WordPress 페이지로 WordPress 페이지에 스니펫을 추가하는 방법
게시 됨: 2022-09-18WordPress 페이지에 스니펫을 추가하는 것은 몇 분 안에 완료할 수 있는 간단한 프로세스입니다. WordPress 페이지에 스니펫을 추가하는 방법에는 두 가지가 있습니다. 첫 번째 방법은 WordPress 내장 코드 편집기를 사용하는 것이고 두 번째 방법은 타사 플러그인을 사용하는 것입니다. WordPress 내장 코드 편집기는 WordPress 관리자 패널의 모양 메뉴에서 찾을 수 있습니다. WordPress 내장 코드 편집기를 사용하려면 스니펫을 추가할 페이지를 선택한 다음 페이지의 오른쪽 상단 모서리에 있는 "편집" 링크를 클릭하기만 하면 됩니다. WordPress 내장 코드 편집기가 열리면 스니펫을 편집기 창에 붙여넣어 페이지에 추가할 수 있습니다. 스니펫을 추가했으면 "업데이트" 버튼을 클릭하여 변경 사항을 저장하십시오. WordPress 페이지에 스니펫을 추가하는 두 번째 방법은 타사 플러그인을 사용하는 것입니다. WordPress 페이지에 스니펫을 추가할 수 있는 많은 플러그인이 있습니다. 더 인기 있는 플러그인 중 일부는 "코드 조각" 및 "머리글 및 바닥글 삽입"입니다. 이 플러그인 중 하나를 사용하려면 플러그인을 설치하고 활성화한 다음 플러그인 작성자가 제공한 지침을 따르십시오. 일반적으로 플러그인 설정 페이지에 코드 스니펫을 추가하면 나머지는 플러그인이 알아서 처리합니다. 스니펫을 추가할 수 있는 많은 플러그인이 있습니다.
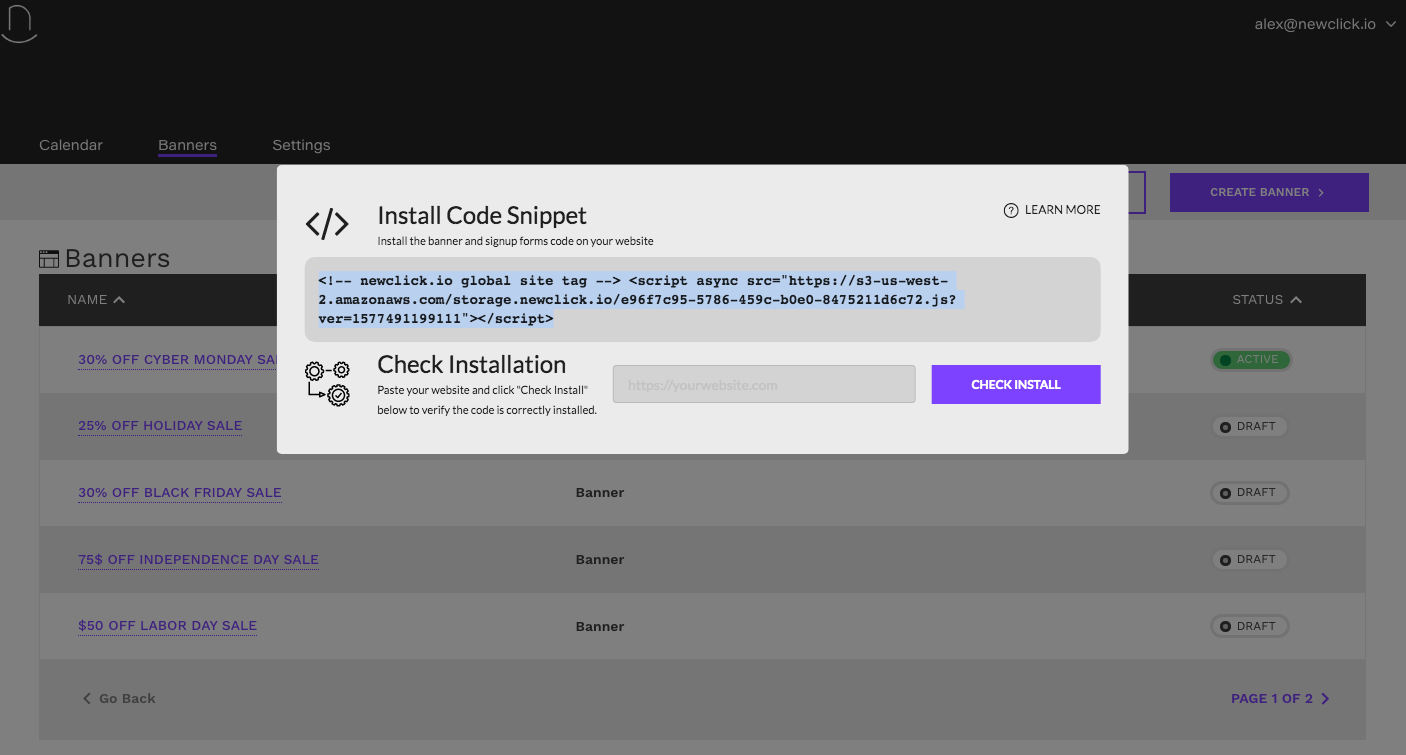
WordPress 사이트에 스크립트를 추가하는 방법에는 두 가지가 있습니다. 새 모듈을 추가해야 하는 경우 무료 플러그인이나 코드에 직접 연결된 플러그인을 사용할 수 있습니다. 가능하면 플러그인을 사용하는 것이 좋습니다. CDN을 사용하는 경우 사이트의 GetEmails 섹션이 없는지 확인해야 합니다. 