如何在 WordPress 中添加类别
已发表: 2022-09-18假设您想了解如何在 WordPress 中添加类别:在 WordPress 中添加类别是一种帮助组织博客文章的方法。 默认情况下,WordPress 已经预设了一些类别。 其中包括未分类、一般和公告。 如果要添加新类别,只需单击 WordPress 仪表板左侧的“类别”链接。 然后,输入新类别的名称,然后单击“添加新类别”。 您还可以为新类别添加说明。 完成后,单击“更新帖子”以保存更改。
WordPress 类别支持帖子、页面和其他内容的组织。 在本教程中,您将学习如何为您自己的网站添加和编辑类别。 WordPress 包括两个预定义的分类法:类别和标签。 如果您想更改我们刚刚创建的类别,请转到帖子。 通过将鼠标悬停在它们上并单击删除链接,您可以从类别列表中删除每个。 如果您删除作为另一个父类别的类别,则该类别中的类别将自动升级。
通过从管理面板中选择帖子来更改WordPress 类别。 如果要编辑类别,请使用悬停选项。 可以通过单击类别来编辑类别,然后从下拉菜单中选择它。 在此部分中,您可以添加或编辑类别、管理父类别和更改名称。
您还可以编辑您的WordPress 类别 ID ,以向其他人展示您的类别。 打开类别并对其进行编辑后,您会注意到类别 ID 显示在浏览器的地址栏中。
可以通过选择类别和标签在 WordPress 中创建和编辑帖子。 您可以在“文档”设置的右侧看到这些文档。 要访问帖子,请转到帖子。 此类别包括特定帖子类别中的所有帖子。 要创建新类别和标签,请添加标签。
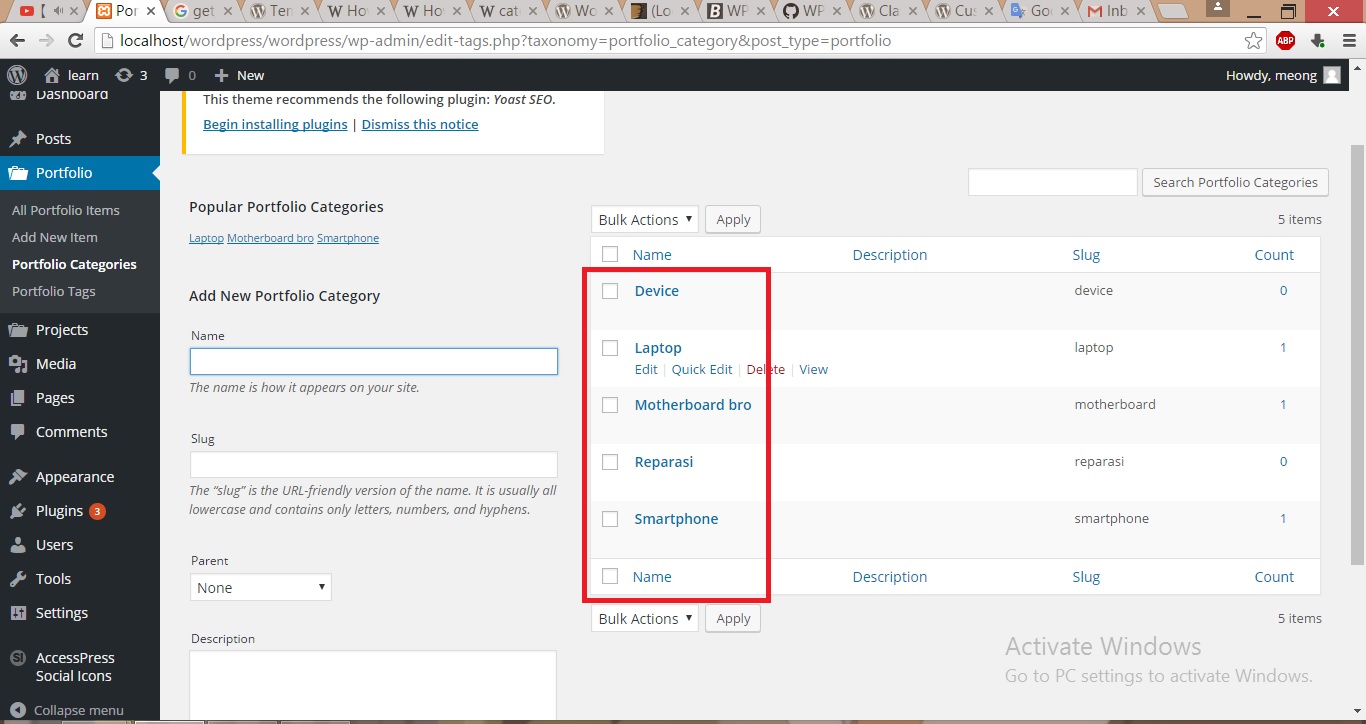
如何将类别添加到我的 WordPress 网站?
