WordPress에 카테고리를 추가하는 방법
게시 됨: 2022-09-18WordPress에 카테고리를 추가하는 방법에 대한 소개를 원한다고 가정하면: WordPress에 카테고리 추가는 블로그 게시물을 구성하는 데 도움이 되는 방법입니다. 기본적으로 WordPress에는 몇 가지 카테고리가 이미 사전 설정되어 있습니다. 여기에는 미분류, 일반 및 공지 사항이 포함됩니다. 새 카테고리 를 추가하려면 WordPress 대시보드의 왼쪽에 있는 "카테고리" 링크를 클릭하기만 하면 됩니다. 그런 다음 새 범주의 이름을 입력하고 "새 범주 추가"를 클릭합니다. 새 카테고리에 대한 설명을 추가할 수도 있습니다. 완료되면 "게시물 업데이트"를 클릭하여 변경 사항을 저장하십시오.
WordPress 카테고리를 사용하면 게시물, 페이지 및 기타 콘텐츠를 구성할 수 있습니다. 이 튜토리얼에서는 자신의 웹사이트에 카테고리를 추가하고 편집하는 방법을 배웁니다. WordPress에는 카테고리와 태그라는 두 가지 사전 정의된 분류가 있습니다. 방금 만든 카테고리를 변경하려면 게시물로 이동하세요. 해당 항목 위에 마우스를 놓고 삭제 링크를 클릭하면 카테고리 목록 에서 각 항목을 삭제할 수 있습니다. 다른 카테고리의 상위 카테고리를 삭제하면 해당 카테고리의 카테고리가 자동으로 고급화됩니다.
관리자 패널에서 게시물을 선택하여 WordPress 카테고리 를 변경합니다. 카테고리를 수정하려면 마우스 오버 옵션을 사용하세요. 카테고리를 클릭한 다음 드롭다운 메뉴에서 선택하여 편집할 수 있습니다. 이 섹션에서는 범주를 추가 또는 편집하고 상위 범주를 관리하고 이름을 변경할 수 있습니다.
WordPress 카테고리 ID 를 편집하여 다른 사람들에게 카테고리를 표시할 수도 있습니다. 카테고리를 열고 편집하면 브라우저의 주소 표시줄에 카테고리 ID가 표시됩니다.
카테고리와 태그를 선택하여 WordPress에서 게시물을 만들고 편집할 수 있습니다. 문서는 '문서' 설정의 오른쪽에서 볼 수 있습니다. 게시물로 이동하려면 게시물로 이동합니다. 이 범주에는 특정 게시물 범주의 모든 게시물이 포함됩니다. 새로운 카테고리 와 태그를 만들려면 태그를 추가하세요.