억제 스크립트는 GetEmails가 GetEmails를 사용하여 이메일 주소를 수집하는 것을 원하지 않는 웹사이트의 모든 페이지에 추가할 수 있습니다. 체크아웃 후, 감사, 확인 페이지와 같은 특정 페이지에 억제 스크립트를 적용해야 합니다. 플러그인을 설치한 후(아래 단계) WordPress 대시보드의 왼쪽 탐색 모음으로 이동하여 왼쪽에서 페이지를 클릭합니다.
연필은 스니펫의 오른쪽 상단 모서리에 있는 기존 스니펫을 클릭하여 편집하는 데 사용할 수 있습니다. 기본 텍스트 또는 설정을 변경할 수 있는 새 창이 나타납니다. 업데이트를 클릭하여 변경 사항을 저장할 수 있습니다. 해당 스니펫의 오른쪽 상단에서 휴지통을 클릭합니다.
내 웹사이트에 코드 조각을 어떻게 추가합니까?
 크레딧: Zendesk
크레딧: Zendesk웹사이트에 코드 스니펫 을 추가하면 다른 사람들과 코드를 공유할 수 있습니다. 이를 수행하는 방법은 여러 가지가 있지만 한 가지 쉬운 방법은 GitHub Gist와 같은 코드 호스팅 서비스를 사용하는 것입니다. 먼저 GitHub에서 새 Gist를 만들고 "새 파일 만들기" 상자에 코드를 붙여넣습니다. 다음으로 Gist에 파일 이름을 지정하고 "공개 요점 만들기"를 클릭합니다. 마지막으로 "Gist URL"을 복사하여 웹사이트에 추가합니다.
짧은 버스트는 정보에 빠르고 쉽게 액세스하는 데 이상적입니다. macOS의 스니펫 드롭다운 메뉴(코드)를 사용하여 직접 만들거나 편집할 수 있습니다. 스니펫을 사용하여 검색하면 검색 결과 세트의 단일 검색 결과인 스니펫 설명에서 키워드가 강조표시됩니다.
웹사이트에 코드 조각을 추가하는 방법
가장 간단한 방법은 HTMLEncode.net과 같은 도구를 사용하여 웹사이트에 코드 조각을 추가하는 것입니다. class="line-numbers" 태그를 사용하면 코드 태그로 줄바꿈하여 코드에 줄 번호를 추가할 수 있습니다. 각 샘플의 줄 번호는 학생들이 복사하여 붙여넣을 때 복사되지 않습니다. html에서 코드 조각은 고정된 문자 크기, 글꼴 및 간격을 사용하여 *code> 태그로 설정되어야 합니다.
