Bir WordPress Sayfasının Başlığı Nasıl Gizlenir
Yayınlanan: 2022-09-18WordPress'te bir sayfanın başlığını gizlemek istiyorsanız, kullanabileceğiniz birkaç yöntem vardır. Bunlardan biri, sayfayı oluştururken bir başlık girmemektir. Bu, sayfa oluşturulurken başlık alanını boş bırakarak veya “Başlığı Gizle” eklentisini kullanarak yapılabilir. Başka bir yöntem, başlığı gizlemek için CSS kullanmaktır. Bu, temanızın CSS dosyasına aşağıdaki kodu ekleyerek yapılabilir: .page-title { display: none; } Veya bir alt tema kullanıyorsanız, bunu alt temanızın CSS dosyasına ekleyebilirsiniz. Son olarak, başlığı gizlemek için “Page Title Hider” gibi bir eklenti kullanabilirsiniz.
Bir web sayfasını açtığınızda, sayfanın başlığı bir tarayıcı sekmesinde görünür. Google, web sitenizde hangi içeriğin görüneceğini belirlemek için sayfa başlıklarını kullanır, bu da arama sonuçlarındaki sıralamasını iyileştirebilir. En son gönderilerinizi vurgulamak ve gezinme menünüze bağlantı vermek için bir Sayfa Başlığı da kullanılır. Kullanıcı sayfanın ne hakkında olduğunu zaten biliyorsa, sayfa başlığı gereksiz olabilir. Elementor Sayfa Oluşturucu'yu kullanırsanız bir sayfanın başlığı yine de kaldırılabilir. Bir başlık içerikte iki kez görüntülenmiyorsa, gereksizdir. Bu, WordPress sitenizdeki bir yazının veya sayfanın başlığını gizlemek için kullanılan yöntemle aynıdır.
Sayfa başlığınızı gizlemek için bir eklenti kullanarak daha az zaman ve emek harcarsınız. Bu eğitimde, Sayfayı Gizle ve Başlık Başlığı eklentilerini nasıl kullanacağınızı göstereceğiz. Web sitenizde CSS'yi geçersiz kılmak için aşağıdaki kodu 'ek CSS' kutusuna ekleyin. Yaklaşık 2-3 satır uzunluğunda yalnızca bir sınıf değiştirilebilir. Bir tarayıcıda, başlığa sağ tıklayın, ardından İncele veya Öğeyi incele'yi seçin. Piyasada bizi ilgilendiren bir sınıf mülkiyeti var. Bu unvan kuruluş tarafından verilir.
Gösteri: hiçbiri css, tüm gönderi ve sayfa başlıklarını gizler. Aşağıdaki kod, sayfa başlıklarını sayfaların kendisinde gizlemek için kullanılır. Aşağıdaki kod parçacığını değiştirmek, blog gönderilerinin sayfa başlıklarını gizlemenize olanak tanır. Post.entry- başlık gösterimi sıfırdır; ayrıca, görüntü sağlanmaz. Bu yöntemi seçerseniz, ulaşmaya çalıştığınız sayfanın sayfa başlığı kaldırılacaktır. Ayrıca, belirli blog gönderilerini hedefleyebilir ve başlıklarını gizleyebiliriz. Gönderi başlıklarını gizlemenin bu yöntemi çok zaman ve emek tasarrufu sağlar.
Başlığı bu sayfalardan manuel olarak kaldırarak bir başlığı bir açılış sayfasından, ana sayfadan, hakkında sayfasından veya başka herhangi bir sayfadan hızlı bir şekilde silebilirsiniz. Başlıksız sayfalara sahip olmak ise SEO'nuza zarar verir ve arama motorlarının sitenizi dizine eklemesini zorlaştırır. Sayfanızdaki bir kalıcı bağlantıyı değiştirmek için yönetici kontrol panelinize giriş yapın ve düzenlemek istediğiniz sayfadaki Sayfalar bağlantısını tıklayın. WordPress'in, en azından bu makaleyi yazarken, sayfa başlıklarını kendi başına gizleme yolu yoktur. Eklenti, çoğu web sitesi sahibi için en basit yöntem olacaktır. Daha cüretkarsanız, CSS seçeneğini de kullanabilirsiniz. Sonuç olarak, sitenize herhangi bir eklenti eklemeniz gerekmeyecek.
