如何在 WordPress 中添加類別
已發表: 2022-09-18假設您想了解如何在 WordPress 中添加類別:在 WordPress 中添加類別是一種幫助組織博客文章的方法。 默認情況下,WordPress 已經預設了一些類別。 其中包括未分類、一般和公告。 如果要添加新類別,只需單擊 WordPress 儀表板左側的“類別”鏈接。 然後,輸入新類別的名稱,然後單擊“添加新類別”。 您還可以為新類別添加說明。 完成後,單擊“更新帖子”以保存更改。
WordPress 類別支持帖子、頁面和其他內容的組織。 在本教程中,您將學習如何為您自己的網站添加和編輯類別。 WordPress 包括兩個預定義的分類法:類別和標籤。 如果您想更改我們剛剛創建的類別,請轉到帖子。 通過將鼠標懸停在它們上並單擊刪除鏈接,您可以從類別列表中刪除每個。 如果您刪除作為另一個父類別的類別,則該類別中的類別將自動升級。
通過從管理面板中選擇帖子來更改WordPress 類別。 如果要編輯類別,請使用懸停選項。 可以通過單擊類別來編輯類別,然後從下拉菜單中選擇它。 在此部分中,您可以添加或編輯類別、管理父類別和更改名稱。
您還可以編輯您的WordPress 類別 ID ,以向其他人展示您的類別。 打開類別並對其進行編輯後,您會注意到類別 ID 顯示在瀏覽器的地址欄中。
可以通過選擇類別和標籤在 WordPress 中創建和編輯帖子。 您可以在“文檔”設置的右側看到這些文檔。 要訪問帖子,請轉到帖子。 此類別包括特定帖子類別中的所有帖子。 要創建新類別和標籤,請添加標籤。
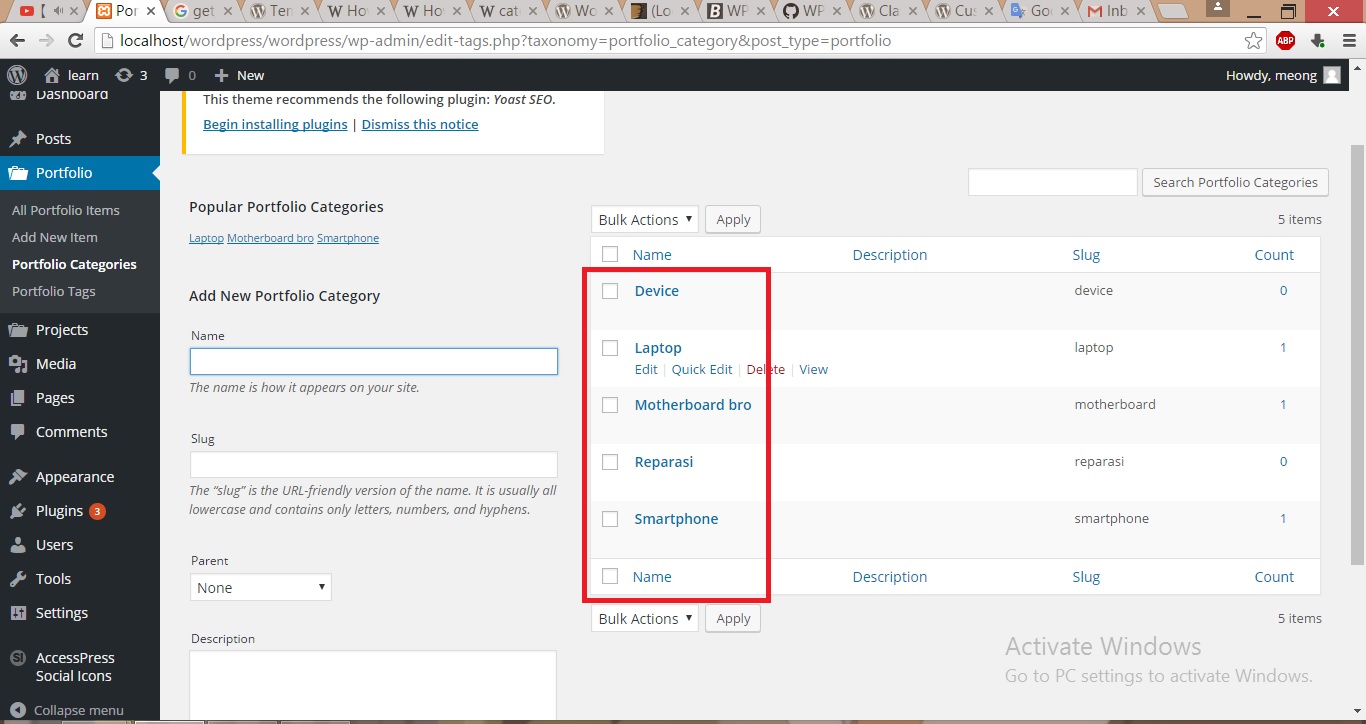
如何將類別添加到我的 WordPress 網站?
