WordPress ページへ WordPress ページにスニペットを追加する方法
公開: 2022-09-18WordPress ページへのスニペットの追加は、わずか数分で実行できる簡単なプロセスです。 WordPress ページにスニペットを追加するには、2 つの方法があります。 最初の方法は、WordPress の組み込みコード エディターを使用する方法で、2 番目の方法はサードパーティのプラグインを使用する方法です。 WordPress 組み込みのコード エディターは、WordPress 管理パネルの [外観] メニューにあります。 WordPress の組み込みコード エディターを使用するには、スニペットを追加するページを選択し、ページの右上隅にある [編集] リンクをクリックします。 WordPress の組み込みコード エディターが開いたら、スニペットをエディター ウィンドウに貼り付けてページに追加できます。 スニペットを追加したら、[更新] ボタンをクリックして変更を保存します。 スニペットを WordPress ページに追加する 2 つ目の方法は、サードパーティのプラグインを使用することです。 WordPress ページにスニペットを追加できるプラグインは数多くあります。 より人気のあるプラグインには、「コード スニペット」と「ヘッダーとフッターの挿入」があります。 これらのプラグインのいずれかを使用するには、プラグインをインストールしてアクティブ化し、プラグインの作成者が提供する指示に従ってください。 通常、プラグイン設定ページにコードのスニペットを追加する必要があり、その後はプラグインが処理します。 スニペットを追加できる多くのプラグインが利用可能です
WordPress サイトにスクリプトを追加するには、2 つの方法があります。 新しいモジュールを追加する必要がある場合は、無料のプラグインまたはコードに直接リンクされているプラグインを使用できます。 可能であれば、プラグインの使用をお勧めします。 CDN を使用する場合は、サイトの GetEmails セクションが存在しないことを確認する必要があります。 抑制スクリプトは、GetEmails が GetEmails を使用して電子メール アドレスを収集することを望まない Web サイトの任意のページに追加できます。 抑制スクリプトは、チェックアウト後、サンキュー、確認ページなどの特定のページに適用する必要があります。 プラグインをインストールした後 (以下の手順)、WordPress ダッシュボードの左側のナビゲーション バーに移動し、左側の [ページ] をクリックします。
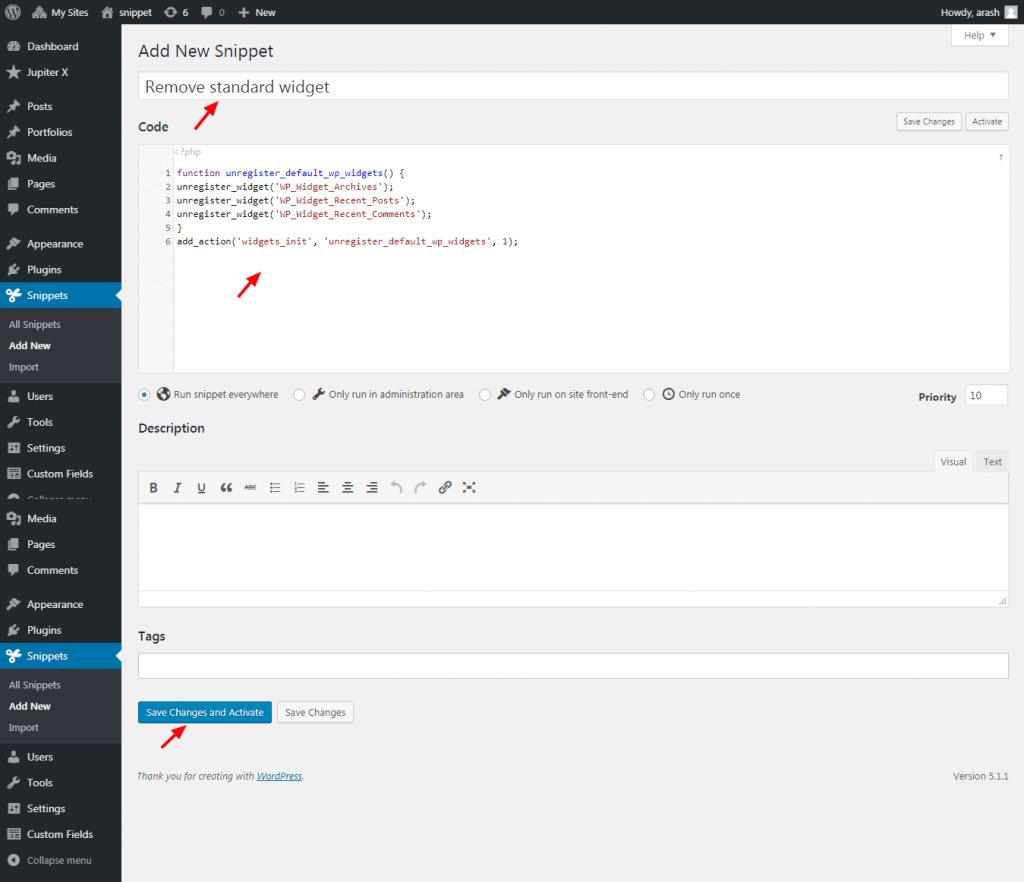
鉛筆は、スニペットの右上隅にある鉛筆をクリックして、既存のスニペットを編集するために使用できます。 デフォルトのテキストまたは設定を変更できる新しいウィンドウが表示されます。 [更新] をクリックすると、変更を保存できます。 そのスニペットの右上隅にあるゴミ箱をクリックします。
Web サイトにコード スニペットを追加するにはどうすればよいですか?
