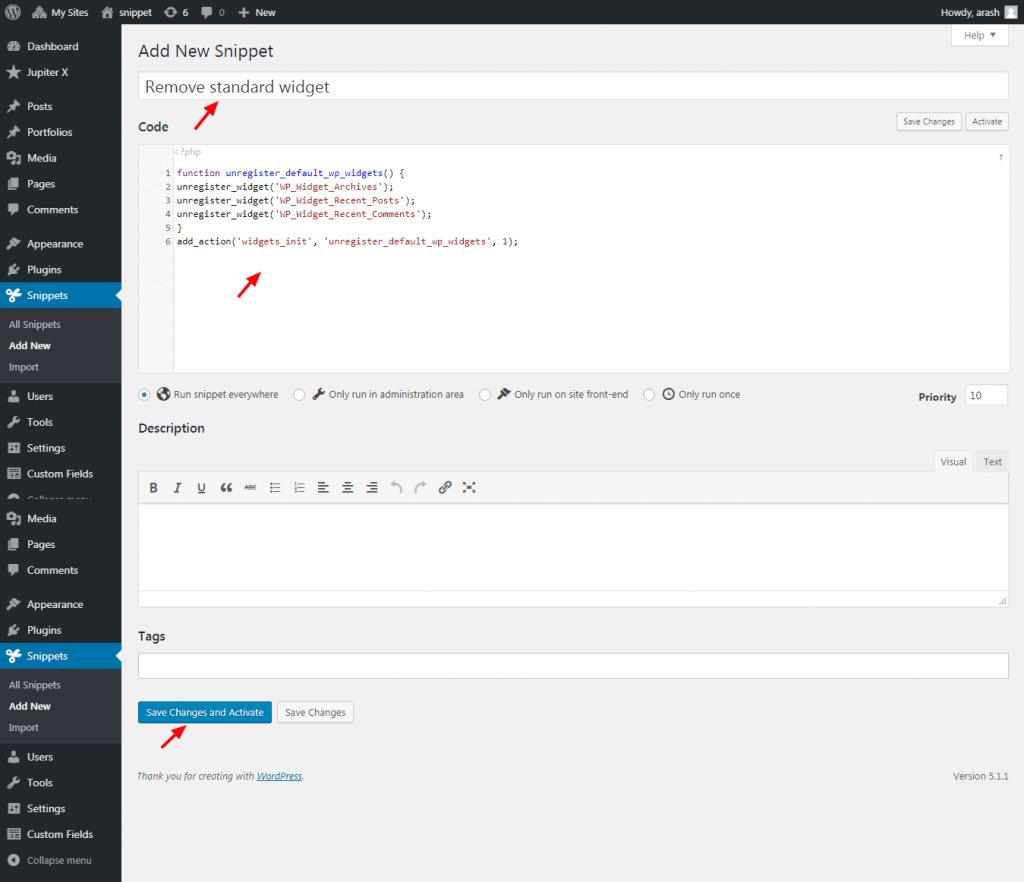
WordPress Sayfasına WordPress Sayfasına Snippet Nasıl Eklenir
Yayınlanan: 2022-09-18Bir WordPress sayfasına snippet eklemek, sadece birkaç dakika içinde yapılabilecek basit bir işlemdir. Bir WordPress sayfasına snippet eklemenin iki yöntemi vardır. İlk yöntem, WordPress yerleşik kod düzenleyicisini kullanmaktır ve ikinci yöntem, üçüncü taraf bir eklenti kullanmaktır. WordPress yerleşik kod düzenleyicisi, WordPress yönetici panelindeki Görünüm menüsü altında bulunabilir. WordPress yerleşik kod düzenleyicisini kullanmak için, snippet'i eklemek istediğiniz sayfayı seçin ve ardından sayfanın sağ üst köşesindeki "Düzenle" bağlantısını tıklayın. WordPress yerleşik kod düzenleyicisi açıldığında, snippet'inizi düzenleyici penceresine yapıştırarak sayfaya ekleyebilirsiniz. Snippet'i ekledikten sonra, değişikliklerinizi kaydetmek için "Güncelle" düğmesine tıklamanız yeterlidir. Bir WordPress sayfasına snippet eklemenin ikinci yöntemi, üçüncü taraf bir eklenti kullanmaktır. Bir WordPress sayfasına snippet eklemenize izin veren birçok eklenti vardır. Daha popüler eklentilerden bazıları “Kod Parçacıkları” ve “Üst Bilgi ve Alt Bilgi Ekle”dir. Bu eklentilerden herhangi birini kullanmak için eklentiyi kurup etkinleştirmeniz ve ardından eklenti yazarı tarafından sağlanan talimatları izlemeniz yeterlidir. Genel olarak, eklenti ayarları sayfasına bir kod parçacığı eklemeniz gerekecek ve ardından eklenti gerisini halledecektir. Parçacık eklemenize izin veren birçok eklenti var
