Como adicionar shortcode no WordPress
Publicados: 2022-09-18Adicionar um shortcode no WordPress é um processo simples. Você só precisa adicionar a tag shortcode no conteúdo do post ou da página onde deseja que o shortcode seja executado. Shortcodes são pequenos pedaços de código que podem ser usados para executar uma função específica. Eles geralmente são usados para adicionar funcionalidade a um site WordPress sem precisar escrever nenhum código. Existem vários códigos de acesso integrados no WordPress, e muitos plugins e temas também adicionam seus próprios códigos de acesso. Para usar um shortcode, basta adicionar a tag shortcode no conteúdo da postagem ou da página onde deseja que o shortcode seja executado. Por exemplo, se você quiser adicionar um shortcode de botão , adicione a seguinte tag no conteúdo da postagem ou da página: [button] Isso adicionaria um botão à postagem ou página. Os códigos de acesso também podem receber atributos. Por exemplo, o código de acesso do botão acima pode ter um atributo de cor. Para adicionar um atributo de cor ao código de acesso do botão, você usaria o seguinte: [button color=”red”] Isso adicionaria um botão vermelho à postagem ou página. Os códigos de acesso são uma ótima maneira de adicionar funcionalidade a um site WordPress sem precisar escrever nenhum código. Existem vários códigos de acesso integrados no WordPress, e muitos plugins e temas também adicionam seus próprios códigos de acesso. Usar códigos de acesso é um processo simples.
Um shortcode é uma extensão de código que permite adicionar conteúdo dinâmico a postagens, páginas e widgets da barra lateral do WordPress. códigos de acesso são comumente usados por plugins e temas do WordPress para adicionar conteúdo especializado, como formulários de contato, galerias de imagens, controles deslizantes e assim por diante. Neste artigo, mostraremos como criar um shortcode no WordPress e aplicá-lo facilmente a um site. Os códigos de acesso são usados em postagens, páginas e campos de widget do WordPress. O código a seguir adicionará um código de acesso a qualquer modelo de tema do WordPress. Você pode usá-lo para criar uma nova função e ver o resultado. Shortcodes personalizados são difíceis de criar, então você precisará de alguma experiência em codificação.
Usar o shortcode [my_ad_code] permitirá que você o inclua em suas postagens, páginas e widget do WordPress. Como os blocos são mais fáceis de aprender e muito mais amigáveis para iniciantes, muitos plugins populares do WordPress passaram a usar blocos em vez de códigos de acesso. Os blocos permitem que os usuários adicionem conteúdo dinâmico a postagens ou páginas, mantendo uma interface mais intuitiva. Você pode usar nossa lista dos plugins de bloco Gutenberg mais úteis para WordPress para navegar em uma variedade de temas.
O código de acesso pode ser visualizado pressionando o ícone de colchetes. O código de acesso será copiado e será usado posteriormente. Você pode alterar o HTML na página que deseja acessando Aparência > personalizar e acessando o Personalizador. Nesse caso, crie uma seção personalizada dedicada a ele. Insira-o na página que deseja visitar.
Basta inserir as informações desejadas como Adicionar formulário no editor Clássico ou no editor de postagem ou página se estiver usando o editor Clássico. Se você clicar nele, uma caixa pop-up aparecerá. Para adicionar um formulário de contato, vá para a opção Formulário de contato e selecione o que deseja usar. O shortcode do formulário de contato será adicionado ao conteúdo da página assim que for criado.
Se o shortcode for fornecido pelos plugins listados acima, ele deverá estar ativo. Se o código de acesso não estiver ativo, ele não funcionará. Não há como filtrar o conteúdo do seu tema antes que ele exiba o conteúdo da postagem.
Como adiciono um código de acesso a um menu do WordPress?