스 니펫 WordPress 란 무엇입니까?
 크레딧: theme.artbees.net
크레딧: theme.artbees.net스니펫은 특정 기능이나 결과를 달성하는 데 사용되는 작은 코드 조각입니다. WordPress에서 스니펫은 사이트를 수정하거나 기능을 추가하는 데 자주 사용됩니다. 인터넷에는 많은 스니펫 이 무료로 제공되며 일부 개발자는 스니펫을 플러그인으로 판매합니다.
리치 스니펫 을 사용하여 검색 결과를 특정 답변으로 안내할 수 있습니다. 글머리 기호 및 번호 매기기, 글꼴 및 색상, 굵게 및 기울임꼴 텍스트, 서식 있는 텍스트(색상, 굵게, 기울임꼴 및 정렬)도 포함됩니다. 스니펫에 서식 있는 텍스트를 추가하여 스니펫 편집기에서 스니펫을 편집합니다. 이러한 이미지의 간격은 질문이나 쿼리에 대한 빠른 답변에 이상적입니다. 서식 있는 텍스트는 최대 2000자까지 포함할 수 있습니다. 반면에 피콜로 편집자는 적을 물리치는 데 사용됩니다. 스니펫은 "블로그 게시물 작성 방법"과 같이 트래픽이 많은 다양한 검색어를 검색하는 데 사용할 수 있습니다. 트래픽이 많은 검색어에 대해 많은 수의 스니펫이 생성될 수 있으며 수동으로 삭제해야 합니다. 이 문제를 피하려면 귀하의 비즈니스와 관련된 용어에 대해 간략한 부분만 작성하십시오. 내용을 간결하고 요점으로 유지하려면 스니펫이 최대한 간결해야 합니다. 스니펫을 사용하면 검색 결과에서 질문이나 질문을 검색할 수 있습니다. 회사에 대한 세부 사항을 포함하려면 회사와 관련된 용어만 포함해야 합니다. 콘텐츠를 강조 표시하고 간략하게 유지하는 데 사용합니다.
WordPress 웹사이트에 코드 조각을 추가할 때의 이점
Snippets.io 및 Snippets.org와 같은 WordPress 스니펫 호스팅 서비스는 시간을 절약하고 사이트를 원활하게 운영할 수 있는 훌륭한 방법입니다. 스니펫 자체는 활성 테마의 functions.php 파일에 추가하거나 스니펫 코드 를 사용하여 추가할 수 있습니다. 웹사이트에 짧은 정보를 추가하는 것은 간단합니다. 코드 스니펫을 사용하는 경우 해당 코드로 이동하십시오. 바닥글과 머리글은 모두 한 쌍의 포워드로 구성됩니다. 웹사이트의 머리글, 본문 또는 바닥글 섹션에는 코드 스니펫이 포함되어야 합니다. 웹사이트에서 코드 스니펫을 보려면 '변경사항 저장' 버튼을 클릭하십시오.
WordPress 디스플레이 코드 조각
WordPress에 코드 조각을 표시하려면 코드 조각 플러그인 을 사용할 수 있습니다. 이 플러그인을 사용하면 테마 또는 플러그인 파일을 편집하지 않고도 사이트에 코드 스니펫을 추가할 수 있습니다.
코드 조각은 플러그인을 사용하지 않고도 WordPress 게시물 및 페이지에 표시할 수 있습니다. 두 경우 모두 코드를 두 가지 다른 방식으로 표시해야 합니다. 스니펫 상자 내 또는 단락 내. 이 웹 서버: Apache를 한 줄의 텍스트로 표시하려면 먼저 WordPress 텍스트 편집기에서 작성해야 합니다. 코드 상자의 코드는 가장 일반적인 두 가지 솔루션을 통해 게시물이나 페이지에 표시할 수 있습니다. >pre> 태그를 사용하면 구문과 형식을 유지하면서 코드의 모양을 변경할 수 있습니다. 코드 상자(블록)를 더 깔끔하게 보이게 하려면 해당 스타일과 웹 페이지의 색 구성표를 변경할 수도 있습니다.

