Cómo ocultar el título de una página de WordPress
Publicado: 2022-09-18Si desea ocultar el título de una página en WordPress, existen algunos métodos que puede utilizar. Una es simplemente no ingresar un título al crear la página. Esto se puede hacer dejando el campo de título en blanco al crear la página o usando el complemento "Ocultar título". Otro método es usar CSS para ocultar el título. Esto se puede hacer agregando el siguiente código al archivo CSS de su tema: .page-title { display: none; } O, si está utilizando un tema secundario, puede agregarlo al archivo CSS de su tema secundario. Finalmente, puede usar un complemento como "Ocultador de título de página" para ocultar el título.
Cuando abre una página web, el título de la página aparece en una pestaña del navegador. Google utiliza los títulos de las páginas para determinar qué contenido aparece en su sitio web, lo que puede mejorar su clasificación en los resultados de búsqueda. También se usa un título de página para resaltar sus publicaciones más recientes y para vincular a su menú de navegación. Cuando el usuario ya sabe de qué trata la página, un título de página puede ser redundante. El título de una página aún se puede eliminar si usa Elementor Page Builder. Si un título no se muestra dos veces en el contenido, es redundante. Este es el mismo método para ocultar el título de una publicación o página en su sitio de WordPress.
Pasará menos tiempo y esfuerzo usando un complemento para ocultar el título de su página. En este tutorial, le mostraremos cómo usar los complementos Hide Page y Post Title. Para anular CSS en su sitio web, agregue el siguiente código al cuadro 'CSS adicional'. Solo se puede modificar una clase, que tiene aproximadamente 2-3 líneas de largo. En un navegador, haga clic derecho en el título, luego seleccione Inspeccionar o Inspeccionar elemento. Hay una propiedad de clase en el mercado que nos interesa. El título lo otorga la organización.
The show: none css oculta todos los títulos de publicaciones y páginas. El siguiente código se usa para ocultar títulos de página en las propias páginas. Cambiar el fragmento de código a continuación le permitirá ocultar los títulos de página de las publicaciones del blog. La visualización del título de entrada posterior es cero; además, no se proporciona pantalla. Si elige este método, se eliminará el título de la página específica a la que intenta acceder. Además, podemos apuntar a publicaciones de blog específicas y ocultar su título. Este método de ocultar los títulos de las publicaciones ahorra mucho tiempo y esfuerzo.
Es posible que pueda eliminar rápidamente un título de una página de destino, una página de inicio, una página acerca de o cualquier otra página eliminando manualmente el título de esas páginas. Tener páginas sin títulos, por otro lado, daña su SEO y hace que sea más difícil para los motores de búsqueda indexar su sitio. Para cambiar un enlace permanente en su página, inicie sesión en su panel de administración y haga clic en el enlace Páginas en la página que desea editar. WordPress no tiene forma de ocultar los títulos de las páginas por sí solo, al menos no al momento de escribir este artículo. Un complemento sería el método más simple para la mayoría de los propietarios de sitios web. Si eres más atrevido, también puedes utilizar la opción CSS. Como resultado, no se le pedirá que agregue ningún complemento a su sitio.
Al iniciar sesión en el área de administración de WordPress y dirigirse a Configuración, puede cambiar el título de su página de índice. Al hacer clic en el campo Editar título del sitio en esta página, puede realizar cualquier cambio. No se le permite tener un título personalizado para cada publicación o página que cree, per se, porque WordPress no lo permite.
Al hacer clic en la barra de título en la esquina superior izquierda, puede acceder al menú Herramientas, luego elegir Configuración global, o puede usar el método abreviado de teclado **U (Mac) o Ctrl U (Windows). Navegue a la sección predeterminada de la pestaña General en el lado derecho de la página. Al seleccionar Sí en el menú desplegable, se mostrará el título de la página de WordPress.
¿Puedes ocultar los títulos de las páginas de WordPress?
 Crédito: ltheme.com
Crédito: ltheme.comEl icono de 'configuración' se puede encontrar en la esquina inferior izquierda de la página. Al presionar el cuadro ocultar título , puede eliminar el título de una publicación o página. El mismo enfoque también se puede usar para ocultar una publicación o el título de una página en un sitio de WordPress.