WordPress yönetici alanına giriş yapıp Ayarlar'a giderek dizin sayfanızın başlığını değiştirebilirsiniz. Bu sayfadaki Site Başlığını düzenle alanına tıklayarak herhangi bir değişiklik yapabilirsiniz. WordPress izin vermediğinden, oluşturduğunuz her gönderi veya sayfa için özel bir başlığa sahip olmanıza izin verilmez.
Sol üst köşedeki başlık çubuğunu tıklayarak Araçlar menüsüne erişebilir, ardından Genel Ayarlar'ı seçebilir veya klavye kısayolu **U (Mac) veya Ctrl U (Windows) kullanabilirsiniz. Sayfanın sağ tarafındaki Genel sekmesinin varsayılan bölümüne gidin. Açılır menüden Evet'i seçtiğinizde, WordPress sayfa başlığı görüntülenecektir.
WordPress Sayfa Başlıklarını Gizleyebilir misiniz?
 Kredi bilgileri: ltheme.com
Kredi bilgileri: ltheme.com'Ayarlar' simgesi, sayfanın sol alt köşesinde bulunabilir. Başlığı gizle kutusuna basarak, bir gönderiden veya sayfadan başlığı kaldırabilirsiniz. Aynı yaklaşım, bir WordPress sitesindeki bir gönderiyi veya sayfa başlığını gizlemek için de kullanılabilir.
WordPress'in yerleşik araçlarını kullanan bu öğretici, yazı başlıklarını ve sayfa başlıklarını nasıl gizleyeceğinizi öğretir. WordPress eklentileri ve CSS kodları, çeşitli boyut ve stillerdeki başlıkları gizlemek için kullanılabilir. Eklenti kurulum ekranında, anahtar kelime arama kutusuna (üst ok) başlığı gizle yazın ve ardından eklentinin adını ortaya çıkarmak için “Sayfa ve Gönderi Başlığını Gizle” düğmesine basın. Panoya başlığa tıklayarak veya sayfa açılarak erişilebilir. Kontrol panelinizde bir gönderi kimliği göreceksiniz; yazıdan sonraki sayıdır=; Aşağıda gösterilen kodu Ek CSS alanına kopyalayıp yapıştırın ve Yayınla düğmesini tıklayın. Başlıkta gizli kodu kullanarak başlık olarak atadığınız posta kimliğini görebileceksiniz. Panonuzu özelleştirmek için soldaki menüye gidin ve Görünüm'ü seçin.
Sağdaki menüden Ek CSS seçeneğini seçin. Kodu, Ek CSS alanındaki Yayınla düğmesine tıklayarak da yükleyebilirsiniz. Sayfa başlıklarınız artık görünümden gizlenecek. Başlık ziyaretçilere görünür kalacak, ancak sonuç olarak arama motorlarında görünmeyecek.
Sayfa Başlıklarını Nasıl Gizlerim?
 Kredi: Yığın Değişimi
Kredi: Yığın DeğişimiBazı durumlarda, bir sayfanın başlığını gizlemek isteyebilirsiniz. Bu, CSS dosyanızdaki sayfanın öğesine bir "gizli" sınıf ekleyerek gerçekleştirilebilir. Gizli sınıf uygulandığında, başlık görünümden gizlenecektir.
WordPress kullanırken, her sayfada veya gönderide metnin ilk satırı olarak bir başlık görünür. WordPress'te bir sayfa başlığını seçip üzerine tıklayarak gizleyebilirsiniz. Bunu çeşitli şekillerde yapma şansınız olacak. Elementor'da her sayfanın görünmesi veya gizlenmesi için ayrı bir seçenek vardır. Görünüm'de, başlığı olmayan bir sayfaya veya gönderiye yeni bir başlık eklemelisiniz. Bir sayfaya başlık sildiyseniz veya eklemediyseniz, menüyü yeniden ziyaret etmeniz ve özel bir başlık eklemeniz gerekir. CSS kullanarak, mevcut tüm sayfa ve gönderi başlıklarını da gizleyebilirsiniz.