내 WordPress 사이트에 카테고리를 어떻게 추가합니까?
 크레딧: 스택 교환
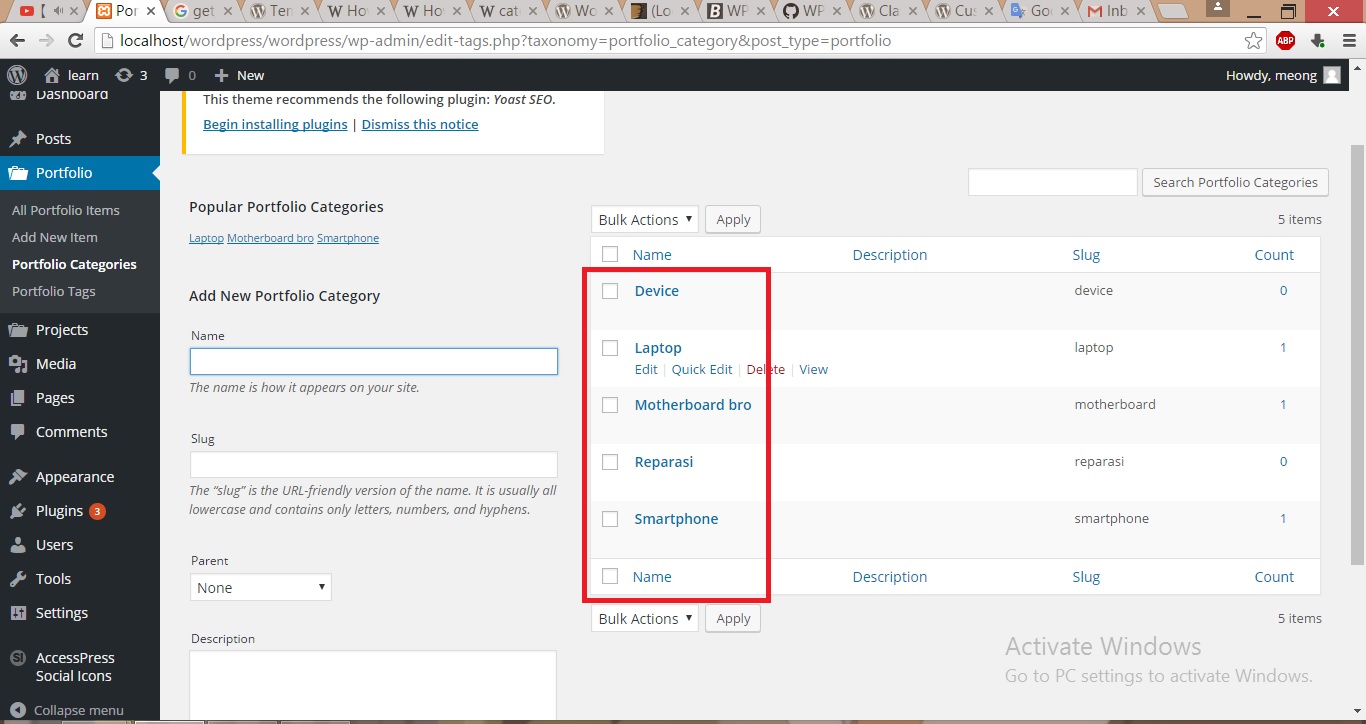
크레딧: 스택 교환WordPress 사이트에 카테고리를 추가하는 것은 2단계 프로세스입니다. 먼저 카테고리를 만든 다음 사이트에 추가해야 합니다. 카테고리를 만들려면 WordPress 관리 영역의 카테고리 페이지 로 이동하십시오. 여기에서 카테고리의 이름과 슬러그를 입력할 수 있습니다. 슬러그는 이름의 URL 친화적인 버전입니다. 카테고리를 만든 후에는 사이트에 추가할 수 있습니다. 이렇게 하려면 게시물 페이지로 이동하여 카테고리를 추가하려는 게시물을 클릭합니다. 오른쪽 사이드바에 카테고리 목록이 표시됩니다. 추가하려는 카테고리 옆에 있는 상자를 선택한 다음 업데이트 버튼을 클릭합니다.
WordPress 카테고리를 사용하면 게시물을 쉽게 정리할 수 있습니다. 상위 및 하위 카테고리가 있는 경우 게시물의 계층적 특성이 가능합니다. 게시물은 하나 이상의 카테고리에 입력할 수 있습니다. 카테고리 구조 를 정의한 후 여기에 게시물을 추가할 수 있습니다.
WordPress 게시물을 어떻게 분류합니까?
내 사이트 – 사이트 – 게시물로 이동하여 특정 카테고리에 게시물을 할당할 수 있습니다. 카테고리에 할당할 게시물을 선택해야 합니다. 문서 설정의 오른쪽에서 범주 옵션 을 클릭합니다. 게시물은 옆에 있는 확인란 선택에 따라 카테고리에 할당됩니다.
카테고리 관리자 플러그인
WordPress는 게시물 작성 프로세스를 기반으로 카테고리를 만들었습니다. 또한 게시물의 내용을 편집하고 category 태그를 사용하여 수동으로 카테고리를 추가할 수 있습니다. 카테고리를 더 자세히 관리하려면 카테고리 관리자 플러그인을 사용할 수 있습니다. 이 플러그인을 사용하면 클릭 한 번으로 카테고리를 간단하게 추가, 삭제 및 이름을 바꿀 수 있습니다.