 信用:堆栈交换
信用:堆栈交换将类别添加到您的 WordPress 网站是一个两步过程。 首先,您需要创建类别,然后需要将其添加到您的站点。 要创建类别,请转到 WordPress 管理区域中的类别页面。 在这里,您可以输入类别的名称和 slug。 slug 是名称的 URL 友好版本。 创建类别后,您可以将其添加到您的站点。 为此,请转到帖子页面,然后单击要添加类别的帖子。 在右侧边栏中,您将看到一个类别列表。 勾选要添加的类别旁边的框,然后单击更新按钮。
通过使用 WordPress 类别,您可以轻松地组织您的帖子。 如果您有父类别和子类别,则帖子的层次结构将是可能的。 一个帖子可以输入多个类别。 定义类别结构后,您可以向其中添加帖子。
如何对 WordPress 帖子进行分类?
通过转到我的站点 - 站点 - 帖子,您可以将帖子分配到特定类别。 必须选择要分配给类别的帖子。 在“文档设置”的右侧,单击“类别”选项。 帖子将根据您对旁边的复选框的选择分配到一个类别。
类别管理器插件
WordPress 已根据您的帖子创建过程为您建立了一个类别。 此外,您可以通过编辑帖子的内容并使用类别标签来手动添加类别。 如果您想更密切地管理您的类别,您可以使用类别管理器插件。 该插件使添加、删除和重命名类别变得简单,只需单击一下即可。
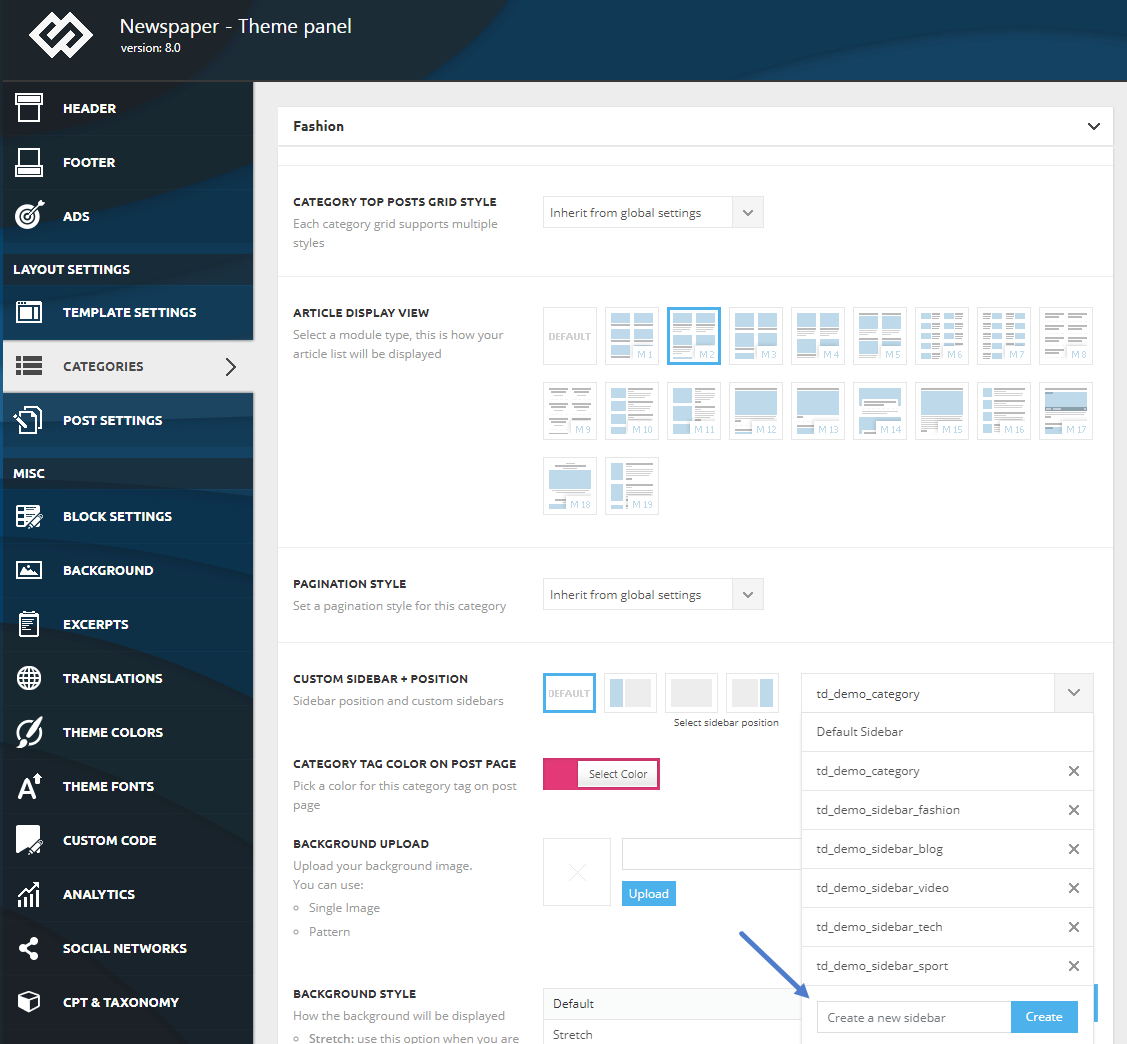
如何在 WordPress 侧边栏中添加类别
 信用:forum.tagdiv.com
信用:forum.tagdiv.com通过将鼠标悬停在外观上,您可以访问弹出的上下文菜单并选择小部件。 类别小部件可以从屏幕左侧的可用小部件列表中拖放到屏幕右侧的位置,例如默认侧边栏。
在侧边栏显示类别以增加读者对博主和 SEO 内容作者内容的兴趣会很好。 以下步骤将帮助您将类别添加到 WordPress 侧边栏。 此外,您可以更改所有网站类别的颜色和特色图片。 当您添加分类块时,您会注意到它们已将最新类别的名称添加到您的站点。 但是,如果您愿意,它可以转换为漂亮的类别网格或列表视图。 PostX 块可以在任何程度上进行定制,以实现最大程度的定制。 从类别部分设置选项中,我们可以准确指定我们希望它的外观。
