Cómo agregar código corto en WordPress
Publicado: 2022-09-18Agregar un shortcode en WordPress es un proceso simple. Solo necesita agregar la etiqueta de código abreviado en la publicación o el contenido de la página donde desea que se ejecute el código abreviado. Los códigos cortos son pequeños fragmentos de código que se pueden usar para realizar una función específica. Por lo general, se utilizan para agregar funcionalidad a un sitio de WordPress sin tener que escribir ningún código. Hay una serie de códigos cortos integrados en WordPress, y muchos complementos y temas también agregan sus propios códigos cortos. Para usar un código abreviado, simplemente debe agregar la etiqueta del código abreviado en la publicación o el contenido de la página donde desea que se ejecute el código abreviado. Por ejemplo, si desea agregar un código abreviado de botón , agregaría la siguiente etiqueta en el contenido de la publicación o página: [botón] Esto agregaría un botón a la publicación o página. Los códigos cortos también pueden tomar atributos. Por ejemplo, el código abreviado del botón anterior puede tomar un atributo de color. Para agregar un atributo de color al código abreviado del botón, usaría lo siguiente: [button color=”red”] Esto agregaría un botón rojo a la publicación o página. Los códigos cortos son una excelente manera de agregar funcionalidad a un sitio de WordPress sin tener que escribir ningún código. Hay una serie de códigos cortos integrados en WordPress, y muchos complementos y temas también agregan sus propios códigos cortos. Usar shortcodes es un proceso simple.
Un shortcode es una extensión de código que le permite agregar contenido dinámico a las publicaciones, páginas y widgets de la barra lateral de WordPress. Los complementos y temas de WordPress suelen utilizar códigos abreviados para agregar contenido especializado, como formularios de contacto, galerías de imágenes, controles deslizantes, etc. En este artículo, le mostraremos cómo crear un código abreviado en WordPress y aplicarlo fácilmente a un sitio. Los códigos abreviados se utilizan en publicaciones, páginas y campos de widgets de WordPress. El siguiente código agregará un código abreviado a cualquier plantilla de tema de WordPress. Puede usarlo para crear una nueva función y ver el resultado. Los shortcodes personalizados son difíciles de crear, por lo que necesitará algo de experiencia en codificación.
El uso del código abreviado [my_ad_code] le permitirá incluirlo en sus publicaciones, páginas y widgets de WordPress. Debido a que los bloques son más fáciles de aprender y mucho más amigables para los principiantes, muchos complementos populares de WordPress han cambiado a usar bloques en lugar de códigos abreviados. Los bloques permiten a los usuarios agregar contenido dinámico a publicaciones o páginas mientras mantienen una interfaz más intuitiva. Puede usar nuestra lista de los complementos de bloque de Gutenberg más útiles para WordPress para explorar una variedad de temas.
El shortcode se puede ver presionando el icono de corchetes. El shortcode se copiará y se utilizará más adelante. Puede cambiar el HTML en la página que desee yendo a Apariencia > personalizar y yendo al Personalizador. En este caso, cree una sección personalizada dedicada a ello. Insértalo en la página que quieras visitar.
Simplemente ingrese la información que desea como Agregar formulario en el editor clásico, o en el editor de publicación o página si está utilizando el editor clásico. Si hace clic en él, aparecerá un cuadro emergente. Para agregar un formulario de contacto, vaya a la opción Formulario de contacto y seleccione el que desea utilizar. El código abreviado del formulario de contacto se agregará al contenido de la página tan pronto como se cree.
Si los complementos enumerados anteriormente proporcionan el shortcode, debería estar activo. Si el shortcode no está activo, no funcionará. No hay forma de filtrar el contenido de su tema antes de que muestre el contenido de la publicación.
¿Cómo agrego un código abreviado a un menú de WordPress?
