كيف تخفي عنوان صفحة ووردبريس
نشرت: 2022-09-18إذا كنت تريد إخفاء عنوان صفحة في WordPress ، فهناك عدة طرق يمكنك استخدامها. الأول هو ببساطة عدم إدخال عنوان عند إنشاء الصفحة. يمكن القيام بذلك عن طريق ترك حقل العنوان فارغًا عند إنشاء الصفحة أو باستخدام المكون الإضافي "إخفاء العنوان". طريقة أخرى هي استخدام CSS لإخفاء العنوان. يمكن القيام بذلك عن طريق إضافة الكود التالي إلى ملف CSS الخاص بك: .page-title {display: none؛ } أو ، إذا كنت تستخدم سمة فرعية ، فيمكنك إضافتها إلى ملف CSS الخاص بالمظهر الفرعي الخاص بك. أخيرًا ، يمكنك استخدام مكون إضافي مثل "Page Title Hider" لإخفاء العنوان.
عندما تفتح صفحة ويب ، يظهر عنوان الصفحة في علامة تبويب المتصفح. يستخدم Google عناوين الصفحات لتحديد المحتوى الذي يظهر على موقع الويب الخاص بك ، مما قد يؤدي إلى تحسين ترتيبه في نتائج البحث. يتم استخدام عنوان الصفحة أيضًا لإبراز أحدث مشاركاتك ولربط قائمة التنقل الخاصة بك. عندما يعرف المستخدم بالفعل موضوع الصفحة ، يمكن أن يكون عنوان الصفحة زائداً عن الحاجة. لا يزال من الممكن إزالة عنوان الصفحة إذا كنت تستخدم Elementor Page Builder. إذا لم يتم عرض العنوان مرتين في المحتوى ، فإنه يكون زائدًا عن الحاجة. هذه هي نفس الطريقة لإخفاء عنوان منشور أو صفحة على موقع WordPress الخاص بك.
ستقضي وقتًا وجهدًا أقل باستخدام مكون إضافي لإخفاء عنوان صفحتك. في هذا البرنامج التعليمي ، سنوضح لك كيفية استخدام الإضافات إخفاء الصفحة وعنوان المشاركة. لتجاوز CSS على موقع الويب الخاص بك ، أضف الشفرة أدناه إلى مربع "CSS الإضافي". يمكن تعديل فئة واحدة فقط ، والتي يبلغ طولها ما يقرب من 2-3 أسطر. في المستعرض ، انقر بزر الماوس الأيمن على العنوان ، ثم حدد فحص العنصر أو فحصه. هناك خاصية فئة في السوق تهمنا. يتم إعطاء العنوان لها من قبل المنظمة.
العرض: لا يوجد css يخفي كل عناوين المنشورات والصفحات. يستخدم الكود أدناه لإخفاء عناوين الصفحات على الصفحات نفسها. سيسمح لك تغيير مقتطف الشفرة أدناه بإخفاء عناوين الصفحة لمشاركات المدونة. عرض العنوان post.entry هو صفر ؛ بالإضافة إلى ذلك ، لا يتم توفير أي عرض. إذا اخترت هذه الطريقة ، فسيتم إزالة عنوان الصفحة المحددة التي تحاول الوصول إليها. علاوة على ذلك ، يمكننا استهداف منشورات مدونة محددة وإخفاء عناوينها. هذه الطريقة لإخفاء عناوين المنشورات توفر الكثير من الوقت والجهد.
قد تتمكن من حذف عنوان سريعًا من صفحة مقصودة أو صفحة رئيسية أو صفحة حول أو أي صفحة أخرى عن طريق إزالة العنوان يدويًا من تلك الصفحات. من ناحية أخرى ، يؤدي وجود صفحات بدون عناوين إلى الإضرار بـ SEO الخاص بك ويجعل من الصعب على محركات البحث فهرسة موقعك. لتغيير رابط ثابت على صفحتك ، سجّل الدخول إلى لوحة تحكم المسؤول وانقر على رابط الصفحات في الصفحة التي تريد تحريرها. ليس لدى WordPress طريقة لإخفاء عناوين الصفحات من تلقاء نفسها ، على الأقل ليس وقت كتابة هذا المقال. سيكون المكون الإضافي هو أبسط طريقة لمعظم مالكي مواقع الويب. إذا كنت أكثر جرأة ، يمكنك أيضًا استخدام خيار CSS. نتيجة لذلك ، لن تتم مطالبتك بإضافة أي مكونات إضافية إلى موقعك.