 クレジット: Zendesk
クレジット: Zendeskコード スニペットを Web サイトに追加することは、コードを他のユーザーと共有するための優れた方法です。 これには多くの方法がありますが、簡単な方法の 1 つは、GitHub Gist のようなコード ホスティング サービスを使用することです。 まず、GitHub で新しい Gist を作成し、コードを [Create new file] ボックスに貼り付けます。 次に、Gist にファイル名を付けて、[Create public gist] をクリックします。 最後に、「Gist URL」をコピーして、Web サイトに追加します。
短いバーストは、情報にすばやく簡単にアクセスするのに理想的です。 macOS のスニペット ドロップダウン メニュー (コード) を使用すると、独自のスニペットを作成または編集できます。 スニペットを使用して検索すると、一連の検索結果の 1 つの検索結果であるスニペットの説明でキーワードが強調表示されます。
コード スニペットを Web サイトに追加する方法
最も簡単な方法は、HTMLEncode.net などのツールを使用して、コード スニペットを Web サイトに追加することです。 class=”line-numbers” タグを使用すると、コードをコード タグでラップすることにより、コードに行番号を追加できます。 各サンプルの行番号は、学生がコピーして貼り付けるときにコピーされません。 HTML では、コード スニペットを *code> タグに固定の文字サイズ、フォント、間隔で設定する必要があります。
WordPressのスニペットとは?
 クレジット: themes.artbees.net
クレジット: themes.artbees.netスニペットは、特定の機能または結果を達成するために使用される小さなコードです。 WordPress では、サイトの機能を変更または追加するためにスニペットがよく使用されます。 インターネット上には無料で入手できる多くのスニペットがあり、一部の開発者はスニペットをプラグインとして販売しています。
リッチ スニペットを使用して、検索結果を特定の回答に導くことができます。 箇条書きと番号付け、フォントと色、太字と斜体のテキスト、書式設定されたテキスト (色、太字、斜体、配置) も含まれます。 スニペットは、リッチ テキストをスニペットに追加することによって、スニペット エディターで編集されます。 これらの画像の間隔は、質問やクエリへの迅速な回答に最適です。 最大 2000 文字の書式付きテキストを含めることができます。 一方、ピッコロ編集者は敵を倒すために使用されます。 スニペットを使用して、「ブログ投稿の書き方」など、トラフィックの多いさまざまな検索用語を検索できます。 トラフィックの多い検索用語のスニペットが大量に発生する可能性があり、それらを手動で削除する必要があります。 この問題を回避したい場合は、ビジネスに関連する用語について簡単に説明するだけにしてください。 コンテンツを簡潔かつ要点に保つために、スニペットができるだけ簡潔であることを確認してください。 スニペットの使用は、検索結果で質問または質問を検索する優れた方法です。 会社の詳細を含める場合は、会社に関連する用語のみを含めるようにしてください。 コンテンツを強調し、簡潔にするために使用します。
WordPress ウェブサイトにコード スニペットを追加する利点
Snippets.io や Snippets.org などの WordPress スニペット ホスティング サービスは、時間を節約し、サイトをスムーズに運営し続けるための優れた方法です。 スニペット自体は、アクティブなテーマの functions.php ファイルに追加するか、スニペット コードを使用して追加できます。 Web サイトに短い情報を追加するのは簡単です。 コード スニペットを使用している場合は、そこに移動してください。 フッターとヘッダーの両方が一対の転送で構成されています。 Web サイトのヘッダー、本文、またはフッター セクションには、コードのスニペットを含める必要があります。 ウェブサイトのコード スニペットを表示するには、[変更を保存] ボタンをクリックします。
WordPress 表示コード スニペット
WordPress でコード スニペットを表示するには、コード スニペット プラグインを使用できます。 このプラグインを使用すると、テーマやプラグイン ファイルを編集しなくても、コードのスニペットをサイトに追加できます。
