Как скрыть заголовок страницы WordPress
Опубликовано: 2022-09-18Если вы хотите скрыть заголовок страницы в WordPress, вы можете использовать несколько способов. Один из них — просто не вводить заголовок при создании страницы. Это можно сделать, оставив поле заголовка пустым при создании страницы или воспользовавшись плагином «Скрыть заголовок». Другой способ — использовать CSS, чтобы скрыть заголовок. Это можно сделать, добавив следующий код в файл CSS вашей темы: .page-title { display: none; } Или, если вы используете дочернюю тему, вы можете добавить это в файл CSS дочерней темы. Наконец, вы можете использовать плагин, например «Page Title Hider», чтобы скрыть заголовок.
Когда вы открываете веб-страницу, ее заголовок отображается на вкладке браузера. Google использует заголовки страниц, чтобы определить, какой контент отображается на вашем веб-сайте, что может повысить его рейтинг в результатах поиска. Заголовок страницы также используется для выделения ваших последних сообщений и ссылки на меню навигации. Когда пользователь уже знает, о чем страница, заголовок страницы может быть излишним. Заголовок страницы все еще можно удалить, если вы используете Elementor Page Builder. Если заголовок не отображается дважды в содержимом, он является избыточным. Это тот же метод для сокрытия заголовка записи или страницы на вашем сайте WordPress.
Вы потратите меньше времени и усилий, используя плагин для скрытия заголовка страницы. В этом уроке мы покажем вам, как использовать плагины Hide Page и Post Title. Чтобы переопределить CSS на своем веб-сайте, добавьте приведенный ниже код в поле «Дополнительный CSS». Можно изменить только один класс длиной примерно 2-3 строки. В браузере щелкните правой кнопкой мыши заголовок, затем выберите «Проверить» или «Проверить элемент». На рынке есть недвижимость класса, которая нас интересует. Название ему присваивает организация.
Шоу: none css скрывает все заголовки постов и страниц. Приведенный ниже код используется для скрытия заголовков страниц на самих страницах. Изменение приведенного ниже фрагмента кода позволит вам скрыть заголовки страниц постов блога. Отображение заголовка post.entry равно нулю; кроме того, дисплей не предусмотрен. Если вы выберете этот метод, заголовок страницы, которую вы пытаетесь открыть, будет удален. Кроме того, мы можем настроить таргетинг на определенные сообщения в блоге и скрыть их заголовок. Этот метод сокрытия заголовков сообщений экономит много времени и усилий.
Вы можете быстро удалить заголовок с целевой страницы, домашней страницы, страницы с информацией или любой другой страницы, удалив заголовок с этих страниц вручную. С другой стороны, наличие страниц без заголовков вредит вашему SEO и затрудняет индексацию вашего сайта поисковыми системами. Чтобы изменить постоянную ссылку на своей странице, войдите в панель администратора и щелкните ссылку Страницы на странице, которую хотите изменить. WordPress не имеет возможности скрывать заголовки страниц самостоятельно, по крайней мере, на момент написания этой статьи. Плагин был бы самым простым методом для большинства владельцев веб-сайтов. Если вы смелее, вы также можете использовать опцию CSS. В результате вам не потребуется добавлять какие-либо плагины на ваш сайт.
Войдя в административную область WordPress и перейдя в «Настройки», вы можете изменить заголовок своей индексной страницы. Нажав на поле редактирования названия сайта на этой странице, вы можете внести любые изменения. Вам не разрешено иметь собственный заголовок для каждого поста или страницы, которую вы создаете, как таковой, потому что WordPress этого не позволяет.
Щелкнув строку заголовка в верхнем левом углу, вы можете получить доступ к меню «Инструменты», затем выбрать «Глобальные настройки» или использовать сочетание клавиш **U (Mac) или Ctrl U (Windows). Перейдите в раздел по умолчанию на вкладке «Общие» в правой части страницы. При выборе «Да» в раскрывающемся меню будет отображаться заголовок страницы WordPress.
Можете ли вы скрыть заголовки страниц WordPress?
