WordPress에 단축 코드를 추가하는 방법
게시 됨: 2022-09-18WordPress에 단축 코드를 추가하는 것은 간단한 과정입니다. 숏코드를 실행하려는 게시물 또는 페이지 콘텐츠에 숏코드 태그를 추가하기만 하면 됩니다. 단축 코드는 특정 기능을 수행하는 데 사용할 수 있는 작은 코드 조각입니다. 일반적으로 코드를 작성하지 않고도 WordPress 사이트에 기능을 추가하는 데 사용됩니다. 워드프레스에는 다수의 내장 단축 코드가 있으며 많은 플러그인과 테마도 자체 단축 코드를 추가합니다. 숏코드를 사용하려면 숏코드를 실행하려는 게시물 또는 페이지 콘텐츠에 숏코드 태그를 추가하기만 하면 됩니다. 예를 들어 버튼 단축 코드 를 추가하려면 게시물 또는 페이지 콘텐츠에 다음 태그를 추가합니다. [버튼] 게시물 또는 페이지에 버튼을 추가합니다. 단축 코드는 속성을 가질 수도 있습니다. 예를 들어 위의 버튼 단축 코드는 색상 속성을 사용할 수 있습니다. 버튼 단축 코드에 색상 속성을 추가하려면 다음을 사용합니다. [button color=”red”] 게시물이나 페이지에 빨간색 버튼을 추가합니다. 단축 코드는 코드를 작성하지 않고도 WordPress 사이트에 기능을 추가할 수 있는 좋은 방법입니다. 워드프레스에는 다수의 내장 단축 코드가 있으며 많은 플러그인과 테마도 자체 단축 코드를 추가합니다. 단축 코드를 사용하는 것은 간단한 과정입니다.
단축 코드는 WordPress 게시물, 페이지 및 사이드바 위젯에 동적 콘텐츠 를 추가할 수 있는 코드 확장입니다. 단축 코드는 일반적으로 WordPress 플러그인 및 테마에서 연락처 양식, 이미지 갤러리, 슬라이더 등과 같은 특수 콘텐츠를 추가하는 데 사용됩니다. 이 기사에서는 WordPress에서 단축 코드를 만들고 사이트에 쉽게 적용하는 방법을 보여줍니다. 단축 코드는 WordPress 게시물, 페이지 및 위젯 필드에서 사용됩니다. 다음 코드는 WordPress 테마 템플릿에 단축 코드를 추가합니다. 이를 사용하여 새 함수를 만들고 결과를 볼 수 있습니다. 사용자 정의 단축 코드는 생성하기 어렵기 때문에 코딩 경험이 필요합니다.
[my_ad_code] 단축 코드를 사용하면 WordPress 게시물, 페이지 및 위젯에 포함할 수 있습니다. 블록은 배우기 쉽고 초보자에게 훨씬 더 친숙하기 때문에 많은 인기 있는 WordPress 플러그인이 단축 코드 대신 블록을 사용하도록 전환했습니다. 차단을 통해 사용자는 보다 직관적인 인터페이스를 유지하면서 게시물이나 페이지에 동적 콘텐츠를 추가할 수 있습니다. WordPress에 가장 유용한 Gutenberg 블록 플러그인 목록을 사용하여 다양한 테마를 탐색할 수 있습니다.
괄호 아이콘을 누르면 단축 코드를 볼 수 있습니다. 단축번호가 복사되어 나중에 사용됩니다. 모양 > 사용자 정의로 이동하고 사용자 정의로 이동하여 원하는 페이지의 HTML을 변경할 수 있습니다. 이 경우 전용 섹션을 만듭니다. 방문하려는 페이지에 삽입하십시오.
클래식 편집기 또는 클래식 편집기를 사용하는 경우 게시물 또는 페이지 편집기 에서 양식 추가로 원하는 정보를 입력하기만 하면 됩니다. 클릭하시면 팝업창이 뜹니다. 문의 양식을 추가하려면 문의 양식 옵션으로 이동하여 사용하려는 양식을 선택하십시오. 문의 양식 단축 코드는 생성되는 즉시 페이지 콘텐츠에 추가됩니다.
위에 나열된 플러그인에서 단축 코드를 제공하는 경우 활성화되어 있어야 합니다. 단축 코드가 활성화되어 있지 않으면 작동하지 않습니다. 게시물 콘텐츠를 표시하기 전에 테마 콘텐츠를 필터링할 수 있는 방법은 없습니다.
WordPress 메뉴에 단축 코드를 어떻게 추가합니까?
