كيفية إضافة رمز قصير في وورد
نشرت: 2022-09-18تعد إضافة رمز قصير في WordPress عملية بسيطة. تحتاج فقط إلى إضافة علامة الرمز القصير في المنشور أو محتوى الصفحة حيث تريد تنفيذ الرمز القصير. الرموز القصيرة هي أجزاء صغيرة من التعليمات البرمجية يمكن استخدامها لأداء وظيفة معينة. تُستخدم عادةً لإضافة وظائف إلى موقع WordPress دون الحاجة إلى كتابة أي رمز. يوجد عدد من الرموز القصيرة المضمنة في WordPress ، كما أن العديد من المكونات الإضافية والقوالب تضيف الرموز القصيرة الخاصة بها. لاستخدام رمز قصير ، تحتاج ببساطة إلى إضافة علامة الرمز القصير في المنشور أو محتوى الصفحة حيث تريد تنفيذ الرمز القصير. على سبيل المثال ، إذا كنت تريد إضافة رمز قصير لزر ، فيمكنك إضافة العلامة التالية في المنشور أو محتوى الصفحة: [زر] سيضيف هذا زرًا إلى المنشور أو الصفحة. يمكن أن تأخذ الرموز القصيرة أيضًا سمات. على سبيل المثال ، يمكن أن يأخذ الرمز المختصر للزر أعلاه سمة اللون. لإضافة سمة اللون إلى الرمز المختصر للزر ، يمكنك استخدام ما يلي: [button color = ”red”] هذا من شأنه أن يضيف زرًا أحمر إلى المنشور أو الصفحة. تعد الرموز القصيرة طريقة رائعة لإضافة وظائف إلى موقع WordPress دون الحاجة إلى كتابة أي رمز. يوجد عدد من الرموز القصيرة المضمنة في WordPress ، كما أن العديد من المكونات الإضافية والقوالب تضيف الرموز القصيرة الخاصة بها. استخدام الرموز القصيرة عملية بسيطة.
الرمز المختصر هو امتداد رمز يسمح لك بإضافة محتوى ديناميكي إلى منشورات WordPress والصفحات وأدوات الشريط الجانبي. يتم استخدام الرموز القصيرة بشكل شائع بواسطة مكونات WordPress الإضافية والسمات لإضافة محتوى متخصص مثل نماذج جهات الاتصال ومعارض الصور وشرائح التمرير وما إلى ذلك. في هذه المقالة ، سوف نوضح لك كيفية إنشاء رمز قصير في WordPress وتطبيقه بسهولة على موقع ما. يتم استخدام الرموز القصيرة في منشورات WordPress والصفحات وحقول الأدوات. ستضيف الكود التالي رمزًا قصيرًا إلى أي قالب سمة WordPress. يمكنك استخدامه لإنشاء وظيفة جديدة ورؤية النتيجة. يصعب إنشاء الرموز القصيرة المخصصة ، لذا ستحتاج إلى بعض الخبرة في الترميز.
سيسمح لك استخدام الرمز المختصر [my_ad_code] بتضمينه في منشوراتك وصفحاتك وعناصر واجهة مستخدم WordPress. نظرًا لأن الكتل أسهل في التعلم وأكثر ملاءمة للمبتدئين ، فقد تحولت العديد من مكونات WordPress الشائعة إلى استخدام الكتل بدلاً من الرموز القصيرة. تسمح الكتل للمستخدمين بإضافة محتوى ديناميكي إلى المنشورات أو الصفحات مع الحفاظ على واجهة أكثر سهولة. يمكنك استخدام قائمتنا الخاصة بمكونات كتلة Gutenberg الأكثر فائدة في WordPress لتصفح مجموعة متنوعة من السمات.
يمكن عرض الرمز القصير بالضغط على أيقونة الأقواس. سيتم نسخ الرمز القصير واستخدامه لاحقًا. يمكنك تغيير HTML على الصفحة التي تريدها بالانتقال إلى المظهر> التخصيص والانتقال إلى أداة التخصيص. في هذه الحالة ، أنشئ قسمًا مخصصًا مخصصًا له. أدخله في الصفحة التي تريد زيارتها.