من خلال تسجيل الدخول إلى منطقة إدارة WordPress والانتقال إلى الإعدادات ، يمكنك تغيير عنوان صفحة الفهرس الخاصة بك. بالنقر فوق حقل تحرير عنوان الموقع في هذه الصفحة ، يمكنك إجراء أية تغييرات. لا يُسمح لك بالحصول على عنوان مخصص لكل منشور أو صفحة تنشئها ، في حد ذاتها ، لأن WordPress لا يسمح بذلك.
من خلال النقر على شريط العنوان في الزاوية اليسرى العليا ، يمكنك الوصول إلى قائمة الأدوات ، ثم اختيار الإعدادات العامة ، أو يمكنك استخدام اختصار لوحة المفاتيح ** U (Mac) أو Ctrl U (Windows). انتقل إلى القسم الافتراضي لعلامة التبويب "عام" على الجانب الأيمن من الصفحة. عند تحديد "نعم" من القائمة المنسدلة ، سيتم عرض عنوان صفحة WordPress.
هل يمكنك إخفاء عناوين الصفحات ووردبريس؟
 الائتمان: ltheme.com
الائتمان: ltheme.comيمكن العثور على رمز الإعدادات في الركن الأيسر السفلي من الصفحة. بالضغط على مربع إخفاء العنوان ، يمكنك إزالة العنوان من منشور أو صفحة. يمكن أيضًا استخدام نفس الأسلوب لإخفاء منشور أو عنوان صفحة على موقع WordPress.
باستخدام أدوات WordPress المضمنة ، يعلمك هذا البرنامج التعليمي كيفية إخفاء عناوين المنشورات وعناوين الصفحات. يمكن استخدام إضافات WordPress وأكواد CSS لإخفاء العناوين بمجموعة متنوعة من الأحجام والأنماط. في شاشة تثبيت البرنامج المساعد ، اكتب إخفاء العنوان في مربع البحث عن الكلمات الرئيسية (السهم العلوي) ثم اضغط على الزر "إخفاء الصفحة وعنوان النشر" للكشف عن اسم المكون الإضافي. يمكن الوصول إلى لوحة التحكم عن طريق النقر فوق العنوان أو عن طريق فتح الصفحة. في لوحة القيادة الخاصة بك ، سترى معرّف المنشور ؛ هو الرقم بعد المنشور = ؛ انسخ والصق الشفرة الموضحة أدناه في حقل CSS الإضافي وانقر فوق الزر نشر. ستتمكن من رؤية معرف المنشور الذي قمت بتعيينه كعنوان باستخدام الرمز المخفي في العنوان. لتخصيص لوحة القيادة الخاصة بك ، انتقل إلى القائمة اليسرى وحدد المظهر.
حدد خيار CSS الإضافي في القائمة اليمنى. يمكنك أيضًا تحميل الكود بالنقر فوق الزر "نشر" في حقل CSS الإضافي. سيتم الآن إخفاء عناوين صفحتك من العرض. سيظل العنوان مرئيًا للزوار ، لكنه لن يظهر في محركات البحث كنتيجة لذلك.
كيف أخفي عناوين الصفحة؟
 الائتمان: Stack Exchange
الائتمان: Stack Exchangeفي بعض الحالات ، قد ترغب في إخفاء عنوان الصفحة. يمكن تحقيق ذلك عن طريق إضافة فئة "مخفية" إلى عنصر الصفحة في ملف CSS الخاص بك. عند تطبيق الفئة المخفية ، سيتم إخفاء العنوان عن العرض.
عند استخدام WordPress ، يظهر العنوان كسطر أول من النص في كل صفحة أو منشور. يمكنك إخفاء عنوان الصفحة في WordPress عن طريق تحديده ثم النقر فوقه. ستحصل على فرصة للقيام بذلك بعدة طرق. يوجد خيار منفصل في Elementor لكل صفحة لتكون مرئية أو مخفية. في المظهر ، يجب إضافة عنوان جديد لصفحة أو منشور ليس له عنوان. إذا قمت بحذف عنوان أو عدم إضافته إلى الصفحة ، فيجب عليك إعادة زيارة القائمة وإضافة عنوان مخصص. باستخدام CSS ، يمكنك أيضًا إخفاء جميع عناوين الصفحات والمنشورات الموجودة.
