如何將小部件添加到 WordPress:儀表板或 Codex
已發表: 2022-09-18將小部件添加到 WordPress 是一個簡單的過程,只需幾分鐘即可完成。 有兩種方法可以將小部件添加到 WordPress:使用 WordPress 儀表板或使用 WordPress Codex。 WordPress 儀表板是將小部件添加到 WordPress 的最簡單方法。 只需登錄到您的 WordPress 站點,導航到外觀 >小部件頁面,然後將小部件拖放到所需的側邊欄中。 WordPress Codex 是將小部件添加到 WordPress 的更高級方法。 此方法需要編輯您的 WordPress 主題文件,只有在您對代碼感到滿意的情況下才應該這樣做。 要使用 Codex 將小部件添加到 WordPress,您需要編輯 sidebar.php 文件並添加以下代碼: 添加此代碼後,您可以將所需的小部件拖放到 WordPress Codex 側邊欄中。
WordPress 具有最強大的小部件功能。 可以將自定義觸摸添加到您的側邊欄或頁腳。 小部件的使用使訪問者更容易獲得他們想要查看的內容,並加強您網站的設計。 當你點擊一個區域時,它會提示你輸入一個小部件。 從下面的面板中選擇添加小部件。 通過使用定制器,您可以輕鬆選擇所有可用的小部件選項。 您可以根據需要將任意數量的小部件添加到您的站點,但您應該確保它們沒有重複。
Text 和 Image 小部件既易於使用,又是可用的最直接的小部件。 您上傳到媒體庫的自定義圖像可以使用圖像小部件顯示。 熱門帖子顯示您頁面上最受歡迎或最喜歡的內容。 將小部件添加到站點後,您可以使用小部件可見性功能來更改博客特定頁面的設置。 這個方便的工具允許讀者控制他們看到的與特定頁面相關的內容。 可以在此處找到有關小部件開發的更多信息。
從設置菜單中,選擇網站小部件。 只需單擊網站小部件菜單上的隱藏按鈕。 要將小部件嵌入您的網站,請導航至網站小部件菜單並選擇您要使用的小部件類型。 要嵌入您要使用的自定義小部件,請從自定義計劃或潛在客戶捕獲的嵌入代碼選項卡中選擇它,然後單擊嵌入代碼按鈕。
如果您之前選擇了一個主題,請轉到儀表板。 由於主題更改,小部件設置和內容將保持不變。 非常感謝您與我聯繫,我期待盡快收到您的來信。
在激活之前,您必須先進入外觀。 在此頁面上,您可以查看小部件頁面。 任何小部件都可以通過單擊它來選擇出現或消失。 作為此操作的結果,您會在小部件設置中註意到一個新的“小部件上下文”部分。 小部件上下文插件使您可以輕鬆地在選定的 WordPress 帖子、頁面、檔案等上輕鬆顯示或隱藏小部件。
WordPress 小部件的用途和功能是什麼? WordPress 小部件元素使您能夠通過模塊化方法向您的網站添加特定功能。 主題和 WordPress 可用於將小部件添加到網站的特定區域,例如側邊欄和頁腳,它們是 WordPress 設計和佈局自定義的一部分。
如何向我的 WordPress 網站添加小部件?
 信用:my.wealthyaffiliate.com
信用:my.wealthyaffiliate.com向您的 WordPress 網站添加小部件是一個簡單的過程。 首先,您需要決定要添加哪個小部件。 有許多不同的小部件可用,因此請花一些時間瀏覽選項。 一旦你決定了一個小部件,你可以從 WordPress 插件庫下載它或在 WordPress 插件目錄中搜索它。 找到插件後,只需安裝並激活它。 插件激活後,您可以通過轉到 WordPress 管理面板中的小部件部分將其添加到您的站點。
由於小部件非常直觀且不需要任何編程知識,因此您可以輕鬆地將它們添加到您的網站。 您可以藉助小部件將額外內容添加到您的網站,這使您的訪問者更容易獲取信息或採取行動。 為了個性化您的小部件,您可能需要不同類型的插件; 有各種各樣的可用。 Siteorigin Widgets Bundle 提供了各種有用的小部件,每個小部件都有自己獨特的功能集。 谷歌地圖、定價表、圖像滑塊、聯繫表格、按鈕和大量其他功能的小部件可用。 所有小部件中包含 1500 多個圖標,使它們完全可定制。 本文的目標是提供小部件,因此如果您仍在使用 5.8 以下的 WordPress 版本,以下步驟可能無濟於事。
WordPress 主題的小部件區域由許多因素決定。 如果您使用過舊版本的 WordPress,可能需要一些時間來適應新的外觀。 當您單擊左上角的加號按鈕時,您將看到一個大菜單,其中顯示所有類型的小部件以及各種元素。 您可以滾動瀏覽元素以查找要添加的元素,或使用搜索欄查找要查找的元素。 我們可以編輯從同一屏幕添加的任何 WordPress 小部件。 向您的網站添加小部件的過程有時會令人沮喪。 WordPress 小部件未顯示在您的網站上的原因有多種。
在重大更改之前備份您的網站可以幫助您確定需要做什麼。 無論您託管多少內容,您可以為網站的小部件添加多少內容是沒有限制的。 通過所有 Nexcess WordPress 託管計劃,您將可以訪問最先進的 WordPress 託管解決方案。 WordPress 託管提供了許多優勢,例如安全性、性能、可擴展性和靈活性。
如何將小部件添加到我的 WordPress 側邊欄?