コード スニペットは、プラグインを使用せずに WordPress の投稿やページに表示できます。 いずれの場合も、コードを 2 つの異なる方法で表示する必要があります。 スニペット ボックス内または段落内。 この Web サーバー: Apache を 1 行のテキストで表示する場合は、最初に WordPress テキスト エディターで記述する必要があります。 コード ボックスのコードは、最も一般的な 2 つの方法で投稿またはページに表示できます。 >pre> タグを使用すると、構文とフォーマットを保持したまま、コードの外観を変更できます。 コード ボックス (ブロック) をすっきりさせたい場合は、そのスタイルと Web ページの配色を変更することもできます。
このプラグインを使用すると、WordPress でコード スニペットを簡単に表示できます。 出力コード スニペットを生成するには、コード ボックス内にショートコード スニペットを配置する必要があります。 フロント エンドでは、コード スニペットのスクリーンショットが表示されます。 WordPress ダッシュボードにログインしたら、Crayon Syntax Highlighter プラグインをインストールできます。

WordPress でページコードを表示するにはどうすればよいですか?
Appearance Editor に加えて、FTP 経由で PHP および CSS WordPress ソース コード ファイルにアクセスできます。 エディターは、WordPress ダッシュボードの [外観] セクションにあります。 エディタを使用すると、インストールしたさまざまなテーマにアクセスできます。
WordPressスラッグを変更する方法
WordPress ページが初めて作成されると、スラッグ値が割り当てられます。 このスラッグの使用に加えて、WordPress の管理領域には、ページ タイトル ジェネレーターが含まれています。 WordPress で「ホームページ」というタイトルのページを作成した場合、結果のスラッグはそれぞれ「ホームページ」と「ホームページ」になります。
スラッグを使用すると、インターネット上でページを見つけやすくなります。 WordPress 管理エリアでは、これらのファイルを使用して、個別のコンテンツ タイトルを作成できます。
Web サイトのページのスラッグを変更する必要がある場合は、header.php ファイルを使用して変更できます。 一連のフックを使用して、WordPress サイトをカスタマイズできます。 「template」という名前のファイルは、インストール ディレクトリの一番上にあります。
PHP コード スニペット WordPress
WordPress のPHP コード スニペットについて説明する段落が必要だと仮定すると: PHP コード スニペットは、WordPress の投稿またはページに挿入できるコードの断片です。 これらのスニペットを使用して、サイトに機能を追加したり、コンテンツの外観をカスタマイズしたりできます。 さまざまなコード スニペットが利用可能で、その多くはオンラインで無料で見つけることができます。 開発者でない場合は、これらのスニペットをサイトに実装するのを手伝ってくれる人を雇うことができます。
コード スニペットの使用は、WordPress とそのプラグインの多くが提供する組み込みフックを利用して、Web サイトの機能を強化するためによく使用されます。 このチュートリアルでは、カスタム スニペットを使用して WordPress Web サイトに追加する方法を 3 つの異なる方法で紹介します。 簡単なコード スニペットを使用して、プラグインをインストールしなくても Gutenberg エディターを非アクティブ化できます。 WordPress サイトにコードを追加する最も簡単な方法は何ですか? プロセスを 3 つのセクションに分けました。 最も一般的な方法では、functions.php ファイルを使用して子テーマ ディレクトリを変更します。 これは、コード スニペット プラグインの優れた代替品であり、現在は後続の投稿で取り上げられています。
コード スニペットは、最も広く使用されており、習得が最も簡単なプログラミング言語です。 ベアボーン プラグインを含む ZIP ファイルからプラグインをダウンロードしてインストールした後、プラグインの設定ページの [プラグインの追加] セクションにベアボーン プラグインがインストールされていることを確認します。 このセクションでは、Google アナリティクス トラッキング コードをすぐにインストールできます。 ただし、必要に応じて、簡単に削除して独自のトラッキング コードに置き換えることができます。
PHPコードをWordPressに挿入するにはどうすればよいですか?
