На страницу WordPressКак добавить фрагмент на страницу WordPress
Опубликовано: 2022-09-18Добавление фрагмента на страницу WordPress — это простой процесс, который можно выполнить всего за несколько минут. Есть два способа добавить фрагмент на страницу WordPress. Первый способ — использовать встроенный редактор кода WordPress, а второй — использовать сторонний плагин. Встроенный редактор кода WordPress можно найти в меню «Внешний вид» панели администратора WordPress. Чтобы использовать встроенный редактор кода WordPress, просто выберите страницу, на которую вы хотите добавить фрагмент, а затем нажмите ссылку «Изменить» в правом верхнем углу страницы. Когда встроенный редактор кода WordPress открыт, вы можете добавить свой фрагмент на страницу, вставив его в окно редактора. После добавления фрагмента просто нажмите кнопку «Обновить», чтобы сохранить изменения. Второй способ добавления фрагмента на страницу WordPress — использование стороннего плагина. Существует множество доступных плагинов, которые позволяют добавлять фрагменты на страницу WordPress. Некоторые из наиболее популярных плагинов — это «Фрагменты кода» и «Вставка верхних и нижних колонтитулов». Чтобы использовать любой из этих плагинов, просто установите и активируйте плагин, а затем следуйте инструкциям, предоставленным автором плагина. Как правило, вам нужно будет добавить фрагмент кода на страницу настроек плагина, а затем плагин позаботится обо всем остальном. Существует множество доступных плагинов, позволяющих добавлять фрагменты.
