Comment ajouter un shortcode dans WordPress
Publié: 2022-09-18Ajouter un shortcode dans WordPress est un processus simple. Il vous suffit d'ajouter la balise shortcode dans le contenu de la publication ou de la page où vous souhaitez que le shortcode soit exécuté. Les shortcodes sont de petits morceaux de code qui peuvent être utilisés pour exécuter une fonction spécifique. Ils sont généralement utilisés pour ajouter des fonctionnalités à un site WordPress sans avoir à écrire de code. Il existe un certain nombre de shortcodes intégrés dans WordPress, et de nombreux plugins et thèmes ajoutent également leurs propres shortcodes. Pour utiliser un shortcode, il vous suffit d'ajouter la balise shortcode dans le contenu de la publication ou de la page où vous souhaitez que le shortcode soit exécuté. Par exemple, si vous souhaitez ajouter un shortcode de bouton , vous ajouterez la balise suivante dans le contenu de la publication ou de la page : [bouton] Cela ajoutera un bouton à la publication ou à la page. Les shortcodes peuvent également prendre des attributs. Par exemple, le shortcode du bouton ci-dessus peut prendre un attribut de couleur. Pour ajouter un attribut de couleur au shortcode du bouton, vous utiliseriez ce qui suit : [button color="red"] Cela ajouterait un bouton rouge à la publication ou à la page. Les shortcodes sont un excellent moyen d'ajouter des fonctionnalités à un site WordPress sans avoir à écrire de code. Il existe un certain nombre de shortcodes intégrés dans WordPress, et de nombreux plugins et thèmes ajoutent également leurs propres shortcodes. L'utilisation de shortcodes est un processus simple.
Un shortcode est une extension de code qui vous permet d'ajouter du contenu dynamique aux publications, pages et widgets de la barre latérale WordPress. Les shortcodes sont couramment utilisés par les plugins et les thèmes WordPress pour ajouter du contenu spécialisé tel que des formulaires de contact, des galeries d'images, des curseurs, etc. Dans cet article, nous allons vous montrer comment créer un shortcode dans WordPress et l'appliquer facilement à un site. Les codes abrégés sont utilisés dans les publications, les pages et les champs de widget WordPress. Le code suivant ajoutera un shortcode à n'importe quel modèle de thème WordPress. Vous pouvez l'utiliser pour créer une nouvelle fonction et voir le résultat. Les shortcodes personnalisés sont difficiles à créer, vous aurez donc besoin d'une certaine expérience en matière de codage.
L'utilisation du shortcode [my_ad_code] vous permettra de l'inclure dans vos articles, pages et widgets WordPress. Parce que les blocs sont plus faciles à apprendre et beaucoup plus conviviaux pour les débutants, de nombreux plugins WordPress populaires sont passés à l'utilisation de blocs au lieu de codes abrégés. Les blocs permettent aux utilisateurs d'ajouter du contenu dynamique aux publications ou aux pages tout en conservant une interface plus intuitive. Vous pouvez utiliser notre liste des plugins de bloc Gutenberg les plus utiles pour WordPress pour parcourir une variété de thèmes.
Le shortcode peut être visualisé en appuyant sur l'icône des parenthèses. Le shortcode sera copié, et il sera utilisé plus tard. Vous pouvez modifier le code HTML de la page souhaitée en accédant à Apparence> personnaliser et en accédant au Customizer. Dans ce cas, créez une section personnalisée qui lui est dédiée. Insérez-le sur la page que vous souhaitez visiter.
Entrez simplement les informations souhaitées sous forme de formulaire d'ajout dans l'éditeur classique, ou dans l'éditeur de publication ou de page si vous utilisez l'éditeur classique. Si vous cliquez dessus, une fenêtre contextuelle apparaîtra. Pour ajouter un formulaire de contact, accédez à l'option Formulaire de contact et sélectionnez celui que vous souhaitez utiliser. Le shortcode du formulaire de contact sera ajouté au contenu de la page dès sa création.
Si le shortcode est fourni par les plugins listés ci-dessus, il doit être actif. Si le shortcode n'est pas actif, il ne fonctionnera pas. Il n'y a aucun moyen de filtrer le contenu de votre thème avant qu'il n'affiche le contenu de la publication.
Comment ajouter un shortcode à un menu WordPress ?