WordPress 사이드바에 카테고리를 추가하는 방법
 크레딧: forum.tagdiv.com
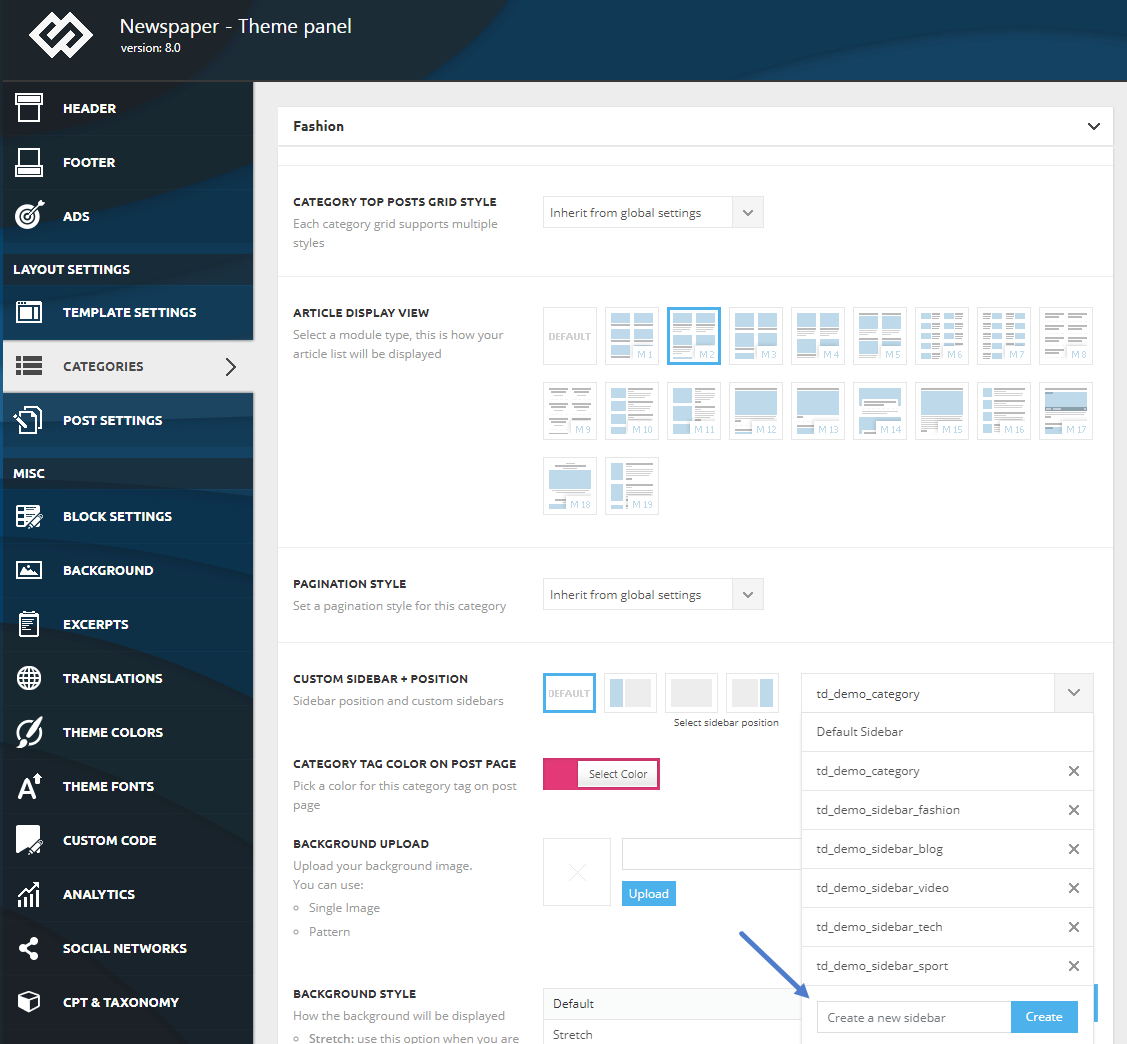
크레딧: forum.tagdiv.com모양 위로 마우스를 가져가면 상황에 맞는 팝업 메뉴에 액세스하고 위젯을 선택할 수 있습니다. 카테고리 위젯은 화면 왼쪽의 사용 가능한 위젯 목록에서 기본 사이드바와 같은 화면 오른쪽의 위치로 끌어다 놓을 수 있습니다.
