ไปที่หน้า WordPress วิธีการเพิ่มตัวอย่างไปยังหน้า WordPress
เผยแพร่แล้ว: 2022-09-18การเพิ่มข้อมูลโค้ดในหน้า WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ภายในเวลาเพียงไม่กี่นาที มีสองวิธีในการเพิ่มข้อมูลโค้ดในหน้า WordPress วิธีแรกคือการใช้ตัวแก้ไขโค้ดในตัวของ WordPress และวิธีที่สองคือการใช้ปลั๊กอินของบุคคลที่สาม ตัวแก้ไขโค้ดในตัวของ WordPress สามารถพบได้ในเมนูลักษณะที่ปรากฏบนแผงการดูแลระบบของ WordPress หากต้องการใช้เครื่องมือแก้ไขโค้ดในตัวของ WordPress เพียงเลือกหน้าที่คุณต้องการเพิ่มข้อมูลโค้ดลงไป จากนั้นคลิกลิงก์ "แก้ไข" ที่มุมบนขวาของหน้า เมื่อตัวแก้ไขโค้ดในตัวของ WordPress เปิดขึ้น คุณสามารถเพิ่มข้อมูลโค้ดของคุณลงในเพจโดยวางลงในหน้าต่างตัวแก้ไข เมื่อคุณเพิ่มข้อมูลโค้ดแล้ว เพียงคลิกที่ปุ่ม "อัปเดต" เพื่อบันทึกการเปลี่ยนแปลงของคุณ วิธีที่สองในการเพิ่มข้อมูลโค้ดในหน้า WordPress คือการใช้ปลั๊กอินของบุคคลที่สาม มีปลั๊กอินมากมายที่ให้คุณเพิ่มตัวอย่างข้อมูลในหน้า WordPress ปลั๊กอินยอดนิยมบางตัว ได้แก่ "Code Snippets" และ "Insert Headers and Footers" ในการใช้ปลั๊กอินเหล่านี้ เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นทำตามคำแนะนำที่ผู้เขียนปลั๊กอินให้มา โดยทั่วไป คุณจะต้องเพิ่มข้อมูลโค้ดในหน้าการตั้งค่าปลั๊กอิน จากนั้นปลั๊กอินจะจัดการส่วนที่เหลือเอง มีปลั๊กอินมากมายที่ให้คุณเพิ่มตัวอย่างได้
มีสองวิธีในการเพิ่มสคริปต์ไปยังไซต์ WordPress ของคุณ หากคุณต้องการเพิ่มโมดูลใหม่ คุณสามารถใช้ปลั๊กอินฟรีหรือปลั๊กอินที่เชื่อมโยงกับโค้ดโดยตรง หากเป็นไปได้ เราขอแนะนำให้ใช้ปลั๊กอิน หากคุณใช้ CDN คุณควรตรวจสอบให้แน่ใจว่าส่วน GetEmails ของเว็บไซต์ของคุณไม่มีอยู่ คุณสามารถเพิ่มสคริปต์ระงับไปยังหน้าใดก็ได้ในเว็บไซต์ของคุณที่คุณไม่ต้องการให้ GetEmails รวบรวมที่อยู่อีเมลโดยใช้ GetEmails สคริปต์การระงับควรใช้กับบางหน้า เช่น หน้าหลังการชำระเงิน ขอบคุณ และหน้ายืนยัน หลังจากติดตั้งปลั๊กอินแล้ว (ขั้นตอนด้านล่าง) ให้ไปที่แถบนำทางด้านซ้ายของแดชบอร์ด WordPress แล้วคลิกหน้าทางด้านซ้าย
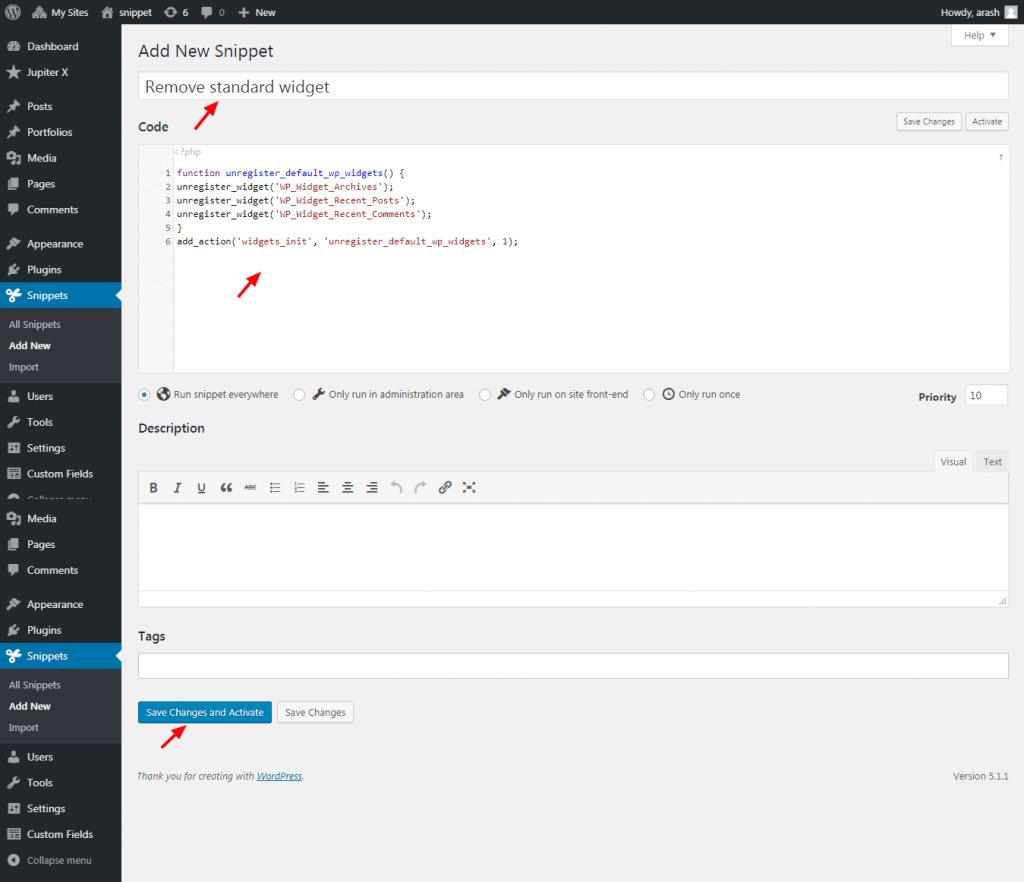
คุณสามารถใช้ดินสอเพื่อแก้ไข Snippet ที่มีอยู่ได้โดยคลิกที่มันที่มุมบนขวาของ Snippet ใดๆ หน้าต่างใหม่จะปรากฏขึ้น ซึ่งคุณสามารถเปลี่ยนข้อความหรือการตั้งค่าเริ่มต้นได้ เมื่อคลิกอัปเดต คุณจะบันทึกการเปลี่ยนแปลงได้ ที่มุมบนขวาของข้อมูลโค้ดนั้น ให้คลิกถังขยะ
ฉันจะเพิ่มข้อมูลโค้ดในเว็บไซต์ของฉันได้อย่างไร
 เครดิต: Zendesk
เครดิต: Zendeskการเพิ่ม ข้อมูลโค้ด ในเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการแบ่งปันรหัสของคุณกับผู้อื่น มีหลายวิธีในการทำเช่นนี้ แต่วิธีง่ายๆ วิธีหนึ่งคือการใช้บริการโฮสต์โค้ด เช่น GitHub Gist ขั้นแรก สร้าง Gist ใหม่บน GitHub แล้ววางโค้ดของคุณลงในช่อง "สร้างไฟล์ใหม่" ถัดไป ตั้งชื่อไฟล์ Gist ของคุณแล้วคลิก "สร้างส่วนสำคัญสาธารณะ" สุดท้าย คัดลอก "Gist URL" และเพิ่มลงในเว็บไซต์ของคุณ
ช่วงเวลาสั้นๆ เหมาะอย่างยิ่งสำหรับการเข้าถึงข้อมูลอย่างรวดเร็วและง่ายดาย เมนูแบบเลื่อนลงส่วนย่อย (รหัส) บน macOS ช่วยให้คุณสร้างหรือแก้ไขรายการของคุณเองได้ เมื่อคุณค้นหาโดยใช้ข้อมูลโค้ด คำหลักของคุณจะถูกเน้นในคำอธิบายของข้อมูลโค้ด ซึ่งเป็นผลการค้นหารายการเดียวในชุดผลการค้นหา
วิธีเพิ่มข้อมูลโค้ดในเว็บไซต์ของคุณ
วิธีที่ง่ายที่สุดคือใช้เครื่องมือเช่น HTMLEncode.net เพื่อเพิ่มข้อมูลโค้ดในเว็บไซต์ของคุณ การใช้แท็ก class=”line-numbers” คุณสามารถเพิ่มหมายเลขบรรทัดลงในโค้ดของคุณโดยใส่ไว้ในแท็กโค้ด หมายเลขบรรทัดในแต่ละตัวอย่างจะไม่ถูกคัดลอกเมื่อนักเรียนคัดลอกและวาง ใน html ควรตั้งค่าข้อมูลโค้ดเป็นแท็ก *code> ด้วยขนาดตัวอักษร แบบอักษร และระยะห่างคงที่