 1 кредит
1 кредитЗначок «Настройки» находится в левом нижнем углу страницы. Нажав на поле скрыть заголовок , вы можете удалить заголовок из сообщения или страницы. Тот же подход можно использовать, чтобы скрыть заголовок сообщения или страницы на сайте WordPress.
Используя встроенные инструменты WordPress, этот учебник научит вас скрывать заголовки сообщений и заголовки страниц. Плагины WordPress и коды CSS можно использовать для скрытия заголовков различных размеров и стилей. На экране установки плагина введите скрыть заголовок в поле поиска по ключевому слову (стрелка вверху), а затем нажмите кнопку «Скрыть заголовок страницы и публикации», чтобы открыть имя плагина. Доступ к панели инструментов можно получить, щелкнув заголовок или открыв страницу. На панели инструментов вы увидите идентификатор сообщения; это число после post=; скопируйте и вставьте код, показанный ниже, в поле «Дополнительный CSS» и нажмите кнопку «Опубликовать». Вы сможете увидеть идентификатор сообщения, который вы назначили в качестве заголовка, используя код, скрытый в заголовке. Чтобы настроить панель инструментов, перейдите в левое меню и выберите «Внешний вид».
Выберите опцию «Дополнительный CSS» в меню справа. Вы также можете загрузить код, нажав кнопку «Опубликовать» в поле «Дополнительный CSS». Заголовки ваших страниц теперь будут скрыты от просмотра. Заголовок останется видимым для посетителей, но в результате не появится в поисковых системах.
Как скрыть заголовки страниц?
 1 кредит
1 кредитВ некоторых случаях вы можете захотеть скрыть заголовок страницы. Этого можно добиться, добавив «скрытый» класс к элементу страницы в файле CSS. Когда применяется скрытый класс, заголовок будет скрыт от просмотра.
При использовании WordPress заголовок отображается в качестве первой строки текста на каждой странице или в сообщении. Вы можете скрыть заголовок страницы в WordPress, выбрав его и нажав на него. У вас будет возможность сделать это разными способами. В Elementor есть отдельная опция для отображения или скрытия каждой страницы. В Appearance вы должны добавить новый заголовок на страницу или запись, у которой нет заголовка. Если вы удалили или не добавили заголовок на страницу, вам необходимо повторно посетить меню и добавить собственный заголовок. Используя CSS, вы также можете скрыть все существующие заголовки страниц и сообщений.
И страница, и заголовок сообщения должны быть проверены. Имя класса страницы — page-title, а имя класса записи — post-title. Все страницы должны сопровождаться кодом, чтобы заголовок не отображался сам по себе. Title Remover — один из самых популярных плагинов с более чем 100 000 активных установок. Вместо того, чтобы использовать CSS или JavaScript, чтобы скрыть заголовок, этот плагин делает все сам. Метабоксы и простая форма создания постов добавлены рядом. Название страницы или записи будет удалено, если вы пометите его как «ложь». Все типы сообщений могут быть включены с помощью плагина, а меню и строка заголовка не затрагиваются.
Как скрыть заголовки страниц?
Страница, заголовок которой вы хотите скрыть, должна быть «Редактировать — Все страницы». Разделы «Скрыть страницу» и «Заголовок сообщения» находятся под кнопкой «Настройки». Поставив галочку рядом с заголовком страницы, вы можете ее отключить.

Почему вы всегда должны включать заголовок страницы в свой HTML-код
Чтобы оптимизировать свой веб-сайт для поисковых систем, включите заголовок страницы в свой HTML-код. Этот элемент можно использовать для описания содержимого страницы для пользователей и поисковых систем так же, как тег заголовка, мета-заголовок или SEO-заголовок. Чтобы отобразить заголовки страниц в WordPress, перейдите на вкладку «Глобальные настройки» и выберите «Показать да».
Как скрыть заголовок заголовка в WordPress?