Con las herramientas integradas de WordPress, este tutorial le enseña cómo ocultar títulos de publicaciones y títulos de páginas. Los complementos de WordPress y los códigos CSS se pueden usar para ocultar títulos en una variedad de tamaños y estilos. En la pantalla de instalación del complemento, escriba ocultar título en el cuadro de búsqueda de palabras clave (flecha superior) y luego presione el botón "Ocultar página y título de publicación" para revelar el nombre del complemento. Se puede acceder al tablero haciendo clic en el título o abriendo la página. En su tablero, verá una ID de publicación; es el número después de post=; copie y pegue el código que se muestra a continuación en el campo CSS adicional y haga clic en el botón Publicar. Podrá ver el ID de la publicación que asignó como título utilizando el código oculto en el título. Para personalizar su tablero, vaya al menú de la izquierda y seleccione Apariencia.
Seleccione la opción CSS adicional en el menú de la derecha. También puede cargar el código haciendo clic en el botón Publicar en el campo CSS adicional. Los títulos de sus páginas ahora estarán ocultos a la vista. El título permanecerá visible para los visitantes, pero no aparecerá en los motores de búsqueda como resultado.
¿Cómo oculto los títulos de las páginas?
 Crédito: intercambio de pila
Crédito: intercambio de pilaEn algunos casos, es posible que desee ocultar el título de una página. Esto se puede lograr agregando una clase "oculta" al elemento de la página en su archivo CSS. Cuando se aplica la clase oculta, el título se ocultará a la vista.
Al usar WordPress, aparece un título como la primera línea de texto en cada página o publicación. Puede ocultar el título de una página en WordPress seleccionándolo y luego haciendo clic en él. Tendrás la oportunidad de hacerlo de varias maneras. Hay una opción separada en Elementor para que cada página sea visible u oculta. En Apariencia, debe agregar un nuevo título a una página o publicación que no tenga título. Si eliminó o no agregó un título a una página, debe volver a visitar el menú y agregar un título personalizado. Usando CSS, también puede ocultar todas las páginas existentes y títulos de publicaciones.
Se debe verificar tanto la página como el título de la publicación. El nombre de la clase de página es título de página, mientras que el nombre de la clase de publicación es título de publicación. Todas las páginas deben ir seguidas de un código para evitar que el título se muestre solo. Title Remover es uno de los complementos más populares, con más de 100 000 instalaciones activas. En lugar de usar CSS o JavaScript para ocultar el título, este complemento lo hace todo. Los metacuadros y un formulario simple de creación de publicaciones se agregan uno al lado del otro. El título de una página o publicación se eliminará si lo marca como "falso". Todos los tipos de publicaciones se pueden habilitar con el complemento, y los menús y la barra de título no se ven afectados.
¿Cómo oculto los títulos de las páginas?
La página cuyo título desea ocultar debe ser Editar – Todas las páginas. Las secciones Ocultar página y Título de la publicación se encuentran debajo del botón Configuración. Al marcar la casilla junto al título de la página, puede desactivarlo.
Por qué siempre debe incluir un título de página en su HTML
Para optimizar su sitio web para los motores de búsqueda, incluya un título de página en su HTML. Este elemento se puede usar para describir el contenido de una página a los usuarios y motores de búsqueda de la misma manera que la etiqueta de título, el metatítulo o el título de SEO. Para mostrar títulos de página en WordPress, vaya a la pestaña Configuración global y seleccione Mostrar a Sí.

¿Cómo oculto el título del encabezado en WordPress?
