A una pagina di WordPressCome aggiungere uno snippet a una pagina di WordPress
Pubblicato: 2022-09-18L'aggiunta di uno snippet a una pagina di WordPress è un processo semplice che può essere eseguito in pochi minuti. Esistono due metodi per aggiungere uno snippet a una pagina WordPress. Il primo metodo consiste nell'utilizzare l'editor di codice integrato di WordPress e il secondo metodo consiste nell'utilizzare un plug-in di terze parti. L'editor di codice integrato di WordPress si trova nel menu Aspetto nel pannello di amministrazione di WordPress. Per utilizzare l'editor di codice integrato di WordPress, seleziona semplicemente la pagina a cui desideri aggiungere lo snippet, quindi fai clic sul collegamento "Modifica" nell'angolo in alto a destra della pagina. Una volta aperto l'editor di codice integrato di WordPress, puoi aggiungere il tuo snippet alla pagina incollandolo nella finestra dell'editor. Dopo aver aggiunto lo snippet, fai semplicemente clic sul pulsante "Aggiorna" per salvare le modifiche. Il secondo metodo per aggiungere uno snippet a una pagina WordPress è utilizzare un plug-in di terze parti. Sono disponibili molti plugin che ti consentono di aggiungere snippet a una pagina WordPress. Alcuni dei plugin più popolari sono "Snippet di codice" e "Inserisci intestazioni e piè di pagina". Per utilizzare uno di questi plug-in, è sufficiente installare e attivare il plug-in, quindi seguire le istruzioni fornite dall'autore del plug-in. In genere, dovrai aggiungere uno snippet di codice alla pagina delle impostazioni del plug-in, quindi il plug-in si occuperà del resto. Ci sono molti plugin disponibili che ti permettono di aggiungere snippet
Esistono due metodi per aggiungere uno script al tuo sito WordPress. Se devi aggiungere un nuovo modulo, puoi utilizzare un plugin gratuito o direttamente collegato al codice. Se possibile, consigliamo di utilizzare il plugin. Se utilizzi una CDN, dovresti assicurarti che la sezione GetEmails del tuo sito non sia presente. Lo script di soppressione può essere aggiunto a qualsiasi pagina del tuo sito Web in cui non desideri che GetEmails raccolga indirizzi e-mail utilizzando GetEmails. Lo script di soppressione deve essere applicato a determinate pagine, come le pagine di post-checkout, di ringraziamento e di conferma. Dopo aver installato il plug-in (i passaggi seguenti), vai alla barra di navigazione a sinistra della dashboard di WordPress e fai clic su Pagine a sinistra.
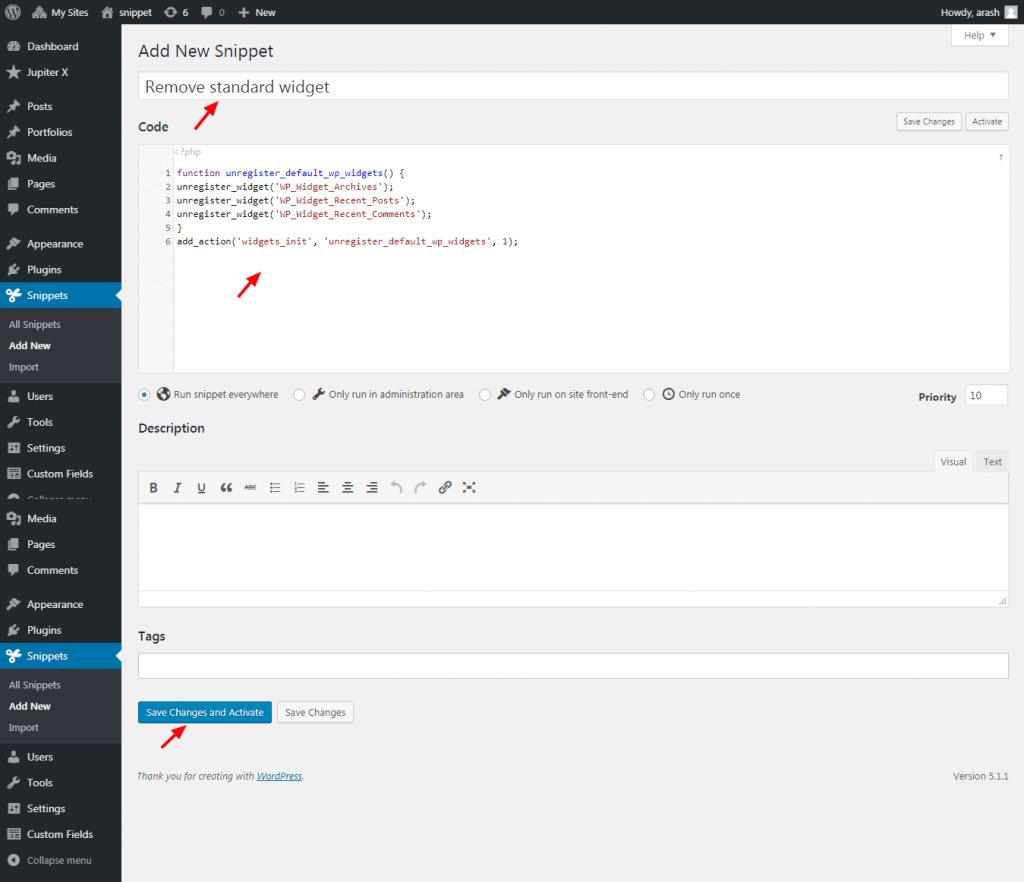
La matita può essere utilizzata per modificare uno snippet esistente facendo clic su di esso nell'angolo in alto a destra di qualsiasi snippet. Verrà visualizzata una nuova finestra in cui è possibile modificare il testo o le impostazioni predefinite. Facendo clic su Aggiorna, puoi salvare le modifiche. Nell'angolo in alto a destra dello snippet, fai clic sul Cestino.