 信用:堆棧交換
信用:堆棧交換將類別添加到您的 WordPress 網站是一個兩步過程。 首先,您需要創建類別,然後需要將其添加到您的站點。 要創建類別,請轉到 WordPress 管理區域中的類別頁面。 在這裡,您可以輸入類別的名稱和 slug。 slug 是名稱的 URL 友好版本。 創建類別後,您可以將其添加到您的站點。 為此,請轉到帖子頁面,然後單擊要添加類別的帖子。 在右側邊欄中,您將看到一個類別列表。 勾選要添加的類別旁邊的框,然後單擊更新按鈕。
通過使用 WordPress 類別,您可以輕鬆地組織您的帖子。 如果您有父類別和子類別,則帖子的層次結構將是可能的。 一個帖子可以輸入多個類別。 定義類別結構後,您可以向其中添加帖子。
如何對 WordPress 帖子進行分類?
通過轉到我的站點 - 站點 - 帖子,您可以將帖子分配到特定類別。 必須選擇要分配給類別的帖子。 在“文檔設置”的右側,單擊“類別”選項。 帖子將根據您對旁邊的複選框的選擇分配到一個類別。
類別管理器插件
WordPress 已根據您的帖子創建過程為您建立了一個類別。 此外,您可以通過編輯帖子的內容並使用類別標籤來手動添加類別。 如果您想更密切地管理您的類別,您可以使用類別管理器插件。 該插件使添加、刪除和重命名類別變得簡單,只需單擊一下即可。
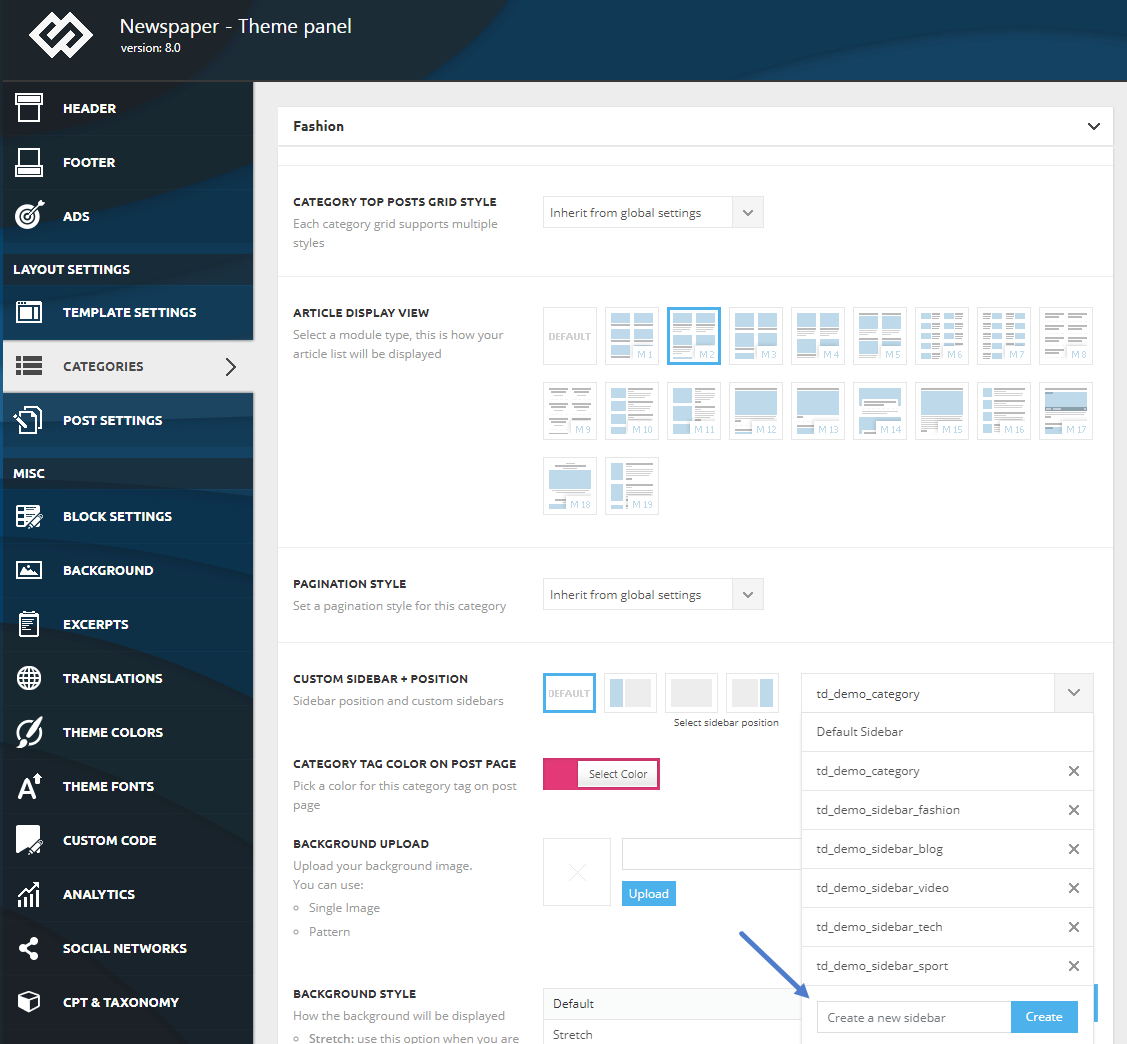
如何在 WordPress 側邊欄中添加類別
 信用:forum.tagdiv.com
信用:forum.tagdiv.com通過將鼠標懸停在外觀上,您可以訪問彈出的上下文菜單並選擇小部件。 類別小部件可以從屏幕左側的可用小部件列表中拖放到屏幕右側的位置,例如默認側邊欄。
在側邊欄顯示類別以增加讀者對博主和 SEO 內容作者內容的興趣會很好。 以下步驟將幫助您將類別添加到 WordPress 側邊欄。 此外,您可以更改所有網站類別的顏色和特色圖片。 當您添加分類塊時,您會注意到它們已將最新類別的名稱添加到您的站點。 但是,如果您願意,它可以轉換為漂亮的類別網格或列表視圖。 PostX 塊可以在任何程度上進行定制,以實現最大程度的定制。 從類別部分設置選項中,我們可以準確指定我們希望它的外觀。
