WordPressページのタイトルを非表示にする方法
公開: 2022-09-18WordPress でページのタイトルを非表示にする場合、使用できる方法がいくつかあります。 1 つは、ページを作成するときにタイトルを入力しないことです。 これは、ページの作成時にタイトル フィールドを空白のままにするか、「タイトルを非表示」プラグインを使用することで実行できます。 もう 1 つの方法は、CSS を使用してタイトルを非表示にすることです。 これは、次のコードをテーマの CSS ファイルに追加することで実行できます。 または、子テーマを使用している場合は、これを子テーマの CSS ファイルに追加できます。 最後に、「Page Title Hider」などのプラグインを使用してタイトルを非表示にすることができます。
Web ページを開くと、ブラウザのタブにページのタイトルが表示されます。 Google はページ タイトルを使用して、Web サイトに表示されるコンテンツを決定します。これにより、検索結果でのランキングが向上します。 ページ タイトルは、最新の投稿を目立たせたり、ナビゲーション メニューにリンクしたりするためにも使用されます。 ユーザーがページの内容をすでに知っている場合、ページ タイトルは冗長になる可能性があります。 Elementor Page Builder を使用すると、ページのタイトルを削除できます。 タイトルがコンテンツ内で 2 回表示されない場合、それは冗長です。 これは、WordPress サイトで投稿やページのタイトルを隠す方法と同じです。
プラグインを使用してページ タイトルを非表示にすることで、時間と労力を節約できます。 このチュートリアルでは、Hide Page および Post Title プラグインの使用方法を紹介します。 ウェブサイトの CSS をオーバーライドするには、以下のコードを [追加の CSS] ボックスに追加します。 変更できるクラスは 1 つだけで、長さは約 2 ~ 3 行です。 ブラウザーでタイトルを右クリックし、[検査] または [要素の検査] を選択します。 私たちが興味を持っているクラスのプロパティが市場に出回っています。 タイトルは組織によって与えられます。
show: none css は、すべての投稿とページのタイトルを非表示にします。 以下のコードは、ページ自体のページ タイトルを非表示にするために使用されます。 以下のコード スニペットを変更すると、ブログ投稿のページ タイトルを非表示にすることができます。 post.entry- title 表示はゼロです。 さらに、表示はありません。 この方法を選択すると、アクセスしようとしている特定のページのページ タイトルが削除されます。 さらに、特定のブログ投稿をターゲットにして、タイトルを非表示にすることもできます。 投稿タイトルを隠すこの方法は、多くの時間と労力を節約します。
ランディング ページ、ホームページ、アバウト ページ、またはその他のページからタイトルを手動で削除することにより、これらのページからタイトルをすばやく削除できる場合があります。 一方、タイトルのないページがあると、SEO が損なわれ、検索エンジンがサイトをインデックスするのが難しくなります。 ページのパーマリンクを変更するには、管理ダッシュボードにログインし、編集するページの [ページ] リンクをクリックします。 WordPress には、少なくともこの記事を書いている時点では、それ自体でページ タイトルを非表示にする方法はありません。 プラグインは、ほとんどの Web サイト所有者にとって最も簡単な方法です。 もっと大胆な場合は、CSS オプションを使用することもできます。 その結果、サイトにプラグインを追加する必要はありません。
WordPress 管理エリアにログインして [設定] に移動すると、インデックス ページのタイトルを変更できます。 このページの [サイト タイトルの編集] フィールドをクリックすると、変更を加えることができます。 WordPress では許可されていないため、作成するすべての投稿またはページにカスタム タイトルを付けること自体は許可されていません。
左上隅のタイトル バーをクリックして、[ツール] メニューにアクセスし、[グローバル設定] を選択するか、キーボード ショートカット **U (Mac) または Ctrl U (Windows) を使用できます。 ページの右側にある [一般] タブのデフォルト セクションに移動します。 ドロップダウン メニューから [はい] を選択すると、WordPress のページ タイトルが表示されます。
WordPressのページタイトルを非表示にできますか?
 クレジット: ltheme.com
クレジット: ltheme.com「設定」アイコンは、ページの左下隅にあります。 タイトルを非表示ボックスを押すと、投稿またはページからタイトルを削除できます。 同じアプローチを使用して、WordPress サイトの投稿またはページのタイトルを非表示にすることもできます.