WordPress sitenize komut dosyası eklemenin iki yöntemi vardır. Yeni bir modül eklemeniz gerekiyorsa, ücretsiz bir eklenti veya doğrudan kodla bağlantılı bir eklenti kullanabilirsiniz. Mümkünse, eklentiyi kullanmanızı öneririz. Bir CDN kullanıyorsanız, sitenizin GetEmails bölümünün bulunmadığından emin olmalısınız. Engelleme komut dosyası, GetEmails'in GetEmails kullanarak e-posta adreslerini toplamasını istemediğiniz web sitenizdeki herhangi bir sayfaya eklenebilir. Bastırma komut dosyası, ödeme sonrası, teşekkür ve onay sayfaları gibi belirli sayfalara uygulanmalıdır. Eklentiyi yükledikten sonra (aşağıdaki adımlar), WordPress kontrol panelinizin sol gezinme çubuğuna gidin ve soldaki Sayfalar'a tıklayın.
Kalem, herhangi bir Snippet'in sağ üst köşesindeki üzerine tıklayarak mevcut bir Snippet'i düzenlemek için kullanılabilir. Varsayılan metni veya ayarları değiştirebileceğiniz yeni bir pencere açılacaktır. Güncelle'ye tıklayarak değişikliklerinizi kaydedebilirsiniz. Bu Snippet'in sağ üst köşesindeki Çöp Kutusu'nu tıklayın.
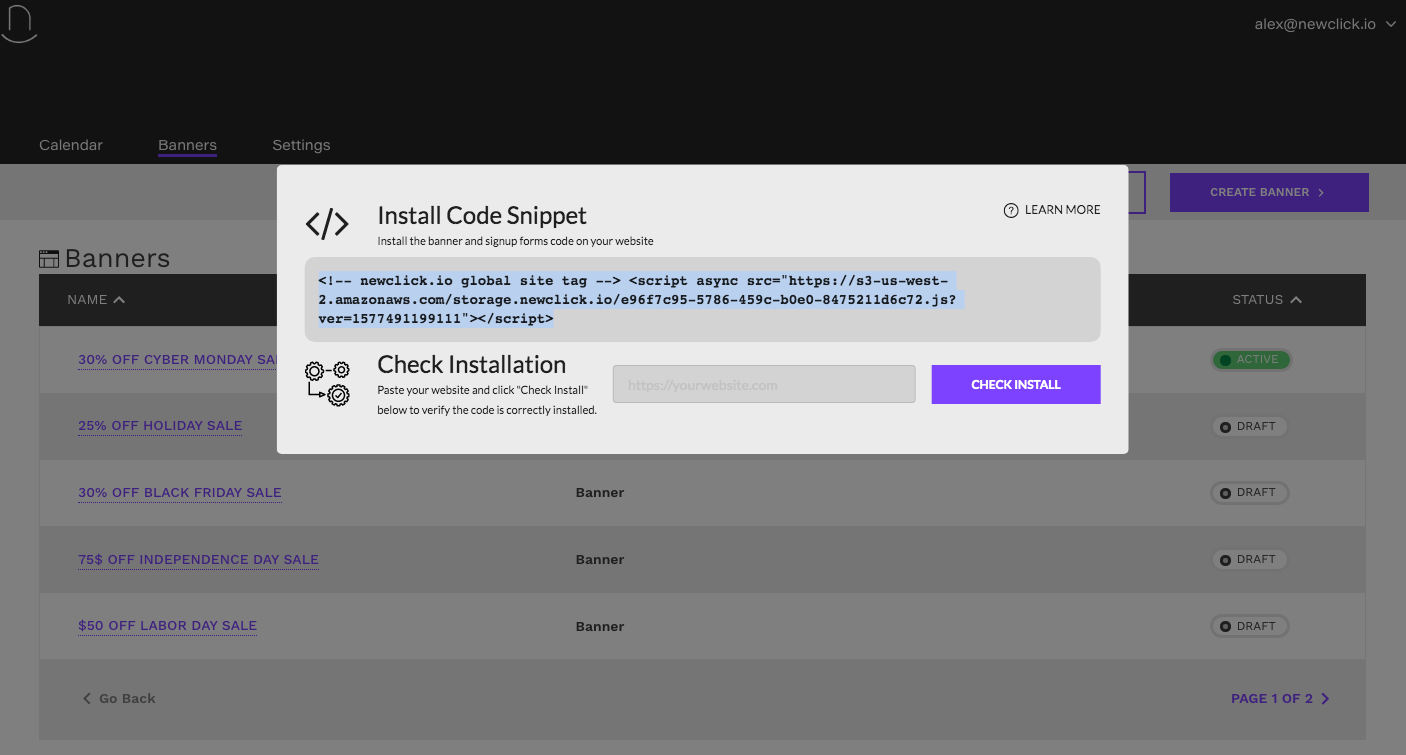
Web Siteme Nasıl Kod Parçacığı Eklerim?
 Kredi bilgileri: Zendesk