 信用:yourmarketingbff.com
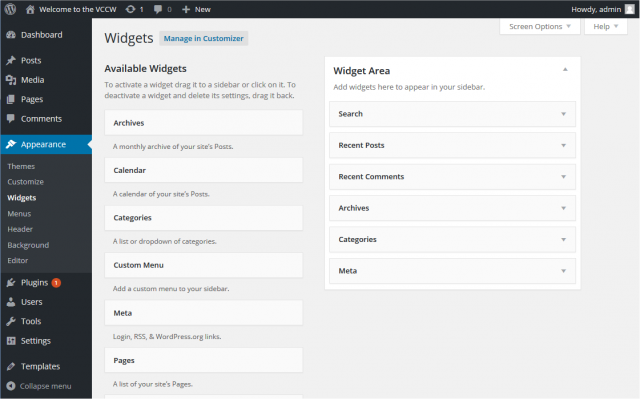
信用:yourmarketingbff.com將小部件添加到 WordPress 側邊欄是一個簡單的過程。 首先,您需要登錄您的 WordPress 儀表板並轉到外觀 > 小部件頁面。 接下來,您需要找到要添加到側邊欄的小部件。 例如,如果您想添加一個最近的帖子小部件,您將在可用小部件列表中查找最近的帖子小部件。 找到要添加的小部件後,只需將其拖放到您希望它出現的側邊欄中。
在本指南中,我們將學習如何在 WordPress 中添加或編輯側邊欄。 側邊欄擴展是向您的網站添加功能和內容的絕佳方式。 側邊欄是 WordPress 網站的一個小部件區域,您可以在其中顯示不在主頁上的內容。 您的側邊欄將位於您網站的左側,具體取決於您選擇的 WordPress 主題。 您可以更改每個小部件頂部的文本或從小部件中完全刪除標題。 如果您想要比原版 WordPress 提供的更多的小部件,那麼 WordPress 小部件插件就是您的最佳選擇。 可以安裝為 WordPress 添加額外功能的插件,以啟用對更多小部件功能的訪問。
在本節中,我將向您展示如何使用免費的自定義側邊欄插件來創建自定義側邊欄。 當您創建自定義側邊欄時,它不會出現在您的網站上,直到您為其提供主頁。 選擇此側邊欄在您網站上的位置,是否應僅出現在特定的帖子或頁面上,以及是否應顯示在不同的窗口中。 例如,您可以選擇在僅帖子的頁腳 1 中顯示側邊欄,或在帖子和新聞的頁腳 2 中顯示側邊欄。 通過單擊保存更改,您可以以令人滿意的方式修改側邊欄。
WordPress 中的小部件發生了什麼?