 크레딧: 스택 오버플로
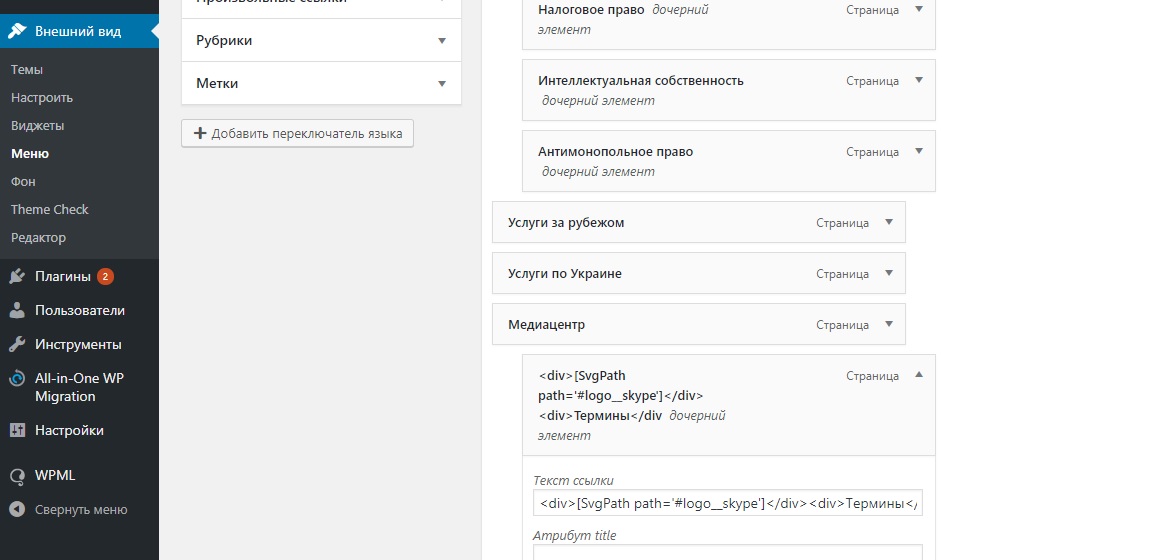
크레딧: 스택 오버플로WordPress 메뉴에 단축 코드를 추가하는 것은 간단한 과정입니다. 다음 단계를 따르십시오. 1. WordPress 관리자 패널의 모양 > 메뉴 페이지로 이동합니다. 2. " 메뉴 항목 추가 " 섹션에서 " 사용자 지정 링크 " 탭을 클릭합니다 . 3. "URL" 필드에 사용하려는 단축 코드를 입력합니다. 4. "링크 텍스트" 필드에 메뉴 항목의 이름을 입력합니다. 5. "메뉴에 추가" 버튼을 클릭합니다. 이제 단축 코드가 선택한 메뉴에 추가됩니다.

webhub의 이 기사는 WordPress 메뉴에 단축 코드를 추가하는 방법을 보여줍니다. WordPress 메뉴에 단축 코드를 추가하는 것은 웹사이트에 일부 기능을 추가하는 훌륭한 방법입니다. 예를 들어 연락처 양식이나 소셜 미디어 피드는 메뉴에 짧은 코드와 함께 표시될 수 있습니다. 단축 코드는 게시물이나 페이지에서 콘텐츠를 더 눈에 띄게 만드는 데 사용됩니다. 이제 WordPress 게시물과 페이지에서 기능을 추가할 수 있는 단축 코드의 이점을 누릴 수 있습니다. 짧은 코드는 일반적으로 대괄호로 묶인 한 단어로 정의됩니다. WordPress는 현재 사이드바 위젯 내에서 단축 코드가 지원되지 않는다고 명시하고 있습니다.
위젯 기능 버전 4.9를 사용하여 이제 단축 코드 지원을 추가할 수 있습니다. 워드프레스 페이지 템플릿: 숏코드 추가 방법 워드프레스 사이트에 로그인되어 있어야 합니다. 바로가기를 추가할 섹션에 텍스트 위젯 을 추가하세요. Text 위젯에 붙여넣으면 단축 코드를 저장할 수 있습니다. 위젯이 저장되면 출력으로 표시됩니다. codeshort는 WordPress 게시물, 페이지 및 사이드바에서 동적 콘텐츠를 만드는 데 사용할 수 있는 사용하기 쉬운 단축 코드입니다. 단축 코드는 연락처 양식, 이미지 갤러리, 슬라이더 등과 같은 플러그인 및 테마에 콘텐츠를 추가하는 데 자주 사용됩니다.
이 기사에서는 WordPress 사이트에 단축 코드를 추가하는 방법을 보여줍니다. WordPress를 사용하면 모든 페이지에 소량의 코드를 추가할 수 있습니다. 예를 들어 단축 코드를 사용하여 WordPress 게시물 또는 페이지에 YouTube 비디오를 추가할 수 있습니다. 게시물이나 페이지에서 단축 코드를 사용하려면 먼저 WordPress에 등록해야 합니다.
WordPress의 버튼에 단축 코드를 추가할 수 있습니까?
본질적으로 WordPress 게시물 및 페이지를 구성할 수 있는 것과 동일한 방식으로 코드를 래핑하는 일련의 대괄호[이와 같은]입니다. WordPress는 코드를 생성하고 게시물 편집기 에 단축 코드를 입력하면 사이트에 결과를 표시합니다.
HTML에서 버튼을 만드는 방법
HTML 요소 '버튼'을 사용하여 버튼 요소에 텍스트를 삽입해야 합니다. 버튼 요소인 경우 이 요소에 모든 텍스트를 포함할 수 있습니다. *input 요소를 사용하면 버튼을 생성하지 못할 가능성이 있습니다. 텍스트 상자를 만드는 데 사용되는 input> 요소와 달리 button> 요소는 버튼을 만드는 데 사용됩니다. 또한 type 속성은 요소에서 찾을 수 있는 추가 기능 중 하나입니다. 브라우저는 이 속성을 사용하여 버튼의 유형과 모양 및 느낌을 정의합니다. 버튼에 텍스트 레이블을 사용하려면 *label 요소가 필요합니다. 이 요소는 버튼의 레이블을 만드는 데 사용되므로 버튼의 이름을 쉽게 찾을 수 있습니다. *label 요소를 추가하면 다른 내용을 포함하는 텍스트 레이블 없이 버튼을 만들 수도 있습니다. 버튼에 배경색을 표시하려면 *div 요소를 사용해야 합니다. 클릭하면 새 div 요소가 생성되고 배경색을 지정할 수 있습니다. 다른 방법은 div> 요소를 사용하여 배경색이 없지만 다른 내용을 포함하는 버튼을 만드는 것입니다.