Hem sayfa hem de yazı başlığı kontrol edilmelidir. Sayfa sınıfının adı sayfa başlığı, yazı sınıfının adı yazı başlığıdır. Başlığın kendi başına gösterilmesini önlemek için tüm sayfalardan sonra kod gelmelidir. Title Remover , 100.000'den fazla aktif yükleme ile en popüler eklentilerden biridir. Başlığı gizlemek için CSS veya JavaScript kullanmak yerine, bu eklenti her şeyi yapar. Meta kutuları ve basit bir gönderi oluşturma formu yan yana eklenir. "Yanlış" olarak işaretlerseniz, bir sayfanın veya gönderinin başlığı kaldırılacaktır. Eklenti ile tüm gönderi türleri etkinleştirilebilir ve menüler ve başlık çubuğu etkilenmez.
Sayfa Başlıklarını Nasıl Gizlerim?
Başlığını gizlemek istediğiniz sayfa Düzenle – Tüm Sayfalar olmalıdır. Sayfayı Gizle ve Gönderi Başlığı bölümleri Ayarlar düğmesinin altında bulunabilir. Sayfa başlığının yanındaki kutuyu işaretleyerek devre dışı bırakabilirsiniz.
Neden Html'inize Her Zaman Bir Sayfa Başlığı Eklemelisiniz?
Web sitenizi arama motorları için optimize etmek için HTML'nize bir sayfa başlığı ekleyin. Bu öğe, bir sayfanın içeriğini kullanıcılara ve arama motorlarına başlık etiketi, meta başlık veya SEO başlığının yapabileceği şekilde açıklamak için kullanılabilir. WordPress'te sayfa başlıklarını göstermek için Genel Ayarlar sekmesine gidin ve Evet Olarak Göster'i seçin.

WordPress'te Başlık Başlığını Nasıl Gizlerim?
WordPress'te başlık başlığını gizlemenin birkaç yolu vardır. Bir yol, Tema Özelleştiriciye gidip 'Başlık Resmi' sekmesine tıklamaktır. Oradan, 'Başlık Metnini Görüntüle' seçeneğinin işaretini kaldırabilirsiniz. Bu, başlık başlığını sitenizden gizleyecektir. Bunu başarmanın başka bir yolu da, alt temanızın 'style.css' dosyasına aşağıdaki kodu eklemektir: .site-title { display: none; }
WordPress'te bir sayfadaki başlığı nasıl gizlerim? Bir sayfa oluşturup yayınladıktan sonra, WordPress sayfanın başlığını ön uçta görüntüler. Bu makalede, eklentiler, düzenleme alanı, tema seçenekleri veya CSS aracılığıyla WordPress'te belirli bir sayfa başlığının ve tüm başlık alanının nasıl gizleneceğini göstereceğim. Google gizli içeriği sevmediği için sayfa başlıklarını gizlemenin bir yolunu bulmamız gerekecek. Google, içeriği için kaynak kodunu bu yöntemde tarayacak ki bu biraz meşakkatli ama imkansız değil. Bunu belirli bir sayfa veya hepsi için nasıl yapacağınızı öğreneceksiniz. Bunu yapabilen çok fazla eklenti yok, ancak Twenty Seventeen'de yapabilen iki eklentiye rastladım.
Herhangi bir ayar gerektirmezler; bunun yerine düzenleme alanının sağ tarafına bir meta kutusu eklerler. İlk eklenti, başlığı ön uçtan gizlemek için bir CSS sınıfı ekledi, ancak onu tamamen kaldırmadı. Ayrıca, ikinci eklenti, SEO için en iyi uygulama olmayan bir sayfada iki H1 başlığını engeller.
WordPress Css'de Sayfa Başlığı Nasıl Gizlenir
CSS kullanarak WordPress'te sayfa başlığını gizlemek istiyorsanız, aşağıdaki kodu kullanarak bunu yapabilirsiniz:
.sayfa başlığı {
görüntü yok;
}
Sayfa başlığı, arama motoru sonuç sayfalarının (SERP'ler) yanı sıra tarayıcı penceresinin en üstünde görünen bir web sayfasının açıklamasıdır. Doğrudan SEO standartlarıyla ilgili oldukları için son derece önemlidirler. Ana sayfa veya açılış sayfası gibi başlık gerektirmeyen çok sayıda farklı sayfa türü vardır. WordPress'te bir sayfanın başlığını çeşitli şekillerde gizleyebilirsiniz. Tema özelleştiricinize CSS kodu eklemek, sayfa başlıklarını gizlemek için kullanabileceğiniz yöntemlerden biridir. Tek bir sayfada bir başlığı gizlemenin ilk adımı, sayfanın kimliğini bulmaktır. Bu işlem, sayfa başlığının gizlenmesini istiyorsanız diğer sayfalarda nasıl gizleneceğine benzer.