您不會在儀表板中看到外觀小部件,因為支持站點編輯器的主題不支持它們。 您還可以在外觀編輯器中編輯您的整個網站,而不僅僅是您的主頁。 要了解如何使用站點編輯器,請轉到此頁面。
WordPress小部件列表
 信用:www.wpcodex.com
信用:www.wpcodex.com有許多可用於 WordPress 的小部件,而且列表還在不斷增長。 流行小部件的一些示例包括社交媒體按鈕、聯繫表單和搜索欄。 雖然 WordPress 網站不需要小部件,但它們可以添加有價值的功能並幫助您的網站更加用戶友好。
WordPress 小部件是側邊欄的一個組件,可為網站添加各種功能。 您可以使用這些功能共享日曆、瀏覽畫廊和關注社交媒體上的更新。 例如,WordPress 小部件允許您包含媒體、導航鏈接或與帖子或頁面的主要內容分開的其他信息。 WP Call Button 是一個免費的 WordPress 插件,可讓您將點擊通話按鈕小部件添加到您的網站。 使用 Google 地圖小部件,您可以將燈箱或縮略圖地圖小部件添加到您的 WordPress 網站。 可以調整地圖的縮放級別和用作自定義地圖圖標的圖像。 圖釘的顏色、大小、類型和標籤都是供用戶選擇的。
Google Maps Widget 可以免費使用,但有一個高級版本具有額外的功能,例如多個地圖圖釘和 Google Analytics 集成。 OptinMonster 允許您使用拖放構建器創建彈出式營銷活動。 WordPress 插件包括幾個用於收集推薦的可自定義字段,以及推薦的提交表單。 Easy Table of Contents 是一個插件,允許您在頁面、帖子或主題的小部件區域中放置目錄。 活動日曆是一個 WordPress 插件,用於創建和管理活動日曆。 將 Google 語言翻譯小部件添加到您的網站,以便更輕鬆地在不同語言之間切換。 Simple Social Icons 是一個免費的 WordPress 小部件插件,可讓您將您網站上的社交媒體配置文件與社交圖標小部件鏈接起來。

它可用於為您網站上的帖子、頁面或小部件區域添加倒數計時器。 該插件可用於 30 多個不同的數字平台,包括 Facebook、Instagram、LinkedIn、Pinterest、Tumblr、Twitter 和 YouTube。 GiveWP 是一個強大的 WordPress 插件,可讓您將捐贈表格合併到您網站的小部件區域。 製作您自己的捐贈表格,使用捐贈表格模板,或使用 GiveWP 提供的舊表格。 捐贈者管理插件跟踪捐贈者和捐贈活動的歷史。 除了其功能之外,Quiz and Survey Master 插件還允許您將交互式測驗或調查添加到主題的小部件區域。 Weather Atlas 小部件是一個易於使用、免費且有用的插件,用於將天氣預報添加到您的小部件區域。
您必須先購買許可證,然後才能使用該插件的所有功能。 您可以付費添加 Google Sheet Connector、reCAPTCHA、Flashcards、Google Analytics Tracking 和 Advertisement Be Gone。 使用這些考慮因素,Widget Importer/Exporter 插件可以導入您的小部件。 為避免混淆,活動小部件以 JSON 文件的形式導出,擴展名為 private.wie。 此插件的導出文件與其他插件的導出文件相同。 WordPress 網站還可以通過 WordPress Gutenberg 編輯器包含小部件功能,該編輯器允許用戶為特定頁面創建自定義小部件。 WordPress 小部件是網站的一個組件,它提供與主要內容不同的額外內容或信息。
以下是創建包含默認 WordPress 小部件的網站的三種方法。 您可以通過編碼或使用插件來添加更多小部件。 如果它們中的太多出現在您的網站上,它們可能會使網站變得混亂,讓訪問者不堪重負,並分散他們對您的內容的注意力。
WordPress中的小部件示例
WordPress中有很多小部件的例子。 一些最受歡迎的包括日曆小部件、最近的帖子小部件和標籤雲小部件。 這些小部件可以在 WordPress 插件目錄中找到。
HTML 由 HTML 小部件生成,它是一個 PHP 對象。 小部件區域可以添加到多個頁面或僅一個頁面。 同一類型的小部件可以在同一頁面上多次使用(例如,文本小部件)。 在選項表中,您可以找到可以保存的小部件數據庫列表。 創建文本小部件需要設置擴展 WP_Widget 類的小部件類。 您必須使用 widget_init 操作在類構造函數中註冊您的小部件。 當您註冊一個小部件時, register_widget() 函數將使用兩個參數來處理表單中的選項並在您的站點的前端顯示它的 HTML。
您將需要定義標題,以及文本和更新功能。 標題函數接受兩個參數,$title 和 $text,並將它們轉換為先前輸入的值。 更新功能在提交後使用新選項更新小部件。 如果以上所有內容都已定義,您將創建一個新的小部件類並在機器上測試您的工作。 可以使用 widgets_init hook::: 註冊以下小部件。 應該使用 PHP 5.3 命名空間直接調用構造函數,如下例所示。 Stack Exchange 對答案有更詳細的解釋。