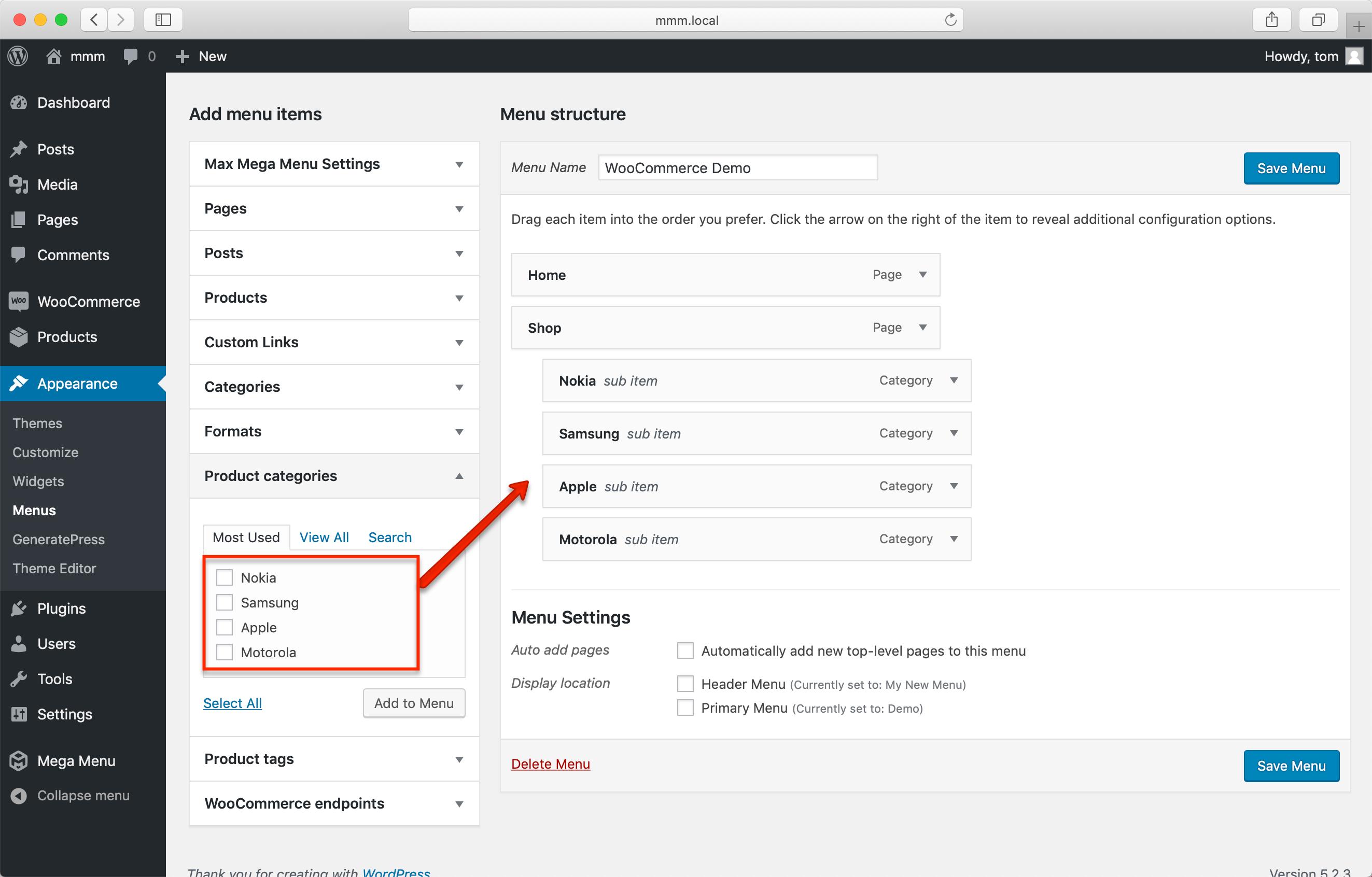
如何在 WordPress Woocommerce 中添加类别
 信用: www.megamenu.com
信用: www.megamenu.com在 WooCommerce 中添加类别是通过产品 -> 类别页面完成的。 您可以在此处添加、编辑和删除类别。 要添加新类别,只需输入类别名称,然后单击“添加新类别”按钮。
在您的存档页面上,您有几个选项来显示您在 WooCommerce 中看到的内容。 在本教程中显示产品之前,我们将学习如何在单独的列表中显示类别。 请将下面的代码放在 WooCommerce 模板的 functions.php 文件中。 此代码将以名为 cloudways-product.php 的文件的形式添加到您的插件文件夹中。 此代码将当前对象定义为 $parentid 并定义其 ID。 Get_terms() 用于识别以当前请求项为父项的术语。 在上面的代码片段中,您可以更改 WordPress 的样式。
包含可用于显示子类别的自定义 CSS 代码的 CSS 文件。 这些产品很简单,只有一个 SKU,没有变化或独家功能。 在可变产品中,每个变体/选项都有自己的价格或 SKU,并且它们都可以以不同的数量购买。 ASKU 是由信息系统分配的唯一标识符,包括零件号和产品 ID。
WordPress 类别列表
 信用:productpromovideo.com
信用:productpromovideo.com类别是组织 WordPress 内容的主要方式之一。 默认情况下,WordPress 带有一些预定义的类别,但您也可以创建自己的自定义类别。 创建或编辑帖子时,您可以将其分配给类别元框中的类别。 也可以将帖子分配给多个类别。 如果您没有将帖子分配到任何类别,它将被归档在Uncategorized 类别下。
