Comment masquer le titre d'une page WordPress
Publié: 2022-09-18Si vous souhaitez masquer le titre d'une page dans WordPress, vous pouvez utiliser plusieurs méthodes. L'une consiste simplement à ne pas entrer de titre lors de la création de la page. Cela peut être fait en laissant le champ de titre vide lors de la création de la page ou en utilisant le plugin "Masquer le titre". Une autre méthode consiste à utiliser CSS pour masquer le titre. Cela peut être fait en ajoutant le code suivant au fichier CSS de votre thème : .page-title { display: none; } Ou, si vous utilisez un thème enfant, vous pouvez l'ajouter au fichier CSS de votre thème enfant. Enfin, vous pouvez utiliser un plugin comme « Page Title Hider » pour masquer le titre.
Lorsque vous ouvrez une page Web, le titre de la page apparaît dans un onglet du navigateur. Google utilise les titres de page pour déterminer quel contenu apparaît sur votre site Web, ce qui peut améliorer son classement dans les résultats de recherche. Un titre de page est également utilisé pour mettre en évidence vos messages les plus récents et pour créer un lien vers votre menu de navigation. Lorsque l'utilisateur sait déjà de quoi traite la page, un titre de page peut être redondant. Le titre d'une page peut toujours être supprimé si vous utilisez Elementor Page Builder. Si un titre n'est pas affiché deux fois dans le contenu, il est redondant. Il s'agit de la même méthode pour masquer le titre d'un article ou d'une page sur votre site WordPress.
Vous passerez moins de temps et d'efforts en utilisant un plugin pour masquer le titre de votre page. Dans ce tutoriel, nous allons vous montrer comment utiliser les plugins Hide Page et Post Title. Pour remplacer le CSS sur votre site Web, ajoutez le code ci-dessous dans la case "CSS supplémentaire". Une seule classe peut être modifiée, qui fait environ 2-3 lignes. Dans un navigateur, faites un clic droit sur le titre, puis sélectionnez Inspecter ou Inspecter l'élément. Il y a une propriété de classe sur le marché qui nous intéresse. Le titre lui est donné par l'organisation.
Le spectacle : aucun css ne cache tous les titres de publication et de page. Le code ci-dessous est utilisé pour masquer les titres de page sur les pages elles-mêmes. La modification de l'extrait de code ci-dessous vous permettra de masquer les titres de page des articles de blog. L' affichage post.entry-title est zéro ; de plus, aucun affichage n'est fourni. Si vous choisissez cette méthode, le titre de la page spécifique que vous tentez d'atteindre sera supprimé. De plus, nous pouvons cibler des articles de blog spécifiques et masquer leur titre. Cette méthode de dissimulation des titres de publication permet d'économiser beaucoup de temps et d'efforts.
Vous pourrez peut-être supprimer rapidement un titre d'une page de destination, d'une page d'accueil, d'une page à propos ou de toute autre page en supprimant manuellement le titre de ces pages. Avoir des pages sans titre, en revanche, nuit à votre référencement et rend plus difficile l'indexation de votre site par les moteurs de recherche. Pour modifier un lien permanent sur votre page, connectez-vous à votre tableau de bord d'administration et cliquez sur le lien Pages sur la page que vous souhaitez modifier. WordPress n'a aucun moyen de cacher les titres des pages par lui-même, du moins pas au moment de la rédaction de cet article. Un plugin serait la méthode la plus simple pour la plupart des propriétaires de sites Web. Si vous êtes plus audacieux, vous pouvez également utiliser l'option CSS. En conséquence, vous ne serez pas obligé d'ajouter des plugins à votre site.
En vous connectant à la zone d'administration WordPress et en allant dans Paramètres, vous pouvez modifier le titre de votre page d'index. En cliquant sur le champ Modifier le titre du site sur cette page, vous pouvez apporter des modifications. Vous n'êtes pas autorisé à avoir un titre personnalisé pour chaque article ou page que vous créez, en soi, car WordPress ne le permet pas.
En cliquant sur la barre de titre dans le coin supérieur gauche, vous pouvez accéder au menu Outils, puis choisir Paramètres globaux, ou vous pouvez utiliser le raccourci clavier **U (Mac) ou Ctrl U (Windows). Accédez à la section par défaut de l'onglet Général sur le côté droit de la page. Lorsque vous sélectionnez Oui dans le menu déroulant, le titre de la page WordPress s'affiche.
Pouvez-vous masquer les titres de page WordPress ?