このチュートリアルでは、WordPress の組み込みツールを使用して、投稿タイトルとページ タイトルを非表示にする方法を説明します。 WordPress プラグインと CSS コードを使用して、さまざまなサイズとスタイルのタイトルを非表示にすることができます。 プラグインのインストール画面で、キーワード検索ボックス (上矢印) に「タイトルを非表示」と入力し、[ページと投稿のタイトルを非表示] ボタンを押して、プラグインの名前を表示します。 ダッシュボードには、タイトルをクリックするか、ページを開くことでアクセスできます。 ダッシュボードに投稿 ID が表示されます。 post=; の後の数字です。 以下に示すコードをコピーして [追加の CSS] フィールドに貼り付け、[公開] ボタンをクリックします。 タイトルに隠されたコードを使用して、タイトルとして割り当てた投稿 ID を表示できます。 ダッシュボードをカスタマイズするには、左側のメニューに移動して [外観] を選択します。
右側のメニューで追加の CSS オプションを選択します。 [追加 CSS] フィールドの [公開] ボタンをクリックして、コードをアップロードすることもできます。 ページのタイトルが非表示になります。 タイトルは引き続き訪問者に表示されますが、結果として検索エンジンには表示されません。
ページ タイトルを非表示にするにはどうすればよいですか?
 クレジット: スタック交換
クレジット: スタック交換場合によっては、ページのタイトルを隠したいことがあります。 これは、CSS ファイルのページの要素に「hidden」クラスを追加することで実現できます。 隠しクラスが適用されると、タイトルは非表示になります。
WordPress を使用している場合、タイトルはすべてのページまたは投稿のテキストの最初の行として表示されます。 WordPress でページ タイトルを選択してクリックすると、ページ タイトルを非表示にすることができます。 さまざまな方法でそれを行う機会が得られます。 Elementor には、各ページを表示または非表示にする個別のオプションがあります。 外観では、タイトルのないページまたは投稿に新しいタイトルを追加する必要があります。 ページのタイトルを削除したか追加しなかった場合は、メニューに再度アクセスしてカスタム タイトルを追加する必要があります。 CSS を使用すると、既存のページと投稿のタイトルをすべて非表示にすることもできます。
ページと投稿のタイトルの両方をチェックする必要があります。 ページ クラスの名前は page-title で、post クラスの名前は post-title です。 タイトルが単独で表示されないように、すべてのページの後にコードを付ける必要があります。 Title Removerは最も人気のあるプラグインの 1 つで、100,000 を超えるアクティブなインストールが行われています。 CSS や JavaScript を使用してタイトルを非表示にする代わりに、このプラグインがすべてを行います。 メタ ボックスと簡単な投稿作成フォームが並んで追加されます。 「false」とマークすると、ページまたは投稿のタイトルが削除されます。 プラグインですべての投稿タイプを有効にすることができ、メニューとタイトル バーは影響を受けません。
ページ タイトルを非表示にするにはどうすればよいですか?
タイトルを非表示にするページは、[編集 – すべてのページ] である必要があります。 [ページを非表示] セクションと [投稿タイトル] セクションは、[設定] ボタンの下にあります。 ページ タイトルの横にあるボックスにチェックを入れると、無効にすることができます。
HTML に常にページ タイトルを含める必要がある理由
Web サイトを検索エンジン向けに最適化するには、HTML にページ タイトルを含めます。 この要素は、タイトル タグ、メタ タイトル、または SEO タイトルと同じ方法で、ページのコンテンツをユーザーや検索エンジンに説明するために使用できます。 WordPress でページ タイトルを表示するには、[グローバル設定] タブに移動し、[はいに表示] を選択します。

WordPressでヘッダータイトルを非表示にするにはどうすればよいですか?