Snippet WordPress คืออะไร?
 เครดิต: themes.artbees.net
เครดิต: themes.artbees.netข้อมูลโค้ดคือโค้ดชิ้นเล็กๆ ที่ใช้เพื่อให้ได้ฟังก์ชันหรือผลลัพธ์ที่เฉพาะเจาะจง ใน WordPress ข้อมูลโค้ดมักใช้เพื่อแก้ไขหรือเพิ่มฟังก์ชันการทำงานให้กับไซต์ของคุณ มี ตัวอย่างมากมาย ที่ให้บริการฟรีบนอินเทอร์เน็ต และนักพัฒนาบางคนขายตัวอย่างเป็นปลั๊กอิน
สามารถใช้ ตัวอย่างข้อมูลสื่อสมบูรณ์ เพื่อนำผลการค้นหาไปยังคำตอบเฉพาะได้ รวมถึงสัญลักษณ์แสดงหัวข้อย่อยและลำดับเลข เช่นเดียวกับแบบอักษรและสี ข้อความตัวหนาและตัวเอียง ตลอดจนข้อความที่จัดรูปแบบ (สี ตัวหนา ตัวเอียง และการจัดตำแหน่ง) snippet จะถูกแก้ไขใน snippet editor โดยการเพิ่ม rich text ไปยัง snippet ระยะห่างของรูปภาพเหล่านี้ทำให้เหมาะสำหรับการตอบคำถามหรือข้อสงสัยอย่างรวดเร็ว สามารถมีข้อความที่จัดรูปแบบได้มากถึง 2,000 อักขระ ในทางกลับกัน บรรณาธิการ Piccolo ใช้เพื่อเอาชนะศัตรู ข้อมูลโค้ดสามารถใช้เพื่อค้นหาคำค้นหาที่มีผู้เข้าชมจำนวนมาก เช่น "วิธีเขียนโพสต์ในบล็อก" เป็นไปได้ว่าคุณจะลงเอยด้วยตัวอย่างข้อมูลจำนวนมากสำหรับข้อความค้นหาที่มีการเข้าชมสูงและคุณจะต้องลบออกด้วยตนเอง หากคุณต้องการหลีกเลี่ยงปัญหานี้ อย่าลืมเขียนสั้นๆ เกี่ยวกับคำศัพท์ที่เกี่ยวข้องกับธุรกิจของคุณ ตรวจสอบให้แน่ใจว่าข้อมูลโค้ดของคุณกระชับที่สุดเท่าที่จะเป็นไปได้เพื่อให้เนื้อหาของคุณกระชับและตรงประเด็น การใช้ตัวอย่างเป็นวิธีที่ดีในการค้นหาคำถามหรือคำถามในผลการค้นหา หากคุณต้องการใส่ข้อมูลเฉพาะเกี่ยวกับบริษัทของคุณ อย่าลืมใส่เฉพาะคำที่เกี่ยวข้องกับบริษัทเท่านั้น ใช้เพื่อเน้นเนื้อหาของคุณและทำให้มันสั้น
ประโยชน์ของการเพิ่มข้อมูลโค้ดในเว็บไซต์ WordPress ของคุณ