 Crédit : ltheme.com
Crédit : ltheme.comL'icône "Paramètres" se trouve dans le coin inférieur gauche de la page. En appuyant sur la case de masquage du titre , vous pouvez supprimer le titre d'un article ou d'une page. La même approche peut également être utilisée pour masquer un titre de publication ou de page sur un site WordPress.
À l'aide des outils intégrés de WordPress, ce didacticiel vous apprend à masquer les titres de publication et les titres de page. Les plugins WordPress et les codes CSS peuvent être utilisés pour masquer les titres dans une variété de tailles et de styles. Dans l'écran d'installation du plugin, tapez masquer le titre dans la zone de recherche par mot-clé (flèche supérieure), puis appuyez sur le bouton "Masquer la page et le titre du message" pour révéler le nom du plugin. Le tableau de bord est accessible en cliquant sur le titre ou en ouvrant la page. Dans votre tableau de bord, vous verrez un identifiant de publication ; c'est le nombre après post=; copiez et collez le code ci-dessous dans le champ CSS supplémentaire et cliquez sur le bouton Publier. Vous pourrez voir l'ID de publication que vous avez attribué comme titre en utilisant le code caché dans le titre. Pour personnaliser votre tableau de bord, allez dans le menu de gauche et sélectionnez Apparence.
Sélectionnez l'option CSS supplémentaire dans le menu de droite. Vous pouvez également télécharger le code en cliquant sur le bouton Publier dans le champ CSS supplémentaire. Les titres de vos pages seront désormais masqués. Le titre restera visible pour les visiteurs, mais il n'apparaîtra donc pas sur les moteurs de recherche.
Comment masquer les titres de page ?
 Crédit : Stack Exchange
Crédit : Stack ExchangeDans certains cas, vous souhaiterez peut-être masquer le titre d'une page. Cela peut être accompli en ajoutant une classe "cachée" à l'élément de la page dans votre fichier CSS. Lorsque la classe masquée est appliquée, le titre sera masqué.
Lorsque vous utilisez WordPress, un titre apparaît comme première ligne de texte sur chaque page ou publication. Vous pouvez masquer un titre de page dans WordPress en le sélectionnant puis en cliquant dessus. Vous aurez l'occasion de le faire de différentes manières. Il existe une option distincte dans Elementor pour que chaque page soit visible ou masquée. Dans Apparence, vous devez ajouter un nouveau titre à une page ou un article qui n'a pas de titre. Si vous avez supprimé ou n'avez pas ajouté de titre à une page, vous devez revoir le menu et ajouter un titre personnalisé. En utilisant CSS, vous pouvez également masquer tous les titres de page et de publication existants.
La page et le titre de l'article doivent être vérifiés. Le nom de la classe de page est le titre de la page, tandis que le nom de la classe de publication est le titre du post. Toutes les pages doivent être suivies d'un code pour éviter que le titre ne s'affiche seul. Title Remover est l'un des plugins les plus populaires, avec plus de 100 000 installations actives. Au lieu d'utiliser CSS ou JavaScript pour masquer le titre, ce plugin fait tout. Des méta-boîtes et un simple formulaire de création de publication sont ajoutés côte à côte. Le titre d'une page ou d'un article sera supprimé si vous le marquez comme "faux". Tous les types de publication peuvent être activés avec le plugin, et les menus et la barre de titre ne sont pas affectés.
Comment masquer les titres de page ?
La page dont vous souhaitez masquer le titre doit être Modifier - Toutes les pages. Les sections Masquer la page et Titre du message se trouvent sous le bouton Paramètres. En cochant la case à côté du titre de la page, vous pouvez le désactiver.
Pourquoi vous devriez toujours inclure un titre de page dans votre HTML
Pour optimiser votre site Web pour les moteurs de recherche, incluez un titre de page dans votre code HTML. Cet élément peut être utilisé pour décrire le contenu d'une page aux utilisateurs et aux moteurs de recherche de la même manière que la balise de titre, le méta-titre ou le titre SEO. Pour afficher les titres de page dans WordPress, accédez à l'onglet Paramètres généraux et sélectionnez Afficher sur Oui.

Comment masquer le titre de l'en-tête dans WordPress ?
