Ke Halaman WordPressCara Menambahkan Cuplikan Ke Halaman WordPress
Diterbitkan: 2022-09-18Menambahkan cuplikan ke halaman WordPress adalah proses sederhana yang dapat dilakukan hanya dalam beberapa menit. Ada dua metode untuk menambahkan cuplikan ke halaman WordPress. Metode pertama adalah menggunakan editor kode bawaan WordPress, dan metode kedua adalah menggunakan plugin pihak ketiga. Editor kode bawaan WordPress dapat ditemukan di bawah menu Appearance di panel admin WordPress. Untuk menggunakan editor kode bawaan WordPress, cukup pilih halaman yang ingin Anda tambahkan cuplikannya, lalu klik tautan "Edit" di sudut kanan atas halaman. Setelah editor kode bawaan WordPress terbuka, Anda dapat menambahkan cuplikan Anda ke halaman dengan menempelkannya ke jendela editor. Setelah Anda menambahkan cuplikan, cukup klik tombol “Perbarui” untuk menyimpan perubahan Anda. Metode kedua untuk menambahkan cuplikan ke halaman WordPress adalah dengan menggunakan plugin pihak ketiga. Ada banyak plugin yang tersedia yang memungkinkan Anda menambahkan cuplikan ke halaman WordPress. Beberapa plugin yang lebih populer adalah "Cuplikan Kode" dan "Sisipkan Header dan Footer". Untuk menggunakan salah satu plugin ini, cukup instal dan aktifkan plugin, lalu ikuti instruksi yang diberikan oleh pembuat plugin. Umumnya, Anda perlu menambahkan potongan kode ke halaman pengaturan plugin, lalu plugin akan mengurus sisanya. Ada banyak plugin yang tersedia yang memungkinkan Anda menambahkan cuplikan