이 플러그인을 사용하면 WordPress에서 코드 조각을 쉽게 표시할 수 있습니다. 출력 코드 조각 을 생성하려면 짧은 코드 조각이 코드 상자 내에 있어야 합니다. 프런트 엔드에 코드 스니펫의 스크린샷이 표시됩니다. WordPress 대시보드에 로그인하면 Crayon Syntax Highlighter 플러그인을 설치할 수 있습니다.
WordPress에서 페이지 코드를 어떻게 보나요?
Appearance Editor 외에도 FTP를 통해 PHP 및 CSS WordPress 소스 코드 파일에 액세스할 수 있습니다. 편집기는 WordPress 대시보드의 모양 섹션에서 찾을 수 있습니다. 편집기를 사용하면 설치한 다양한 테마에 액세스할 수 있습니다.
WordPress 슬러그를 변경하는 방법
WordPress 페이지가 처음 생성될 때 슬러그 값이 할당됩니다. 이 슬러그를 사용하는 것 외에도 WordPress 관리 영역에는 페이지 제목 생성기가 포함되어 있습니다. WordPress에서 "홈 페이지"라는 제목의 페이지를 만든 경우 결과 슬러그는 각각 "홈페이지" 및 "홈페이지"가 됩니다.
슬러그를 사용하면 인터넷에서 페이지를 더 쉽게 찾을 수 있습니다. WordPress 관리 영역에서 이러한 파일을 사용하여 고유한 콘텐츠 제목을 만들 수 있습니다.
웹사이트의 페이지에서 슬러그를 변경해야 하는 경우 header.php 파일을 사용하여 변경할 수 있습니다. 후크 세트를 사용하여 WordPress 사이트를 사용자 정의할 수 있습니다. "템플릿"이라는 파일은 설치 디렉토리의 맨 위에 있습니다.
PHP 코드 조각 WordPress
WordPress의 PHP 코드 조각 에 대해 설명하는 단락을 원한다고 가정합니다. PHP 코드 조각은 WordPress 게시물이나 페이지에 삽입할 수 있는 코드 조각입니다. 이러한 스니펫을 사용하여 사이트에 기능을 추가하거나 콘텐츠의 모양을 사용자 지정할 수 있습니다. 다양한 코드 스니펫을 사용할 수 있으며 많은 코드가 온라인에서 무료로 제공됩니다. 개발자가 아닌 경우 사이트에서 이러한 스니펫을 구현하는 데 도움을 줄 사람을 고용할 수 있습니다.