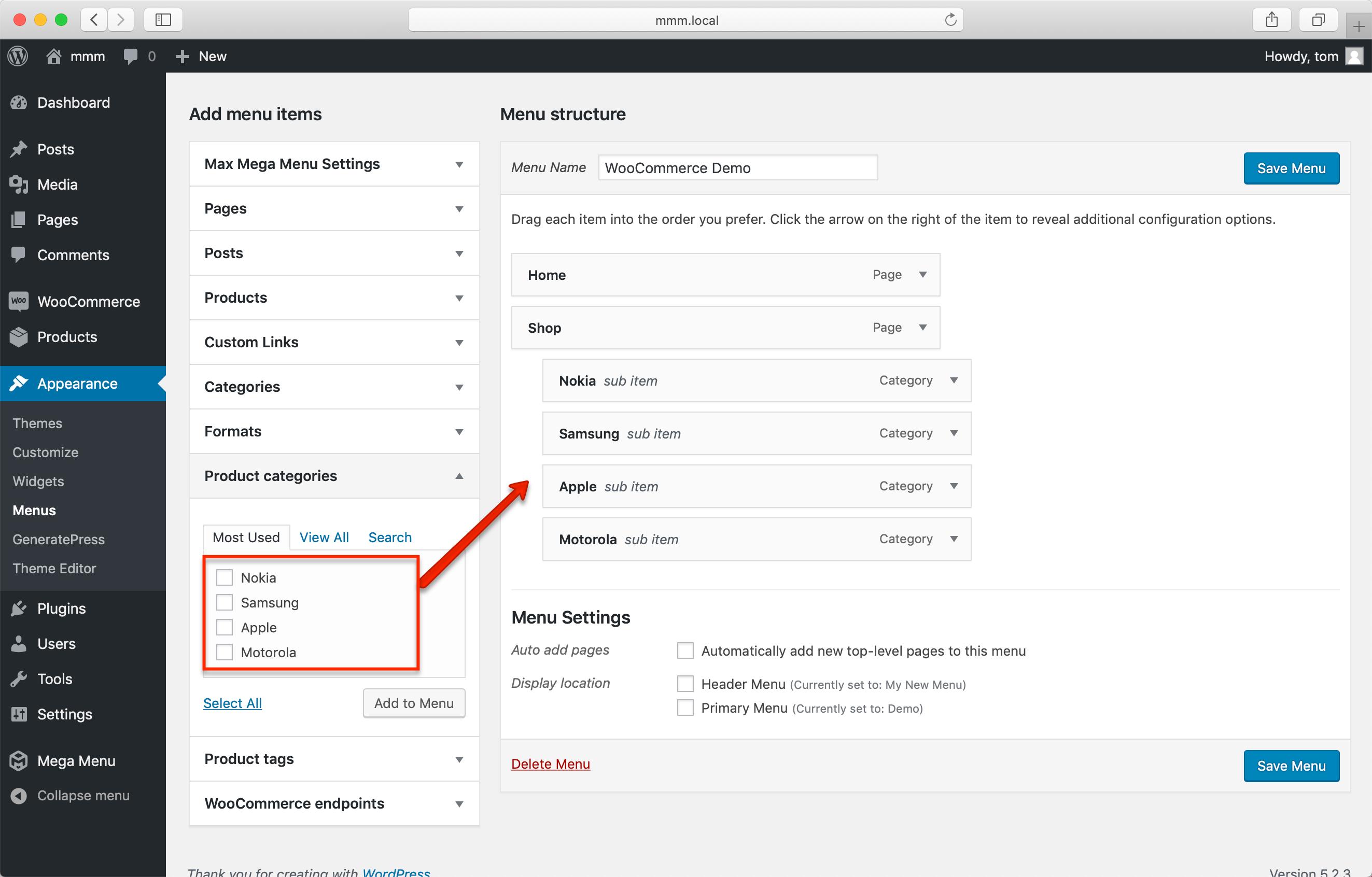
如何在 WordPress Woocommerce 中添加類別
 信用: www.megamenu.com
信用: www.megamenu.com在 WooCommerce 中添加類別是通過產品 -> 類別頁面完成的。 您可以在此處添加、編輯和刪除類別。 要添加新類別,只需輸入類別名稱,然後單擊“添加新類別”按鈕。
在您的存檔頁面上,您有幾個選項來顯示您在 WooCommerce 中看到的內容。 在本教程中顯示產品之前,我們將學習如何在單獨的列表中顯示類別。 請將下面的代碼放在 WooCommerce 模板的 functions.php 文件中。 此代碼將以名為 cloudways-product.php 的文件的形式添加到您的插件文件夾中。 此代碼將當前對象定義為 $parentid 並定義其 ID。 Get_terms() 用於識別以當前請求項為父項的術語。 在上面的代碼片段中,您可以更改 WordPress 的樣式。
包含可用於顯示子類別的自定義 CSS 代碼的 CSS 文件。 這些產品很簡單,只有一個 SKU,沒有變化或獨家功能。 在可變產品中,每個變體/選項都有自己的價格或 SKU,並且它們都可以以不同的數量購買。 ASKU 是由信息系統分配的唯一標識符,包括零件號和產品 ID。
WordPress 類別列表
 信用:productpromovideo.com
信用:productpromovideo.com類別是組織 WordPress 內容的主要方式之一。 默認情況下,WordPress 帶有一些預定義的類別,但您也可以創建自己的自定義類別。 創建或編輯帖子時,您可以將其分配給類別元框中的類別。 也可以將帖子分配給多個類別。 如果您沒有將帖子分配到任何類別,它將被歸檔在Uncategorized 類別下。