WP_list_categories (array]: ”string”; WP_list_category: null, void, and false。显示或检索类别的 HTML 列表。接受 0、1 及其布尔等效项。可以使用逗号/空格排除的字符串 ID分隔字符串。使用此 URL 链接到您的提要中的图像。可以通过在框中键入“无类别”选项来指定它。在这种情况下,类别列表使用所示样式显示。

如果选择了“列表”选项,则类别将无序。 偏移量由许多项组成。 它接受 *0(全部)或任何正数。 此默认空数组中的字符串长度设置为零。 使用数组或逗号分隔的术语 ID 字符串来排除它们。 如果 $include 不为空,则忽略 $exclude。 可以根据术语的类型更改搜索条件。
SQL 将在查询前后使用 SQL 格式的通配符条目进行格式化。 在输入术语之前检查描述是否正确。 WP_Meta_Query::__construct() 方法接受所有(或禁用)字符。 当传递多个分类时,值 $child_of 将被忽略。 父母可以使用孩子的姓名或父术语 ID 访问直接子术语。 没有子项的术语很多,这意味着它们很难找到。 当此查询存储在对象缓存中时,对象缓存将生成唯一的缓存键。 为了进行比较,数据类型中必须包含一个名为 meta_key 的列。
获取帖子的主要类别
一篇文章可以分为以下几类: $main_category = get_the_main_category($post_id, $term); $main_category = get_the_main_category($post_id, $term);
如何在 WordPress 中将帖子添加到类别
其过程如下:转到帖子。 然后,在批量操作选项卡下,单击编辑,最后在帖子选项卡下,单击添加。 您将能够更改新部分显示的任何帖子的设置。 它也称为类别部分。
在本教程中,我们将向您展示如何在 WordPress 中创建类别并将它们分配给帖子。 向 WordPress 添加类别的过程相当简单。 现在是时候对您的内容进行分类了。 必须填写所有相关字段,例如类别名称、slug 以及这是否是子类别(子类别)。 第一步是创建一个名为 WordPress 的类别。 如果您想向您的网站添加子类别,只需按照下面概述的步骤操作。 您可以根据特定用户的偏好将帖子分配到不同的类别,也可以执行批量操作。 当您单击更新按钮时,帖子将被分配到相关类别。