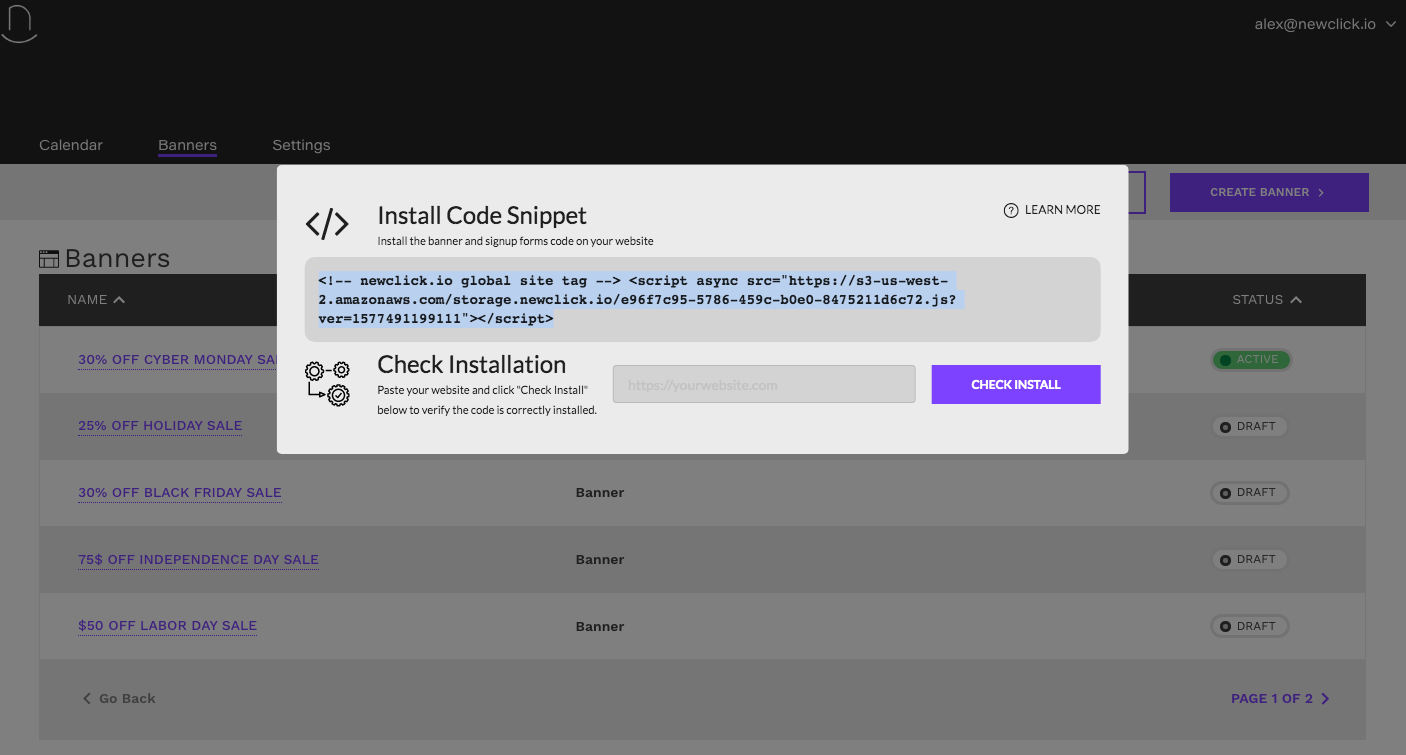
Есть два способа добавить скрипт на ваш сайт WordPress. Если вам нужно добавить новый модуль, вы можете использовать бесплатный плагин или тот, который напрямую связан с кодом. Если возможно, мы рекомендуем использовать плагин. Если вы используете CDN, убедитесь, что на вашем сайте нет раздела GetEmails. Сценарий подавления можно добавить на любую страницу вашего веб-сайта, на которой вы не хотите, чтобы GetEmails собирал адреса электронной почты с помощью GetEmails. Сценарий подавления следует применять к определенным страницам, таким как страницы после оформления заказа, страницы с благодарностью и подтверждения. После установки плагина (шаги ниже) перейдите к левой панели навигации панели инструментов WordPress и нажмите «Страницы» слева.
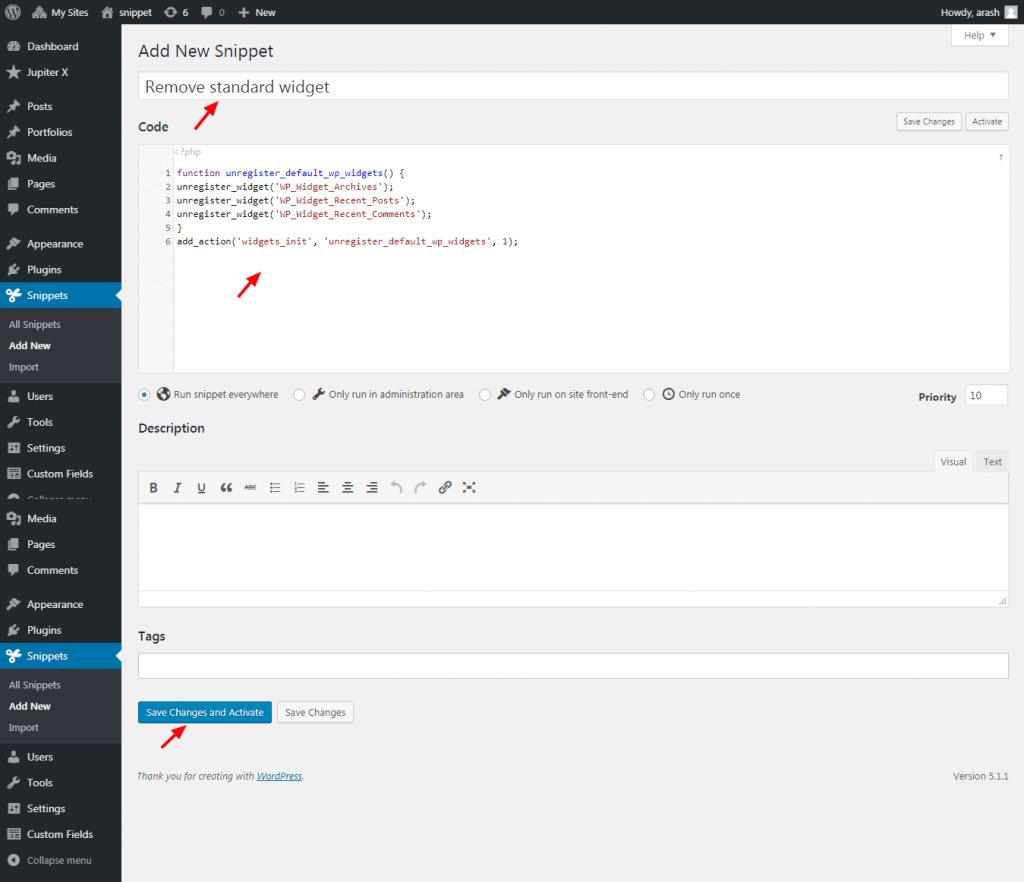
Карандаш можно использовать для редактирования существующего фрагмента, щелкнув его в правом верхнем углу любого фрагмента. Появится новое окно, в котором вы можете изменить текст или настройки по умолчанию. Нажав «Обновить», вы можете сохранить изменения. В правом верхнем углу этого фрагмента щелкните корзину.