บริการโฮสติ้งข้อมูลโค้ด WordPress เช่น Snippets.io และ Snippets.org เป็นวิธีที่ยอดเยี่ยมในการประหยัดเวลาและทำให้เว็บไซต์ของคุณทำงานได้อย่างราบรื่น สามารถเพิ่มข้อมูลโค้ดลงในไฟล์ functions.php ของธีมที่ใช้งานอยู่ หรือเพิ่มโดยใช้ โค้ดโค้ด การเพิ่มข้อมูลสั้นๆ ลงในเว็บไซต์ของคุณเป็นเรื่องง่าย หากคุณกำลังใช้ข้อมูลโค้ด เพียงไปที่มัน ทั้งส่วนท้ายและส่วนหัวประกอบด้วยกองหน้าคู่หนึ่ง ส่วนหัว เนื้อหา หรือส่วนท้ายของเว็บไซต์ของคุณควรมีข้อมูลโค้ด หากต้องการดูข้อมูลโค้ดจากเว็บไซต์ ให้คลิกปุ่ม 'บันทึกการเปลี่ยนแปลง'
ตัวอย่างโค้ดแสดง WordPress
ในการแสดงข้อมูลโค้ดใน WordPress คุณสามารถใช้ ปลั๊กอิน Code Snippets ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่มตัวอย่างโค้ดลงในไซต์ของคุณได้โดยไม่ต้องแก้ไขไฟล์ธีมหรือปลั๊กอิน
ตัวอย่างโค้ดสามารถแสดงในบทความและหน้าของ WordPress ได้โดยไม่ต้องใช้ปลั๊กอิน ไม่ว่าในกรณีใด คุณควรแสดงโค้ดในสองวิธีที่แตกต่างกัน ภายในกล่องตัวอย่างหรือภายในย่อหน้า หากคุณต้องการแสดงเว็บเซิร์ฟเวอร์นี้: Apache ในบรรทัดข้อความ คุณต้องเขียนในโปรแกรมแก้ไขข้อความ WordPress ก่อน รหัสในกล่องรหัสสามารถแสดงในโพสต์หรือหน้าโดยใช้วิธีแก้ปัญหาทั่วไปสองวิธี การใช้แท็ก >pre> คุณสามารถเปลี่ยนลักษณะที่ปรากฏของโค้ดของคุณในขณะที่ยังคงรูปแบบและรูปแบบไว้ หากคุณต้องการทำให้กล่องโค้ด (บล็อก) ดูสะอาดตา คุณสามารถเปลี่ยนสไตล์และโทนสีของหน้าเว็บได้

ด้วยความช่วยเหลือของปลั๊กอินนี้ คุณสามารถแสดงข้อมูลโค้ดบน WordPress ได้อย่างง่ายดาย ต้องวางข้อมูลโค้ดสั้นลงในกล่องโค้ดเพื่อสร้าง ข้อมูลโค้ดเอาต์พุต ที่ส่วนหน้า ภาพหน้าจอของข้อมูลโค้ดจะแสดงขึ้น เมื่อคุณลงชื่อเข้าใช้แดชบอร์ด WordPress แล้ว คุณสามารถติดตั้งปลั๊กอิน Crayon Syntax Highlighter ได้
ฉันจะดูรหัสหน้าใน WordPress ได้อย่างไร