ما عليك سوى إدخال المعلومات التي تريدها كنموذج إضافة في المحرر الكلاسيكي ، أو في المنشور أو محرر الصفحة إذا كنت تستخدم المحرر الكلاسيكي. إذا قمت بالنقر فوقه ، فسيظهر مربع منبثق. لإضافة نموذج اتصال ، انتقل إلى خيار "نموذج الاتصال" وحدد الخيار الذي تريد استخدامه. ستتم إضافة الرمز المختصر لنموذج الاتصال إلى محتوى الصفحة بمجرد إنشائه.
إذا تم توفير الرمز القصير بواسطة المكونات الإضافية المذكورة أعلاه ، فيجب أن يكون نشطًا. إذا كان الرمز القصير غير نشط ، فلن يعمل. لا توجد طريقة لتصفية محتوى السمة الخاصة بك قبل أن تعرض محتوى المنشور.
كيف أقوم بإضافة رمز قصير إلى قائمة WordPress؟
 الائتمان: Stack Overflow
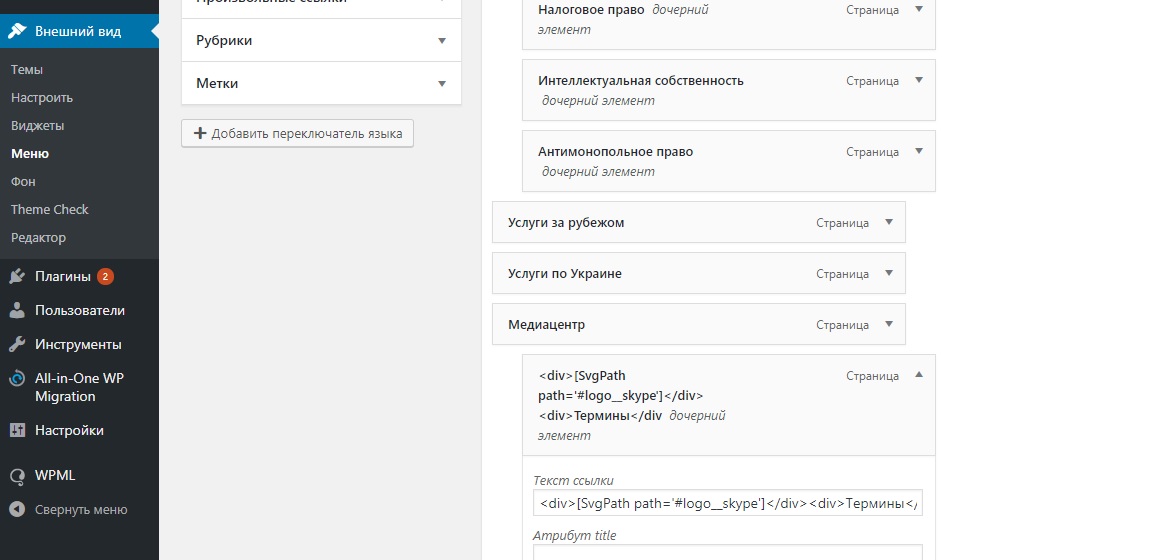
الائتمان: Stack Overflowتعد إضافة رمز قصير إلى قائمة WordPress عملية بسيطة. ما عليك سوى اتباع الخطوات التالية: 1. انتقل إلى صفحة المظهر> القوائم في لوحة إدارة WordPress الخاصة بك. 2. في قسم " إضافة عناصر القائمة " ، انقر فوق علامة التبويب "الروابط المخصصة". 3. في حقل "URL" ، أدخل الرمز القصير الذي تريد استخدامه. 4. في حقل "نص الرابط" ، أدخل اسمًا لعنصر القائمة. 5. انقر فوق الزر "إضافة إلى القائمة". سيتم الآن إضافة الرمز القصير الخاص بك إلى القائمة المحددة.