WordPress でヘッダー タイトルを非表示にする方法はいくつかあります。 1 つの方法は、テーマ カスタマイザーに移動し、[ヘッダー画像] タブをクリックすることです。 そこから、[ヘッダー テキストを表示] オプションのチェックを外すことができます。 これにより、ヘッダー タイトルがサイトから非表示になります。 これを実現する別の方法は、子テーマの「style.css」ファイルに次のコードを追加することです。 }
WordPressでページのタイトルを非表示にするにはどうすればよいですか? ページを作成して公開すると、WordPress はフロントエンドにページのタイトルを表示します。 この記事では、プラグイン、編集領域、テーマ オプション、または CSS を使用して、WordPress で特定のページ タイトルとタイトル領域全体を非表示にする方法を示します。 Google は非表示のコンテンツを嫌うため、ページ タイトルを非表示にする方法を見つける必要があります。 Google はこの方法でコンテンツのソース コードをクロールします。これは少し面倒ですが、不可能ではありません。 特定のページまたはすべてのページに対してそれを行う方法を学習します。 これを実行できるプラグインは多くありませんが、Twenty Seventeen で実行できるプラグインを 2 つ見つけました。
設定は必要ありません。 代わりに、編集領域の右側にメタ ボックスを挿入します。 最初のプラグインは、タイトルをフロントエンドから隠すために CSS クラスを追加しましたが、完全には削除しませんでした。 さらに、2 番目のプラグインは、ページに 2 つの H1 見出しが表示されるのを防ぎますが、これは SEO のベスト プラクティスではありません。
WordPress Cssでページタイトルを非表示にする方法
CSS を使用して WordPress でページ タイトルを非表示にする場合は、次のコードを使用してそれを行うことができます。
。ページタイトル {
表示: なし;
}
ページ タイトルは、ブラウザ ウィンドウの上部や検索エンジンの結果ページ (SERP) に表示される Web ページの単なる説明です。 これらは SEO 基準に直接関係するため、非常に重要です。 ホームページやランディング ページなど、タイトルを必要としないさまざまな種類のページが多数あります。 WordPress では、さまざまな方法でページのタイトルを非表示にすることができます。 テーマ カスタマイザーに CSS コードを追加することは、ページ タイトルを非表示にするために使用できる方法の 1 つです。 1 つのページでタイトルを隠すための最初のステップは、ページの ID を見つけることです。 このプロセスは、ページ タイトルを非表示にする場合に、他のページでページ タイトルを非表示にする方法と似ています。
特定の投稿のタイトルのみを非表示にする場合は、次の手順に従います。 WordPress プラグインを使用すると、必要に応じてページ タイトルを無効にすることができます。 Hide Page and Post Title プラグインを使用して、WordPress サイトのブログ記事のタイトルを非表示にすることができます。 これは、プラグインを有効にして Web サイトのタイトルを非表示にする方法に似ています。 Web サイトには多数の投稿やページがあるため、WordPress から投稿やページのタイトルを削除するのは危険です。 最初のステップは、検索エンジンによってスパムとして分類されないようにするために、記事が説明的であることを確認することです. WordPress ブログの投稿やページからページ タイトルを削除すると、多くのトラフィックが失われます。
この場合、パーマリンクが壊れて Web ページにアクセスできなくなる可能性があります。 これを回避したい場合は、永続的なスラッグを手動で入力できます。 ページ タイトルを削除または非表示にしたい場合は、WordPress の残りの SEO の調整により多くの時間を費やす必要があります。
WordPress非表示ページタイトルプラグイン