يجب فحص كل من الصفحة وعنوان المنشور. اسم فئة الصفحة هو عنوان الصفحة ، بينما اسم فئة المشاركة هو عنوان المشاركة. يجب أن يتبع كل الصفحات رمز لمنع العنوان من الظهور بمفرده. يعد Title Remover أحد أكثر المكونات الإضافية شيوعًا ، حيث يحتوي على أكثر من 100،000 عملية تثبيت نشطة. بدلاً من استخدام CSS أو JavaScript لإخفاء العنوان ، يقوم هذا المكون الإضافي بكل شيء. تتم إضافة مربعات التعريف ونموذج إنشاء المنشور البسيط جنبًا إلى جنب. ستتم إزالة عنوان الصفحة أو المنشور إذا قمت بتمييزه على أنه "خطأ". يمكن تمكين جميع أنواع المنشورات باستخدام المكون الإضافي ، ولا تتأثر القوائم وشريط العنوان.
كيف أخفي عناوين الصفحة؟
يجب أن تكون الصفحة التي تريد إخفاء عنوانها هي تحرير - كافة الصفحات. يمكن العثور على أقسام إخفاء الصفحة وعنوان المشاركة أسفل زر الإعدادات. من خلال تحديد المربع المجاور لعنوان الصفحة ، يمكنك تعطيله.
لماذا يجب عليك دائمًا تضمين عنوان الصفحة في Html الخاص بك
لتحسين موقع الويب الخاص بك لمحركات البحث ، قم بتضمين عنوان الصفحة في HTML الخاص بك. يمكن استخدام هذا العنصر لوصف محتوى الصفحة للمستخدمين ومحركات البحث بنفس الطريقة التي تستخدمها علامة العنوان أو عنوان التعريف أو عنوان تحسين محركات البحث. لإظهار عناوين الصفحات في WordPress ، انتقل إلى علامة التبويب الإعدادات العامة وحدد إظهار إلى نعم.

كيف يمكنني إخفاء العنوان في ووردبريس؟
هناك عدة طرق لإخفاء عنوان الترويسة في WordPress. إحدى الطرق هي الانتقال إلى مُخصص القوالب والنقر فوق علامة التبويب "صورة الرأس". من هناك ، يمكنك إلغاء تحديد خيار "عرض نص الرأس". سيؤدي هذا إلى إخفاء عنوان الرأس من موقعك. هناك طريقة أخرى لتحقيق ذلك عن طريق إضافة الكود التالي إلى ملف "style.css" الخاص بقالب طفلك: .site-title {display: none؛ }
كيف أخفي العنوان على صفحة في WordPress؟ بعد إنشاء الصفحة ونشرها ، سيعرض WordPress عنوان الصفحة في الواجهة الأمامية. في هذه المقالة ، سأوضح كيفية إخفاء عنوان صفحة معين ومنطقة العنوان بالكامل في WordPress ، سواء عبر المكونات الإضافية أو منطقة التحرير أو خيارات السمة أو CSS. نظرًا لأن Google لا تحب المحتوى المخفي ، فسيتعين علينا إيجاد طريقة لإخفاء عناوين الصفحات. ستقوم Google بالزحف إلى شفرة المصدر لمحتواها بهذه الطريقة ، وهي مملة بعض الشيء ولكنها ليست مستحيلة. سوف تتعلم كيفية القيام بذلك لصفحة معينة أو لكل منهم. لا توجد العديد من المكونات الإضافية التي يمكنها القيام بذلك ، لكنني عثرت على اثنين يمكنهما في Twenty Seventeen.
لا تتطلب أي إعدادات ؛ بدلاً من ذلك ، يقومون بإدراج مربع تعريف على الجانب الأيمن من منطقة التحرير. أضاف المكون الإضافي الأول فئة CSS لإخفاء العنوان من الواجهة الأمامية ، لكنه لم يزيله تمامًا. علاوة على ذلك ، يمنع المكون الإضافي الثاني عنواني H1 على الصفحة ، وهي ليست أفضل ممارسة لتحسين محركات البحث.
كيفية إخفاء عنوان الصفحة في WordPress Css
إذا كنت ترغب في إخفاء عنوان الصفحة في WordPress باستخدام CSS ، فيمكنك القيام بذلك باستخدام الكود التالي:
.عنوان الصفحة {
عرض لا شيء؛
}
عنوان الصفحة هو مجرد وصف لصفحة ويب تظهر أعلى نافذة المتصفح وكذلك على صفحات نتائج محرك البحث (SERPs). إنها مهمة للغاية لأنها مرتبطة مباشرة بمعايير تحسين محركات البحث. هناك العديد من أنواع الصفحات المختلفة التي لا تتطلب عنوانًا ، مثل الصفحة الرئيسية أو الصفحة المقصودة. في WordPress ، يمكنك إخفاء عنوان الصفحة بعدة طرق. تعد إضافة كود CSS إلى أداة تخصيص السمات إحدى الطرق التي يمكنك استخدامها لإخفاء عناوين الصفحات. تتمثل الخطوة الأولى لإخفاء العنوان في صفحة واحدة في تحديد معرف الصفحة. تشبه هذه العملية كيفية إخفاء عنوان الصفحة على صفحات أخرى إذا كنت تريد إخفاءه.