Kredi bilgileri: ZendeskWeb sitenize bir kod parçacığı eklemek, kodunuzu başkalarıyla paylaşmanın harika bir yoludur. Bunu yapmanın birçok yolu vardır, ancak kolay bir yol, GitHub Gist gibi bir kod barındırma hizmeti kullanmaktır. Öncelikle GitHub'da yeni bir Gist oluşturun ve kodunuzu "Yeni dosya oluştur" kutusuna yapıştırın. Ardından, Gist'inize bir dosya adı verin ve "Genel öz oluştur" u tıklayın. Son olarak, “Gist URL”yi kopyalayın ve web sitenize ekleyin.
Kısa patlamalar bilgiye hızlı ve kolay erişim için idealdir. macOS'teki snippet açılır menüsü (Kod), kendinizinkini oluşturmanıza veya düzenlemenize olanak tanır. Snippet kullanarak arama yaptığınızda, anahtar kelimeniz, bir dizi arama sonucu içinde tek bir arama sonucu olan snippet'in açıklamasında vurgulanır.
Web Sitenize Kod Parçacıkları Nasıl Eklenir?
En basit yöntem, web sitenize kod parçacıkları eklemek için HTMLEncode.net gibi bir araç kullanmaktır. class=”line-numbers” etiketlerini kullanarak, kod etiketlerine sararak kodunuza satır numaraları ekleyebilirsiniz. Öğrenciler kopyalayıp yapıştırdıklarında her örnekteki satır numaraları kopyalanmayacaktır. Html'de kod parçacıkları sabit bir harf boyutu, yazı tipi ve boşluk ile *code> etiketine ayarlanmalıdır.
Snippet WordPress Nedir?
 Kredi bilgileri: theme.artbees.net
Kredi bilgileri: theme.artbees.netParçacık, belirli bir işlevi veya sonucu elde etmek için kullanılan küçük bir kod parçasıdır. WordPress'te snippet'ler genellikle sitenizi değiştirmek veya sitenize işlevsellik eklemek için kullanılır. İnternette ücretsiz olarak sunulan birçok parçacık var ve bazı geliştiriciler parçacıkları eklenti olarak satıyor.