Есть несколько способов скрыть заголовок заголовка в WordPress. Один из способов — перейти в настройщик тем и щелкнуть вкладку «Изображение заголовка». Оттуда вы можете снять флажок «Отображать текст заголовка». Это скроет заголовок заголовка с вашего сайта. Другой способ добиться этого — добавить следующий код в файл style.css вашей дочерней темы: .site-title { display: none; }
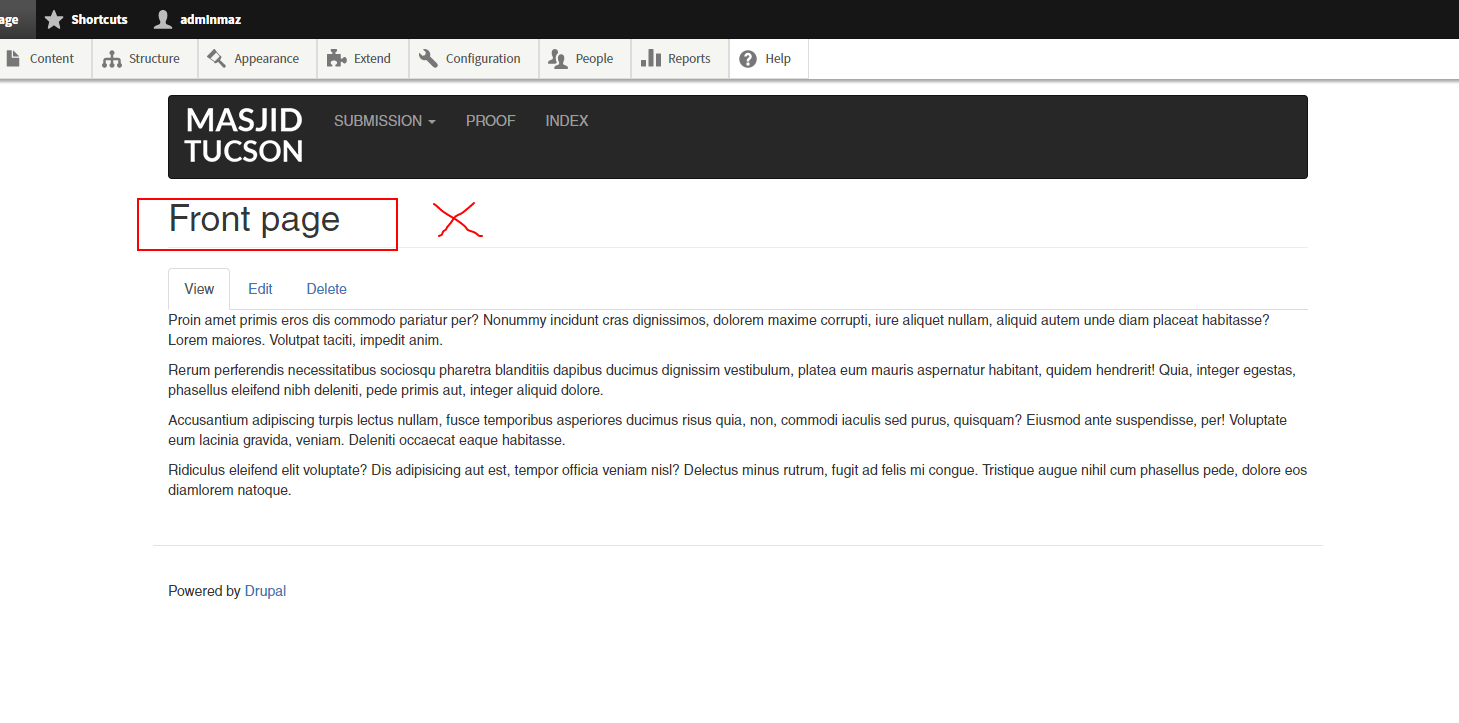
Как скрыть заголовок на странице в WordPress? После создания и публикации страницы WordPress отобразит заголовок страницы во внешнем интерфейсе. В этой статье я покажу, как скрыть определенный заголовок страницы и всю область заголовка в WordPress с помощью плагинов, области редактирования, параметров темы или CSS. Поскольку Google не любит скрытый контент, нам придется найти способ скрыть заголовки страниц. Google будет сканировать исходный код для своего контента в этом методе, что немного утомительно, но не невозможно. Вы узнаете, как это сделать для конкретной страницы или для всех. Существует не так много плагинов, которые могут это сделать, но я наткнулся на два таких плагина на Twenty Seventeen.