Как добавить фрагмент кода на свой сайт?
 1 кредит
1 кредитДобавление фрагмента кода на ваш веб-сайт — отличный способ поделиться своим кодом с другими. Есть много способов сделать это, но один из простых способов — использовать службу размещения кода, такую как GitHub Gist. Сначала создайте новый Gist на GitHub и вставьте свой код в поле «Создать новый файл». Затем дайте вашему Gist имя файла и нажмите «Создать публичный гист». Наконец, скопируйте «Gist URL» и добавьте его на свой веб-сайт.
Короткие всплески идеально подходят для быстрого и легкого доступа к информации. Выпадающее меню фрагментов (Код) в macOS позволяет создавать или редактировать свои собственные. При поиске с использованием сниппета ваше ключевое слово выделяется в описании сниппета, который является единственным результатом поиска в наборе результатов поиска.
Как добавить фрагменты кода на свой сайт
Самый простой способ — использовать такой инструмент, как HTMLEncode.net, для добавления фрагментов кода на ваш сайт. Используя теги class="line-numbers", вы можете добавлять номера строк в свой код, заключая его в теги кода. Номера строк в каждом образце не будут скопированы, когда учащиеся скопируют и вставят его. В html фрагменты кода должны быть установлены в тег *code> с фиксированным размером букв, шрифтом и интервалом.
Что такое сниппет WordPress?
 Кредит: themes.artbees.net
Кредит: themes.artbees.netФрагмент — это небольшой фрагмент кода, используемый для достижения определенной функции или результата. В WordPress сниппеты часто используются для изменения или добавления функциональности на ваш сайт. В Интернете доступно множество бесплатных фрагментов , а некоторые разработчики продают фрагменты в виде плагинов.
Расширенные сниппеты можно использовать для направления результатов поиска к конкретному ответу. Также включены маркеры и нумерация, а также шрифт и цвет, жирный и курсивный текст, а также форматированный текст (цветной, полужирный, курсив и выравнивание). сниппет редактируется в редакторе сниппетов путем добавления в сниппет форматированного текста. Расстояние между этими изображениями делает их идеальными для быстрых ответов на вопросы или запросы; они могут содержать до 2000 символов форматированного текста. Редакторы Piccolo, с другой стороны, используются для победы над врагом. Фрагменты можно использовать для поиска по различным поисковым запросам с высоким трафиком, например, «как написать сообщение в блоге». Вполне возможно, что вы получите большое количество сниппетов для поисковых запросов с высоким трафиком, и вам придется удалять их вручную. Если вы хотите избежать этой проблемы, обязательно пишите только краткие статьи о терминах, имеющих отношение к вашему бизнесу. Убедитесь, что ваш фрагмент максимально лаконичен, чтобы ваш контент был кратким и по существу. Использование сниппетов — отличный способ поиска вопроса или вопроса в результатах поиска. Если вы хотите указать подробности о своей компании, убедитесь, что вы включили только те термины, которые относятся к ней. Используйте его, чтобы выделить свой контент и сделать его кратким.