Come aggiungo uno snippet di codice al mio sito web?
 Credito: Zendesk
Credito: ZendeskL'aggiunta di uno snippet di codice al tuo sito web è un ottimo modo per condividere il tuo codice con gli altri. Esistono molti modi per farlo, ma un modo semplice è utilizzare un servizio di hosting di codice come GitHub Gist. Innanzitutto, crea un nuovo Gist su GitHub e incolla il tuo codice nella casella "Crea nuovo file". Quindi, dai al tuo Gist un nome file e fai clic su "Crea gist pubblico". Infine, copia l'"URL Gist" e aggiungilo al tuo sito web.
Le raffiche brevi sono ideali per un accesso facile e veloce alle informazioni. Il menu a discesa degli snippet (Codice) su macOS ti consente di creare o modificare il tuo. Quando esegui una ricerca utilizzando lo snippet, la tua parola chiave viene evidenziata nella descrizione dello snippet, che è un singolo risultato di ricerca in un insieme di risultati di ricerca.
Come aggiungere frammenti di codice al tuo sito web
Il metodo più semplice consiste nell'utilizzare uno strumento come HTMLEncode.net per aggiungere frammenti di codice al tuo sito web. Usando i tag class="line-numbers", puoi aggiungere numeri di riga al tuo codice racchiudendolo in tag di codice. I numeri di riga in ogni campione non verranno copiati quando gli studenti lo copiano e lo incollano. In html, i frammenti di codice devono essere impostati sul tag *code> con una dimensione della lettera, un carattere e una spaziatura fissi.
Cos'è uno snippet WordPress?
 Credito: temi.artbees.net
Credito: temi.artbees.netUno snippet è un piccolo pezzo di codice, utilizzato per ottenere una funzione o un risultato specifico. In WordPress, gli snippet vengono spesso utilizzati per modificare o aggiungere funzionalità al tuo sito. Ci sono molti snippet disponibili gratuitamente su Internet e alcuni sviluppatori vendono snippet come plug-in.
I rich snippet possono essere utilizzati per indirizzare un risultato di ricerca a una risposta specifica. Sono inclusi anche i punti elenco e la numerazione, così come il carattere e il colore, il testo in grassetto e corsivo, nonché il testo formattato (colore, grassetto, corsivo e allineamento). snippet vengono modificati nell'editor snippet aggiungendo testo RTF allo snippet. La spaziatura di queste immagini le rende ideali per risposte rapide a domande o quesiti; possono contenere fino a 2000 caratteri di testo formattato. Gli editori Piccolo, invece, sono usati per sconfiggere il nemico. Gli snippet possono essere utilizzati per cercare una varietà di termini di ricerca ad alto traffico, ad esempio "come scrivere un post sul blog". È possibile che ti ritrovi con un gran numero di snippet per termini di ricerca ad alto traffico e dovrai eliminarli manualmente. Se vuoi evitare questo problema, assicurati di scrivere solo brevi pezzi sui termini rilevanti per la tua attività. Assicurati che il tuo snippet sia il più conciso possibile per mantenere i tuoi contenuti concisi e al punto. L'uso degli snippet è un ottimo modo per cercare una domanda o una domanda nei risultati della ricerca. Se desideri includere informazioni specifiche sulla tua azienda, assicurati di includere solo i termini pertinenti. Usalo per evidenziare i tuoi contenuti e mantienilo breve.