Ada dua metode untuk menambahkan skrip ke situs WordPress Anda. Jika Anda perlu menambahkan modul baru, Anda dapat menggunakan plugin gratis atau yang ditautkan langsung ke kode. Jika memungkinkan, kami sarankan untuk menggunakan plugin. Jika Anda menggunakan CDN, Anda harus memastikan bahwa bagian GetEmails di situs Anda tidak ada. Skrip penindasan dapat ditambahkan ke halaman mana pun di situs web Anda yang Anda tidak ingin GetEmails mengumpulkan alamat email menggunakan GetEmails. Skrip penekanan harus diterapkan ke halaman tertentu, seperti halaman pasca-pembayaran, terima kasih, dan konfirmasi. Setelah menginstal plugin (langkah-langkah di bawah), navigasikan ke bilah navigasi kiri dasbor WordPress Anda dan klik Halaman di sebelah kiri.
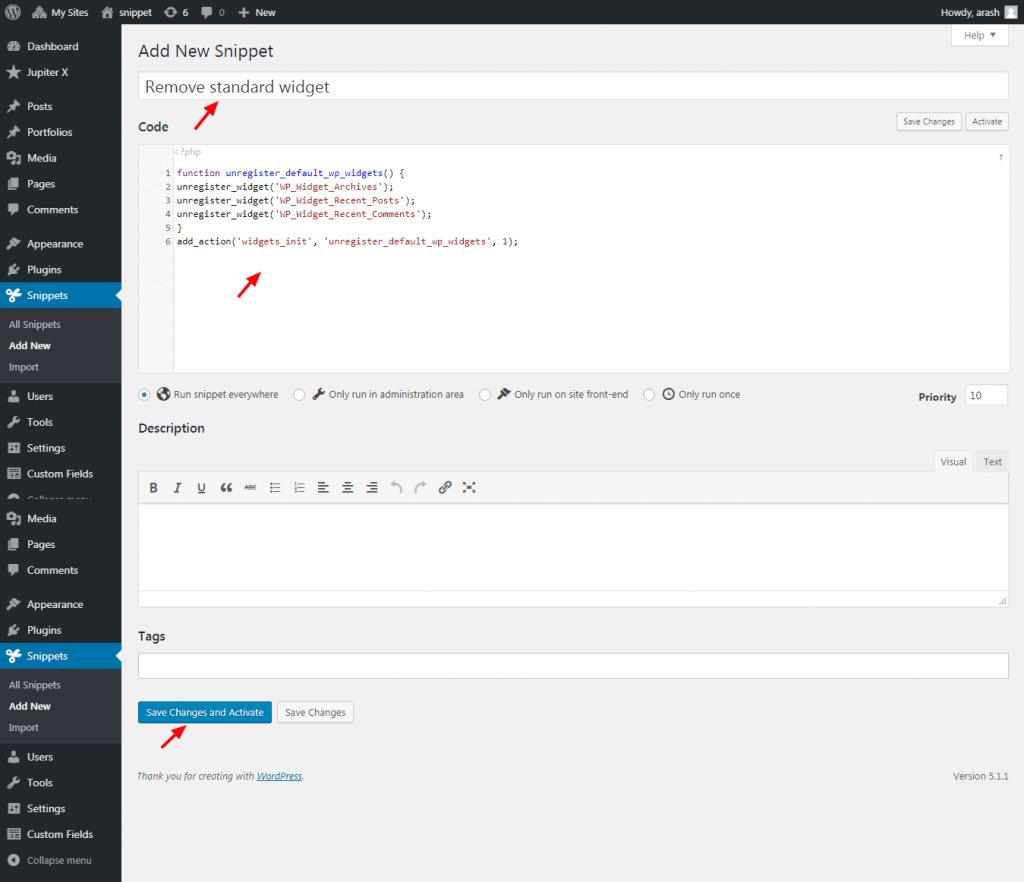
Pensil dapat digunakan untuk mengedit Cuplikan yang ada dengan mengkliknya di sudut kanan atas Cuplikan mana pun. Sebuah jendela baru akan muncul, di mana Anda dapat mengubah teks atau pengaturan default. Dengan mengklik Perbarui, Anda dapat menyimpan perubahan Anda. Di sudut kanan atas Cuplikan itu, klik Tong Sampah.
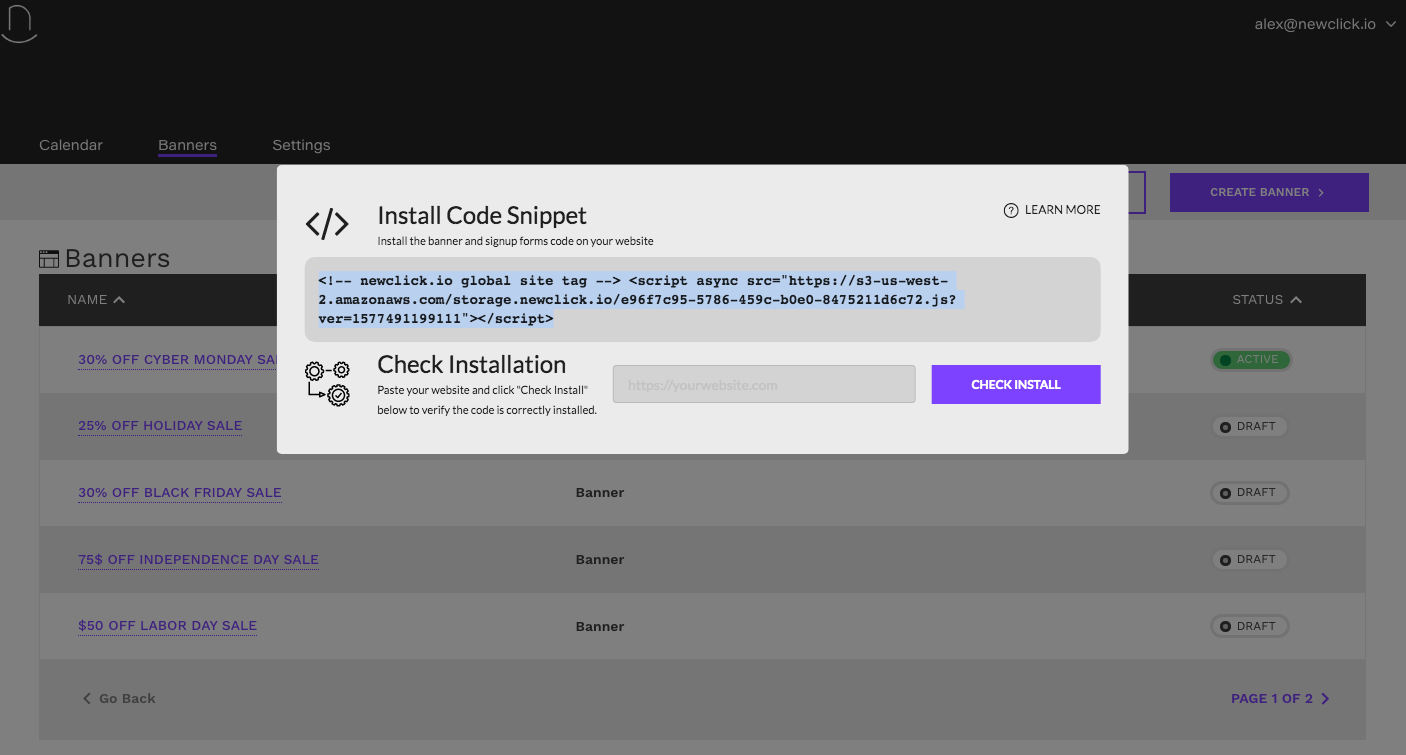
Bagaimana Saya Menambahkan Cuplikan Kode ke Situs Web Saya?
 Kredit: Zendesk
Kredit: ZendeskMenambahkan cuplikan kode ke situs web Anda adalah cara yang bagus untuk membagikan kode Anda kepada orang lain. Ada banyak cara untuk melakukan ini, tetapi satu cara mudah adalah dengan menggunakan layanan