Преимущества добавления фрагментов кода на ваш сайт WordPress
Услуги хостинга фрагментов WordPress, такие как Snippets.io и Snippets.org, — отличный способ сэкономить время и обеспечить бесперебойную работу вашего сайта. Сами сниппеты можно добавить в файл functions.php вашей активной темы, либо их можно добавить с помощью кода сниппета . Добавить короткие фрагменты информации на ваш веб-сайт очень просто. Если вы используете фрагменты кода, просто перейдите к нему. И нижний колонтитул, и верхний колонтитул состоят из пары форвардов. Разделы заголовка, тела или нижнего колонтитула вашего веб-сайта должны содержать фрагмент кода. Чтобы просмотреть фрагменты кода с вашего веб-сайта, нажмите кнопку «Сохранить изменения».
Фрагменты кода отображения WordPress
Для отображения фрагментов кода в WordPress можно использовать плагин Code Snippets . Этот плагин позволяет вам добавлять фрагменты кода на ваш сайт без необходимости редактирования вашей темы или файлов плагинов.
Фрагменты кода могут отображаться в сообщениях и на страницах WordPress без использования каких-либо плагинов. В любом случае вы должны отображать код двумя разными способами. Внутри блока фрагмента или внутри абзаца. Если вы хотите отобразить этот веб-сервер: Apache в строке текста, вы должны сначала написать его в текстовом редакторе WordPress. Код в поле кода можно отобразить в сообщении или на странице с помощью двух наиболее распространенных решений. Используя тег >pre>, вы можете изменить внешний вид своего кода, сохранив при этом его синтаксис и форматирование. Если вы хотите, чтобы ваш кодовый блок (блок) выглядел чище, вы также можете изменить его стиль, а также цветовую схему вашей веб-страницы.

С помощью этого плагина вы можете легко отображать фрагменты кода в WordPress. Фрагмент шорткода должен быть помещен в поле кода, чтобы сгенерировать выходной фрагмент кода . В интерфейсе будет отображаться скриншот фрагмента кода. После того, как вы вошли в свою панель управления WordPress, вы можете установить плагин Crayon Syntax Highlighter.
Как увидеть код страницы в WordPress?
В дополнение к редактору внешнего вида вы можете получить доступ к файлам исходного кода PHP и CSS WordPress через FTP. Редактор можно найти в разделе «Внешний вид» панели инструментов WordPress. Редактор позволяет вам получить доступ к различным темам, которые вы установили.
Как изменить слаг WordPress
Когда страница WordPress создается впервые, ей присваивается значение slugs. Админ-панель WordPress, помимо использования этих слагов, включает в себя генератор заголовков страниц. Если вы создали страницу под названием «Домашняя страница» в WordPress, результирующие слаги будут «домашняя страница» и «домашняя страница» соответственно.
Слизни могут облегчить поиск ваших страниц в Интернете. В административной области WordPress эти файлы можно использовать для создания различных заголовков контента.
Если вам когда-нибудь понадобится изменить слаги на странице вашего веб-сайта, вы можете сделать это с помощью файла header.php. Набор хуков можно использовать для настройки вашего сайта WordPress; файл с именем «шаблон» находится в верхней части каталога установки.
Фрагменты кода Php WordPress
Предположим, вам нужен абзац, посвященный фрагментам кода PHP в WordPress: фрагменты кода PHP — это фрагменты кода, которые можно вставить в запись или страницу WordPress. Эти фрагменты можно использовать для добавления функций на ваш сайт или настройки внешнего вида вашего контента. Существует множество доступных фрагментов кода, и многие из них можно найти бесплатно в Интернете. Если вы не разработчик, вы можете нанять кого-то, кто поможет вам реализовать эти фрагменты на вашем сайте.
Использование фрагментов кода часто используется для улучшения функциональности вашего веб-сайта за счет использования встроенных хуков, предоставляемых WordPress и многими его плагинами. В этом руководстве мы покажем вам, как использовать и добавлять пользовательские фрагменты кода на ваш веб-сайт WordPress тремя различными способами. Вы можете деактивировать редактор Gutenberg без установки плагина, используя простой фрагмент кода . Как проще всего добавить код на сайт WordPress? Мы разбили процесс на три части. В наиболее распространенном методе файл functions.php используется для изменения каталога дочерней темы. Это отличная замена плагину Code Snippets, который в настоящее время рассматривается в следующем посте.
