如何隱藏 WordPress 頁面的標題
已發表: 2022-09-18如果您想在 WordPress 中隱藏頁面的標題,可以使用幾種方法。 一種是在創建頁面時根本不輸入標題。 這可以通過在創建頁面時將標題字段留空或使用“隱藏標題”插件來完成。 另一種方法是使用 CSS 隱藏標題。 這可以通過將以下代碼添加到主題的 CSS 文件來完成: .page-title { display: none; 或者,如果您使用的是子主題,您可以將其添加到子主題的 CSS 文件中。 最後,您可以使用“Page Title Hider”之類的插件來隱藏標題。
當您打開網頁時,頁面的標題會出現在瀏覽器選項卡上。 Google 使用頁面標題來確定您網站上顯示的內容,這可以提高其在搜索結果中的排名。 頁面標題還用於突出顯示您最近的帖子並鏈接到您的導航菜單。 當用戶已經知道頁面的內容時,頁面標題可能是多餘的。 如果您使用 Elementor Page Builder,仍然可以刪除頁面的標題。 如果一個標題沒有在內容中顯示兩次,那就是多餘的。 這與隱藏 WordPress 網站上的帖子或頁面標題的方法相同。
通過使用插件隱藏頁面標題,您將花費更少的時間和精力。 在本教程中,我們將向您展示如何使用隱藏頁面和帖子標題插件。 要覆蓋您網站上的 CSS,請將以下代碼添加到“附加 CSS”框中。 只能修改一個類,大約 2-3 行。 在瀏覽器上,右鍵單擊標題,然後選擇檢查或檢查元素。 市場上有一個讓我們感興趣的階級財產。 標題由組織授予。
show: none css 隱藏所有帖子和頁面標題。 下面的代碼用於隱藏頁面本身的頁面標題。 更改下面的代碼片段將允許您隱藏博客文章的頁面標題。 post.entry- title 顯示為零; 此外,沒有提供顯示器。 如果您選擇此方法,您嘗試訪問的特定頁面的頁面標題將被刪除。 此外,我們可以針對特定的博客文章並隱藏它們的標題。 這種隱藏帖子標題的方法可以節省大量時間和精力。
您可以通過手動從這些頁面中刪除標題來快速從登錄頁面、主頁、關於頁面或任何其他頁面中刪除標題。 另一方面,沒有標題的頁面會損害您的 SEO,並使搜索引擎更難為您的網站編制索引。 要更改頁面上的永久鏈接,請登錄您的管理儀表板,然後單擊要編輯的頁面上的頁面鏈接。 WordPress 無法自行隱藏頁面標題,至少在撰寫本文時是這樣。 對於大多數網站所有者來說,插件將是最簡單的方法。 如果你更大膽,還可以使用 CSS 選項。 因此,您不需要向您的網站添加任何插件。
通過登錄 WordPress 管理區域並轉到設置,您可以更改索引頁面的標題。 通過單擊此頁面上的編輯站點標題字段,您可以進行任何更改。 本質上,您不得為您創建的每個帖子或頁面擁有自定義標題,因為 WordPress 不允許這樣做。
通過單擊左上角的標題欄,您可以訪問工具菜單,然後選擇全局設置,或者您可以使用鍵盤快捷鍵 **U (Mac) 或 Ctrl U (Windows)。 導航到頁面右側的常規選項卡的默認部分。 從下拉菜單中選擇是時,將顯示 WordPress 頁面標題。
您可以隱藏頁面標題 WordPress 嗎?
 信用:ltheme.com
信用:ltheme.com“設置”圖標可以在頁面的左下角找到。 通過按隱藏標題框,您可以從帖子或頁面中刪除標題。 同樣的方法也可用於隱藏 WordPress 網站上的帖子或頁面標題。
本教程使用 WordPress 的內置工具,教您如何隱藏帖子標題和頁面標題。 WordPress 插件和 CSS 代碼可用於隱藏各種大小和样式的標題。 在插件安裝屏幕中,在關鍵字搜索框中(上箭頭)鍵入隱藏標題,然後按“隱藏頁面和帖子標題”按鈕以顯示插件的名稱。 可以通過單擊標題或打開頁面來訪問儀表板。 在您的儀表板中,您將看到一個帖子 ID; 它是 post= 之後的數字; 複製並粘貼下面顯示的代碼在 Additional CSS 字段中,然後單擊 Publish 按鈕。 通過使用隱藏在標題中的代碼,您將能夠看到您指定為標題的帖子 ID。 要自定義儀表板,請轉到左側菜單並選擇外觀。
在右側菜單中選擇附加 CSS 選項。 您還可以通過單擊“附加 CSS”字段中的“發布”按鈕來上傳代碼。 您的頁面標題現在將從視圖中隱藏。 標題將保持對訪問者可見,但不會因此出現在搜索引擎上。
如何隱藏頁面標題?