Bir arama sonucunu belirli bir cevaba yönlendirmek için zengin snippet'ler kullanılabilir. Yazı tipi ve rengi, kalın ve italik metnin yanı sıra biçimlendirilmiş metin (renkli, kalın, italik ve hizalama) gibi madde işaretleri ve numaralandırma da dahildir. snippet, snippet'e zengin metin eklenerek snippet düzenleyicide düzenlenir. Bu görüntülerin aralıkları, soruları veya sorguları hızlı yanıtlar için ideal hale getirir; 2000 karaktere kadar biçimlendirilmiş metin içerebilirler. Piccolo editörleri ise düşmanı yenmek için kullanılır. Snippet'ler, "bir blog yazısı nasıl yazılır" gibi çeşitli yüksek trafikli arama terimlerini aramak için kullanılabilir. Yüksek trafikli arama terimleri için çok sayıda snippet'e sahip olmanız ve bunları manuel olarak silmeniz gerekebilir. Bu sorundan kaçınmak istiyorsanız, işinizle ilgili terimler hakkında yalnızca kısa parçalar yazdığınızdan emin olun. İçeriğinizi kısa ve öz tutmak için snippet'inizin mümkün olduğunca kısa olduğundan emin olun. Snippet kullanımı, arama sonuçlarında bir soru veya soru aramak için harika bir yoldur. Şirketinizle ilgili ayrıntıları eklemek istiyorsanız, yalnızca şirketle alakalı terimleri eklediğinizden emin olun. İçeriğinizi vurgulamak ve kısa tutmak için kullanın.
WordPress Web Sitenize Kod Parçacıkları Eklemenin Faydaları
Snippets.io ve Snippets.org gibi WordPress snippet barındırma hizmetleri, zamandan tasarruf etmenin ve sitenizin sorunsuz çalışmasını sağlamanın mükemmel bir yoludur. Parçacıkların kendileri, aktif temanızın function.php dosyasına eklenebilir veya parçacık kodu kullanılarak eklenebilirler. Web sitenize kısa bilgi parçaları eklemek kolaydır. Kod Parçacıkları kullanıyorsanız, sadece ona gidin. Hem altbilgi hem de üstbilgi bir çift önden oluşur. Web sitenizin üstbilgi, gövde veya altbilgi bölümleri bir kod parçacığı içermelidir. Web sitenizdeki kod parçacıklarını görmek için 'Değişiklikleri Kaydet' düğmesini tıklayın.
WordPress Görüntülü Kod Parçacıkları
WordPress'te kod parçacıklarını görüntülemek için Kod Parçacıkları eklentisini kullanabilirsiniz. Bu eklenti, tema veya eklenti dosyalarınızı düzenlemek zorunda kalmadan sitenize kod parçacıkları eklemenizi sağlar.
Kod Parçacıkları, herhangi bir eklenti kullanmadan WordPress yazılarında ve sayfalarında görüntülenebilir. Her iki durumda da kodu iki farklı şekilde göstermelisiniz. Snippet kutusu içinde veya bir paragraf içinde. Bu Web Sunucusu: Apache'yi bir metin satırında görüntülemek istiyorsanız, önce WordPress metin düzenleyicisine yazmalısınız. Kod kutusundaki kod, en yaygın iki çözüm aracılığıyla gönderide veya sayfada görüntülenebilir. >pre> etiketini kullanarak, sözdizimini ve biçimlendirmesini korurken kodunuzun görünümünü değiştirebilirsiniz. Kod kutunuzun (blok) daha temiz görünmesini istiyorsanız, web sayfanızın renk düzeninin yanı sıra stilini de değiştirebilirsiniz.

Bu eklentinin yardımıyla WordPress'te kod parçacıklarını kolayca görüntüleyebilirsiniz. Çıktı kod parçacığının oluşturulabilmesi için kısa kod parçacığının kod kutusuna yerleştirilmesi gerekir. Ön uçta, kod parçacığının bir ekran görüntüsü görüntülenecektir. WordPress kontrol panelinize giriş yaptıktan sonra Crayon Syntax Highlighter eklentisini yükleyebilirsiniz.
WordPress'te Sayfa Kodunu Nasıl Görebilirim?