블로거 및 SEO 콘텐츠 작성자 콘텐츠에 대한 독자의 관심을 높이기 위해 사이드바에 카테고리를 표시하는 것이 좋을 것입니다. 다음 단계는 WordPress 사이드바에 카테고리를 추가하는 데 도움이 됩니다. 또한 모든 사이트 카테고리에서 색상과 추천 이미지를 변경할 수 있습니다. 분류 블록을 추가하면 가장 최근 카테고리의 이름이 사이트에 추가되었음을 알 수 있습니다. 그러나 원하는 경우 아름다운 범주 그리드 또는 목록 보기로 변환할 수 있습니다. PostX 블록은 최대 사용자 정의를 위해 어느 정도 사용자 정의할 수 있습니다. 카테고리 섹션 설정 옵션에서 원하는 모양을 정확하게 지정할 수 있습니다.
WordPress Woocommerce에서 카테고리를 추가하는 방법
 크레딧: www.megamenu.com
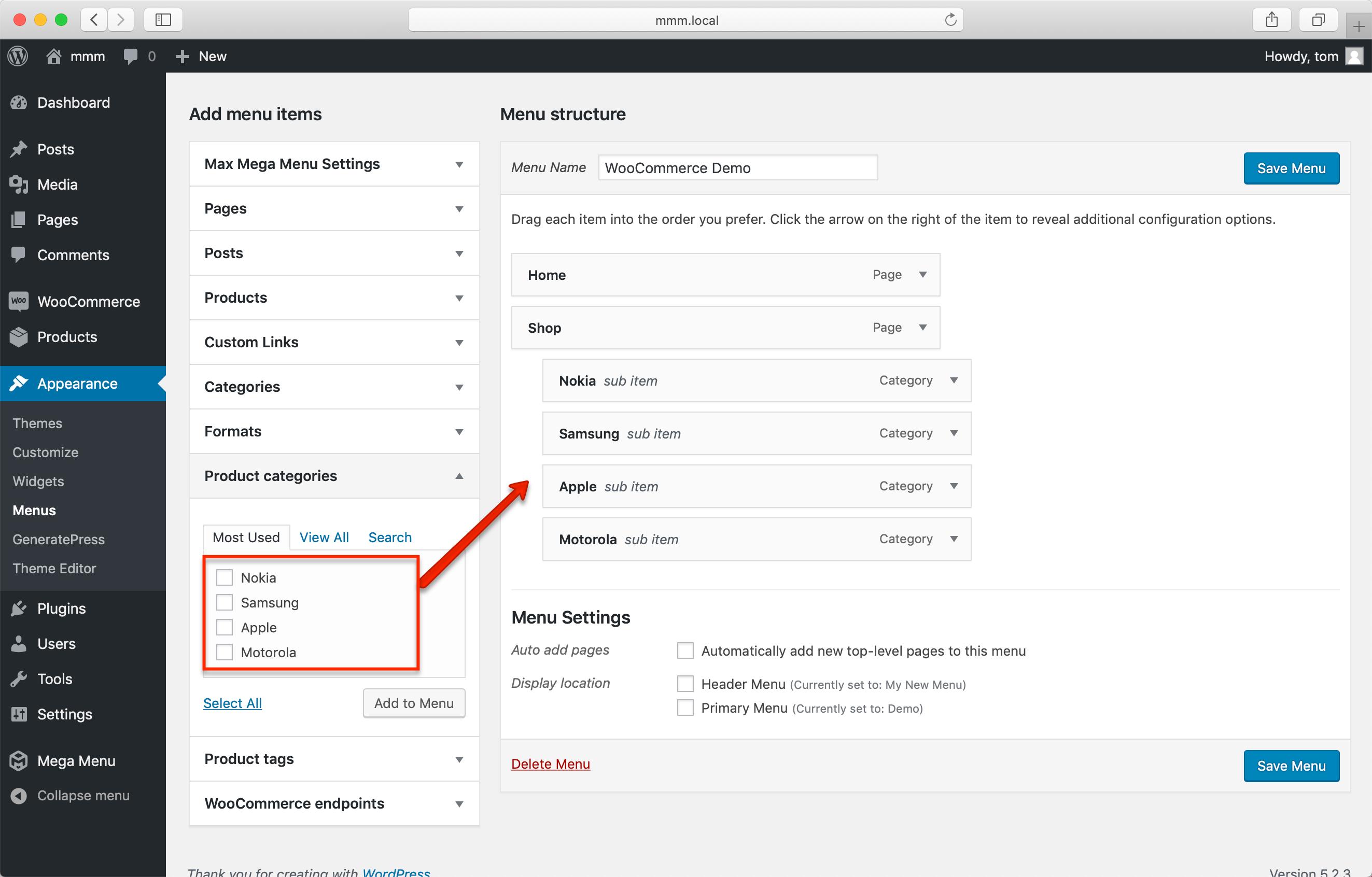
크레딧: www.megamenu.comWooCommerce에 카테고리를 추가하는 것은 제품 -> 카테고리 페이지를 통해 이루어집니다. 여기에서 카테고리를 추가, 편집 및 삭제할 수 있습니다. 새 카테고리를 추가하려면 카테고리 이름을 입력하고 "새 카테고리 추가" 버튼을 클릭하기만 하면 됩니다.
