيل محرر كتلة عنصر واجهة المستخدم ، يجب على المستخدمين أولاً تثبيت وتفعيل المكون الإضافي Classic Widgets. باستخدام هذا المكون الإضافي ، يمكن تشغيل محرر كتلة الأدوات وإيقاف تشغيله عن طريق إلغاء تنشيطه وتنشيطه.
علامة التبويب الحاجيات
تعد علامة تبويب الأدوات طريقة رائعة لإضافة وظائف إضافية إلى موقع الويب الخاص بك. من خلال إضافة علامة تبويب الأدوات ، يمكنك بسهولة إضافة مجموعة متنوعة من الأدوات المختلفة إلى موقعك. يمكن أن يتضمن ذلك أشياء مثل مربع البحث أو أزرار الوسائط الاجتماعية أو حتى التقويم. الأدوات هي طريقة رائعة لجعل موقعك أكثر تفاعلية وسهولة في الاستخدام.
تتيح لك أداة Elfsight Tabs تنظيم المعلومات بسهولة بالطريقة التي تفضلها في أقل من دقيقة. سيتم عرض محتوى التطبيق في أقسام مضغوطة وأقسام متصلة ، أو يمكنك إضافة أي عدد من علامات التبويب في وقت واحد. من خلال دمج علامات التبويب في صفحات الويب الخاصة بك ، يمكنك تسهيل قراءتها أثناء تنظيم المحتوى الخاص بك أيضًا. يمكن تضمين علامات تبويب Elfsight في أي موقع ويب تقريبًا وتعمل بشكل لا تشوبه شائبة. في هذا الوقت ، يعمل المصممون والمبرمجون الموهوبون لدينا على تطوير بنية عنصر واجهة المستخدم والقدرات الوظيفية. سنكون قادرين قريبًا على إضافة مجموعة متنوعة من الإعدادات الوظيفية والتصميمية الأخرى. قريبًا ، ستتمكن من إنشاء تطبيق والتحقق من جميع إعداداته.
تطور Elfsight أكثر من 80 تطبيقًا ومواقع ويب قوية ، وقد حصل العديد منها على جوائز. جميع عناصر واجهة المستخدم الخاصة بنا تستجيب بشكل كبير لـ HTML (وبالتالي منصات مواقع الويب الأخرى ذات HTML المخصص) ، وكذلك خدماتنا لـ Shopify والأنظمة الأساسية ذات HTML المخصص (مثل Blogger). بالإضافة إلى ذلك ، إذا كانت هناك أي عقبات يجب التغلب عليها ، فيجب عليك دائمًا التحدث مع ممثلي خدمة العملاء لدينا. تضم تطبيقات Elfsight 1،078،753 مستخدمًا مسجلاً. يمكنك أن تصبح عضوا مجانا.
كيفية استخدام الأدوات على هاتفك الذكي الذي يعمل بنظام Android
كان هناك ارتفاع في استخدام أدوات الهواتف الذكية في السنوات الأخيرة ، مع استخدام المزيد والمزيد من الأشخاص لها لإضافة ميزات إضافية. نظرًا للكم الهائل من خيارات التخصيص المتاحة ، أصبح Android منصة شائعة للغاية لإنشاء الأدوات . يمكنك استخدام عنصر واجهة مستخدم مثل العد التنازلي للأحداث وعدادات زوار الموقع والساعات وتقارير الطقس اليومية لزيادة ظهورك. يتيح لك هذا النوع من التكنولوجيا تخصيص هوية موقع الويب بناءً على بيانات الوقت الفعلي. إذا كنت تريد إزالة عنصر واجهة مستخدم من جهاز لوحي يعمل بنظام Android ، فما عليك سوى النقر فوق إزالة من الصفحة الرئيسية والاحتفاظ بها لبضع ثوان.