Hay algunas formas de ocultar el título del encabezado en WordPress. Una forma es ir al Personalizador de temas y hacer clic en la pestaña 'Imagen de encabezado'. Desde allí, puede desmarcar la opción 'Mostrar texto del encabezado'. Esto ocultará el título del encabezado de su sitio. Otra forma de lograr esto es agregando el siguiente código al archivo 'style.css' de su tema hijo: .site-title { display: none; }
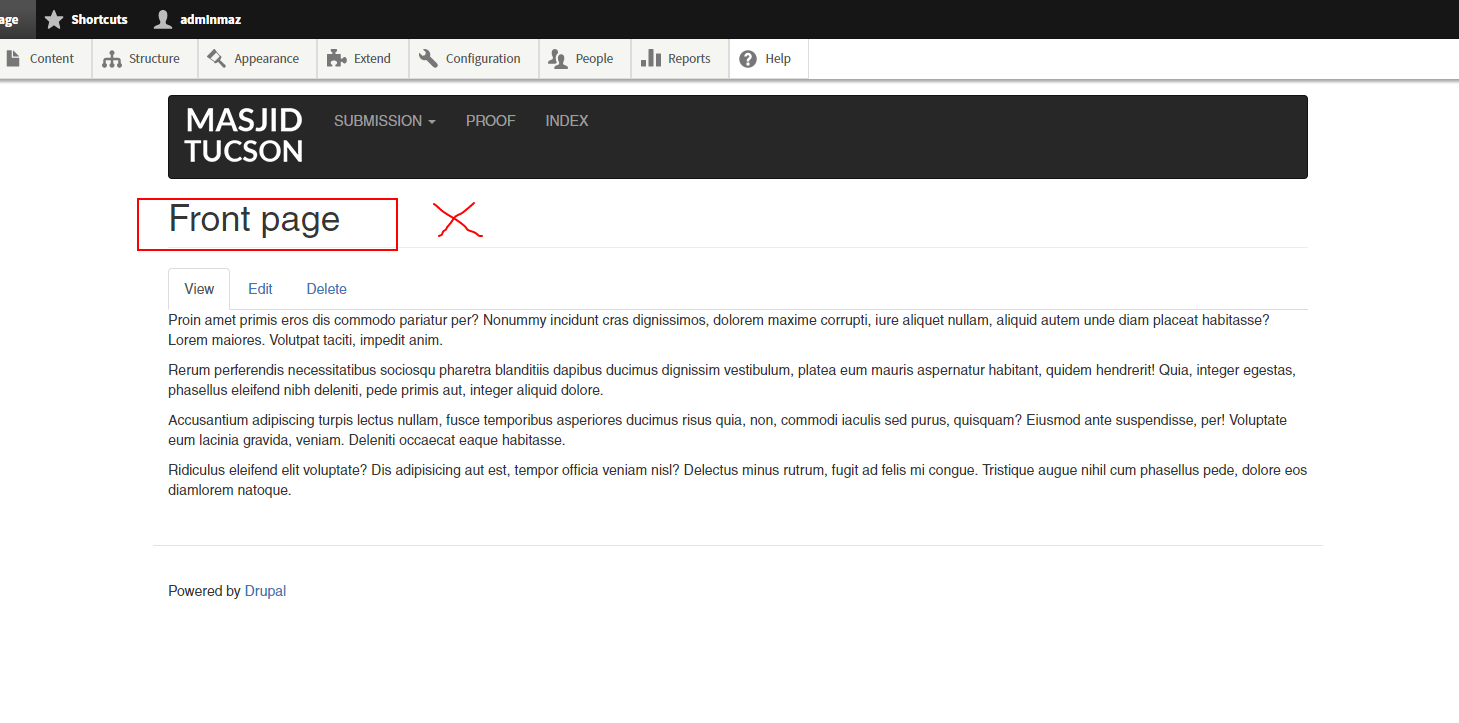
¿Cómo oculto el título de una página en WordPress? Después de crear y publicar una página, WordPress mostrará el título de la página en el front-end. En este artículo, demostraré cómo ocultar un título de página específico y toda el área de título en WordPress, ya sea a través de complementos, un área de edición, opciones de tema o CSS. Debido a que a Google no le gusta el contenido oculto, tendremos que encontrar una manera de ocultar los títulos de las páginas. Google rastreará el código fuente de su contenido con este método, que es un poco tedioso pero no imposible. Aprenderás a hacerlo para una página en concreto o para todas. No hay muchos complementos que puedan hacer esto, pero encontré dos que pueden hacerlo en Twenty Seventeen.