Başlığı yalnızca belirli bir gönderide gizlemek istiyorsanız aşağıdaki adımları izleyin. WordPress eklentilerini kullanarak, isterseniz sayfa başlıklarını devre dışı bırakabilirsiniz. Sayfayı Gizle ve Başlığı Gönder eklentisinin yardımıyla WordPress sitenizdeki bir blog gönderisinin başlığını gizleyebilirsiniz. Eklentinin bir web sitesinde bir başlığı etkinleştirerek gizlemesine benzer. Web sitenizde birçok gönderi ve sayfa var, bu nedenle bir gönderi veya sayfanın başlığını WordPress'ten kaldırmak risklidir. Arama motorları tarafından spam olarak etiketlenmemek için ilk adım, makalelerinizin açıklayıcı olduğundan emin olmaktır. WordPress blog gönderilerinizden ve sayfalarınızdan sayfa başlıklarını kaldırırsanız, çok fazla trafik kaybedersiniz.
Böyle bir durumda, bozuk kalıcı bağlantıların bir sonucu olarak web sayfalarınız erişilemez hale gelebilir. Bundan kaçınmak istiyorsanız, kalıcı sümüklü böcekleri manuel olarak girebilirsiniz. Sayfa başlıklarını kaldırmayı veya gizlemeyi tercih ederseniz, WordPress SEO'nuzun geri kalanını ayarlamak için daha fazla zaman harcamalısınız.
WordPress Sayfa Başlığı Eklentisini Gizle
WordPress'te bir sayfa başlığını gizlemenin birkaç farklı yolu vardır. Bunun bir yolu, WP Page Title Hide gibi bir eklenti kullanmaktır. Bu eklenti, bir sayfanın başlığını veya WordPress sitenizdeki gönderiyi gizlemenizi sağlar. Ayrıca WordPress temanızın kodunu düzenleyerek başlığı gizleyebilirsiniz.
Bu makale, bir WordPress web sitesinde bir yazı başlığını veya sayfasını nasıl gizleyeceğiniz konusunda size yol gösterecektir. Bunu, temanızın stil sayfasına manuel olarak kod ekleyerek, bir sayfa oluşturucu kullanarak ve bir başlık kaldırma eklentisi yükleyerek başarabilirsiniz. Son olarak, rehber ilk etapta başlıkları gizleme gerekçesini ele alıyor. WordPress'te, sayfa başlıklarını gizlemenize izin veren birkaç üçüncü taraf aracı vardır. Ayrıca sitenizdeki her sayfanın başlığına yazı yazabilir ve her sayfanın başlığını gizleyebilirsiniz. Bir sayfa oluşturucu ve bir WordPress eklentisi kullanarak, bu eğitimde size bunu nasıl yapacağınızı göstereceğiz. WordPress'te, özellikle sitenizde çok sayıda sayfa varsa, sayfa başlıklarının adları ele geçirilebilir.
Bir WordPress sayfa başlığı, arama motoru optimizasyonu için gerekli olan bir kalıcı bağlantı oluşturmak için birincil mekanizma görevi görür. WordPress, başlık içermeyen bir sayfa başlığı için rastgele sayılar ve harfler dizisi oluşturma seçeneğine sahiptir. Bir arama motoru, görünümüne göre sayfanızın spam olduğu sonucuna varabilir. Google Arama Motoru Sonuçlarında (SERP'ler) ve bir web sayfasının tarayıcı sekmesinde bir başlık etiketi ve meta etiket (SEO başlığı olarak da bilinir) görüntülenir. Bir gönderinin yapısını belirlemek ve arama motorlarına belirli bir sayfanın ne hakkında olduğunu belirlemede yardımcı olmak için bir sıralama sistemi kullanılır. Başlık etiketi çıplak gözle veya içerik tarafından görülmez.