WP_list_categories (array]: ”string”; WP_list_category: null, void, and false。顯示或檢索類別的 HTML 列表。接受 0、1 及其布爾等效項。可以使用逗號/空格排除的字符串 ID分隔字符串。使用此 URL 鏈接到您的提要中的圖像。可以通過在框中鍵入“無類別”選項來指定它。在這種情況下,類別列表使用所示樣式顯示。

如果選擇了“列表”選項,則類別將無序。 偏移量由許多項組成。 它接受 *0(全部)或任何正數。 此默認空數組中的字符串長度設置為零。 使用數組或逗號分隔的術語 ID 字符串來排除它們。 如果 $include 不為空,則忽略 $exclude。 可以根據術語的類型更改搜索條件。
SQL 將在查詢前後使用 SQL 格式的通配符條目進行格式化。 在輸入術語之前檢查描述是否正確。 WP_Meta_Query::__construct() 方法接受所有(或禁用)字符。 當傳遞多個分類時,值 $child_of 將被忽略。 父母可以使用孩子的姓名或父術語 ID 訪問直接子術語。 沒有子項的術語很多,這意味著它們很難找到。 當此查詢存儲在對象緩存中時,對象緩存將生成唯一的緩存鍵。 為了進行比較,數據類型中必須包含一個名為 meta_key 的列。
獲取帖子的主要類別
一篇文章可以分為以下幾類: $main_category = get_the_main_category($post_id, $term); $main_category = get_the_main_category($post_id, $term);
如何在 WordPress 中將帖子添加到類別
其過程如下:轉到帖子。 然後,在批量操作選項卡下,單擊編輯,最後在帖子選項卡下,單擊添加。 您將能夠更改新部分顯示的任何帖子的設置。 它也稱為類別部分。
在本教程中,我們將向您展示如何在 WordPress 中創建類別並將它們分配給帖子。 向 WordPress 添加類別的過程相當簡單。 現在是時候對您的內容進行分類了。 必須填寫所有相關字段,例如類別名稱、slug 以及這是否是子類別(子類別)。 第一步是創建一個名為 WordPress 的類別。 如果您想向您的網站添加子類別,只需按照下面概述的步驟操作。 您可以根據特定用戶的偏好將帖子分配到不同的類別,也可以執行批量操作。 當您單擊更新按鈕時,帖子將被分配到相關類別。