นอกจาก Appearance Editor แล้ว คุณยังสามารถเข้าถึงไฟล์ซอร์สโค้ด PHP และ CSS WordPress ผ่าน FTP ตัวแก้ไขสามารถพบได้ในส่วนลักษณะที่ปรากฏของแดชบอร์ด WordPress ของคุณ ตัวแก้ไขช่วยให้คุณสามารถเข้าถึงธีมต่างๆ ที่คุณได้ติดตั้งไว้
วิธีการเปลี่ยน WordPress Slug
เมื่อสร้างหน้า WordPress เป็นครั้งแรก หน้านั้นจะได้รับการกำหนดค่าทาก พื้นที่ผู้ดูแลระบบ WordPress นอกเหนือจากการใช้ทากนี้แล้ว ยังมีตัวสร้างชื่อหน้าอีกด้วย หากคุณสร้างเพจชื่อ “โฮมเพจ” ใน WordPress ผลลัพธ์ที่ได้จะเป็น “โฮมเพจ” และ “โฮมเพจ” ตามลำดับ
Slugs สามารถทำให้หน้าของคุณค้นหาบนอินเทอร์เน็ตได้ง่ายขึ้น ในพื้นที่ผู้ดูแลระบบ WordPress ไฟล์เหล่านี้สามารถใช้เพื่อสร้างชื่อเนื้อหาที่แตกต่างกันได้
หากคุณต้องการเปลี่ยนทากบนหน้าบนเว็บไซต์ของคุณ คุณสามารถทำได้โดยใช้ไฟล์ header.php คุณสามารถใช้ชุดตะขอเพื่อปรับแต่งไซต์ WordPress ของคุณได้ ไฟล์ชื่อ "เทมเพลต" จะอยู่ที่ด้านบนของไดเร็กทอรีการติดตั้งของคุณ
ตัวอย่างโค้ด PHP WordPress
สมมติว่าคุณต้องการย่อหน้าที่กล่าวถึง ข้อมูลโค้ด PHP ใน WordPress: ข้อมูลโค้ด PHP คือโค้ดบางส่วนที่สามารถแทรกลงในบทความหรือหน้าของ WordPress ข้อมูลโค้ดเหล่านี้สามารถใช้เพื่อเพิ่มคุณลักษณะให้กับไซต์ของคุณหรือปรับแต่งลักษณะที่ปรากฏของเนื้อหาของคุณ มีข้อมูลโค้ดที่หลากหลาย และสามารถดูโค้ดได้ฟรีทางออนไลน์ หากคุณไม่ใช่นักพัฒนาซอฟต์แวร์ คุณอาจต้องการจ้างคนมาช่วยติดตั้งข้อมูลโค้ดเหล่านี้ในไซต์ของคุณ
การใช้ข้อมูลโค้ดมักใช้เพื่อเพิ่มประสิทธิภาพการทำงานของเว็บไซต์ของคุณโดยใช้ hooks ในตัวที่ WordPress และปลั๊กอินต่างๆ ให้มา เราจะแสดงวิธีใช้และเพิ่มตัวอย่างข้อมูลที่กำหนดเองไปยังเว็บไซต์ WordPress ของคุณด้วยวิธีต่างๆ สามวิธีในบทช่วยสอนนี้ คุณสามารถปิดใช้งานตัวแก้ไข Gutenberg โดยไม่ต้องติดตั้งปลั๊กอินโดยใช้ ข้อมูลโค้ดอย่างง่าย วิธีที่ง่ายที่สุดในการเพิ่มโค้ดลงในไซต์ WordPress คืออะไร? เราได้แบ่งกระบวนการออกเป็นสามส่วน ในวิธีการทั่วไป ไฟล์ functions.php ใช้เพื่อแก้ไขไดเร็กทอรีธีมลูก นี่เป็นสิ่งทดแทนที่ยอดเยี่ยมสำหรับปลั๊กอิน Code Snippets ซึ่งกำลังกล่าวถึงในโพสต์ต่อๆ ไป
Code Snippets เป็นภาษาการเขียนโปรแกรมที่ใช้กันอย่างแพร่หลายและง่ายที่สุดในการเรียนรู้ ตรวจสอบให้แน่ใจว่าได้ติดตั้งปลั๊กอินแบร์โบนในส่วนเพิ่มปลั๊กอินของหน้าการตั้งค่าปลั๊กอินหลังจากดาวน์โหลดและติดตั้งจากไฟล์ ZIP ที่มีปลั๊กอินแบร์โบน ส่วนนี้ช่วยให้คุณติดตั้งโค้ดติดตามของ Google Analytics ได้ทันที อย่างไรก็ตาม หากคุณต้องการ คุณสามารถลบและแทนที่ด้วยโค้ดติดตามของคุณเองได้อย่างง่ายดาย
ฉันจะแทรกรหัส PHP ลงใน WordPress ได้อย่างไร
กระบวนการเริ่มต้นด้วยปลั๊กอิน Insert PHP Code Snippet ซึ่งต้องติดตั้งก่อนจึงจะสามารถเริ่มต้นได้ จากนั้นคุณสามารถไปยังส่วนข้อมูลโค้ด PHP ของเมนูปลั๊กอินได้ ข้อมูลโค้ด PHP จะถูกเพิ่มโดยคลิก "เพิ่ม ข้อมูลโค้ด PHP ใหม่ " โดยคลิกที่นี่ คุณสามารถสร้างข้อมูลโค้ดของคุณได้
WordPress เทียบกับ Php: ไหนดีกว่าสำหรับประสบการณ์ลูกค้าของคุณ?
WordPress ใช้งานได้ง่ายกว่า PHP และมีฟีเจอร์ที่หลากหลาย มันมีส่วนต่อประสานที่ใช้งานง่ายยิ่งขึ้นรวมถึงธีมที่ออกแบบมาเพื่อปรับปรุงประสบการณ์ผู้ใช้ ในทางกลับกัน PHP เป็นแพลตฟอร์มที่เรียบง่ายและยืดหยุ่น ซึ่งสามารถใช้เพื่อสร้างประสบการณ์ลูกค้าที่น่าดึงดูดใจ ในทางกลับกัน การบริการลูกค้าจะพิจารณาจากความสามารถของโปรแกรมเมอร์และคุณภาพของโค้ด
เราสามารถใช้ Php ใน WordPress ได้หรือไม่?
PHP เป็นภาษาโปรแกรมที่ใช้โดย WordPress PHP เป็นตัวเลือกการพัฒนาที่ทำงานได้สำหรับ WordPress แต่คุณไม่จำเป็นต้องใช้มัน
ภาษาการเขียนโปรแกรมที่ดีที่สุดสำหรับคุณคืออะไร?