아카이브 페이지에는 WooCommerce에 표시되는 내용을 표시하는 몇 가지 옵션이 있습니다. 이 자습서에서 제품을 표시하기 전에 별도의 목록에 범주를 표시하는 방법을 배웁니다. WooCommerce 템플릿의 functions.php 파일에 아래 코드를 삽입하세요. 이 코드는 cloudways-product.php라는 파일 형식으로 플러그인 폴더에 추가됩니다. 이 코드는 현재 개체를 $parentid로 정의하고 해당 ID를 정의합니다. Get_terms()는 현재 요청된 항목이 상위 항목인 용어를 식별하는 데 사용됩니다. 위의 코드 스니펫에서 WordPress의 스타일을 변경할 수 있습니다.
하위 범주를 표시하는 데 사용할 수 있는 사용자 정의 CSS 코드가 포함된 CSS 파일입니다. 제품은 단순하며 변형이나 독점 기능이 없는 단 하나의 SKU만 있습니다. 가변 제품에서 각 변형/옵션에는 자체 가격 또는 SKU가 있으며 모두 다른 수량으로 구입할 수 있습니다. ASKU는 부품 번호 및 제품 ID라는 단어를 포함하는 정보 시스템에서 할당하는 고유 식별자입니다.
워드프레스 카테고리 목록
 크레딧: productpromovideo.com
크레딧: productpromovideo.com카테고리는 WordPress 콘텐츠를 구성하는 주요 방법 중 하나입니다. 기본적으로 WordPress에는 몇 가지 미리 정의된 범주가 제공되지만 사용자 지정 범주를 만들 수도 있습니다. 게시물을 만들거나 편집할 때 카테고리 메타박스에서 카테고리에 할당할 수 있습니다. 게시물을 여러 범주에 할당하는 것도 가능합니다. 카테고리에 게시물을 할당하지 않으면 미분류 카테고리 에 등록됩니다.
WP_list_categories(배열]: "문자열"; WP_list_category: null, void 및 false. 범주의 HTML 목록이 표시되거나 검색됩니다. 0, 1 및 이에 상응하는 bool을 허용합니다. 쉼표/공백을 사용하여 제외할 수 있는 문자열 ID 구분된 문자열입니다. 이 URL을 사용하여 피드의 이미지에 연결하십시오. '카테고리 없음' 옵션은 상자에 입력하여 지정할 수 있습니다. 이 경우 카테고리 목록 은 표시된 스타일을 사용하여 표시되었습니다.

'목록' 옵션을 선택하면 범주가 정렬되지 않습니다. 오프셋은 여러 항으로 구성됩니다. *0(모두) 또는 임의의 양수를 허용합니다. 이 기본 빈 배열에서 문자열 길이는 0으로 설정됩니다. 이를 제외하려면 배열 또는 쉼표로 구분된 용어 ID 문자열을 사용하십시오. $include가 비어 있지 않으면 $exclude는 무시됩니다. 검색어의 종류에 따라 검색 기준이 변경될 수 있습니다.