Il existe plusieurs façons de masquer le titre de l'en-tête dans WordPress. Une façon consiste à accéder au personnalisateur de thème et à cliquer sur l'onglet "Image d'en-tête". À partir de là, vous pouvez décocher l'option "Afficher le texte de l'en-tête". Cela masquera le titre de l'en-tête de votre site. Une autre façon d'y parvenir est d'ajouter le code suivant au fichier 'style.css' de votre thème enfant : .site-title { display: none; }
Comment masquer le titre d'une page dans WordPress ? Après avoir créé et publié une page, WordPress affichera le titre de la page sur le front-end. Dans cet article, je vais vous montrer comment masquer un titre de page spécifique et toute la zone de titre dans WordPress, que ce soit via des plugins, une zone d'édition, des options de thème ou CSS. Parce que Google n'aime pas le contenu caché, nous devrons trouver un moyen de masquer les titres des pages. Google explorera le code source de son contenu dans cette méthode, ce qui est un peu fastidieux mais pas impossible. Vous apprendrez comment le faire pour une page spécifique ou pour toutes. Il n'y a pas beaucoup de plugins qui peuvent faire cela, mais j'en ai rencontré deux qui le peuvent sur Twenty Seventeen.
Ils ne nécessitent aucun réglage ; à la place, ils insèrent une boîte méta sur le côté droit de la zone d'édition. Le premier plugin a ajouté une classe CSS pour masquer le titre du front-end, mais il ne l'a pas complètement supprimé. De plus, le deuxième plugin empêche deux en-têtes H1 sur une page, ce qui n'est pas la meilleure pratique pour le référencement.
Comment masquer le titre de la page dans WordPress CSS
Si vous souhaitez masquer le titre de la page dans WordPress à l'aide de CSS, vous pouvez le faire en utilisant le code suivant :
.titre de la page {
affichage : aucun ;
}
Un titre de page est simplement une description d'une page Web qui apparaît en haut de la fenêtre du navigateur ainsi que sur les pages de résultats des moteurs de recherche (SERP). Ils sont extrêmement importants car ils sont directement liés aux normes SEO. Il existe de nombreux types de pages qui ne nécessitent pas de titre, comme une page d'accueil ou une page de destination. Dans WordPress, vous pouvez masquer le titre d'une page de différentes manières. L'ajout de code CSS à votre personnalisateur de thème est l'une des méthodes que vous pouvez utiliser pour masquer les titres de page. La première étape pour masquer un titre sur une seule page consiste à localiser l'ID de la page. Ce processus est similaire à la façon dont le titre de la page sera masqué sur d'autres pages si vous souhaitez qu'il soit masqué.
Si vous souhaitez uniquement masquer le titre d'un article spécifique, suivez les étapes ci-dessous. En utilisant les plugins WordPress, vous pouvez désactiver les titres de page si vous le souhaitez. Vous pouvez masquer le titre d'un article de blog sur votre site WordPress à l'aide du plug-in Masquer la page et le titre de l'article. C'est similaire à la façon dont le plugin masque un titre dans un site Web en l'activant. Votre site Web contient de nombreux articles et pages, il est donc risqué de supprimer le titre d'un article ou d'une page de WordPress. La première étape consiste à s'assurer que vos articles sont descriptifs afin d'éviter d'être étiquetés comme spam par les moteurs de recherche. Si vous supprimez les titres de page de vos articles et pages de blog WordPress, vous perdrez beaucoup de trafic.
Si cela se produit, vos pages Web peuvent devenir inaccessibles en raison de permaliens rompus. Si vous voulez éviter cela, vous pouvez entrer manuellement des slugs permanents. Si vous préférez supprimer ou masquer les titres des pages, vous devriez passer plus de temps à régler le reste de votre référencement WordPress.
Plugin WordPress Masquer le titre de la page
Il existe plusieurs façons de masquer un titre de page dans WordPress. Une façon consiste à utiliser un plugin comme WP Page Title Hide . Ce plugin vous permet de masquer le titre d'une page ou d'un article sur votre site WordPress. Vous pouvez également masquer le titre en éditant le code de votre thème WordPress.
Cet article vous expliquera comment masquer un titre de publication ou une page sur un site Web WordPress. Vous pouvez y parvenir en ajoutant manuellement du code à la feuille de style de votre thème, en utilisant un constructeur de page et en installant un plugin de suppression de titre . Enfin, le guide passe en revue la raison d'être du masquage des titres en premier lieu. Dans WordPress, il existe plusieurs outils tiers qui permettent de masquer les titres des pages. Vous pouvez également publier dans le titre de chaque page de votre site et masquer le titre de chaque page. À l'aide d'un constructeur de page et d'un plugin WordPress, nous allons vous montrer comment procéder dans ce tutoriel. Dans WordPress, les noms des titres de page peuvent être piratés, surtout s'il y a beaucoup de pages sur votre site.