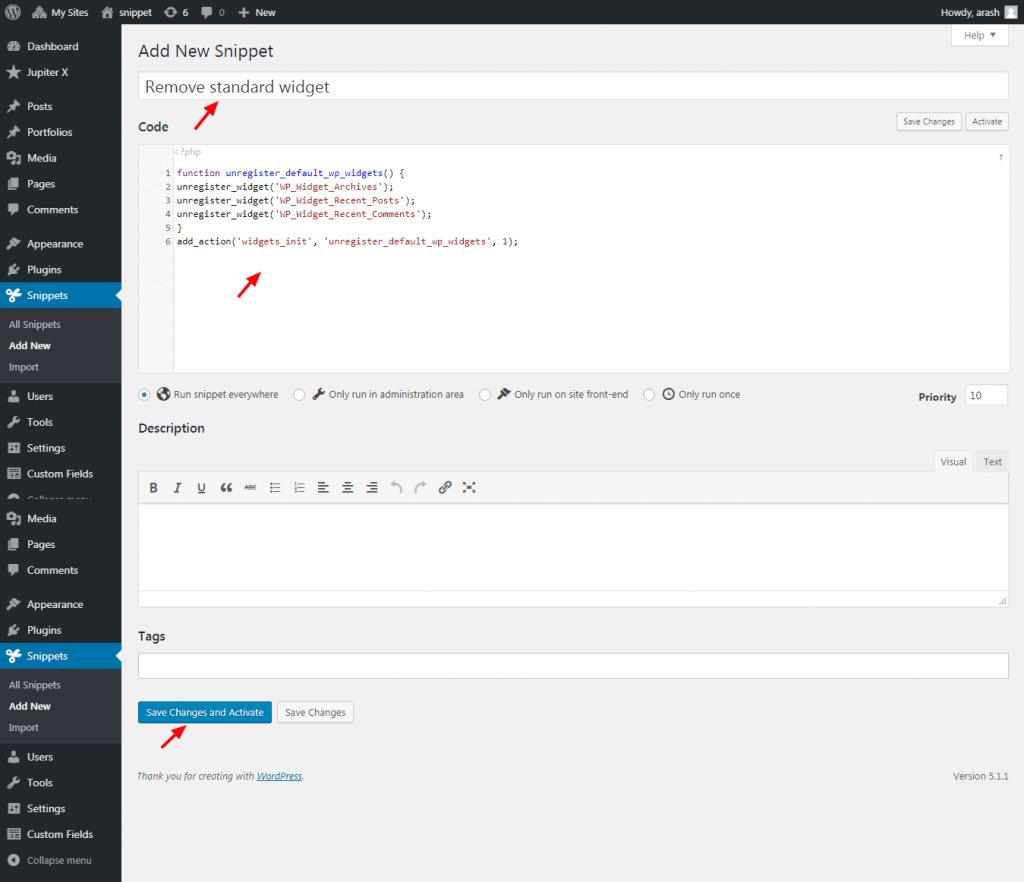
코드 조각의 사용은 WordPress 및 많은 플러그인에서 제공하는 내장 후크를 활용하여 웹사이트의 기능을 향상시키는 데 자주 사용됩니다. 이 튜토리얼에서는 세 가지 다른 방법으로 WordPress 웹 사이트에 사용자 정의 스니펫을 사용하고 추가하는 방법을 보여줍니다. 간단한 코드 조각 을 사용하여 플러그인을 설치하지 않고도 Gutenberg 편집기를 비활성화할 수 있습니다. WordPress 사이트에 코드를 추가하는 가장 쉬운 방법은 무엇입니까? 프로세스를 세 부분으로 나누었습니다. 가장 일반적인 방법은 functions.php 파일을 사용하여 하위 테마 디렉토리를 수정하는 것입니다. 이것은 현재 후속 게시물에서 다루는 Code Snippets 플러그인에 대한 훌륭한 대안입니다.
코드 스니펫은 가장 널리 사용되며 배우기에 가장 간단한 프로그래밍 언어입니다. 베어본 플러그인이 포함된 ZIP 파일에서 다운로드하여 설치한 후 플러그인 설정 페이지의 플러그인 추가 섹션에서 베어본 플러그인이 설치되어 있는지 확인하십시오. 이 섹션에서는 Google Analytics 추적 코드를 즉시 설치할 수 있습니다. 그러나 원하는 경우 쉽게 삭제하고 자신의 추적 코드로 대체할 수 있습니다.
WordPress에 PHP 코드를 어떻게 삽입합니까?
프로세스는 시작하기 전에 설치해야 하는 PHP 코드 조각 삽입 플러그인으로 시작됩니다. 그런 다음 플러그인 메뉴의 PHP 코드 조각 섹션으로 이동할 수 있습니다. " 새 PHP 코드 조각 추가"를 클릭하면 PHP 코드 조각이 추가됩니다. 여기를 클릭하면 스니펫을 만들 수 있습니다.
워드프레스 대 Php: 고객 경험에 어느 것이 더 낫습니까?