SQL은 쿼리 전후에 SQL 형식의 와일드카드 항목으로 형식이 지정됩니다. 용어를 입력하기 전에 설명이 올바른지 확인하십시오. WP_Meta_Query::__construct() 메서드는 모든(또는 비활성화된) 문자를 허용합니다. 여러 분류법이 전달되면 $child_of 값은 무시됩니다. 직계 자녀의 용어는 부모가 자녀의 이름 또는 부모 용어 ID를 사용하여 액세스할 수 있습니다. 자녀가 없는 용어가 많아 찾기가 어렵습니다. 이 쿼리가 개체 캐시에 저장되면 개체 캐시는 고유한 캐시 키를 생성합니다. 비교를 위해 데이터 유형에 meta_key라는 열이 포함되어야 합니다.
게시물의 주요 카테고리 가져오기
게시물은 다음 범주로 정렬할 수 있습니다. $main_category = get_the_main_category($post_id, $term); $main_category = get_the_main_category($post_id, $term);
WordPress의 카테고리에 게시물을 추가하는 방법
절차는 다음과 같습니다. 게시물로 이동합니다. 그런 다음 일괄 작업 탭에서 편집을 클릭하고 마지막으로 게시물 탭에서 추가를 클릭합니다. 새 섹션에 표시되는 모든 게시물의 설정을 변경할 수 있습니다. 범주 섹션 이라고도 합니다.
이 튜토리얼에서는 WordPress에서 카테고리를 만들고 게시물에 할당하는 방법을 보여줍니다. WordPress에 카테고리를 추가하는 과정은 매우 간단합니다. 콘텐츠를 분류할 시간이 다가오고 있습니다. 카테고리 이름, 슬러그 및 하위 카테고리(자식)인지 여부와 같은 모든 관련 필드를 작성해야 합니다. 첫 번째 단계는 WordPress라는 카테고리를 만드는 것입니다. 귀하의 사이트에 하위 카테고리를 추가하려면 아래에 설명된 단계를 따르십시오. 특정 사용자의 기본 설정에 따라 다른 범주에 게시물을 할당하거나 일괄 작업을 수행할 수 있습니다. 업데이트 버튼을 클릭하면 해당 카테고리에 게시물이 할당됩니다.
WordPress의 게시물에 카테고리를 추가하는 방법
내 사이트 페이지에서 '게시물' 탭을 클릭한 다음 카테고리로 선택하여 워드프레스에서 게시물을 분류할 수 있습니다. 범주 옵션을 확장하여 더 많은 범주를 추가할 수 있습니다. 카테고리 옆의 체크박스를 클릭하여 변경하고자 하는 게시물에 할당할 수 있습니다.
페이지에서 게시물을 볼 때 모양 아이콘을 클릭하여 사이드바에 '최신 게시물' 블록을 추가할 수 있습니다. 다른 말로 하자면 위젯을 사이드바에 끌어다 놓습니다. 블록은 기본적으로 가장 최근 게시물을 자동으로 표시하지만 게시물을 표시할 카테고리를 선택할 수 있습니다.
게시물 URL에 카테고리를 추가하려면 공통 설정 섹션으로 이동하여 '맞춤 구조' 옵션을 선택하세요. 다음으로 사용자 정의 구조 필드에 /%category%/%postname%/를 입력해야 합니다. 변경 사항 저장 버튼을 클릭하여 변경 사항을 저장했는지 확인하십시오.
WordPress 플러그인 없이 페이지에 카테고리 추가
플러그인 없이 WordPress 페이지에 카테고리를 추가하는 것은 어렵지 않습니다. 그러나 약간의 코드가 필요합니다. WordPress 페이지 편집기에서 HTML 보기로 전환하고 카테고리를 추가할 위치를 찾으십시오. 그런 다음 다음 코드를 추가합니다.
이 코드는 WordPress 사이트의 모든 카테고리 목록을 표시합니다. 특정 카테고리만 표시하려면 다음 코드를 추가하면 됩니다.
"3"을 표시하려는 카테고리의 ID로 바꿉니다.
