Come nascondere il titolo di una pagina WordPress
Pubblicato: 2022-09-18Se vuoi nascondere il titolo di una pagina in WordPress, ci sono alcuni metodi che puoi usare. Uno è semplicemente non inserire un titolo durante la creazione della pagina. Questo può essere fatto lasciando vuoto il campo del titolo durante la creazione della pagina o utilizzando il plug-in "Nascondi titolo". Un altro metodo consiste nell'utilizzare i CSS per nascondere il titolo. Questo può essere fatto aggiungendo il seguente codice al file CSS del tuo tema: .page-title { display: none; } Oppure, se stai utilizzando un tema figlio, puoi aggiungerlo al file CSS del tuo tema figlio. Infine, puoi utilizzare un plug-in come "Page Title Hider" per nascondere il titolo.
Quando si apre una pagina Web, il titolo della pagina viene visualizzato in una scheda del browser. Google utilizza i titoli delle pagine per determinare quali contenuti vengono visualizzati sul tuo sito Web, il che può migliorarne il posizionamento nei risultati di ricerca. Un titolo di pagina viene utilizzato anche per evidenziare i tuoi post più recenti e per collegarti al tuo menu di navigazione. Quando l'utente sa già di cosa tratta la pagina, il titolo di una pagina può essere ridondante. Il titolo di una pagina può comunque essere rimosso se utilizzi Elementor Page Builder. Se un titolo non viene visualizzato due volte nel contenuto, è ridondante. Questo è lo stesso metodo per nascondere il titolo di un post o di una pagina sul tuo sito WordPress.
Trascorrerai meno tempo e fatica utilizzando un plug-in per nascondere il titolo della pagina. In questo tutorial, ti mostreremo come utilizzare i plug-in Nascondi pagina e Titolo post. Per ignorare i CSS sul tuo sito web, aggiungi il codice qui sotto nella casella "CSS aggiuntivo". È possibile modificare solo una classe, lunga circa 2-3 righe. In un browser, fai clic con il pulsante destro del mouse sul titolo, quindi seleziona Ispeziona o Ispeziona elemento. C'è una proprietà di classe sul mercato che ci interessa. Il titolo gli viene dato dall'organizzazione.
Lo spettacolo: nessuno CSS nasconde tutti i titoli dei post e delle pagine. Il codice seguente viene utilizzato per nascondere i titoli delle pagine sulle pagine stesse. La modifica dello snippet di codice di seguito ti consentirà di nascondere i titoli delle pagine dei post del blog. La visualizzazione del titolo post.entry è zero; inoltre, non viene fornito alcun display. Se scegli questo metodo, il titolo della pagina specifica che stai tentando di raggiungere verrà rimosso. Inoltre, possiamo scegliere come target post di blog specifici e nasconderne il titolo. Questo metodo per nascondere i titoli dei post consente di risparmiare molto tempo e fatica.
Potresti essere in grado di eliminare rapidamente un titolo da una pagina di destinazione, una home page, una pagina Informazioni o qualsiasi altra pagina rimuovendo manualmente il titolo da quelle pagine. Avere pagine senza titolo, d'altra parte, danneggia la tua SEO e rende più difficile per i motori di ricerca l'indicizzazione del tuo sito. Per modificare un permalink sulla tua pagina, accedi alla dashboard di amministrazione e fai clic sul collegamento Pagine nella pagina che desideri modificare. WordPress non ha modo di nascondere i titoli delle pagine da solo, almeno non al momento della stesura di questo articolo. Un plug-in sarebbe il metodo più semplice per la maggior parte dei proprietari di siti Web. Se sei più audace, puoi anche utilizzare l'opzione CSS. Di conseguenza, non ti verrà richiesto di aggiungere alcun plug-in al tuo sito.
Accedendo all'area di amministrazione di WordPress e andando su Impostazioni, puoi modificare il titolo della tua pagina indice. Facendo clic sul campo Modifica titolo sito in questa pagina, puoi apportare qualsiasi modifica. Non è consentito avere un titolo personalizzato per ogni post o pagina che crei, di per sé, perché WordPress non lo consente.
Facendo clic sulla barra del titolo nell'angolo in alto a sinistra, puoi accedere al menu Strumenti, quindi scegliere Impostazioni globali oppure puoi utilizzare la scorciatoia da tastiera **U (Mac) o Ctrl U (Windows). Passa alla sezione predefinita della scheda Generale sul lato destro della pagina. Quando si seleziona Sì dal menu a discesa, verrà visualizzato il titolo della pagina di WordPress.
Puoi nascondere i titoli delle pagine WordPress?