No requieren ninguna configuración; en su lugar, insertan un cuadro meta en el lado derecho del área de edición. El primer complemento agregó una clase CSS para ocultar el título del front-end, pero no lo eliminó por completo. Además, el segundo complemento evita dos encabezados H1 en una página, lo cual no es la mejor práctica para SEO.
Cómo ocultar el título de la página en WordPress Css
Si desea ocultar el título de la página en WordPress usando CSS, puede hacerlo usando el siguiente código:
.Título de la página {
pantalla: ninguno;
}
Un título de página es simplemente una descripción de una página web que aparece en la parte superior de la ventana del navegador, así como en las páginas de resultados del motor de búsqueda (SERP). Son extremadamente importantes porque están directamente relacionados con los estándares de SEO. Existen numerosos tipos diferentes de páginas que no requieren un título, como una página de inicio o una página de destino. En WordPress, puede ocultar el título de una página de varias maneras. Agregar código CSS a su personalizador de temas es uno de los métodos que puede usar para ocultar títulos de página. El primer paso para ocultar un título en una sola página es localizar el ID de la página. Este proceso es similar a cómo se ocultará el título de la página en otras páginas si desea que se oculte.
Si solo desea ocultar el título en una publicación específica, siga los pasos a continuación. Con los complementos de WordPress, puede deshabilitar los títulos de las páginas si lo desea. Puede ocultar el título de una publicación de blog en su sitio de WordPress con la ayuda del complemento Ocultar página y título de publicación. Es similar a cómo el complemento oculta un título en un sitio web al habilitarlo. Su sitio web tiene muchas publicaciones y páginas, por lo que es arriesgado eliminar el título de una publicación o página de WordPress. El primer paso es asegurarse de que sus artículos sean descriptivos para evitar que los motores de búsqueda los etiqueten como spam. Si elimina los títulos de las páginas de las publicaciones y páginas de su blog de WordPress, perderá mucho tráfico.
Si esto ocurre, sus páginas web pueden volverse inaccesibles como resultado de enlaces permanentes rotos. Si desea evitar esto, puede ingresar manualmente slugs permanentes. Si prefiere eliminar u ocultar los títulos de las páginas, debe dedicar más tiempo a ajustar el resto de su SEO de WordPress.
Complemento para ocultar el título de la página de WordPress
Hay algunas formas diferentes de ocultar el título de una página en WordPress. Una forma es usar un complemento como WP Page Title Hide . Este complemento le permite ocultar el título de una página o publicación en su sitio de WordPress. También puede ocultar el título editando el código de su tema de WordPress.
Este artículo lo guiará a través de cómo ocultar el título de una publicación o una página en un sitio web de WordPress. Puede lograr esto agregando código manualmente a la hoja de estilo de su tema, utilizando un generador de páginas e instalando un complemento de eliminación de títulos . Finalmente, la guía repasa la razón fundamental para ocultar títulos en primer lugar. En WordPress, existen varias herramientas de terceros que le permiten ocultar los títulos de las páginas. También puede publicar en el título de cada página de su sitio y ocultar el título de cada página. Usando un generador de páginas y un complemento de WordPress, le mostraremos cómo hacer esto en este tutorial. En WordPress, los nombres de los títulos de las páginas pueden ser secuestrados, especialmente si hay muchas páginas en su sitio.
El título de una página de WordPress sirve como mecanismo principal para generar un enlace permanente, que es necesario para la optimización de motores de búsqueda. WordPress tiene la opción de crear una cadena de números y letras al azar para un título de página que no contiene un título. Un motor de búsqueda puede concluir que su página es spam en función de su apariencia. Esto es lo que muestra una etiqueta de título y una metaetiqueta (también conocida como título de SEO) en los resultados del motor de búsqueda de Google (SERP) y en la pestaña del navegador de una página web. Se utiliza un sistema de clasificación para determinar la estructura de una publicación y ayudar a los motores de búsqueda a determinar de qué se trata una página específica. La etiqueta del título no es visible a simple vista ni para el contenido.