WordPress에 따르면 모든 게시물은 카테고리 또는 태그에 표시됩니다. 그러나 관리자인 경우 설정에서 기본 범주를 변경할 수 있습니다. 글을 쓸 수 있는 글쓰기 화면입니다. 또한 WordPress Repository에는 사용하지 않고도 동일한 목표를 달성하는 데 사용할 수 있는 여러 플러그인이 포함되어 있습니다. functions.php의 코드를 따라 페이지에 태그 분류를 추가할 수 있습니다. 위의 코드를 입력하면 대시보드에서 이 페이지의 스크린샷을 볼 수 있습니다. 카테고리 및 태그 분류를 처리할 수 있는 플러그인이 거의 없기 때문에 직접 추가하는 것은 매우 간단합니다. 카테고리를 사용하면 방문자가 유사한 게시물을 그룹화하여 본질적으로 유사한 게시물을 쉽게 식별할 수 있습니다.
페이지에 태그 추가 및 제거
그런 다음 페이지에 사용할 태그 이름을 입력합니다. 새 태그를 추가하려면 새 태그 추가 버튼 옆에 있는 텍스트 필드에 태그 이름을 입력합니다.
페이지에서 태그를 제거하려면 제거하려는 태그 옆에 있는 태그 제거 버튼을 클릭합니다.
필요한 정보를 모두 입력한 후 설정 페이지 하단에서 변경 사항 저장을 클릭합니다.
WordPress에서 범주 및 하위 범주를 표시하는 방법
WordPress 게시물을 카테고리/하위 카테고리/게시물로 보려면 설정 > 영구 링크로 이동합니다. 사용자 정의 구조는 '사용자 정의 구조'를 선택하여 필드에 추가됩니다. 이제 카테고리와 하위 카테고리를 지정하면 WordPress는 두 가지 모두를 영구 링크에 표시합니다.
카테고리 및 하위 카테고리를 게시물에 추가하여 더 쉽게 정리할 수 있습니다. 하위 카테고리 게시물은 방문자에게 더 쉽게 표시되도록 카테고리로 표시될 수 있습니다. 카테고리 아카이브 페이지에 하위 카테고리를 표시하려면 먼저 테마 파일에 코드를 추가해야 합니다. 테마에 category.php 또는 archive.php가 포함되어 있지 않으면 WordPress 테마 프레임워크가 있을 가능성이 큽니다. 다음 코드는 루프 전에 다음 순서로 포함되어야 합니다. 카테고리 페이지 로 이동하면 하위 카테고리 목록이 표시됩니다. NFL, NBA 및 MLB 하위 범주는 데모 사이트의 스포츠 범주에서 찾을 수 있습니다. 이렇게 하면 웹사이트 탐색이 훨씬 쉬워집니다.
WordPress의 페이지에 카테고리를 연결하는 방법
카테고리를 WordPress의 페이지에 연결하려면 WordPress 대시보드의 왼쪽 사이드바에서 카테고리 페이지에 액세스해야 합니다. 카테고리 페이지에서 페이지에 연결하려는 카테고리 위로 마우스를 가져간 다음 표시되는 편집 링크를 클릭해야 합니다. 편집 링크를 클릭하면 카테고리 편집 페이지로 이동하여 맨 아래로 스크롤하여 카테고리 아카이브 섹션을 찾아야 합니다. 카테고리 아카이브 섹션의 드롭다운 메뉴에서 카테고리를 연결할 페이지를 선택해야 합니다. 페이지를 선택했으면 업데이트 버튼을 클릭하여 변경 사항을 저장하십시오.
여기 내 친구가 강조한 앵커 텍스트가 있는 링크 코드가 있습니다. 코드가 처음에는 제대로 작동하지 않았고 수정될 때까지 수정해야 했습니다. 이제 내가 실수를 하고 코드를 다시 작성하여 페이지가 더 이상 제대로 작동하지 않는다는 것을 깨달았습니다. 내가 뭘 잘못하고 있니? 블로그의 유일한 동적 페이지는 모든 게시물이 자동으로 업데이트되고 모든 게시물이 거기에 표시되는 페이지입니다. 게시물은 카테고리별로 구성되며 각 카테고리에 할당됩니다. 이 소프트웨어를 사용하면 동적 범주를 동적으로 생성하여 사용자 정의 메뉴를 생성할 수 있습니다. 맞춤 메뉴는 종종 실수, 잘못된 의사 소통 및 오해로 만들어집니다.