إذا كنت تريد إخفاء العنوان في منشور معين فقط ، فاتبع الخطوات أدناه. باستخدام مكونات WordPress الإضافية ، يمكنك تعطيل عناوين الصفحات إذا كنت تريد ذلك. يمكنك إخفاء عنوان منشور مدونة في موقع WordPress الخاص بك بمساعدة المكون الإضافي إخفاء الصفحة وعنوان المشاركة. إنه مشابه لكيفية إخفاء المكون الإضافي لعنوان في موقع ويب من خلال تمكينه. يحتوي موقع الويب الخاص بك على العديد من المنشورات والصفحات ، لذلك من الخطر إزالة عنوان منشور أو صفحة من WordPress. تتمثل الخطوة الأولى في التأكد من أن مقالاتك وصفية لتجنب تصنيفها على أنها رسائل غير مرغوب فيها من قبل محركات البحث. إذا قمت بإزالة عناوين الصفحات من منشورات وصفحات مدونة WordPress الخاصة بك ، فستفقد الكثير من حركة المرور.
في حالة حدوث ذلك ، قد يتعذر الوصول إلى صفحات الويب الخاصة بك نتيجة تعطل الروابط الثابتة. إذا كنت تريد تجنب ذلك ، يمكنك إدخال الرخويات الدائمة يدويًا. إذا كنت تفضل إزالة عناوين الصفحات أو إخفائها ، فيجب عليك قضاء المزيد من الوقت في ضبط بقية مُحسنات محركات البحث في WordPress.
WordPress إخفاء عنوان الصفحة البرنامج المساعد
هناك عدة طرق مختلفة لإخفاء عنوان الصفحة في WordPress. تتمثل إحدى الطرق في استخدام مكون إضافي مثل إخفاء عنوان الصفحة في WP . يتيح لك هذا المكون الإضافي إخفاء عنوان صفحة أو منشور على موقع WordPress الخاص بك. يمكنك أيضًا إخفاء العنوان عن طريق تحرير رمز قالب WordPress الخاص بك.
ستوجهك هذه المقالة إلى كيفية إخفاء عنوان منشور أو صفحة على موقع WordPress. يمكنك تحقيق ذلك عن طريق إضافة رمز يدويًا إلى ورقة الأنماط الخاصة بقالبك ، باستخدام أداة إنشاء الصفحات ، وتثبيت مكون إضافي لمزيل العنوان . أخيرًا ، يتطرق الدليل إلى الأساس المنطقي لإخفاء العناوين في المقام الأول. في WordPress ، هناك العديد من أدوات الجهات الخارجية التي تسمح لك بإخفاء عناوين الصفحات. يمكنك أيضًا النشر في عنوان كل صفحة على موقعك وإخفاء عنوان كل صفحة. باستخدام أداة إنشاء الصفحات ومكوِّن WordPress الإضافي ، سنوضح لك كيفية القيام بذلك في هذا البرنامج التعليمي. في WordPress ، يمكن أن تتعرض أسماء عناوين الصفحات للاختطاف ، خاصةً إذا كان هناك العديد من الصفحات على موقعك.
يعمل عنوان صفحة WordPress كآلية أساسية لإنشاء رابط ثابت ، وهو مطلوب لتحسين محرك البحث. يحتوي WordPress على خيار إنشاء سلسلة من الأرقام والأحرف العشوائية لعنوان صفحة لا يحتوي على عنوان. قد يستنتج محرك البحث أن صفحتك هي محتوى غير مرغوب فيه بناءً على مظهرها. هذا هو ما تظهره علامة العنوان وعلامة التعريف (المعروفة أيضًا باسم عنوان تحسين محركات البحث) في نتائج محرك بحث Google (SERPs) وعلامة تبويب متصفح صفحة الويب. يتم استخدام نظام التصنيف لتحديد هيكل المنشور ومساعدة محركات البحث في تحديد موضوع صفحة معينة. علامة العنوان غير مرئية للعين المجردة أو المحتوى.