如何在 WordPress 中為帖子添加類別
通過單擊“我的站點”頁面上的“帖子”選項卡,然後將其選為類別,可以在 WordPress 中對帖子進行分類。 通過擴展類別選項,您可以添加更多類別。 通過單擊類別旁邊的複選框,您可以將其分配給要更改的帖子。
當您在頁面上查看帖子時,您可以通過單擊外觀圖標將“最新帖子”塊添加到側邊欄。 換句話說,將小部件拖放到側邊欄中。 默認情況下,該塊將自動顯示您最近的帖子,但您可以選擇在哪些類別中顯示您的帖子。
要將類別添加到帖子 URL,請導航到通用設置部分並選擇“自定義結構”選項。 接下來,您必須在自定義結構字段中輸入 /%category%/%postname%/。 確保通過單擊保存更改按鈕保存所做的任何更改。
WordPress在沒有插件的情況下將類別添加到頁面
在沒有插件的情況下向 WordPress 頁面添加類別並不困難。 但是,它確實需要一些代碼。 在您的 WordPress 頁面編輯器中,切換到 HTML 視圖並找到您要添加類別的位置。 然後,添加以下代碼:
此代碼將顯示您的 WordPress 網站上所有類別的列表。 如果只想顯示某個類別,可以添加以下代碼:
將“3”替換為您要顯示的類別的 ID。
根據 WordPress,所有帖子都出現在一個類別或標籤中。 但是,如果您是管理員,則可以在“設置”中更改默認類別。 這是一個可以書寫的書寫屏幕。 此外,WordPress 存儲庫包含許多插件,可用於實現相同目標而無需使用它們。 按照functions.php 中的代碼,您可以將標籤分類添加到您的頁面。 輸入上述代碼後,您將在儀表板中看到此頁面的屏幕截圖。 因為很少有插件可以處理 Category 和 Tags 分類法,所以直接添加它們非常簡單。 類別允許訪問者通過將相似的帖子分組在一起來輕鬆識別本質上相似的帖子。
向您的頁面添加和刪除標籤