このプロセスは、開始する前にインストールする必要がある Insert PHP Code Snippet プラグインから始まります。 その後、プラグインのメニューの PHP コード スニペット セクションに移動できます。 [Add New PHP Code Snippet ] をクリックすると、PHP コード スニペットが追加されます。 ここをクリックすると、スニペットを作成できます。
WordPress対。 Php: カスタマー エクスペリエンスにとってどちらが優れているか?
WordPress は PHP よりも使いやすく、幅広い機能を提供します。 より使いやすいインターフェイスと、ユーザー エクスペリエンスを向上させるように設計されたテーマを提供します。 一方、PHP は、魅力的な顧客体験を生み出すために使用できるシンプルで柔軟なプラットフォームです。 一方、顧客サービスは、プログラマーの能力とコードの品質によって決まります。
WordPressでPHPを使用できますか?
PHP は WordPress で使用されるプログラミング言語です。 PHP は WordPress の実行可能な開発オプションですが、使用する必要はありません。
あなたにとって最高のプログラミング言語は何ですか?
Python が PHP よりも準備が整っていることは、Python が読み取り可能であることによって実証されています。 Python コードは、Ruby や RubyScript よりも読みやすいです。 問題をトラブルシューティングしたり、コードを理解しようとしている場合に、これが役立つことがあります。 一方、Python の学習曲線は PHP よりも低くなっています。 プログラミングの概念をよく知っていれば、Python は難しくありません。
ただし、プログラミングが初めての場合は、PHP の方が適している場合があります。 PHP の学習曲線は、他のプログラミング言語よりも低く、簡単に習得できます。 PHP は人気のある言語であるだけでなく、Web サイトの作成にも使用されます。 PHP は Web サイトの開発に最適です。
最も重要なことは、ニーズに合った言語を選択することです。 プログラミングが初めての場合は、Python の方が適しているかもしれません。 プログラミングに慣れている場合は、PHP を選択することをお勧めします。
コード スニペット WordPress プラグイン
多くのコード スニペット WordPress プラグインが利用可能です。 無料のものもあれば、プレミアムのものもあります。 コード スニペットは、テーマやプラグイン ファイルを編集しなくても、WordPress サイトにカスタム コードを追加できる優れた方法です。 コード スニペットを使用して、カスタム関数、スタイル、さらには HTML をサイトに追加できます。 コードを編集せずにサイトをカスタマイズするための優れた方法です。
コード スニペットを使用すると、Web サイトでコード スニペットを簡単かつ迅速に実行できます。 テーマの functions.php ファイルにカスタム スニペットを追加する必要がなくなります。 スニペットは、WordPress を利用した Web サイトの機能を拡張するために使用できる少量の PHP コードです。 複数の Web サイトでスニペットを作成したり、各 Web サイトで個別にアクティブ化したり、複数のサイトでそれらを組み合わせるオプションを使用したりできます。 WordPress の「プラグイン」メニューからプラグインを削除すると、「完全なアンインストール」オプションを使用すると、すべてのデータが確実に削除されます。 WordPress 5.2 の一部として、プラグインとテーマによって引き起こされた致命的なエラーを検出する組み込み機能が含まれています。 WordPress がプラグインの 1 つであるコード スニペットでエラーを検出しました。
このプラグインがすべてを担当します。 さらに、コード自体が正しく機能していません。 何をするにしても、あなたが命令したことを実行します。
投稿やページでコード スニペットを使用する方法
投稿またはページでコード スニペットを使用する場合は、まずエディターで開き、[スニペットの挿入] を選択します。 [スニペットの挿入] には、開くダイアログ ボックスがあります。 使用するコード スニペットが見つかったら、[挿入] ボタンをクリックして挿入します。 投稿でもページでも、ライターにコードが提供されます。