Görünüm Düzenleyiciye ek olarak, PHP ve CSS WordPress kaynak kodu dosyalarına FTP üzerinden erişebilirsiniz. Editör, WordPress kontrol panelinizin Görünüm bölümünde bulunabilir. Düzenleyici, yüklediğiniz çeşitli temalara erişmenizi sağlar.
Bir WordPress Slug Nasıl Değiştirilir
Bir WordPress sayfası ilk kez oluşturulduğunda, ona bir sümüklü böcek değeri atanır. WordPress yönetici alanı, bu sümüklü böcekleri kullanmanın yanı sıra bir sayfa başlığı oluşturucu içerir. WordPress'te "Ana Sayfa" başlıklı bir sayfa oluşturduysanız, ortaya çıkan sümüklü böcekler sırasıyla "ana sayfa" ve "ana sayfa" olacaktır.
Sümüklü böcekler, sayfalarınızın İnternet'te daha kolay bulunmasını sağlayabilir. WordPress yönetici alanında, bu dosyalar farklı içerik başlıkları oluşturmak için kullanılabilir.
Web sitenizdeki bir sayfadaki bilgileri değiştirmeniz gerekirse, bunu header.php dosyasını kullanarak yapabilirsiniz. WordPress sitenizi özelleştirmek için bir dizi kanca kullanılabilir; "şablon" adlı bir dosya, kurulum dizininizin en üstünde bulunur.
Php Kod Parçacıkları WordPress
WordPress'te PHP kod parçacıklarını tartışan bir paragraf istediğinizi varsayarsak: PHP kod parçacıkları, bir WordPress gönderisine veya sayfasına eklenebilen kod parçalarıdır. Bu snippet'ler, sitenize özellikler eklemek veya içeriğinizin görünümünü özelleştirmek için kullanılabilir. Çok çeşitli kod parçacıkları mevcuttur ve birçoğu çevrimiçi olarak ücretsiz olarak bulunabilir. Geliştirici değilseniz, bu snippet'leri sitenize uygulamanıza yardımcı olması için birini işe almak isteyebilirsiniz.
Kod parçacıklarının kullanımı, WordPress ve eklentilerinin birçoğu tarafından sağlanan yerleşik kancaları kullanarak web sitenizin işlevselliğini geliştirmek için sıklıkla kullanılır. Bu eğitimde, WordPress web sitenize nasıl özel snippet'leri kullanacağınızı ve ekleyeceğinizi üç farklı şekilde göstereceğiz. Basit bir kod parçacığı kullanarak bir eklenti yüklemeniz gerekmeden Gutenberg düzenleyicisini devre dışı bırakabilirsiniz. Bir WordPress sitesine kod eklemenin en kolay yolu nedir? Süreci üç bölüme ayırdık. En yaygın yöntemde, bir alt tema dizinini değiştirmek için function.php dosyası kullanılır. Bu, şu anda bir sonraki gönderide ele alınan Kod Parçacıkları eklentisinin mükemmel bir alternatifidir.
Code Snippets, en yaygın kullanılan ve öğrenilmesi en basit programlama dilidir. Barebone eklentisini içeren ZIP dosyasından indirip yükledikten sonra, eklentinin ayarlar sayfasının Eklenti ekle bölümünde barebone eklentisinin kurulu olduğundan emin olun. Bu bölüm, Google Analytics izleme kodunu hemen yüklemenize olanak tanır. Ancak isterseniz kolayca silebilir ve kendi izleme kodunuzla değiştirebilirsiniz.
Php Kodunu WordPress'e Nasıl Eklerim?
İşlem, başlamadan önce yüklenmesi gereken PHP Kod Parçacığı Ekle eklentisiyle başlar. Ardından eklenti menüsünün PHP Kod Parçacıkları bölümüne gidebilirsiniz. PHP kod parçacığı “Add New PHP Code Snippet ” tıklanarak eklenecektir. Buraya tıklayarak snippet'inizi oluşturabilirsiniz.
WordPress Vs. Php: Müşteri Deneyiminiz İçin Hangisi Daha İyi?