يوضح هذا المقال من Thewebhub كيفية إضافة رمز قصير إلى قائمة WordPress. تعد إضافة رمز قصير إلى قائمة WordPress طريقة ممتازة لإضافة بعض الوظائف إلى موقع الويب الخاص بك. يمكن عرض نموذج الاتصال أو موجز الوسائط الاجتماعية ، على سبيل المثال ، مع رمز قصير في القائمة. تُستخدم الرموز القصيرة لجعل المحتوى يظهر بشكل أكثر بروزًا في منشور أو صفحة. يمكن الآن أن تستفيد منشورات وصفحات WordPress من الرموز القصيرة ، والتي تتيح لك إضافة وظائف. يتم تعريف الرموز القصيرة عادةً بكلمة واحدة محاطة بأقواس مربعة. ينص WordPress على أن الرموز القصيرة غير مدعومة حاليًا داخل أداة الشريط الجانبي .
باستخدام الإصدار 4.9 من وظائف الأداة ، يمكنك الآن إضافة دعم للرمز القصير. قالب صفحة WordPress: كيفية إضافة رمز قصير يجب تسجيل الدخول إلى موقع WordPress الخاص بك. أضف عنصر واجهة مستخدم نص إلى القسم الذي يجب إضافة الاختصار إليه. عن طريق لصقها في عنصر واجهة النص ، يمكنك حفظ الرمز القصير الخاص بك. سيتم عرضه كمخرج بمجرد حفظ الأداة. اختصار الكود هو رمز قصير سهل الاستخدام يمكن استخدامه لإنشاء محتوى ديناميكي في منشورات WordPress والصفحات والأشرطة الجانبية. تُستخدم الرموز القصيرة بشكل متكرر لإضافة محتوى إلى المكونات الإضافية والسمات مثل نماذج جهات الاتصال ومعارض الصور وشرائح التمرير والمزيد.
سنوضح لك كيفية إضافة رمز قصير إلى موقع WordPress الخاص بك في هذه المقالة. يتيح لك WordPress إضافة كمية صغيرة من التعليمات البرمجية إلى أي صفحة. يمكن استخدام رمز قصير ، على سبيل المثال ، لإضافة فيديو YouTube إلى منشور أو صفحة WordPress . لاستخدام الرمز القصير الخاص بك في منشور أو صفحة ، يجب عليك أولاً تسجيله في WordPress.
هل يمكنني إضافة رمز قصير إلى زر في WordPress؟
إنها في الأساس سلسلة من الأقواس المربعة [مثل هذه] التي تلتف الكود بنفس الطريقة التي يمكن بها تهيئة منشورات وصفحات WordPress. سيقوم WordPress بإنشاء الكود وعرض النتائج على موقعك عند إدخال الرمز القصير في محرر النشر .
كيفية إنشاء الأزرار في Html
يجب إدراج النص في عنصر زر باستخدام عنصر HTML "الزر". يمكن تضمين أي نص في هذا العنصر إذا كان عنصر زر. هناك احتمال ألا تتمكن من إنشاء زر إذا كنت تستخدم عنصر الإدخال *. على عكس عنصر الإدخال ، الذي يستخدم لإنشاء مربعات نص ، يتم استخدام الزر> عنصر لإنشاء الأزرار. بالإضافة إلى ذلك ، تعد سمة النوع إحدى الميزات الإضافية الموجودة في العنصر. ستستخدم المتصفحات هذه السمة لتحديد نوع الزر ، بالإضافة إلى مظهره وأسلوبه. مطلوب تسمية العنصر * إذا كنت تريد استخدام تسمية نصية في زر. يستخدم هذا العنصر لإنشاء ملصقات للأزرار ، بحيث يمكنك بسهولة معرفة ما يسمى الزر. إذا قمت بإضافة عنصر التسمية * ، يمكنك أيضًا إنشاء زر بدون تسمية نصية تحتوي على محتوى آخر. إذا كنت تريد أن يظهر لون الخلفية على الزر الخاص بك ، فيجب عليك استخدام عنصر * div. عند النقر فوقه ، سيتم إنشاء عنصر div جديد ومن ثم ستتمكن من تحديد لون الخلفية. هناك طريقة أخرى وهي استخدام عنصر div> لإنشاء زر ليس له لون خلفية ولكنه يحتوي على محتوى آخر.