Cómo ocultar el título de la página en WordPress Elementor
Hay algunas formas de ocultar el título de la página en WordPress Elementor. Una forma es ir a la configuración de la página y, en la pestaña General, hay una opción para ocultar el título. Otra forma es agregar una clase CSS personalizada a la página y usar el siguiente código CSS:
.Título de la página {
pantalla: ninguno;
}
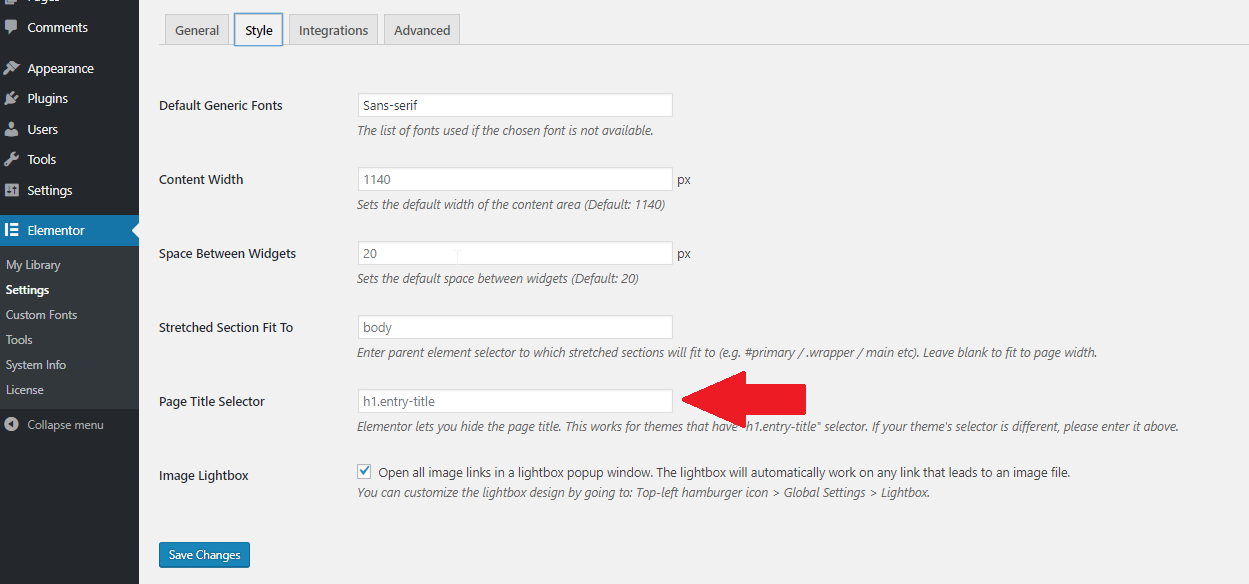
Al usar Elementor en este tutorial, aprenderá cómo ocultar fácilmente el título de una página en WordPress. Para usar la herramienta, no necesita aprender a codificar ni usar complementos. Los temas de tema que tienen el selector h1.entry-title se pueden modificar para que lo tengan. Ingrese el selector para su tema si difiere del que se menciona arriba. Seguir estos pasos debería ser suficiente para la mayoría de los temas de Elementor. Si necesita encontrar el selector de título del tema, vaya a Chrome y use las herramientas de desarrollo. No siempre se da el caso de que todos los desarrolladores utilicen el mismo título de entrada para identificar una clase. Es posible ocultar los títulos de las páginas con un tema integrado.
WordPress Ocultar título y eslogan del sitio
Elimine la marca de verificación junto al título del sitio y el eslogan de su Mi sitio. Después de hacer clic en el botón Publicar en la parte superior, esos cambios serán visibles para el público.
Wpbakery Ocultar título de la página
Si desea ocultar el título de la página en WPBakery, debe ir a la Configuración de WPBakery Page Builder. En la pestaña Configuración de la página, hay una opción para ocultar el título de la página. Simplemente marque la casilla junto a "Ocultar título de la página" y haga clic en "Guardar cambios".