 信用:堆棧交換
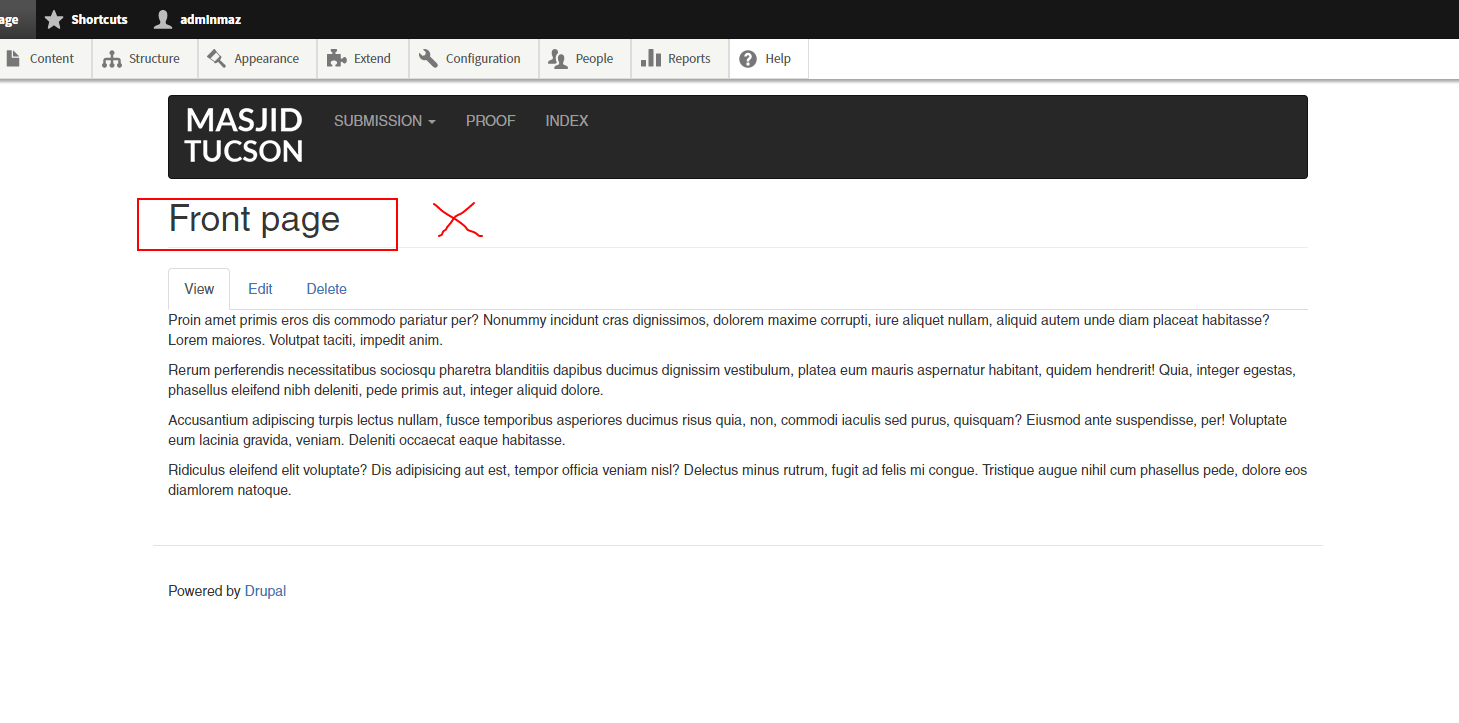
信用:堆棧交換在某些情況下,您可能想要隱藏頁面的標題。 這可以通過向 CSS 文件中的頁面元素添加“隱藏”類來實現。 應用隱藏類時,標題將從視圖中隱藏。
使用 WordPress 時,標題顯示為每個頁面或帖子的第一行文本。 您可以通過選擇它然後單擊它來隱藏 WordPress 中的頁面標題。 您將有機會以多種方式進行。 Elementor 中有一個單獨的選項,用於顯示或隱藏每個頁面。 在外觀中,您必須為沒有標題的頁面或帖子添加新標題。 如果您刪除或未向頁面添加標題,則必須重新訪問菜單並添加自定義標題。 使用 CSS,您還可以隱藏所有現有頁面和帖子標題。
必須檢查頁面和帖子標題。 頁麵類的名稱是 page-title,而 post 類的名稱是 post-title。 所有頁面必須後跟代碼,以防止標題單獨顯示。 Title Remover是最受歡迎的插件之一,擁有超過 100,000 次活躍安裝。 這個插件沒有使用 CSS 或 JavaScript 來隱藏標題,而是完成了這一切。 元框和一個簡單的帖子創建表單並排添加。 如果您將頁面或帖子的標題標記為“false”,它將被刪除。 所有帖子類型都可以通過插件啟用,菜單和標題欄不受影響。
如何隱藏頁面標題?