如何在 WordPress 中为帖子添加类别
通过单击“我的站点”页面上的“帖子”选项卡,然后将其选为类别,可以在 WordPress 中对帖子进行分类。 通过扩展类别选项,您可以添加更多类别。 通过单击类别旁边的复选框,您可以将其分配给要更改的帖子。
当您在页面上查看帖子时,您可以通过单击外观图标将“最新帖子”块添加到侧边栏。 换句话说,将小部件拖放到侧边栏中。 默认情况下,该块将自动显示您最近的帖子,但您可以选择在哪些类别中显示您的帖子。
要将类别添加到帖子 URL,请导航到通用设置部分并选择“自定义结构”选项。 接下来,您必须在自定义结构字段中输入 /%category%/%postname%/。 确保通过单击保存更改按钮保存所做的任何更改。
WordPress在没有插件的情况下将类别添加到页面
在没有插件的情况下向 WordPress 页面添加类别并不困难。 但是,它确实需要一些代码。 在您的 WordPress 页面编辑器中,切换到 HTML 视图并找到您要添加类别的位置。 然后,添加以下代码:
此代码将显示您的 WordPress 网站上所有类别的列表。 如果只想显示某个类别,可以添加以下代码:
将“3”替换为您要显示的类别的 ID。
根据 WordPress,所有帖子都出现在一个类别或标签中。 但是,如果您是管理员,则可以在“设置”中更改默认类别。 这是一个可以书写的书写屏幕。 此外,WordPress 存储库包含许多插件,可用于实现相同目标而无需使用它们。 按照functions.php 中的代码,您可以将标签分类添加到您的页面。 输入上述代码后,您将在仪表板中看到此页面的屏幕截图。 因为很少有插件可以处理 Category 和 Tags 分类法,所以直接添加它们非常简单。 类别允许访问者通过将相似的帖子分组在一起来轻松识别本质上相似的帖子。
向您的页面添加和删除标签