 Crédito: Stack Overflow
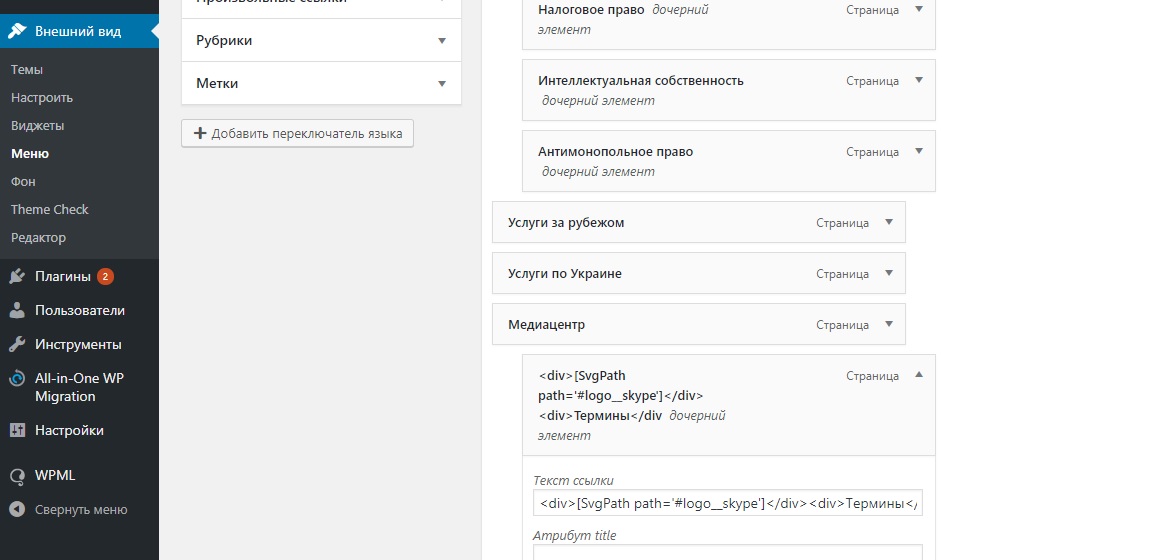
Crédito: Stack OverflowAdicionar um shortcode a um menu do WordPress é um processo simples. Basta seguir estes passos: 1. Vá para a página Aparência > Menus no painel de administração do WordPress. 2. Na seção “ Adicionar itens de menu ”, clique na guia “Links personalizados”. 3. No campo “URL”, digite o código de acesso que deseja usar. 4. No campo “Link Text”, digite um nome para o item de menu. 5. Clique no botão “Adicionar ao menu”. Seu código de acesso agora será adicionado ao menu selecionado.

Este artigo do Thewebhub demonstra como adicionar um shortcode a um menu do WordPress. Adicionar um shortcode a um menu do WordPress é uma excelente maneira de adicionar algumas funcionalidades ao seu site. Um formulário de contato ou um feed de mídia social, por exemplo, pode ser exibido com um código curto no menu. Os códigos de acesso são usados para tornar o conteúdo mais proeminente em uma postagem ou página. As postagens e páginas do WordPress agora podem se beneficiar de códigos de acesso, que permitem adicionar funcionalidades. Os códigos curtos são normalmente definidos por uma palavra entre colchetes. O WordPress afirma que os códigos de acesso não são suportados no widget da Barra Lateral .
Com a versão 4.9 da funcionalidade do widget, agora você pode adicionar suporte a shortcode. Modelo de página do WordPress: Como adicionar um código de acesso Seu site WordPress deve estar logado. Adicione um widget de texto à seção onde o atalho deve ser adicionado. Ao colá-lo no widget de texto, você pode salvar seu código de acesso. Ele será exibido como uma saída assim que o widget for salvo. Um codehort é um shortcode fácil de usar que pode ser usado para criar conteúdo dinâmico em postagens, páginas e barras laterais do WordPress. Os códigos de acesso são frequentemente usados para adicionar conteúdo a plugins e temas, como formulários de contato, galerias de imagens, controles deslizantes e muito mais.
Mostraremos como adicionar um código de acesso ao seu site WordPress neste artigo. O WordPress permite que você adicione uma pequena quantidade de código a qualquer página. Um shortcode, por exemplo, pode ser usado para adicionar um vídeo do YouTube a uma postagem ou página do WordPress . Para usar seu shortcode em um post ou página, você deve primeiro registrá-lo no WordPress.
Posso adicionar um código de acesso a um botão no WordPress?
É essencialmente uma série de colchetes [como este] que envolve o código da mesma maneira que as postagens e páginas do WordPress podem ser configuradas. O WordPress gerará o código e exibirá os resultados em seu site quando você inserir o código de acesso no editor de postagem .
Como criar botões em HTML
O texto deve ser inserido em um elemento de botão usando o elemento HTML 'button'. Qualquer texto pode ser incluído neste elemento se for um elemento de botão. Há uma chance de você não conseguir criar um botão se usar o elemento *input. Ao contrário do elemento input>, que é usado para criar caixas de texto, o elemento button> é usado para criar botões. Além disso, o atributo type é um dos recursos adicionais encontrados no elemento. Os navegadores usarão esse atributo para definir o tipo de botão, bem como a aparência e a sensação dele. O elemento *label é obrigatório se você quiser usar um rótulo de texto em um botão. Esse elemento é usado para criar rótulos para botões, para que você possa descobrir facilmente como um botão é chamado. Se você adicionar o elemento *label, também poderá criar um botão sem um rótulo de texto que contenha outro conteúdo. Se você quiser que uma cor de fundo apareça em seu botão, você deve usar o elemento *div. Quando você clicar nele, ele criará um novo elemento div e então você poderá especificar a cor do plano de fundo. Um método diferente é usar o elemento div> para criar um botão que não tenha uma cor de fundo, mas contenha outro conteúdo.