 Crédito: Desbordamiento de pila
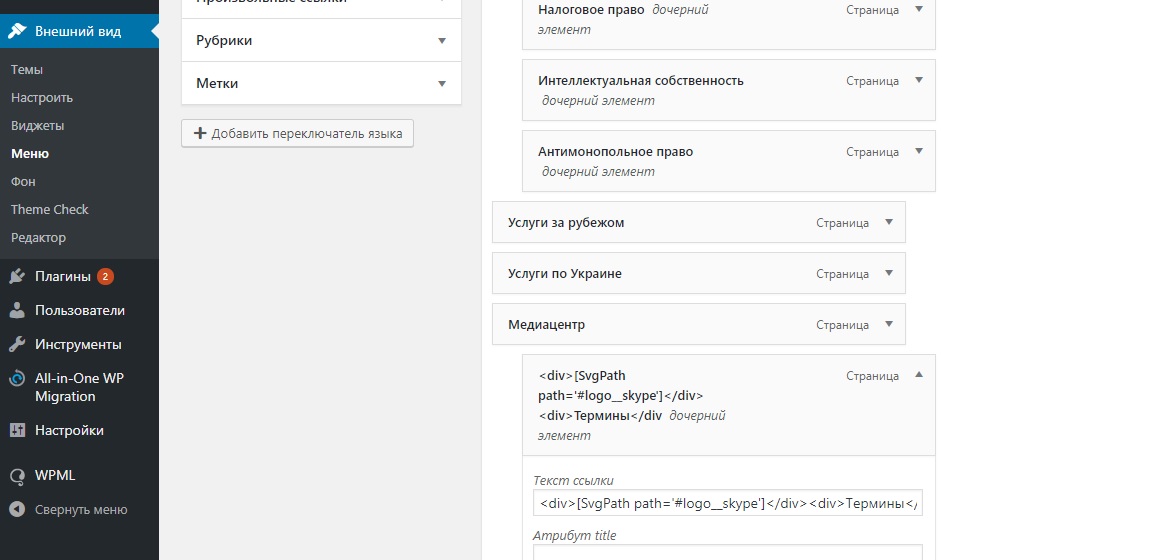
Crédito: Desbordamiento de pilaAgregar un shortcode a un menú de WordPress es un proceso simple. Simplemente siga estos pasos: 1. Vaya a la página Apariencia > Menús en su panel de administración de WordPress. 2. En la sección " Agregar elementos de menú ", haga clic en la pestaña "Enlaces personalizados". 3. En el campo "URL", ingrese el código abreviado que desea usar. 4. En el campo "Texto del enlace", ingrese un nombre para el elemento del menú. 5. Haga clic en el botón "Agregar al menú". Su shortcode ahora se agregará al menú seleccionado.

Este artículo de Thewebhub demuestra cómo agregar un shortcode a un menú de WordPress. Agregar un código abreviado a un menú de WordPress es una excelente manera de agregar alguna funcionalidad a su sitio web. Un formulario de contacto o un feed de redes sociales, por ejemplo, podría mostrarse con un código corto en el menú. Los códigos abreviados se utilizan para hacer que el contenido aparezca más destacado en una publicación o una página. Las publicaciones y páginas de WordPress ahora pueden beneficiarse de los códigos cortos, que le permiten agregar funcionalidad. Los códigos cortos normalmente se definen con una palabra encerrada entre corchetes. WordPress afirma que los shortcodes actualmente no son compatibles con el widget de la barra lateral .
Con la versión 4.9 de la funcionalidad del widget, ahora puede agregar compatibilidad con shortcode. Plantilla de página de WordPress: cómo agregar un código abreviado Debe iniciar sesión en su sitio de WordPress. Agregue un widget de texto a la sección donde se debe agregar el acceso directo. Al pegarlo en el widget de texto, puede guardar su código abreviado. Se mostrará como una salida una vez que se guarde el widget. Un código corto es un código corto fácil de usar que se puede usar para crear contenido dinámico en publicaciones, páginas y barras laterales de WordPress. Los códigos abreviados se usan con frecuencia para agregar contenido a complementos y temas, como formularios de contacto, galerías de imágenes, controles deslizantes y más.
Le mostraremos cómo agregar un shortcode a su sitio de WordPress en este artículo. WordPress le permite agregar una pequeña cantidad de código a cualquier página. Un shortcode, por ejemplo, se puede usar para agregar un video de YouTube a una publicación o página de WordPress . Para usar su shortcode en una publicación o página, primero debe registrarlo con WordPress.
¿Puedo agregar un código abreviado a un botón en WordPress?
Es esencialmente una serie de corchetes [como este] que envuelven el código de la misma manera que se pueden configurar las publicaciones y páginas de WordPress. WordPress generará el código y mostrará los resultados en su sitio cuando ingrese el código abreviado en el editor de publicaciones .
Cómo crear botones en HTML
El texto debe insertarse en un elemento de botón utilizando el elemento HTML 'botón'. Se puede incluir cualquier texto en este elemento si es un elemento de botón. Existe la posibilidad de que no pueda crear un botón si usa el elemento *input. A diferencia del elemento input>, que se usa para crear cuadros de texto, el elemento button> se usa para crear botones. Además, el atributo de tipo es una de las características adicionales que se encuentran en el elemento. Los navegadores utilizarán este atributo para definir el tipo de botón que es, así como su apariencia y estilo. El elemento *label es obligatorio si desea utilizar una etiqueta de texto en un botón. Este elemento se utiliza para crear etiquetas para los botones, por lo que puede averiguar fácilmente cómo se llama un botón. Si agrega el elemento *label, también puede crear un botón sin una etiqueta de texto que contenga otro contenido. Si desea que aparezca un color de fondo en su botón, debe usar el elemento *div. Cuando haga clic en él, se creará un nuevo elemento div y luego podrá especificar el color del fondo. Un método diferente es usar el elemento div> para crear un botón que no tenga un color de fondo pero que contenga otro contenido.