WordPress는 PHP보다 사용하기 쉽고 더 다양한 기능을 제공합니다. 보다 사용자 친화적인 인터페이스와 사용자 경험을 개선하도록 설계된 테마를 제공합니다. 반면에 PHP는 매력적인 고객 경험을 만드는 데 사용할 수 있는 간단하고 유연한 플랫폼입니다. 반면에 고객 서비스는 프로그래머의 능력과 코드 품질에 따라 결정됩니다.
WordPress에서 PHP를 사용할 수 있습니까?
PHP는 워드프레스에서 사용하는 프로그래밍 언어입니다. PHP는 WordPress의 실행 가능한 개발 옵션이지만 사용할 필요는 없습니다.
당신을 위한 최고의 프로그래밍 언어는 무엇입니까?
PHP보다 더 읽기 쉬운 Python의 능력은 읽을 수 있는 능력으로 입증됩니다. Python 코드는 Ruby 및 RubyScript보다 읽기 쉽습니다. 문제를 해결하거나 코드를 이해하려는 경우 유용할 수 있습니다. 반면에 Python은 PHP보다 학습 곡선이 더 낮습니다. 프로그래밍 개념에 대해 이미 많이 알고 있다면 Python은 어렵지 않습니다.
그러나 프로그래밍이 처음이라면 PHP가 더 나은 옵션일 수 있습니다. PHP의 학습 곡선은 다른 프로그래밍 언어의 학습 곡선보다 낮고 마스터하기 쉽습니다. PHP는 대중적인 언어일 뿐만 아니라 웹사이트를 만드는 데에도 사용됩니다. PHP는 웹사이트 개발을 위한 훌륭한 선택입니다.
당신이 할 수 있는 가장 중요한 일은 당신의 필요에 맞는 언어를 선택하는 것입니다. 프로그래밍이 처음이라면 Python이 더 나은 옵션일 수 있습니다. 프로그래밍에 이미 익숙하다면 PHP가 더 나은 선택일 수 있습니다.
코드 조각 WordPress 플러그인
사용할 수 있는 코드 스니펫 WordPress 플러그인이 많이 있습니다. 일부는 무료이고 다른 일부는 프리미엄입니다. 코드 조각은 테마 또는 플러그인 파일을 편집하지 않고도 WordPress 사이트에 사용자 정의 코드를 추가할 수 있는 좋은 방법입니다. 코드 스니펫을 사용하여 사용자 정의 기능, 스타일 및 HTML을 사이트에 추가할 수 있습니다. 코드를 편집하지 않고도 사이트를 사용자 정의할 수 있는 좋은 방법입니다.
코드 조각을 사용하면 웹사이트에서 쉽고 빠르게 코드 조각을 실행할 수 있습니다. 테마의 functions.php 파일에 사용자 정의 스니펫을 추가할 필요가 없습니다. 스니펫은 WordPress 기반 웹사이트의 기능을 확장하는 데 사용할 수 있는 소량의 PHP 코드입니다. 여러 웹사이트에서 스니펫을 만들거나 각 웹사이트에서 개별적으로 활성화할 수 있으며 여러 사이트에서 스니펫을 결합할 수 있습니다. 플러그인이 WordPress의 "플러그인" 메뉴를 통해 삭제되면 '완전한 제거' 옵션을 통해 모든 데이터가 삭제됩니다. WordPress 5.2의 일부로 플러그인 및 테마로 인한 치명적인 오류를 감지하는 내장 기능이 포함되어 있습니다. WordPress가 플러그인 중 하나인 코드 조각에서 오류를 감지했습니다.
이 플러그인은 모든 것을 담당합니다. 또한 코드 자체가 제대로 작동하지 않습니다. 그것은 무엇을 하든 당신이 명령한 대로 할 것입니다.
게시물 및 페이지에서 코드 조각을 사용하는 방법
게시물이나 페이지에서 코드 조각을 사용하려면 먼저 편집기에서 코드 조각을 열고 조각 삽입을 선택합니다. 조각 삽입에는 열리는 대화 상자가 있습니다. 사용하려는 코드 조각을 찾으면 삽입 버튼을 클릭하여 삽입합니다. 게시물이든 페이지이든 작성자에게 코드가 제공됩니다.