Un titre de page WordPress sert de mécanisme principal pour générer un lien permanent, qui est nécessaire pour l'optimisation des moteurs de recherche. WordPress a la possibilité de créer une chaîne de chiffres et de lettres aléatoires pour un titre de page qui ne contient pas de titre. Un moteur de recherche peut conclure que votre page est un spam en se basant sur son apparence. C'est ce qu'une balise de titre et une balise méta (également appelées titre SEO) affichent dans les résultats des moteurs de recherche Google (SERP) et dans l'onglet du navigateur d'une page Web. Un système de classement est utilisé pour déterminer la structure d'une publication et aider les moteurs de recherche à déterminer de quoi traite une page spécifique. La balise de titre n'est pas visible à l'œil nu ni au contenu.
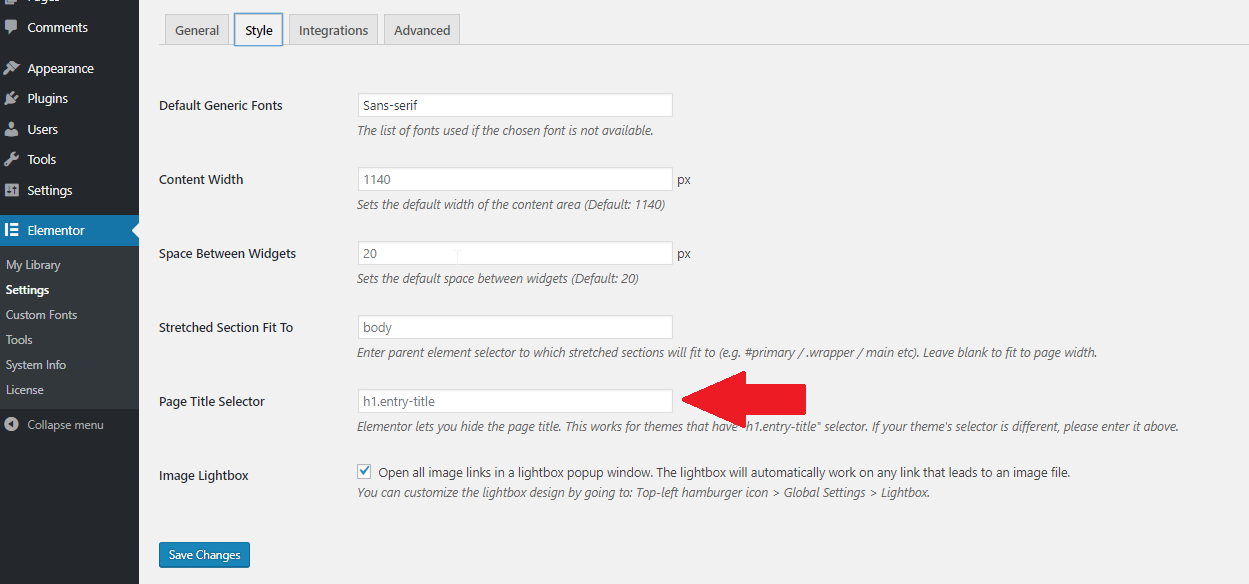
Comment masquer le titre de la page dans WordPress Elementor
Il existe plusieurs façons de masquer le titre de la page dans WordPress Elementor. Une façon consiste à accéder aux paramètres de la page et sous l'onglet Général, il existe une option pour masquer le titre. Une autre méthode consiste à ajouter une classe CSS personnalisée à la page et à utiliser le code CSS suivant :
.titre de la page {
affichage : aucun ;
}
En utilisant Elementor dans ce tutoriel, vous apprendrez à masquer facilement un titre de page dans WordPress. Pour utiliser l'outil, vous n'avez pas besoin d'apprendre de codage ni d'utiliser de plugins. Les thèmes de thème qui ont le sélecteur h1.entry-title peuvent être modifiés pour le faire. Veuillez saisir le sélecteur de votre thème s'il diffère de celui indiqué ci-dessus. Suivre ces étapes devrait suffire pour la plupart des thèmes Elementor. Si vous avez besoin de trouver le sélecteur de titre du thème, accédez à Chrome et utilisez les outils de développement. Ce n'est pas toujours le cas que tous les développeurs utilisent le même titre d'entrée pour identifier une classe. Il peut être possible de masquer les titres de page avec un thème intégré.
WordPress Masquer le titre et le slogan du site
Veuillez supprimer la coche à côté du titre du site et du slogan de votre site Mon site. Après avoir cliqué sur le bouton Publier en haut, ces modifications seront visibles par le public.
Wpbakery Masquer le titre de la page
Si vous souhaitez masquer le titre de la page dans WPBakery, vous devez accéder aux paramètres de WPBakery Page Builder. Dans l'onglet Paramètres de la page, il existe une option pour masquer le titre de la page. Cochez simplement la case à côté de "Masquer le titre de la page" et cliquez sur "Enregistrer les modifications".