I vantaggi dell'aggiunta di frammenti di codice al tuo sito Web WordPress
I servizi di hosting di frammenti di WordPress, come Snippets.io e Snippets.org, sono un ottimo modo per risparmiare tempo e mantenere il tuo sito funzionante senza intoppi. Gli snippet stessi possono essere aggiunti al file functions.php del tuo tema attivo, oppure possono essere aggiunti usando il codice snippet . È semplice aggiungere brevi informazioni al tuo sito web. Se stai utilizzando frammenti di codice, vai semplicemente su di esso. Sia il piè di pagina che l'intestazione sono costituiti da una coppia di attaccanti. Le sezioni di intestazione, corpo o piè di pagina del tuo sito web dovrebbero includere uno snippet di codice. Per visualizzare snippet di codice dal tuo sito web, fai clic sul pulsante "Salva modifiche".
Frammenti di codice di visualizzazione di WordPress
Per visualizzare frammenti di codice in WordPress, puoi utilizzare il plug-in Frammenti di codice . Questo plug-in ti consente di aggiungere frammenti di codice al tuo sito senza dover modificare il tema o i file del plug-in.
I frammenti di codice possono essere visualizzati nei post e nelle pagine di WordPress senza utilizzare alcun plug-in. In entrambi i casi, dovresti visualizzare il codice in due modi diversi. All'interno della casella dello snippet o all'interno di un paragrafo. Se vuoi visualizzare questo Web Server: Apache in una riga di testo, devi prima scriverlo nell'editor di testo di WordPress. Il codice nella casella del codice può essere visualizzato nel post o nella pagina tramite le due soluzioni più comuni. Usando il tag >pre>, puoi cambiare l'aspetto del tuo codice mantenendone la sintassi e la formattazione. Se vuoi rendere la tua casella di codice (blocco) più pulita, puoi anche cambiarne lo stile e la combinazione di colori della tua pagina web.

Con l'aiuto di questo plugin, puoi facilmente visualizzare frammenti di codice in WordPress. Lo snippet di shortcode deve essere inserito nella casella del codice per generare lo snippet di codice di output . Sul front-end verrà visualizzato uno screenshot del frammento di codice. Dopo aver effettuato l'accesso alla dashboard di WordPress, puoi installare il plug-in Crayon Syntax Highlighter.
Come vedo il codice della pagina in WordPress?
Oltre all'editor di aspetto, puoi accedere ai file del codice sorgente PHP e CSS di WordPress tramite FTP. L'editor si trova nella sezione Aspetto della dashboard di WordPress. L'Editor ti consente di accedere a una varietà di temi che hai installato.
Come modificare uno slug di WordPress
Quando una pagina WordPress viene creata per la prima volta, viene assegnato un valore slug. L'area di amministrazione di WordPress, oltre a utilizzare questi slug, include un generatore di titoli di pagina. Se hai creato una pagina intitolata "Pagina iniziale" in WordPress, gli slug risultanti sarebbero rispettivamente "homepage" e "homepage".
Gli slug possono rendere le tue pagine più facili da trovare su Internet. Nell'area di amministrazione di WordPress, questi file possono essere utilizzati per creare titoli di contenuto distinti.
Se hai bisogno di cambiare gli slug in una pagina del tuo sito web, puoi farlo usando il file header.php. Una serie di hook può essere utilizzata per personalizzare il tuo sito WordPress; un file chiamato "template" si trova nella parte superiore della directory di installazione.
Frammenti di codice PHP WordPress
Supponendo che desideri un paragrafo che parli di frammenti di codice PHP in WordPress: i frammenti di codice PHP sono frammenti di codice che possono essere inseriti in un post o in una pagina di WordPress. Questi frammenti possono essere utilizzati per aggiungere funzionalità al tuo sito o personalizzare l'aspetto dei tuoi contenuti. È disponibile un'ampia varietà di frammenti di codice e molti possono essere trovati gratuitamente online. Se non sei uno sviluppatore, potresti voler assumere qualcuno che ti aiuti a implementare questi snippet sul tuo sito.
L'uso di frammenti di codice viene spesso utilizzato per migliorare la funzionalità del tuo sito Web utilizzando gli hook integrati forniti da WordPress e molti dei suoi plug-in. Ti mostreremo come utilizzare e aggiungere frammenti personalizzati al tuo sito Web WordPress in tre modi diversi in questo tutorial. Puoi disattivare l'editor Gutenberg senza dover installare un plug-in utilizzando un semplice frammento di codice . Qual è il modo più semplice per aggiungere codice a un sito WordPress? Abbiamo suddiviso il processo in tre sezioni. Nel metodo più comune, il file functions.php viene utilizzato per modificare una directory di temi figlio. Questo è un eccellente sostituto del plug-in Code Snippets, che è attualmente trattato in un post successivo.