WordPress'in kullanımı PHP'den daha kolaydır ve daha geniş bir özellik yelpazesi sunar. Kullanıcı deneyimini geliştirmek için tasarlanmış temaların yanı sıra daha kullanıcı dostu bir arayüz sağlar. PHP ise ilgi çekici bir müşteri deneyimi yaratmak için kullanılabilecek basit ve esnek bir platformdur. Müşteri hizmetleri ise programcının yetenekleri ve kodun kalitesi ile belirlenir.
WordPress'te Php Kullanabilir miyiz?
PHP, WordPress tarafından kullanılan bir programlama dilidir. PHP, WordPress için uygun bir geliştirme seçeneğidir, ancak kullanmanıza gerek yoktur.
Sizin İçin En İyi Programlama Dili Hangisi?
Python'un PHP'den daha okunabilir olması, okunabilir olmasıyla kanıtlanmıştır. Python kodunun okunması Ruby ve RubyScript'ten daha kolaydır. Bir sorunu gidermeye veya bir kodu anlamaya çalışıyorsanız bunu yararlı bulabilirsiniz. Python ise PHP'den daha düşük bir öğrenme eğrisine sahiptir. Programlama kavramları hakkında zaten çok şey biliyorsanız Python zor değildir.
Ancak, programlama konusunda yeniyseniz, PHP daha iyi bir seçenek olabilir. PHP'nin öğrenme eğrisi diğer programlama dillerinden daha düşüktür ve ustalaşması kolaydır. PHP, popüler bir dil olmasının yanı sıra web siteleri oluşturmak için de kullanılır. PHP, bir web sitesi geliştirmek için mükemmel bir seçimdir.
Yapabileceğiniz en önemli şey, ihtiyaçlarınıza uygun bir dil seçmektir. Programlama konusunda yeniyseniz Python sizin için daha iyi bir seçenek olabilir. Programlamaya zaten aşina iseniz, PHP daha iyi bir seçim olabilir.
Kod Parçacığı WordPress Eklentisi
Birçok kod parçacığı WordPress eklentisi mevcuttur. Bazıları ücretsiz, bazıları ise premium. Kod parçacıkları, tema veya eklenti dosyalarınızı düzenlemek zorunda kalmadan WordPress sitenize özel kod eklemenin harika bir yoludur. Kod parçacıkları, sitenize özel işlevler, stiller ve hatta HTML eklemek için kullanılabilir. Herhangi bir kodu düzenlemek zorunda kalmadan sitenizi özelleştirmenin harika bir yoludur.
Kod Parçacıklarını kullanarak web sitenizde kod parçacıklarını kolay ve hızlı bir şekilde çalıştırabilirsiniz. Temanızdaki function.php dosyasına özel parçacıklar ekleme ihtiyacını ortadan kaldırır. Parçacık, WordPress destekli bir web sitesinin işlevselliğini genişletmek için kullanabileceğiniz az miktarda PHP kodudur. Birden fazla web sitesinde snippet'ler oluşturmak veya bunları birden fazla sitede birleştirme seçeneğiyle her birinde ayrı ayrı etkinleştirmek mümkündür. Bir eklenti WordPress “Eklentiler” menüsü aracılığıyla silindiğinde, 'Tam Kaldırma' seçeneği tüm verilerinin silinmesini sağlayacaktır. WordPress 5.2'nin bir parçası olarak eklentilerin ve temaların neden olduğu önemli hataları tespit eden yerleşik bir özellik içerir. WordPress, eklentilerinizden biri olan Kod Parçacıkları ile ilgili bir hata algıladı.
Bu eklenti her şeyden sorumludur. Ayrıca, kodun kendisi düzgün çalışmıyor. Ne emredersen onu yapacak, ne yaparsa yapsın.
Gönderilerde ve Sayfalarda Kod Parçacıkları Nasıl Kullanılır?
Bir gönderide veya sayfada kod parçacığı kullanmak istiyorsanız, önce onu düzenleyicide açın ve Parçacık Ekle'yi seçin. Snippet Ekle, açılan bir iletişim kutusuna sahiptir. Kullanmak istediğiniz kod parçacığını bulduğunuzda, eklemek için Ekle düğmesini tıklayın. İster bir gönderide ister bir sayfada olsun, yazara bir kod verilir.