 Credito: ltheme.com
Credito: ltheme.comL'icona "impostazioni" si trova nell'angolo in basso a sinistra della pagina. Premendo la casella Nascondi titolo , puoi rimuovere il titolo da un post o da una pagina. Lo stesso approccio può essere utilizzato anche per nascondere un post o il titolo di una pagina su un sito WordPress.
Utilizzando gli strumenti integrati di WordPress, questo tutorial ti insegna come nascondere i titoli dei post e i titoli delle pagine. I plugin e i codici CSS di WordPress possono essere utilizzati per nascondere i titoli in una varietà di dimensioni e stili. Nella schermata di installazione del plug-in, digita nascondi titolo nella casella di ricerca per parola chiave (freccia in alto), quindi premi il pulsante "Nascondi pagina e titolo post" per visualizzare il nome del plug-in. È possibile accedere alla dashboard cliccando sul titolo o aprendo la pagina. Nella tua dashboard vedrai un ID post; è il numero dopo post=; copia e incolla il codice mostrato di seguito nel campo CSS aggiuntivo e fai clic sul pulsante Pubblica. Potrai vedere l'ID del post che hai assegnato come titolo utilizzando il codice nascosto nel titolo. Per personalizzare la tua dashboard, vai al menu a sinistra e seleziona Aspetto.
Seleziona l'opzione CSS aggiuntivo nel menu di destra. Puoi anche caricare il codice facendo clic sul pulsante Pubblica nel campo CSS aggiuntivo. I titoli delle tue pagine ora saranno nascosti alla vista. Il titolo rimarrà visibile ai visitatori, ma di conseguenza non apparirà sui motori di ricerca.
Come faccio a nascondere i titoli delle pagine?
 Credito: Stack Exchange
Credito: Stack ExchangeIn alcuni casi, potresti voler nascondere il titolo di una pagina. Questo può essere ottenuto aggiungendo una classe "nascosta" all'elemento della pagina nel tuo file CSS. Quando viene applicata la classe nascosta, il titolo sarà nascosto alla vista.
Quando si utilizza WordPress, viene visualizzato un titolo come prima riga di testo su ogni pagina o post. Puoi nascondere il titolo di una pagina in WordPress selezionandolo e facendo clic su di esso. Avrai la possibilità di farlo in vari modi. C'è un'opzione separata in Elementor per ogni pagina da visualizzare o nascondere. In Aspetto, devi aggiungere un nuovo titolo a una pagina o un post che non ha un titolo. Se hai eliminato o non hai aggiunto un titolo a una pagina, devi visitare nuovamente il menu e aggiungere un titolo personalizzato. Usando i CSS, puoi anche nascondere tutte le pagine esistenti e i titoli dei post.
È necessario controllare sia la pagina che il titolo del post. Il nome della classe della pagina è il titolo della pagina, mentre il nome della classe del post è il titolo del post. Tutte le pagine devono essere seguite da codice per evitare che il titolo venga visualizzato da solo. Title Remover è uno dei plugin più popolari, con oltre 100.000 installazioni attive. Invece di usare CSS o JavaScript per nascondere il titolo, questo plugin fa tutto. Meta box e un semplice modulo per la creazione di post vengono aggiunti fianco a fianco. Il titolo di una pagina o di un post verrà rimosso se lo contrassegni come "falso". Tutti i tipi di post possono essere abilitati con il plug-in e i menu e la barra del titolo non sono interessati.
Come faccio a nascondere i titoli delle pagine?
La pagina di cui vuoi nascondere il titolo deve essere Modifica – Tutte le pagine. Le sezioni Nascondi pagina e Titolo post si trovano sotto il pulsante Impostazioni. Spuntando la casella accanto al titolo della pagina, puoi disabilitarla.

Perché dovresti sempre includere un titolo di pagina nel tuo codice HTML
Per ottimizzare il tuo sito web per i motori di ricerca, includi un titolo di pagina nel tuo HTML. Questo elemento può essere utilizzato per descrivere il contenuto di una pagina agli utenti e ai motori di ricerca allo stesso modo del tag del titolo, del meta titolo o del titolo SEO. Per mostrare i titoli delle pagine in WordPress, vai alla scheda Impostazioni globali e seleziona Mostra a Sì.
Come posso nascondere il titolo dell'intestazione in WordPress?