Они не требуют никаких настроек; вместо этого они вставляют мета-поле в правой части области редактирования. Первый плагин добавил класс CSS, чтобы скрыть заголовок от внешнего интерфейса, но не удалил его полностью. Кроме того, второй плагин предотвращает использование двух заголовков H1 на странице, что не является лучшей практикой для SEO.
Как скрыть заголовок страницы в WordPress Css
Если вы хотите скрыть заголовок страницы в WordPress с помощью CSS, вы можете сделать это, используя следующий код:
.Заголовок страницы {
дисплей: нет;
}
Заголовок страницы — это просто описание веб-страницы, которое отображается в верхней части окна браузера, а также на страницах результатов поисковой системы (SERP). Они чрезвычайно важны, поскольку напрямую связаны со стандартами SEO. Существует множество различных типов страниц, которым не требуется заголовок, например, домашняя страница или целевая страница. В WordPress вы можете скрыть заголовок страницы разными способами. Добавление кода CSS в настройщик темы — это один из методов, который можно использовать для скрытия заголовков страниц. Первым шагом в сокрытии заголовка на одной странице является определение идентификатора страницы. Этот процесс аналогичен тому, как заголовок страницы будет скрыт на других страницах, если вы хотите его скрыть.
Если вы хотите скрыть заголовок только в определенном сообщении, выполните следующие действия. Используя плагины WordPress, вы можете отключить заголовки страниц, если хотите. Вы можете скрыть заголовок сообщения в блоге на своем сайте WordPress с помощью плагина Hide Page and Post Title. Это похоже на то, как плагин скрывает заголовок на веб-сайте, активируя его. На вашем сайте много постов и страниц, поэтому удалять заголовок поста или страницы из WordPress рискованно. Первый шаг — убедиться, что ваши статьи носят описательный характер, чтобы поисковые системы не пометили их как спам. Если вы удалите заголовки страниц из сообщений и страниц своего блога WordPress, вы потеряете много трафика.
Если это произойдет, ваши веб-страницы могут стать недоступными из-за неработающих постоянных ссылок. Если вы хотите избежать этого, вы можете вручную ввести постоянные слаги. Если вы предпочитаете удалить или скрыть заголовки страниц, вам следует потратить больше времени на настройку остальной части SEO-оптимизации WordPress.
Плагин WordPress скрытия заголовка страницы
Есть несколько способов скрыть заголовок страницы в WordPress. Один из способов — использовать такой плагин, как WP Page Title Hide . Этот плагин позволяет скрыть заголовок страницы или поста на вашем сайте WordPress. Вы также можете скрыть заголовок, отредактировав код своей темы WordPress.
В этой статье вы узнаете, как скрыть заголовок записи или страницу на веб-сайте WordPress. Этого можно добиться, вручную добавив код в таблицу стилей вашей темы, используя конструктор страниц и установив плагин для удаления заголовков . Наконец, в руководстве рассматриваются причины сокрытия заголовков. В WordPress есть несколько сторонних инструментов, позволяющих скрывать заголовки страниц. Вы также можете опубликовать заголовок каждой страницы на вашем сайте и скрыть заголовок каждой страницы. Используя конструктор страниц и плагин WordPress, мы покажем вам, как это сделать в этом руководстве. В WordPress имена заголовков страниц могут быть перехвачены, особенно если на вашем сайте много страниц.
Заголовок страницы WordPress служит основным механизмом создания постоянной ссылки, необходимой для поисковой оптимизации. В WordPress есть возможность создать строку из случайных чисел и букв для заголовка страницы, которая не содержит заголовка. Поисковая система может решить, что ваша страница является спамом, основываясь на ее внешнем виде. Это то, что тег заголовка и метатег (также известный как SEO-заголовок) отображаются в результатах поисковой системы Google (SERP) и на вкладке браузера веб-страницы. Система ранжирования используется для определения структуры сообщения и помогает поисковым системам определить, о чем конкретная страница. Тег заголовка не виден невооруженным глазом или содержимому.