hosting kode seperti GitHub Gist. Pertama, buat Gist baru di GitHub dan tempel kode Anda ke dalam kotak "Buat file baru". Selanjutnya, beri nama file Gist Anda dan klik "Create public Gist". Terakhir, salin "URL Inti" dan tambahkan ke situs web Anda.
Semburan pendek sangat ideal untuk akses cepat dan mudah ke informasi. Menu tarik-turun cuplikan (Kode) di macOS memungkinkan Anda membuat atau mengedit sendiri. Saat Anda menelusuri menggunakan cuplikan, kata kunci Anda disorot dalam deskripsi cuplikan, yang merupakan hasil penelusuran tunggal dalam kumpulan hasil penelusuran.
Cara Menambahkan Cuplikan Kode ke Situs Web Anda
Metode paling sederhana adalah dengan menggunakan alat seperti HTMLEncode.net untuk menambahkan cuplikan kode ke situs web Anda. Menggunakan tag class="line-numbers", Anda dapat menambahkan nomor baris ke kode Anda dengan membungkusnya dalam tag kode. Nomor baris di setiap sampel tidak akan disalin ketika siswa menyalin dan menempelkannya. Dalam html, cuplikan kode harus disetel ke tag *code> dengan ukuran huruf, font, dan spasi yang tetap.
Apa Itu WordPress Cuplikan?
 Kredit: themes.artbees.net
Kredit: themes.artbees.netCuplikan adalah bagian kecil dari kode, yang digunakan untuk mencapai fungsi atau hasil tertentu. Di WordPress, cuplikan sering digunakan untuk memodifikasi atau menambahkan fungsionalitas ke situs Anda. Ada banyak snippet yang tersedia secara gratis di internet, dan beberapa pengembang menjual snippet sebagai plugin.