然後,輸入要在頁面上使用的任何標籤的名稱。 要添加新標籤,請在“添加新標籤”按鈕旁邊的文本字段中輸入標籤名稱。
要從頁面中刪除標籤,請單擊要刪除的標籤旁邊的刪除標籤按鈕。
輸入所需的所有信息後,單擊設置頁面底部的保存更改。
如何在 WordPress 中顯示類別和子類別
要將 WordPress 帖子查看為類別/子類別/帖子,請轉到設置 > 固定鏈接。 通過選擇“自定義結構”,自定義結構將添加到字段中。 現在,如果您指定一個類別和一個子類別,WordPress 將在永久鏈接中顯示它們。
可以將類別和子類別添加到您的帖子中,以便更輕鬆地組織它們。 子分類帖子可以按類別顯示,以便訪問者更容易看到它們。 如果您希望子類別出現在類別存檔頁面上,您必須首先將代碼添加到主題文件中。 如果您的主題不包含 category.php 或 archive.php,那麼您很可能擁有 WordPress 主題框架。 以下代碼應按以下順序包含在循環之前。 通過轉到類別頁面,您將看到子類別列表。 NFL、NBA 和 MLB 子類別可以在我們演示網站的體育類別中找到。 這將使您的網站導航更加容易。
如何將類別鏈接到 WordPress 中的頁面
為了將類別鏈接到 WordPress 中的頁面,您需要從 WordPress 儀表板的左側邊欄中訪問類別頁面。 進入“類別”頁面後,您需要將鼠標懸停在要鏈接到頁面的類別上,然後單擊出現的“編輯”鏈接。 單擊“編輯”鏈接後,您將被帶到“編輯類別”頁面,您需要向下滾動到底部並找到“類別檔案”部分。 在“類別檔案”部分,您需要從下拉菜單中選擇要將類別鏈接到的頁面。 選擇頁面後,請務必單擊“更新”按鈕以保存更改。
這是我朋友給我的鏈接代碼,突出顯示的錨文本。 代碼一開始不能正常工作,我不得不修改它直到它被修復。 我現在意識到我犯了一個錯誤並重寫了代碼,導致頁面不再正常工作。 我做錯了什麼? 博客中唯一的動態頁面是所有帖子都會自動更新的頁面,並且所有帖子都會出現在那裡。 帖子按類別組織,並分配給每個類別。 該軟件通過動態創建動態類別來創建自定義菜單。 自定義菜單經常會出現錯誤、溝通不暢和誤解。