Фрагменты кода — наиболее широко используемый и простой для изучения язык программирования. Убедитесь, что плагин barebone установлен в разделе «Добавить плагины» на странице настроек плагина после его загрузки и установки из ZIP-файла, содержащего плагин barebone. Этот раздел позволяет сразу установить код отслеживания Google Analytics. Однако, если вы хотите, вы можете легко удалить его и заменить своим собственным кодом отслеживания.
Как мне вставить код Php в WordPress?
Процесс начинается с плагина Insert PHP Code Snippet, который необходимо установить, прежде чем вы сможете начать. Затем вы можете перейти в раздел «Фрагменты кода PHP» в меню плагина. Фрагмент кода PHP будет добавлен нажатием «Добавить новый фрагмент кода PHP». Нажав здесь, вы можете создать свой фрагмент.
WordPress против. Php: что лучше для вашего клиентского опыта?
WordPress проще в использовании, чем PHP, и предлагает более широкий набор функций. Он обеспечивает более удобный интерфейс, а также темы, предназначенные для улучшения взаимодействия с пользователем. PHP, с другой стороны, является простой и гибкой платформой, которую можно использовать для создания привлекательного клиентского опыта. С другой стороны, обслуживание клиентов определяется способностями программиста и качеством кода.
Можем ли мы использовать Php в WordPress?
PHP — это язык программирования, используемый WordPress. PHP — жизнеспособный вариант разработки для WordPress, но вам не нужно его использовать.
Какой лучший язык программирования для вас?
Способность Python быть более быстрым, чем PHP, демонстрируется его способностью быть читабельным. Код Python легче читать, чем код Ruby и RubyScript. Это может оказаться полезным, если вы пытаетесь устранить проблему или понять код. Python, с другой стороны, имеет более низкую кривую обучения, чем PHP. Python не сложен, если вы уже много знаете о концепциях программирования.
Однако, если вы новичок в программировании, PHP может быть лучшим вариантом. Кривая обучения PHP ниже, чем у других языков программирования, и его легко освоить. Помимо того, что PHP является популярным языком, он также используется для создания веб-сайтов. PHP — отличный выбор для разработки веб-сайта.
Самое важное, что вы можете сделать, это выбрать язык, который соответствует вашим потребностям. Если вы новичок в программировании, Python может быть для вас лучшим вариантом. Если вы уже знакомы с программированием, PHP может быть лучшим выбором.
Фрагмент кода Плагин WordPress
Существует множество доступных плагинов WordPress для фрагментов кода. Некоторые из них бесплатны, а другие платные. Фрагменты кода — отличный способ добавить собственный код на ваш сайт WordPress без необходимости редактировать файлы темы или плагинов. Фрагменты кода можно использовать для добавления пользовательских функций, стилей и даже HTML на ваш сайт. Это отличный способ настроить ваш сайт без необходимости редактировать какой-либо код.
Используя фрагменты кода, вы можете легко и быстро запускать фрагменты кода на своем веб-сайте. Это избавляет от необходимости добавлять пользовательские фрагменты кода в файл functions.php вашей темы. Фрагмент — это небольшой фрагмент PHP-кода, который можно использовать для расширения функциональности веб-сайта на базе WordPress. Можно создавать фрагменты на нескольких веб-сайтах или активировать их по отдельности на каждом из них с возможностью объединения их на нескольких сайтах. Когда плагин удаляется через меню «Плагины» WordPress, опция «Полное удаление» гарантирует, что все его данные будут удалены. Он включает в себя встроенную функцию, которая обнаруживает фатальные ошибки, вызванные плагинами и темами, как часть WordPress 5.2. WordPress обнаружил ошибку в одном из ваших плагинов Code Snippets.
Этот плагин отвечает за все. Кроме того, сам код не работает должным образом. Он будет делать то, что вы ему прикажете, что бы он ни делал.
Как использовать фрагменты кода в сообщениях и на страницах
Если вы хотите использовать фрагмент кода в сообщении или на странице, сначала откройте его в редакторе и выберите «Вставить фрагмент». Вставка фрагмента имеет диалоговое окно, которое открывается. Когда вы найдете фрагмент кода, который хотите использовать, нажмите кнопку «Вставить», чтобы вставить его. Код предоставляется автору, будь то в сообщении или на странице.