最好的 WordPress 小工具
有很多很棒的 WordPress 小部件可以幫助您增強網站的功能和特性。 然而,找到最好的可能有點挑戰。 為了幫助您,我們編制了 2019 年最佳 WordPress 小部件列表。一些最佳 WordPress 小部件包括: WPForms – 拖放式表單構建器,可讓您輕鬆為您的網站創建自定義表單和調查。 Gravity Forms – 為您的 WordPress 網站創建自定義表單和調查的另一個不錯的選擇。 聯繫表格 7 – 一個簡單的聯繫表格插件,可讓訪問者輕鬆與您取得聯繫。 Jetpack – 一個綜合插件,為 WordPress 網站提供大量功能和選項,包括社交媒體集成、安全性、備份等。 Yoast SEO – 任何想要在搜索引擎中獲得良好排名的 WordPress 網站的必備插件。 它可以幫助您優化網站的內容和結構,以獲得更好的搜索引擎可見性。 這些只是一些可用的最佳 WordPress 小部件。 使用這些插件,您可以輕鬆地為您的 WordPress 網站添加強大的功能,而無需自己編寫任何代碼。
WordPress小部件塊
最初創建 WordPress 小部件的目的是為人們提供一種簡單易用的方式來更改其網站的外觀和感覺。 隨著時間的推移,WordPress 小部件變得更加複雜和功能豐富,使其成為自定義 WordPress 網站外觀和感覺的強大工具。
WordPress 小部件最流行的用途之一是創建自定義塊以在 WordPress 塊編輯器中使用。 塊是 WordPress 中的一項新功能,可讓您輕鬆添加和管理網站上的內容塊。
小部件塊允許您將 WordPress 小部件添加到塊中。 這可用於創建自定義側邊欄,或將小部件添加到頁面或帖子。 小部件塊是向您的網站添加更多功能的好方法。
顧名思義,塊小部件是每個人都在談論的原始 WordPress 功能的最新添加。 我們將在本快速指南中介紹您需要了解的有關基於塊的小部件以及如何有效使用它們的所有信息。 要在您的網站上使用塊小部件,您必須首先建立以下關鍵元素: 如果您有 WordPress 5.8 和兼容的主題,您可以從您的主頁訪問外觀。 查看塊小部件的新小部件界面。 如果沒有,您應該仔細檢查您的插件是否不會禁用塊小部件。 然而,雖然目前並非所有插件都支持塊小部件,但開發人員將在它們可用時開始整合它們。 如果您當前沒有使用經典小部件,您可能會在某些情況下繼續使用它們。 可以使用您的 WordPress 儀表板安裝和激活 Classic Widgets 插件。 一旦您這樣做,舊的小部件界面將立即返回。
小部件塊編輯器:將小部件插入網站任何位置的便捷方式
使用小部件塊,您可以將小部件插入網站上的任何位置。 通過使用站點的定制器或獨立編輯器,可以將塊和小部件包含在活動主題定義的任何小部件區域或側邊欄中。
要禁用小部件塊編輯器,用戶必須首先安裝並激活經典小部件插件。 使用此插件,可以通過停用和激活它來打開和關閉小部件塊編輯器。
小部件選項卡
小部件選項卡是向您的網站添加額外功能的好方法。 通過添加小部件選項卡,您可以輕鬆地將各種不同的小部件添加到您的站點。 這可以包括搜索框、社交媒體按鈕甚至日曆等內容。 小部件是使您的網站更具交互性和用戶友好性的好方法。
Elfsight 選項卡小部件可讓您在不到一分鐘的時間內以您喜歡的方式輕鬆組織信息。 應用程序的內容將顯示在緊湊部分和連接部分中,或者您可以一次添加任意數量的選項卡。 通過將標籤合併到您的網頁中,您可以使它們更易於閱讀,同時還可以組織您的內容。 Elfsight Tabs 幾乎可以嵌入任何網站並完美運行。 此時,我們才華橫溢的設計師和程序員正致力於開發小部件結構和功能。 我們很快就能添加各種其他功能和設計設置。 很快,您將能夠創建一個應用程序並檢查其所有設置。
Elfsight 開發了 80 多個強大的應用程序和網站,其中許多都獲得了獎項。 我們所有的小部件都對 HTML(以及其他具有自定義 HTML 的網站平台)非常敏感,我們的 Shopify 服務和具有自定義 HTML 的平台(例如 Blogger)也是如此。 此外,如果有任何障礙需要克服,您應始終與我們的客戶服務代表交談。 Elfsight Apps 擁有 1,078,753 名註冊用戶。 您可以免費成為會員。
如何在您的 Android 智能手機上使用小部件
近年來,智能手機小部件的使用激增,越來越多的人使用它們來添加額外的功能。 由於可用的大量自定義選項,Android 已成為一個非常流行的小部件創建平台。 您可以使用事件倒計時、網站訪客計數器、時鐘和每日天氣報告等小部件來提高您的知名度。 這種類型的技術允許您根據實時數據個性化網站的身份。 如果您想從 Android 平板電腦中刪除小部件,只需輕按“從主頁中刪除”並按住幾秒鐘即可。