Cuplikan kaya dapat digunakan untuk mengarahkan hasil pencarian ke jawaban tertentu. Poin dan penomoran juga disertakan, seperti font dan warna, teks tebal dan miring, serta teks yang diformat (warna, tebal, miring, dan perataan). snippet diedit di editor snippet dengan menambahkan teks kaya ke snippet. Jarak gambar ini membuatnya ideal untuk jawaban cepat atas pertanyaan atau pertanyaan; mereka dapat berisi hingga 2000 karakter teks berformat. Editor Piccolo, di sisi lain, digunakan untuk mengalahkan musuh. Cuplikan dapat digunakan untuk mencari berbagai istilah pencarian dengan lalu lintas tinggi, seperti "cara menulis posting blog." Ada kemungkinan bahwa Anda akan mendapatkan potongan dalam jumlah besar untuk istilah pencarian dengan lalu lintas tinggi, dan Anda harus menghapusnya secara manual. Jika Anda ingin menghindari masalah ini, pastikan untuk hanya menulis potongan singkat tentang istilah yang relevan dengan bisnis Anda. Pastikan cuplikan Anda sesingkat mungkin agar konten Anda tetap ringkas dan to the point. Penggunaan cuplikan adalah cara yang bagus untuk mencari pertanyaan atau pertanyaan di hasil pencarian. Jika Anda ingin memasukkan secara spesifik tentang perusahaan Anda, pastikan untuk hanya menyertakan istilah yang relevan dengannya. Gunakan untuk menyorot konten Anda dan membuatnya singkat.
Manfaat Menambahkan Cuplikan Kode ke Situs WordPress Anda
Layanan hosting cuplikan WordPress, seperti Snippets.io dan Snippets.org, adalah cara terbaik untuk menghemat waktu dan menjaga situs Anda berjalan dengan lancar. Cuplikan itu sendiri dapat ditambahkan ke file functions.php dari tema aktif Anda, atau dapat ditambahkan menggunakan kode cuplikan . Sangat mudah untuk menambahkan informasi singkat ke situs web Anda. Jika Anda menggunakan Cuplikan Kode, buka saja. Baik footer dan header terdiri dari sepasang pemain depan. Bagian header, body, atau footer situs web Anda harus menyertakan cuplikan kode. Untuk melihat cuplikan kode dari situs web Anda, klik tombol 'Simpan Perubahan'.
Cuplikan Kode Tampilan WordPress
Untuk menampilkan cuplikan kode di WordPress, Anda dapat menggunakan plugin Cuplikan Kode . Plugin ini memungkinkan Anda untuk menambahkan potongan kode ke situs Anda tanpa harus mengedit file tema atau plugin Anda.
Cuplikan Kode dapat ditampilkan di posting dan halaman WordPress tanpa menggunakan plugin apa pun. Dalam kedua kasus tersebut, Anda harus menampilkan kode dalam dua cara berbeda. Di dalam kotak cuplikan atau di dalam paragraf. Jika Anda ingin menampilkan Server Web: Apache ini dalam satu baris teks, Anda harus terlebih dahulu menulisnya di editor teks WordPress. Kode di kotak kode dapat ditampilkan di pos atau halaman melalui dua solusi paling umum. Dengan menggunakan tag >pre>, Anda dapat mengubah tampilan kode sambil mempertahankan sintaks dan formatnya. Jika Anda ingin membuat kotak kode (blok) Anda terlihat lebih bersih, Anda juga dapat mengubah gayanya serta skema warna halaman web Anda.

Dengan bantuan plugin ini, Anda dapat dengan mudah menampilkan cuplikan kode di WordPress. Cuplikan kode pendek harus ditempatkan di dalam kotak kode untuk menghasilkan cuplikan kode keluaran . Di ujung depan, tangkapan layar cuplikan kode akan ditampilkan. Setelah Anda masuk ke dasbor WordPress, Anda dapat menginstal plugin Crayon Syntax Highlighter.
Bagaimana Saya Melihat Kode Halaman Di WordPress?
Selain Editor Penampilan, Anda dapat mengakses file kode sumber PHP dan CSS WordPress melalui FTP. Editor dapat ditemukan di bagian Penampilan di dasbor WordPress Anda. Editor memungkinkan Anda mengakses berbagai tema yang telah Anda instal.