 Crédit : débordement de pile
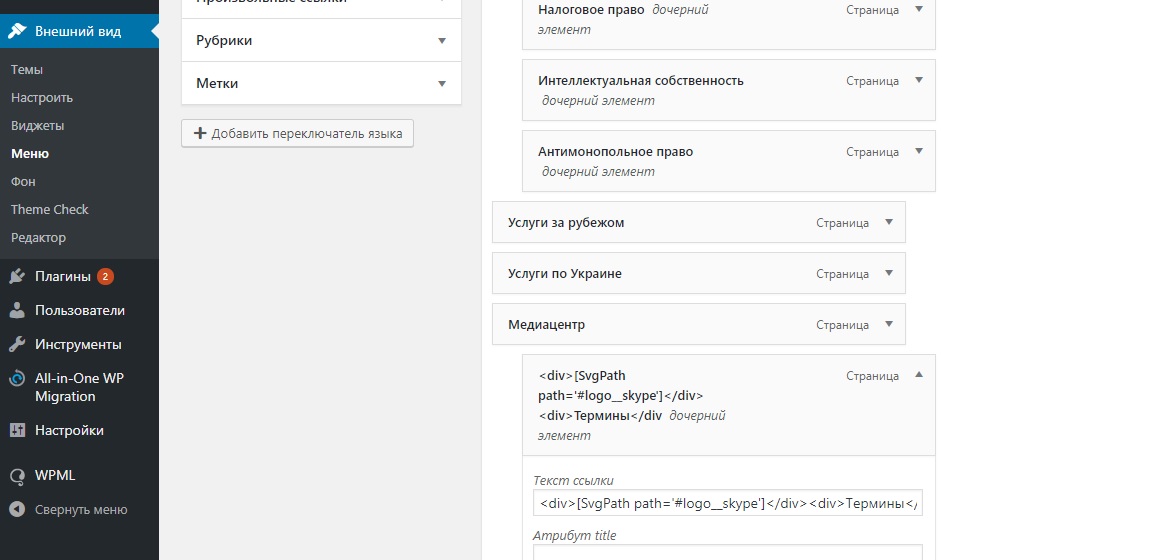
Crédit : débordement de pileAjouter un shortcode à un menu WordPress est un processus simple. Suivez simplement ces étapes : 1. Accédez à la page Apparence > Menus dans votre panneau d'administration WordPress. 2. Dans la section « Ajouter des éléments de menu », cliquez sur l'onglet « Liens personnalisés ». 3. Dans le champ "URL", entrez le shortcode que vous souhaitez utiliser. 4. Dans le champ « Texte du lien », entrez un nom pour l'élément de menu. 5. Cliquez sur le bouton "Ajouter au menu". Votre shortcode sera maintenant ajouté au menu sélectionné.

Cet article de Thewebhub montre comment ajouter un shortcode à un menu WordPress. L'ajout d'un shortcode à un menu WordPress est un excellent moyen d'ajouter des fonctionnalités à votre site Web. Un formulaire de contact ou un flux de médias sociaux, par exemple, pourrait être affiché avec un code court dans le menu. Les shortcodes sont utilisés pour rendre le contenu plus visible dans un article ou une page. Les publications et les pages WordPress peuvent désormais bénéficier de shortcodes, qui vous permettent d'ajouter des fonctionnalités. Les codes abrégés sont généralement définis par un mot entre crochets. WordPress indique que les shortcodes ne sont actuellement pas pris en charge dans le widget Sidebar .
Avec la version 4.9 de la fonctionnalité de widget, vous pouvez désormais ajouter la prise en charge des codes abrégés. Modèle de page WordPress : Comment ajouter un shortcode Votre site WordPress doit être connecté. Ajoutez un widget Texte à la section où le raccourci doit être ajouté. En le collant dans le widget Texte, vous pouvez enregistrer votre shortcode. Il s'affichera en tant que sortie une fois le widget enregistré. Un codeshort est un shortcode facile à utiliser qui peut être utilisé pour créer du contenu dynamique dans les publications, les pages et les barres latérales WordPress. Les codes abrégés sont fréquemment utilisés pour ajouter du contenu aux plugins et aux thèmes tels que les formulaires de contact, les galeries d'images, les curseurs, etc.
Nous allons vous montrer comment ajouter un shortcode à votre site WordPress dans cet article. WordPress vous permet d'ajouter une petite quantité de code à n'importe quelle page. Un shortcode, par exemple, peut être utilisé pour ajouter une vidéo YouTube à un article ou à une page WordPress . Pour utiliser votre shortcode dans un article ou une page, vous devez d'abord l'enregistrer auprès de WordPress.
Puis-je ajouter un shortcode à un bouton dans WordPress ?
Il s'agit essentiellement d'une série de crochets [comme celui-ci] qui enveloppent le code de la même manière que les publications et les pages WordPress peuvent être configurées. WordPress générera le code et affichera les résultats sur votre site lorsque vous saisirez le shortcode dans l' éditeur de publication .
Comment créer des boutons en HTML
Le texte doit être inséré dans un élément de bouton en utilisant l'élément HTML 'bouton'. N'importe quel texte peut être inclus dans cet élément s'il s'agit d'un élément bouton. Il est possible que vous ne puissiez pas créer de bouton si vous utilisez l'élément *input. Contrairement à l'élément input>, qui est utilisé pour créer des zones de texte, l'élément button> est utilisé pour créer des boutons. De plus, l'attribut type est l'une des fonctionnalités supplémentaires trouvées dans l'élément. Les navigateurs utiliseront cet attribut pour définir le type de bouton dont il s'agit, ainsi que son apparence et sa convivialité. L'élément *label est requis si vous souhaitez utiliser un libellé de texte dans un bouton. Cet élément est utilisé pour créer des étiquettes pour les boutons, afin que vous puissiez facilement trouver le nom d'un bouton. Si vous ajoutez l'élément *label, vous pouvez également créer un bouton sans étiquette de texte contenant un autre contenu. Si vous voulez qu'une couleur de fond apparaisse sur votre bouton, vous devez utiliser l'élément *div. Lorsque vous cliquez dessus, cela créera un nouvel élément div et vous pourrez ensuite spécifier la couleur du fond. Une méthode différente consiste à utiliser l'élément div> pour créer un bouton qui n'a pas de couleur d'arrière-plan mais qui contient un autre contenu.