Code Snippets è il linguaggio di programmazione più utilizzato e più semplice da imparare. Assicurati che il plug-in barebone sia installato nella sezione Aggiungi plug-in della pagina delle impostazioni del plug-in dopo averlo scaricato e installato dal file ZIP contenente il plug-in barebone. Questa sezione ti consente di installare subito il codice di monitoraggio di Google Analytics. Tuttavia, se lo desideri, puoi eliminarlo facilmente e sostituirlo con il tuo codice di tracciamento.
Come inserisco il codice PHP in WordPress?
Il processo inizia con il plug-in Inserisci frammento di codice PHP, che deve essere installato prima di poter iniziare. È quindi possibile accedere alla sezione Frammenti di codice PHP del menu del plug-in. Il frammento di codice PHP verrà aggiunto facendo clic su "Aggiungi nuovo frammento di codice PHP ". Cliccando qui, puoi creare il tuo snippet.
WordPress vs. Php: qual è il migliore per la tua esperienza del cliente?
WordPress è più facile da usare di PHP e offre una gamma più ampia di funzionalità. Fornisce un'interfaccia più intuitiva e temi progettati per migliorare l'esperienza dell'utente. PHP, d'altra parte, è una piattaforma semplice e flessibile che può essere utilizzata per creare un'esperienza cliente coinvolgente. Il servizio clienti, d'altra parte, è determinato dalle capacità del programmatore e dalla qualità del codice.
Possiamo usare PHP in WordPress?
PHP è un linguaggio di programmazione utilizzato da WordPress. PHP è una valida opzione di sviluppo per WordPress, ma non è necessario utilizzarla.
Qual è il miglior linguaggio di programmazione per te?
La capacità di Python di essere più pronto di PHP è dimostrata dalla sua capacità di essere leggibile. Il codice Python è più semplice da leggere rispetto a quello di Ruby e RubyScript. Potresti trovarlo utile se stai cercando di risolvere un problema o di comprendere un codice. Python, d'altra parte, ha una curva di apprendimento inferiore rispetto a PHP. Python non è difficile se sai già molto sui concetti di programmazione.
Tuttavia, se non conosci la programmazione, PHP potrebbe essere un'opzione migliore. La curva di apprendimento di PHP è inferiore a quella di altri linguaggi di programmazione ed è semplice da padroneggiare. PHP viene utilizzato anche per creare siti Web oltre ad essere un linguaggio popolare. PHP è un'ottima scelta per lo sviluppo di un sito web.
La cosa più importante che puoi fare è scegliere una lingua adatta alle tue esigenze. Se non conosci la programmazione, Python potrebbe essere un'opzione migliore per te. Se hai già familiarità con la programmazione, PHP potrebbe essere una scelta migliore.
Plugin di WordPress per frammenti di codice
Sono disponibili molti plugin di WordPress per frammenti di codice. Alcuni sono gratuiti, mentre altri sono premium. I frammenti di codice sono un ottimo modo per aggiungere codice personalizzato al tuo sito WordPress senza dover modificare il tema o i file del plug-in. I frammenti di codice possono essere utilizzati per aggiungere funzioni, stili e persino HTML personalizzati al tuo sito. Sono un ottimo modo per personalizzare il tuo sito senza dover modificare alcun codice.
Usando i frammenti di codice, puoi eseguire facilmente e rapidamente frammenti di codice sul tuo sito web. Elimina la necessità di aggiungere frammenti personalizzati al file functions.php nel tuo tema. Uno snippet è una piccola quantità di codice PHP che puoi utilizzare per estendere la funzionalità di un sito Web basato su WordPress. È possibile creare snippet su più siti Web o attivarli singolarmente su ciascuno, con la possibilità di combinarli su più siti. Quando un plug-in viene eliminato tramite il menu "Plugin" di WordPress, l'opzione "Completa disinstallazione" assicurerà che tutti i suoi dati vengano eliminati. Include una funzione integrata che rileva gli errori irreversibili causati da plugin e temi come parte di WordPress 5.2. WordPress ha rilevato un errore con uno dei tuoi plugin, Code Snippets.
Questo plugin è responsabile di tutto. Inoltre, il codice stesso non funziona correttamente. Farà quello che gli ordini di fare, qualunque cosa faccia.
Come utilizzare frammenti di codice in post e pagine
Se desideri utilizzare uno snippet di codice in un post o in una pagina, aprilo prima nell'editor e seleziona Inserisci snippet. Inserisci snippet ha una finestra di dialogo che si apre. Quando trovi lo snippet di codice che desideri utilizzare, fai clic sul pulsante Inserisci per inserirlo. Viene fornito un codice allo scrittore, sia in un post che in una pagina.