Cara Mengubah Slug WordPress
Saat halaman WordPress dibuat untuk pertama kalinya, itu diberi nilai siput. Area admin WordPress, selain menggunakan siput ini, termasuk generator judul halaman. Jika Anda membuat halaman berjudul "Home Page" di WordPress, siput yang dihasilkan akan menjadi "homepage" dan "homepage".
Siput dapat membuat halaman Anda lebih mudah ditemukan di Internet. Di area admin WordPress, file-file ini dapat digunakan untuk membuat judul konten yang berbeda.
Jika Anda perlu mengubah siput pada halaman di situs web Anda, Anda dapat melakukannya menggunakan file header.php. Satu set kait dapat digunakan untuk menyesuaikan situs WordPress Anda; file bernama "template" terletak di bagian atas direktori instalasi Anda.
Cuplikan Kode Php WordPress
Dengan asumsi Anda ingin paragraf yang membahas potongan kode PHP di WordPress: Potongan kode PHP adalah potongan kode yang dapat dimasukkan ke dalam posting atau halaman WordPress. Cuplikan ini dapat digunakan untuk menambahkan fitur ke situs Anda atau menyesuaikan tampilan konten Anda. Ada berbagai macam potongan kode yang tersedia, dan banyak yang dapat ditemukan secara online gratis. Jika Anda bukan pengembang, Anda mungkin ingin mempekerjakan seseorang untuk membantu Anda menerapkan cuplikan ini di situs Anda.
Penggunaan cuplikan kode sering digunakan untuk meningkatkan fungsionalitas situs web Anda dengan memanfaatkan kait bawaan yang disediakan oleh WordPress dan banyak pluginnya. Kami akan menunjukkan cara menggunakan dan menambahkan cuplikan khusus ke situs WordPress Anda dalam tiga cara berbeda dalam tutorial ini. Anda dapat menonaktifkan editor Gutenberg tanpa harus menginstal plugin dengan menggunakan potongan kode sederhana . Apa cara termudah untuk menambahkan kode ke situs WordPress? Kami telah memecah proses menjadi tiga bagian. Dalam metode yang paling umum, file functions.php digunakan untuk memodifikasi direktori tema anak. Ini adalah pengganti yang sangat baik untuk plugin Cuplikan Kode, yang saat ini dibahas dalam posting berikutnya.
Cuplikan Kode adalah bahasa pemrograman yang paling banyak digunakan dan paling sederhana untuk dipelajari. Pastikan plugin barebone diinstal di bagian Add plugins pada halaman pengaturan plugin setelah mengunduh dan menginstalnya dari file ZIP yang berisi plugin barebone. Bagian ini memungkinkan Anda untuk segera memasang kode pelacakan Google Analytics. Namun, jika Anda mau, Anda dapat dengan mudah menghapusnya dan menggantinya dengan kode pelacakan Anda sendiri.
Bagaimana Cara Memasukkan Kode Php Ke WordPress?
Prosesnya dimulai dengan plugin Sisipkan Cuplikan Kode PHP, yang harus diinstal sebelum Anda dapat memulai. Anda kemudian dapat menavigasi ke bagian Cuplikan Kode PHP dari menu plugin. Cuplikan kode PHP akan ditambahkan dengan mengklik “Tambahkan Cuplikan Kode PHP Baru .” Dengan mengklik di sini, Anda dapat membuat cuplikan Anda.
WordPress Vs. Php: Mana yang Lebih Baik Untuk Pengalaman Pelanggan Anda?
WordPress lebih mudah digunakan daripada PHP, dan menawarkan lebih banyak fitur. Ini menyediakan antarmuka yang lebih ramah pengguna serta tema yang dirancang untuk meningkatkan pengalaman pengguna. PHP, di sisi lain, adalah platform sederhana dan fleksibel yang dapat digunakan untuk menciptakan pengalaman pelanggan yang menarik. Layanan pelanggan, di sisi lain, ditentukan oleh kemampuan programmer dan kualitas kode.