然后,输入要在页面上使用的任何标签的名称。 要添加新标签,请在“添加新标签”按钮旁边的文本字段中输入标签名称。
要从页面中删除标签,请单击要删除的标签旁边的删除标签按钮。
输入所需的所有信息后,单击设置页面底部的保存更改。
如何在 WordPress 中显示类别和子类别
要将 WordPress 帖子查看为类别/子类别/帖子,请转到设置 > 固定链接。 通过选择“自定义结构”,自定义结构将添加到字段中。 现在,如果您指定一个类别和一个子类别,WordPress 将在永久链接中显示它们。
可以将类别和子类别添加到您的帖子中,以便更轻松地组织它们。 子分类帖子可以按类别显示,以便访问者更容易看到它们。 如果您希望子类别出现在类别存档页面上,您必须首先将代码添加到主题文件中。 如果您的主题不包含 category.php 或 archive.php,那么您很可能拥有 WordPress 主题框架。 以下代码应按以下顺序包含在循环之前。 通过转到类别页面,您将看到子类别列表。 NFL、NBA 和 MLB 子类别可以在我们演示网站的体育类别中找到。 这将使您的网站导航更加容易。
如何将类别链接到 WordPress 中的页面
为了将类别链接到 WordPress 中的页面,您需要从 WordPress 仪表板的左侧边栏中访问类别页面。 进入“类别”页面后,您需要将鼠标悬停在要链接到页面的类别上,然后单击出现的“编辑”链接。 单击“编辑”链接后,您将被带到“编辑类别”页面,您需要向下滚动到底部并找到“类别档案”部分。 在“类别档案”部分,您需要从下拉菜单中选择要将类别链接到的页面。 选择页面后,请务必单击“更新”按钮以保存更改。
这是我朋友给我的链接代码,突出显示的锚文本。 代码一开始不能正常工作,我不得不修改它直到它被修复。 我现在意识到我犯了一个错误并重写了代码,导致页面不再正常工作。 我做错了什么? 博客中唯一的动态页面是所有帖子都会自动更新的页面,并且所有帖子都会出现在那里。 帖子按类别组织,并分配给每个类别。 该软件通过动态创建动态类别来创建自定义菜单。 自定义菜单经常会出现错误、沟通不畅和误解。