您要隱藏其標題的頁面必須是編輯 - 所有頁面。 隱藏頁面和帖子標題部分位於設置按鈕下方。 通過勾選頁面標題旁邊的框,您可以禁用它。
為什麼你應該總是在你的 Html 中包含一個頁面標題
要針對搜索引擎優化您的網站,請在 HTML 中包含頁面標題。 此元素可用於向用戶和搜索引擎描述頁面內容,就像標題標籤、元標題或 SEO 標題一樣。 要在 WordPress 中顯示頁面標題,請轉到全局設置選項卡並選擇顯示為是。

如何在 WordPress 中隱藏標題?
有幾種方法可以在 WordPress 中隱藏標題。 一種方法是轉到主題定制器並單擊“標題圖像”選項卡。 從那裡,您可以取消選中“顯示標題文本”選項。 這將從您的網站隱藏標題標題。 實現此目的的另一種方法是將以下代碼添加到您的子主題的“style.css”文件中:.site-title { display: none; }
如何在 WordPress 中隱藏頁面上的標題? 創建並發布頁面後,WordPress 會在前端顯示頁面的標題。 在本文中,我將演示如何在 WordPress 中隱藏特定頁面標題和整個標題區域,無論是通過插件、編輯區域、主題選項還是 CSS。 因為谷歌不喜歡隱藏的內容,我們必須想辦法隱藏頁面標題。 谷歌會以這種方式抓取其內容的源代碼,這有點繁瑣但並非不可能。 您將學習如何為特定頁面或所有頁面執行此操作。 可以做到這一點的插件並不多,但我在 27 歲時遇到了兩個可以做到的。
它們不需要任何設置; 相反,他們在編輯區域的右側插入了一個元框。 第一個插件添加了一個 CSS 類來隱藏前端的標題,但它並沒有完全刪除它。 此外,第二個插件可以防止頁面上出現兩個 H1 標題,這不是 SEO 的最佳做法。
如何在 WordPress Css 中隱藏頁面標題
如果您想使用 CSS 隱藏 WordPress 中的頁面標題,可以使用以下代碼來實現:
。頁面標題 {
顯示:無;
}
頁面標題只是顯示在瀏覽器窗口頂部以及搜索引擎結果頁面 (SERP) 上的網頁描述。 它們非常重要,因為它們與 SEO 標准直接相關。 有許多不同類型的頁面不需要標題,例如主頁或登錄頁面。 在 WordPress 中,您可以通過多種方式隱藏頁面的標題。 將 CSS 代碼添加到您的主題定制器是您可以用來隱藏頁面標題的方法之一。 在單個頁面上隱藏標題的第一步是找到頁面的 ID。 此過程類似於如果您希望頁面標題隱藏在其他頁面上的方式。
如果您只想隱藏特定帖子中的標題,請按照以下步驟操作。 使用 WordPress 插件,您可以根據需要禁用頁面標題。 您可以藉助隱藏頁面和帖子標題插件在 WordPress 網站中隱藏博客帖子的標題。 它類似於插件通過啟用它來隱藏網站中的標題。 您的網站有很多帖子和頁面,因此從 WordPress 中刪除帖子或頁面的標題是有風險的。 第一步是確保您的文章具有描述性,以避免被搜索引擎標記為垃圾郵件。 如果您從 WordPress 博客文章和頁面中刪除頁面標題,您將失去大量流量。