Bisakah Kita Menggunakan Php Di WordPress?
PHP adalah bahasa pemrograman yang digunakan oleh WordPress. PHP adalah opsi pengembangan yang layak untuk WordPress, tetapi Anda tidak perlu menggunakannya.
Apa Bahasa Pemrograman Terbaik Untuk Anda?
Kemampuan Python untuk menjadi lebih siap daripada PHP ditunjukkan oleh kemampuannya untuk dapat dibaca. Kode Python lebih mudah dibaca daripada Ruby dan RubyScript. Anda mungkin menemukan ini berguna jika Anda mencoba memecahkan masalah atau memahami kode. Python, di sisi lain, memiliki kurva belajar yang lebih rendah daripada PHP. Python tidak sulit jika Anda sudah tahu banyak tentang konsep pemrograman.
Namun, jika Anda baru mengenal pemrograman, PHP mungkin merupakan pilihan yang lebih baik. Kurva pembelajaran PHP lebih rendah daripada bahasa pemrograman lain, dan mudah untuk dikuasai. PHP juga digunakan untuk membuat website selain menjadi bahasa yang populer. PHP adalah pilihan tepat untuk mengembangkan situs web.
Hal terpenting yang dapat Anda lakukan adalah memilih bahasa yang sesuai dengan kebutuhan Anda. Jika Anda baru mengenal pemrograman, Python mungkin menjadi pilihan yang lebih baik untuk Anda. Jika Anda sudah terbiasa dengan pemrograman, PHP mungkin menjadi pilihan yang lebih baik.
Plugin WordPress Cuplikan Kode
Ada banyak plugin WordPress potongan kode yang tersedia. Beberapa gratis, sementara yang lain premium. Cuplikan kode adalah cara yang bagus untuk menambahkan kode khusus ke situs WordPress Anda tanpa harus mengedit file tema atau plugin Anda. Cuplikan kode dapat digunakan untuk menambahkan fungsi, gaya, dan bahkan HTML khusus ke situs Anda. Mereka adalah cara yang bagus untuk menyesuaikan situs Anda tanpa harus mengedit kode apa pun.
Menggunakan Cuplikan Kode, Anda dapat dengan mudah dan cepat menjalankan cuplikan kode di situs web Anda. Ini menghilangkan kebutuhan untuk menambahkan cuplikan khusus ke file functions.php di tema Anda. Cuplikan adalah sejumlah kecil kode PHP yang dapat Anda gunakan untuk memperluas fungsionalitas situs web yang didukung WordPress. Dimungkinkan untuk membuat cuplikan di beberapa situs web atau mengaktifkannya satu per satu di masing-masing situs, dengan opsi untuk menggabungkannya di beberapa situs. Ketika sebuah plugin dihapus melalui menu “Plugins” WordPress, opsi 'Complete Uninstall' akan memastikan bahwa semua datanya dihapus. Ini termasuk fitur bawaan yang mendeteksi kesalahan fatal yang disebabkan oleh plugin dan tema sebagai bagian dari WordPress 5.2. WordPress mendeteksi kesalahan dengan salah satu plugin Anda, Cuplikan Kode.
Plugin ini bertanggung jawab atas segalanya. Selain itu, kode itu sendiri tidak berfungsi dengan baik. Ia akan melakukan apa yang Anda perintahkan, apa pun yang dilakukannya.
Cara Menggunakan Cuplikan Kode Di Postingan Dan Halaman
Jika Anda ingin menggunakan cuplikan kode di postingan atau halaman, pertama buka di editor dan pilih Sisipkan Cuplikan. Sisipkan Cuplikan memiliki kotak dialog yang terbuka. Saat Anda menemukan cuplikan kode yang ingin Anda gunakan, klik tombol Sisipkan untuk menyisipkannya. Kode diberikan kepada penulis, baik dalam posting atau halaman.