Esistono alcuni modi per nascondere il titolo dell'intestazione in WordPress. Un modo è andare al Customizer del tema e fare clic sulla scheda "Immagine intestazione". Da lì, puoi deselezionare l'opzione "Visualizza testo intestazione". Questo nasconderà il titolo dell'intestazione dal tuo sito. Un altro modo per ottenere ciò è aggiungere il codice seguente al file 'style.css' del tema figlio: .site-title { display: none; }
Come nascondo il titolo su una pagina in WordPress? Dopo aver creato e pubblicato una pagina, WordPress visualizzerà il titolo della pagina sul front-end. In questo articolo, dimostrerò come nascondere il titolo di una pagina specifico e l'intera area del titolo in WordPress, tramite plug-in, un'area di modifica, opzioni del tema o CSS. Poiché a Google non piacciono i contenuti nascosti, dovremo trovare un modo per nascondere i titoli delle pagine. Google eseguirà la scansione del codice sorgente per il suo contenuto in questo metodo, che è un po' noioso ma non impossibile. Imparerai come farlo per una pagina specifica o per tutte. Non ci sono molti plugin in grado di farlo, ma ne ho trovati due su Twenty Seventeen.
Non richiedono alcuna impostazione; invece, inseriscono una meta box sul lato destro dell'area di modifica. Il primo plugin ha aggiunto una classe CSS per nascondere il titolo dal front-end, ma non lo ha rimosso completamente. Inoltre, il secondo plug-in impedisce due intestazioni H1 su una pagina, il che non è la migliore pratica per la SEO.
Come nascondere il titolo della pagina in WordPress CSS
Se desideri nascondere il titolo della pagina in WordPress utilizzando CSS, puoi farlo utilizzando il seguente codice:
.titolo della pagina {
display: nessuno;
}
Un titolo di pagina è semplicemente una descrizione di una pagina web che appare nella parte superiore della finestra del browser e nelle pagine dei risultati dei motori di ricerca (SERP). Sono estremamente importanti perché sono direttamente correlati agli standard SEO. Esistono numerosi tipi diversi di pagine che non richiedono un titolo, come una home page o una pagina di destinazione. In WordPress, puoi nascondere il titolo di una pagina in vari modi. L'aggiunta di codice CSS al personalizzatore del tema è uno dei metodi che puoi utilizzare per nascondere i titoli delle pagine. Il primo passo per nascondere un titolo su una singola pagina è individuare l'ID della pagina. Questo processo è simile al modo in cui il titolo della pagina verrà nascosto su altre pagine se vuoi nasconderlo.
Se vuoi solo nascondere il titolo in un post specifico, segui i passaggi seguenti. Utilizzando i plugin di WordPress, puoi disabilitare i titoli delle pagine se lo desideri. Puoi nascondere il titolo di un post del blog nel tuo sito WordPress con l'aiuto del plug-in Nascondi pagina e titolo del post. È simile al modo in cui il plug-in nasconde un titolo in un sito Web abilitandolo. Il tuo sito web ha molti post e pagine, quindi è rischioso rimuovere il titolo di un post o di una pagina da WordPress. Il primo passo è assicurarsi che i tuoi articoli siano descrittivi per evitare di essere etichettati come spam dai motori di ricerca. Se rimuovi i titoli delle pagine dai post e dalle pagine del tuo blog WordPress, perderai molto traffico.
In questo caso, le tue pagine web potrebbero diventare inaccessibili a causa di permalink interrotti. Se vuoi evitarlo, puoi inserire manualmente gli slug permanenti. Se preferisci rimuovere o nascondere i titoli delle pagine, dovresti dedicare più tempo a ottimizzare il resto del tuo SEO WordPress.
Plugin per nascondere il titolo della pagina di WordPress
Esistono diversi modi per nascondere il titolo di una pagina in WordPress. Un modo è utilizzare un plug-in come WP Page Title Hide . Questo plugin ti consente di nascondere il titolo di una pagina o di un post sul tuo sito WordPress. Puoi anche nascondere il titolo modificando il codice del tuo tema WordPress.
Questo articolo ti spiegherà come nascondere il titolo di un post o una pagina su un sito Web WordPress. Puoi farlo aggiungendo manualmente il codice al foglio di stile del tuo tema, utilizzando un generatore di pagine e installando un plug-in di rimozione del titolo . Infine, la guida esamina in primo luogo la logica per nascondere i titoli. In WordPress, ci sono diversi strumenti di terze parti che ti consentono di nascondere i titoli delle pagine. Puoi anche inserire il titolo di ogni pagina del tuo sito e nascondere il titolo di ogni pagina. Utilizzando un generatore di pagine e un plugin per WordPress, ti mostreremo come farlo in questo tutorial. In WordPress, i nomi dei titoli delle pagine possono essere dirottati, soprattutto se ci sono molte pagine sul tuo sito.