WordPress Elementor'da Sayfa Başlığı Nasıl Gizlenir
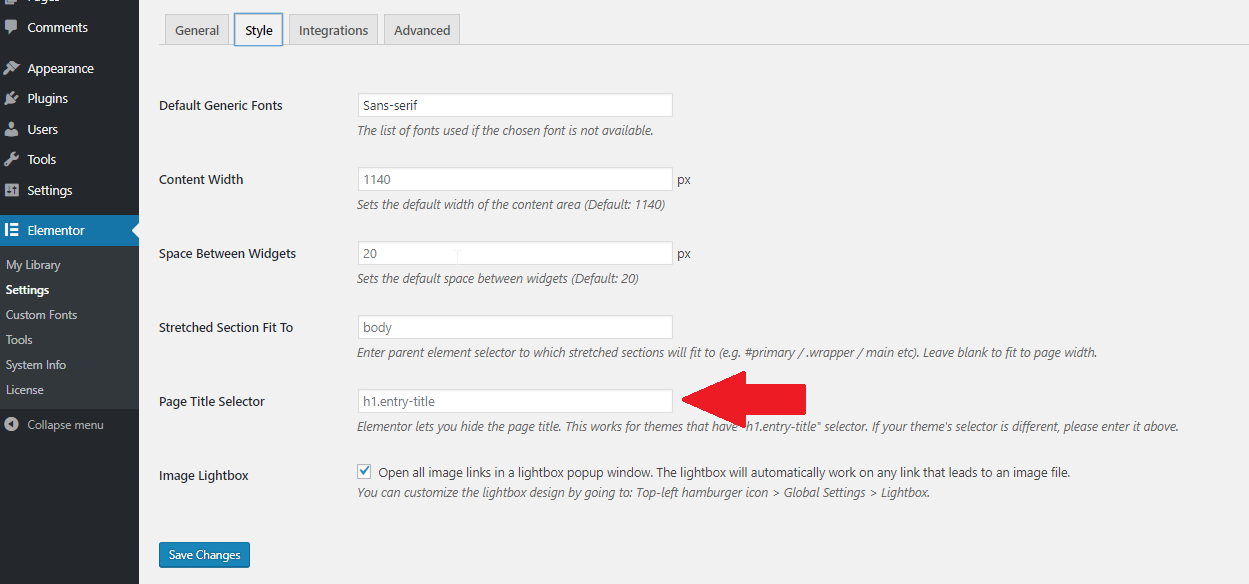
WordPress Elementor'da sayfa başlığını gizlemenin birkaç yolu vardır. Bunun bir yolu, sayfanın ayarlarına gitmektir ve Genel sekmesi altında başlığı gizleme seçeneği vardır. Başka bir yol, sayfaya özel bir CSS sınıfı eklemek ve aşağıdaki CSS kodunu kullanmaktır:
.sayfa başlığı {
görüntü yok;
}
Bu eğitimde Elementor'u kullanarak, WordPress'te bir sayfa başlığını nasıl kolayca gizleyeceğinizi öğreneceksiniz. Aracı kullanmak için herhangi bir kodlama öğrenmenize veya herhangi bir eklenti kullanmanıza gerek yoktur. h1.entry-title seçicisine sahip tema temaları bunu yapmak için değiştirilebilir. Yukarıda listelenenden farklıysa, lütfen temanız için seçiciyi girin. Bu adımları takip etmek çoğu Elementor teması için yeterli olacaktır. Temanın başlık seçicisini bulmanız gerekiyorsa Chrome'a gidin ve geliştirme araçlarını kullanın. Tüm geliştiricilerin bir sınıfı tanımlamak için aynı giriş başlığını kullanması her zaman geçerli değildir. Yerleşik bir tema ile sayfa başlıklarını gizlemek mümkün olabilir.
WordPress Site Başlığını ve Etiket Satırını Gizle
Lütfen Site Başlığı ve Etiket Satırı'nın yanındaki onay işaretini Sitem'den kaldırın. En üstteki Yayınla düğmesine tıkladıktan sonra, bu değişiklikler herkese görünür olacaktır.
Wpbakery Sayfa Başlığını Gizle
WPBakery'de sayfa başlığını gizlemek istiyorsanız, WPBakery Sayfa Oluşturucu Ayarlarına gitmeniz gerekir. Sayfa Ayarları sekmesinde, sayfa başlığını gizleme seçeneği vardır. "Sayfa Başlığını Gizle"nin yanındaki kutuyu işaretleyin ve "Değişiklikleri Kaydet"i tıklayın.