如果發生這種情況,您的網頁可能會由於永久鏈接損壞而無法訪問。 如果你想避免這種情況,你可以手動輸入永久段。 如果您喜歡刪除或隱藏頁面標題,則應該花更多時間調整 WordPress SEO 的其餘部分。
WordPress 隱藏頁面標題插件
有幾種不同的方法可以在 WordPress 中隱藏頁面標題。 一種方法是使用像WP Page Title Hide這樣的插件。 此插件允許您隱藏頁面標題或在 WordPress 網站上發布。 您還可以通過編輯 WordPress 主題的代碼來隱藏標題。
本文將引導您了解如何在 WordPress 網站上隱藏帖子標題或頁面。 您可以通過手動將代碼添加到主題的樣式表、使用頁面構建器並安裝標題移除器插件來完成此操作。 最後,該指南首先討論了隱藏標題的基本原理。 在 WordPress 中,有幾個第三方工具可以讓您隱藏頁面標題。 您還可以在網站上每個頁面的標題中發布並隱藏每個頁面的標題。 使用頁面構建器和 WordPress 插件,我們將在本教程中向您展示如何執行此操作。 在 WordPress 中,頁面標題的名稱可能會被劫持,尤其是當您的網站上有很多頁面時。
WordPress 頁面標題是生成永久鏈接的主要機制,這是搜索引擎優化所必需的。 WordPress 可以選擇為不包含標題的頁面標題創建一串隨機數字和字母。 搜索引擎可能會根據其外觀斷定您的頁面是垃圾郵件。 這就是標題標籤和元標籤(也稱為 SEO 標題)在 Google 搜索引擎結果 (SERP) 和網頁瀏覽器選項卡中顯示的內容。 排名系統用於確定帖子的結構並幫助搜索引擎確定特定頁面的內容。 標題標籤對肉眼或內容是不可見的。
如何在 WordPress Elementor 中隱藏頁面標題
有幾種方法可以在 WordPress Elementor 中隱藏頁面標題。 一種方法是轉到頁面的設置,然後在“常規”選項卡下,有一個隱藏標題的選項。 另一種方法是向頁面添加自定義 CSS 類並使用以下 CSS 代碼:
。頁面標題 {
顯示:無;
}
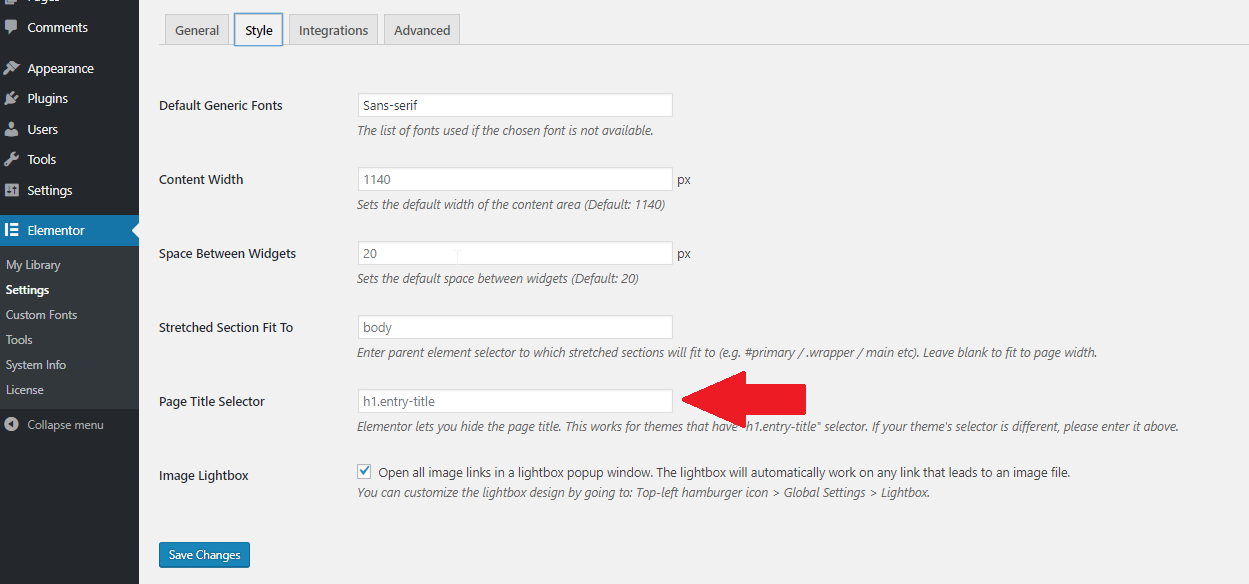
通過在本教程中使用 Elementor,您將學習如何在 WordPress 中輕鬆隱藏頁面標題。 要使用該工具,您無需學習任何編碼或使用任何插件。 可以修改具有 h1.entry-title 選擇器的主題主題。 如果主題與上面列出的不同,請輸入主題的選擇器。 對於大多數 Elementor 主題,遵循這些步驟就足夠了。 如果您需要找到主題的標題選擇器,請轉到 Chrome 並使用開發工具。 並非所有開發人員都使用相同的條目標題來標識一個類。 可以隱藏帶有內置主題的頁面標題。
WordPress 隱藏網站標題和標語
請從您的“我的網站”中刪除“網站標題”和“標語”旁邊的複選標記。 單擊頂部的“發布”按鈕後,這些更改將對公眾可見。
Wpbakery 隱藏頁面標題
如果要在 WPBakery 中隱藏頁面標題,則需要進入 WPBakery Page Builder Settings。 在頁面設置選項卡中,有一個隱藏頁面標題的選項。 只需選中“隱藏頁面標題”旁邊的框,然後單擊“保存更改”。