WordPress でページタイトルを非表示にする方法はいくつかあります。 1 つの方法は、 WP Page Title Hideのようなプラグインを使用することです。 このプラグインを使用すると、WordPress サイトのページまたは投稿のタイトルを非表示にすることができます。 WordPress テーマのコードを編集して、タイトルを非表示にすることもできます。
この記事では、WordPress Web サイトで投稿のタイトルまたはページを非表示にする方法について説明します。 これを実現するには、テーマのスタイルシートに手動でコードを追加し、ページ ビルダーを使用して、タイトル リムーバー プラグインをインストールします。 最後に、このガイドでは、そもそもタイトルを非表示にする理由について説明します。 WordPress には、ページ タイトルを非表示にできるサードパーティ ツールがいくつかあります。 サイトの各ページのタイトルに投稿して、各ページのタイトルを非表示にすることもできます。 ページ ビルダーと WordPress プラグインを使用して、このチュートリアルでこれを行う方法を示します。 WordPress では、特にサイトに多くのページがある場合、ページ タイトルの名前が乗っ取られる可能性があります。
WordPress ページのタイトルは、検索エンジンの最適化に必要なパーマリンクを生成するための主要なメカニズムとして機能します。 WordPress には、タイトルを含まないページ タイトルに乱数と文字の文字列を作成するオプションがあります。 検索エンジンは、その外観に基づいてページがスパムであると判断する場合があります。 これは、タイトル タグとメタ タグ (SEO タイトルとも呼ばれる) が Google 検索エンジンの結果 (SERP) と Web ページのブラウザー タブに表示されるものです。 ランキング システムは、投稿の構造を決定し、検索エンジンが特定のページの内容を判断するのを支援するために使用されます。 タイトルタグは、肉眼でもコンテンツでも見えません。
WordPress Elementorでページタイトルを非表示にする方法
WordPress Elementor でページ タイトルを非表示にする方法はいくつかあります。 1 つの方法は、ページの設定に移動することです。一般タブの下に、タイトルを非表示にするオプションがあります。 もう 1 つの方法は、ページにカスタム CSS クラスを追加し、次の CSS コードを使用することです。
。ページタイトル {
表示: なし;
}
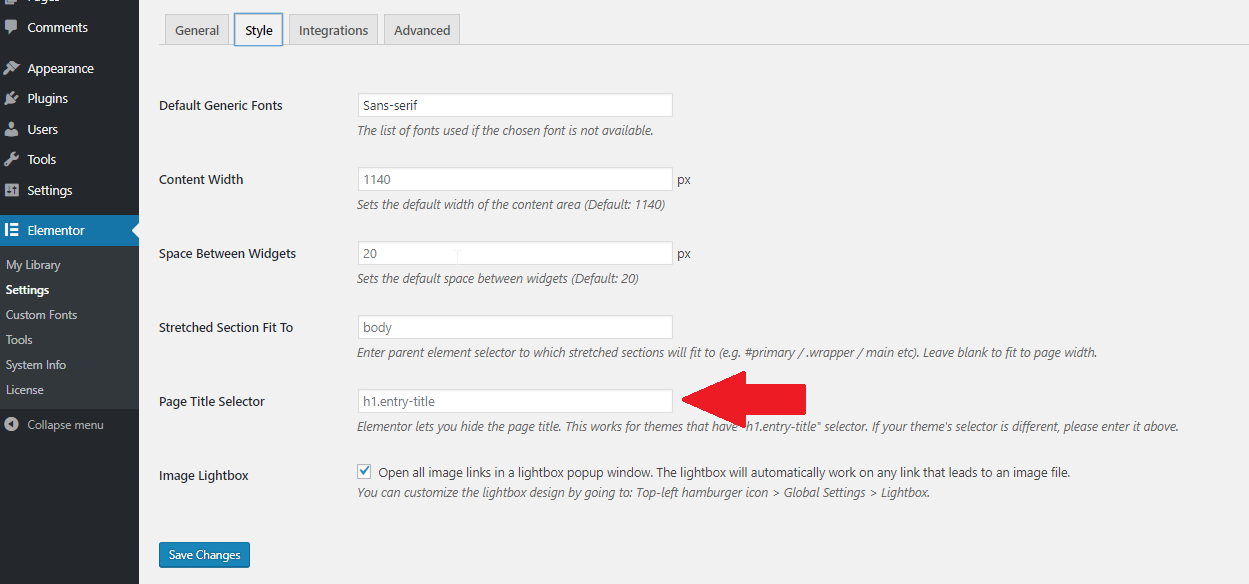
このチュートリアルで Elementor を使用すると、WordPress でページ タイトルを簡単に非表示にする方法を学習できます。 このツールを使用するために、コーディングを学んだり、プラグインを使用したりする必要はありません。 h1.entry-title セレクターを持つテーマ テーマは、そのように変更できます。 上記と異なる場合は、テーマのセレクターを入力してください。 ほとんどの Elementor テーマでは、これらの手順に従うだけで十分です。 テーマのタイトル セレクターを見つける必要がある場合は、Chrome に移動して開発ツールを使用します。 すべての開発者が同じ entry-title を使用してクラスを識別するとは限りません。 組み込みのテーマでページ タイトルを非表示にできる場合があります。
WordPress サイトのタイトルとキャッチフレーズを隠す
個人用サイトのサイト タイトルとタグラインの横にあるチェック マークを外してください。 上部の [公開] ボタンをクリックすると、これらの変更が公開されます。
ページタイトルを隠す
WPBakery でページ タイトルを非表示にする場合は、WPBakery ページ ビルダーの設定に移動する必要があります。 [ページ設定] タブには、ページ タイトルを非表示にするオプションがあります。 [ページ タイトルを非表示] の横にあるチェックボックスをオンにして、[変更を保存] をクリックします。