ความสามารถของ Python ในการอ่านได้ดีกว่า PHP นั้นแสดงให้เห็นโดยความสามารถในการอ่านได้ โค้ด Python อ่านง่ายกว่า Ruby และ RubyScript คุณอาจพบว่าสิ่งนี้มีประโยชน์หากคุณกำลังพยายามแก้ไขปัญหาหรือทำความเข้าใจรหัส ในทางกลับกัน Python มีเส้นโค้งการเรียนรู้ที่ต่ำกว่า PHP Python ไม่ใช่เรื่องยาก ถ้าคุณรู้มากเกี่ยวกับแนวคิดการเขียนโปรแกรมแล้ว
อย่างไรก็ตาม หากคุณเพิ่งเริ่มเขียนโปรแกรม PHP อาจเป็นตัวเลือกที่ดีกว่า เส้นโค้งการเรียนรู้ของ PHP นั้นต่ำกว่าภาษาโปรแกรมอื่น ๆ และง่ายต่อการเชี่ยวชาญ PHP ยังใช้ในการสร้างเว็บไซต์นอกเหนือจากการเป็นภาษายอดนิยม PHP เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการพัฒนาเว็บไซต์
สิ่งสำคัญที่สุดที่คุณสามารถทำได้คือเลือกภาษาที่เหมาะสมกับความต้องการของคุณ หากคุณเพิ่งเริ่มเขียนโปรแกรม Python อาจเป็นตัวเลือกที่ดีกว่าสำหรับคุณ หากคุณคุ้นเคยกับการเขียนโปรแกรมอยู่แล้ว PHP อาจเป็นทางเลือกที่ดีกว่า
โค้ด Snippet ปลั๊กอิน WordPress
มีปลั๊กอิน WordPress ข้อมูลโค้ดจำนวนมาก บางตัวฟรีในขณะที่บางตัวเป็นแบบพรีเมียม ข้อมูลโค้ดเป็นวิธีที่ยอดเยี่ยมในการเพิ่มโค้ดที่กำหนดเองลงในไซต์ WordPress ของคุณโดยไม่ต้องแก้ไขไฟล์ธีมหรือปลั๊กอิน ข้อมูลโค้ดสามารถใช้เพื่อเพิ่มฟังก์ชันที่กำหนดเอง สไตล์ และแม้แต่ HTML ลงในไซต์ของคุณได้ เป็นวิธีที่ยอดเยี่ยมในการปรับแต่งไซต์ของคุณโดยไม่ต้องแก้ไขโค้ดใดๆ
เมื่อใช้ Code Snippets คุณสามารถเรียกใช้ข้อมูลโค้ดบนเว็บไซต์ของคุณได้อย่างง่ายดายและรวดเร็ว คุณไม่จำเป็นต้องเพิ่มตัวอย่างข้อมูลที่กำหนดเองลงในไฟล์ functions.php ในธีมของคุณ ข้อมูลโค้ดคือโค้ด PHP จำนวนเล็กน้อยที่คุณสามารถใช้เพื่อขยายฟังก์ชันการทำงานของเว็บไซต์ที่ใช้ WordPress เป็นไปได้ที่จะสร้างตัวอย่างข้อมูลในหลายเว็บไซต์หรือเปิดใช้งานทีละรายการพร้อมตัวเลือกในการรวมข้อมูลเหล่านี้ในหลาย ๆ ไซต์ เมื่อปลั๊กอินถูกลบผ่านเมนู “ปลั๊กอิน” ของ WordPress ตัวเลือก 'ถอนการติดตั้งอย่างสมบูรณ์' จะช่วยให้แน่ใจว่าข้อมูลทั้งหมดจะถูกลบออก ประกอบด้วยคุณสมบัติในตัวที่ตรวจจับข้อผิดพลาดร้ายแรงที่เกิดจากปลั๊กอินและธีมซึ่งเป็นส่วนหนึ่งของ WordPress 5.2 WordPress ตรวจพบข้อผิดพลาดกับหนึ่งในปลั๊กอินของคุณ นั่นคือ ตัวอย่างโค้ด
ปลั๊กอินนี้รับผิดชอบทุกอย่าง นอกจากนี้ ตัวโค้ดเองก็ทำงานไม่ถูกต้อง มันจะทำในสิ่งที่คุณสั่งให้ทำ ไม่ว่าจะทำอะไรก็ตาม
วิธีใช้ตัวอย่างโค้ดในโพสต์และเพจ
หากคุณต้องการใช้ข้อมูลโค้ดในโพสต์หรือเพจ ก่อนอื่นให้เปิดในเครื่องมือแก้ไขแล้วเลือกแทรกข้อมูลโค้ด แทรกข้อมูลโค้ดมีกล่องโต้ตอบที่เปิดขึ้น เมื่อคุณพบข้อมูลโค้ดที่คุณต้องการใช้แล้ว ให้คลิกปุ่มแทรกเพื่อแทรก มีการจัดหารหัสให้กับผู้เขียนไม่ว่าจะในโพสต์หรือบนหน้า