Как скрыть заголовок страницы в WordPress Elementor
Есть несколько способов скрыть заголовок страницы в WordPress Elementor. Один из способов — перейти к настройкам страницы и на вкладке «Общие» есть возможность скрыть заголовок. Другой способ — добавить на страницу собственный класс CSS и использовать следующий код CSS:
.Заголовок страницы {
дисплей: нет;
}
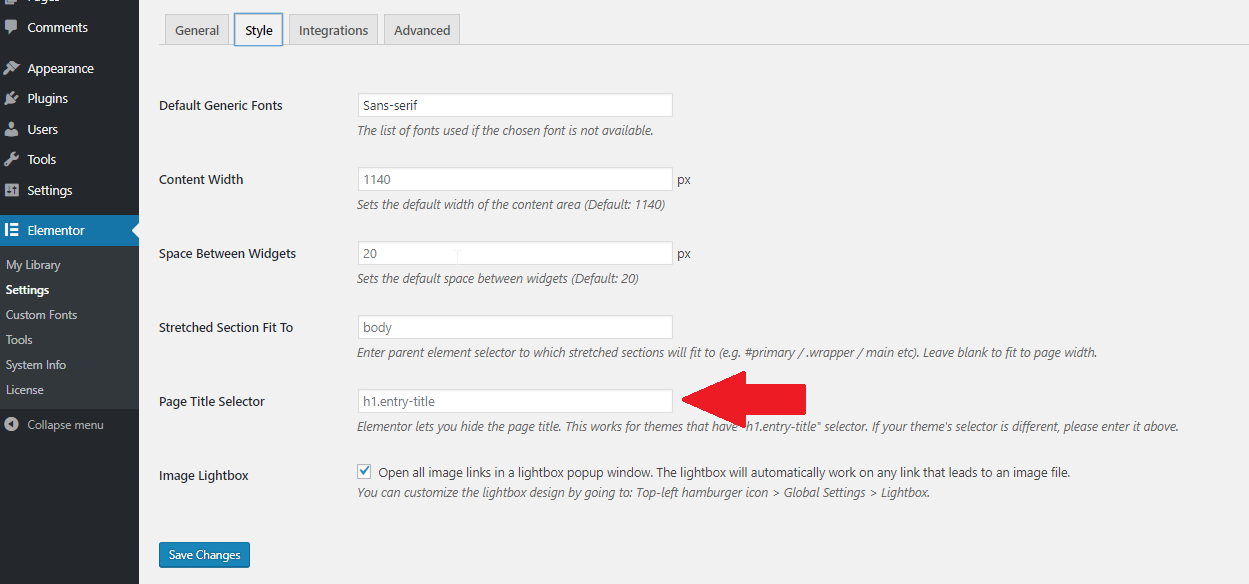
Используя Elementor в этом руководстве, вы узнаете, как легко скрыть заголовок страницы в WordPress. Чтобы использовать этот инструмент, вам не нужно изучать программирование или использовать какие-либо плагины. Темы с селектором h1.entry-title можно модифицировать для этого. Пожалуйста, введите селектор для вашей темы, если он отличается от указанного выше. Выполнение этих шагов должно быть достаточным для большинства тем Elementor. Если вам нужно найти селектор заголовка темы, перейдите в Chrome и используйте инструменты разработки. Не всегда все разработчики используют одно и то же название записи для идентификации класса. Заголовки страниц можно скрыть с помощью встроенной темы.
WordPress Скрыть заголовок сайта и слоган
Снимите галочку рядом с названием сайта и слоганом с вашего личного сайта. После нажатия кнопки «Опубликовать» вверху эти изменения будут видны всем.
Wpbakery Скрыть заголовок страницы
Если вы хотите скрыть заголовок страницы в WPBakery, вам нужно перейти в настройки конструктора страниц WPBakery. Во вкладке «Параметры страницы» есть возможность скрыть заголовок страницы. Просто установите флажок «Скрыть заголовок страницы» и нажмите «Сохранить изменения».