Il titolo di una pagina WordPress funge da meccanismo principale per generare un permalink, necessario per l'ottimizzazione dei motori di ricerca. WordPress ha la possibilità di creare una stringa di numeri e lettere casuali per il titolo di una pagina che non contiene un titolo. Un motore di ricerca può concludere che la tua pagina è spam in base al suo aspetto. Questo è ciò che un tag del titolo e un meta tag (noto anche come titolo SEO) vengono visualizzati nei risultati dei motori di ricerca di Google (SERP) e nella scheda del browser di una pagina web. Un sistema di classificazione viene utilizzato per determinare la struttura di un post e aiutare i motori di ricerca a determinare di cosa tratta una pagina specifica. Il tag title non è visibile ad occhio nudo o al contenuto.
Come nascondere il titolo della pagina in WordPress Elementor
Esistono alcuni modi per nascondere il titolo della pagina in WordPress Elementor. Un modo è andare alle impostazioni della pagina e nella scheda Generale c'è un'opzione per nascondere il titolo. Un altro modo è aggiungere una classe CSS personalizzata alla pagina e utilizzare il seguente codice CSS:
.titolo della pagina {
display: nessuno;
}
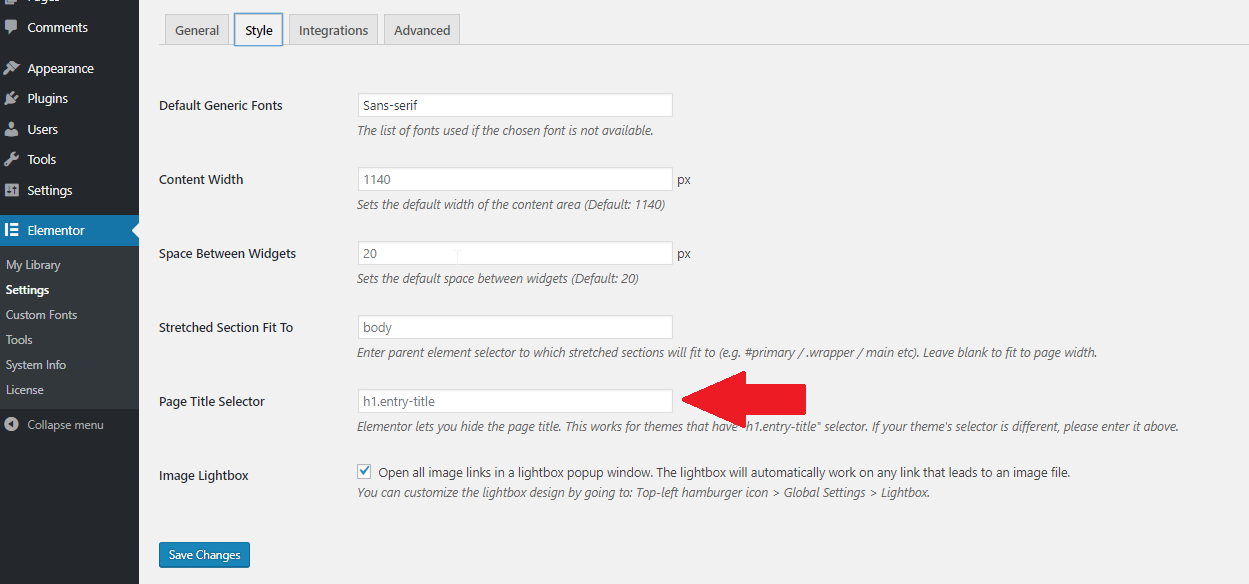
Usando Elementor in questo tutorial, imparerai come nascondere facilmente il titolo di una pagina in WordPress. Per utilizzare lo strumento, non è necessario apprendere alcun codice o utilizzare plug-in. I temi dei temi che hanno il selettore h1.entry-title possono essere modificati per farlo. Inserisci il selettore per il tuo tema se è diverso da quello sopra elencato. Seguire questi passaggi dovrebbe essere sufficiente per la maggior parte dei temi di Elementor. Se devi trovare il selettore del titolo del tema, vai su Chrome e usa gli strumenti di sviluppo. Non è sempre il caso che tutti gli sviluppatori utilizzino lo stesso titolo di ingresso per identificare una classe. Potrebbe essere possibile nascondere i titoli delle pagine con un tema integrato.
WordPress Nascondi titolo e slogan del sito
Rimuovi il segno di spunta accanto a Titolo e slogan del sito dal tuo sito personale. Dopo aver cliccato sul pulsante Pubblica in alto, tali modifiche saranno visibili al pubblico.
Wpbakery Nascondi il titolo della pagina
Se desideri nascondere il titolo della pagina in WPBakery, devi accedere alle Impostazioni di WPBakery Page Builder. Nella scheda Impostazioni pagina, c'è un'opzione per nascondere il titolo della pagina. Seleziona semplicemente la casella accanto a "Nascondi titolo pagina" e fai clic su "Salva modifiche".