كيفية إخفاء عنوان الصفحة في WordPress Elementor
هناك عدة طرق لإخفاء عنوان الصفحة في WordPress Elementor. إحدى الطرق هي الانتقال إلى إعدادات الصفحة وتحت علامة التبويب "عام" ، يوجد خيار لإخفاء العنوان. هناك طريقة أخرى تتمثل في إضافة فئة CSS مخصصة إلى الصفحة واستخدام كود CSS التالي:
.عنوان الصفحة {
عرض لا شيء؛
}
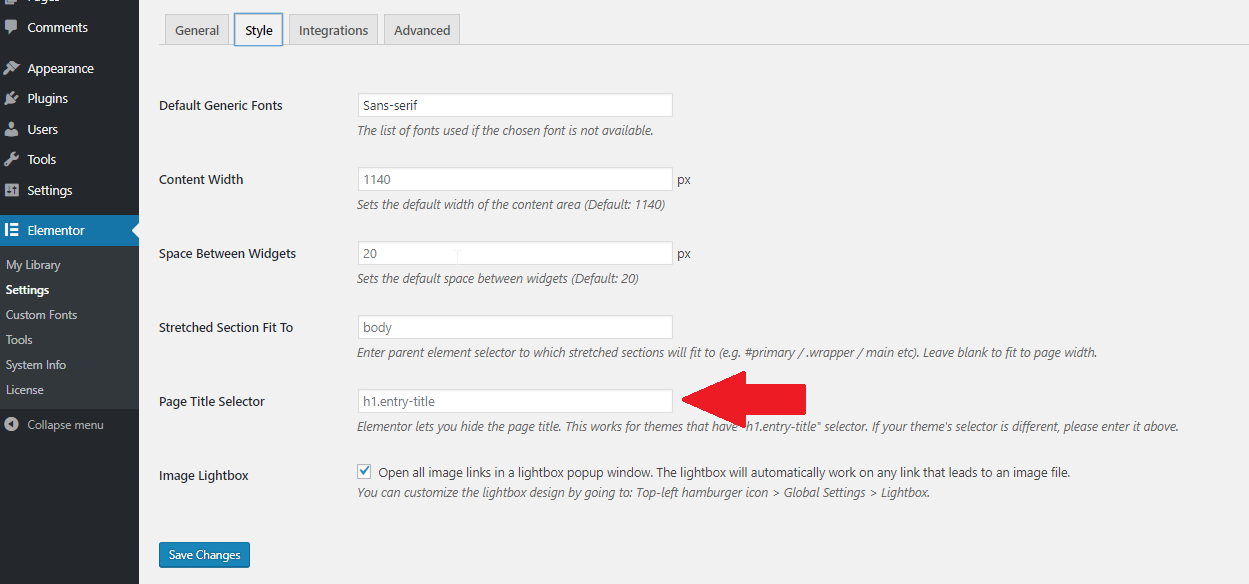
باستخدام Elementor في هذا البرنامج التعليمي ، ستتعلم كيفية إخفاء عنوان الصفحة بسهولة في WordPress. لاستخدام الأداة ، لا تحتاج إلى تعلم أي ترميز أو استخدام أي مكونات إضافية. يمكن تعديل سمات السمات التي تحتوي على محدد العنوان h1.entry للقيام بذلك. الرجاء إدخال محدد المظهر الخاص بك إذا كان يختلف عن المذكور أعلاه. يجب أن يكون اتباع هذه الخطوات كافيًا لمعظم سمات Elementor. إذا كنت بحاجة إلى العثور على محدد عنوان السمة ، فانتقل إلى Chrome واستخدم أدوات التطوير. ليس الأمر دائمًا هو أن يستخدم جميع المطورين نفس عنوان الإدخال لتحديد فئة. قد يكون من الممكن إخفاء عناوين الصفحات ذات السمات المضمنة.
WordPress إخفاء عنوان الموقع والسطر
يرجى إزالة علامة الاختيار الموجودة بجوار عنوان الموقع وسطر الوصف من "الموقع الخاص بي". بعد النقر فوق الزر "نشر" في الجزء العلوي ، ستكون هذه التغييرات مرئية للجمهور.
Wpbakery إخفاء عنوان الصفحة
إذا كنت تريد إخفاء عنوان الصفحة في WPBakery ، فأنت بحاجة إلى الانتقال إلى إعدادات WPBakery Page Builder Settings. في علامة التبويب "إعدادات الصفحة" ، يوجد خيار لإخفاء عنوان الصفحة. ما عليك سوى تحديد المربع بجوار "إخفاء عنوان الصفحة" والنقر على "حفظ التغييرات".
