Cara Menambahkan Kode Pendek Di WordPress
Diterbitkan: 2022-09-18Menambahkan kode pendek di WordPress adalah proses yang sederhana. Anda hanya perlu menambahkan tag kode pendek di konten posting atau halaman tempat Anda ingin kode pendek dieksekusi. Shortcode adalah potongan kecil kode yang dapat digunakan untuk melakukan fungsi tertentu. Mereka biasanya digunakan untuk menambahkan fungsionalitas ke situs WordPress tanpa harus menulis kode apa pun. Ada sejumlah shortcode bawaan di WordPress, dan banyak plugin dan tema juga menambahkan shortcode mereka sendiri. Untuk menggunakan kode pendek, Anda hanya perlu menambahkan tag kode pendek di konten posting atau halaman tempat Anda ingin kode pendek dieksekusi. Misalnya, jika Anda ingin menambahkan kode pendek tombol , Anda akan menambahkan tag berikut di konten postingan atau halaman: [button] Ini akan menambahkan tombol ke postingan atau halaman. Kode pendek juga dapat mengambil atribut. Misalnya, shortcode tombol di atas dapat mengambil atribut warna. Untuk menambahkan atribut warna ke kode pendek tombol, Anda akan menggunakan yang berikut ini: [button color="red"] Ini akan menambahkan tombol merah ke postingan atau halaman. Kode pendek adalah cara yang bagus untuk menambahkan fungsionalitas ke situs WordPress tanpa harus menulis kode apa pun. Ada sejumlah shortcode bawaan di WordPress, dan banyak plugin dan tema juga menambahkan shortcode mereka sendiri. Menggunakan kode pendek adalah proses yang sederhana.
Kode pendek adalah ekstensi kode yang memungkinkan Anda menambahkan konten dinamis ke posting, halaman, dan widget bilah sisi WordPress. shortcode biasanya digunakan oleh plugin dan tema WordPress untuk menambahkan konten khusus seperti formulir kontak, galeri gambar, slider, dan sebagainya. Pada artikel ini, kami akan menunjukkan kepada Anda cara membuat kode pendek di WordPress dan menerapkannya dengan mudah ke sebuah situs. Kode pendek digunakan di posting, halaman, dan bidang widget WordPress. Kode berikut akan menambahkan kode pendek ke template tema WordPress apa pun. Anda dapat menggunakannya untuk membuat fungsi baru dan melihat hasilnya. Kode pendek khusus sulit dibuat, jadi Anda memerlukan pengalaman pengkodean.
Menggunakan kode pendek [my_ad_code] akan memungkinkan Anda untuk memasukkannya ke dalam posting, halaman, dan widget WordPress Anda. Karena blok lebih mudah dipelajari dan lebih ramah bagi pemula, banyak plugin WordPress populer telah beralih menggunakan blok daripada kode pendek. Blok memungkinkan pengguna untuk menambahkan konten dinamis ke posting atau halaman sambil mempertahankan antarmuka yang lebih intuitif. Anda dapat menggunakan daftar plugin blok Gutenberg yang paling berguna untuk WordPress untuk menelusuri berbagai tema.
Kode pendek dapat dilihat dengan menekan ikon tanda kurung. Kode pendek akan disalin, dan akan digunakan nanti. Anda dapat mengubah HTML pada halaman yang Anda inginkan dengan masuk ke Appearance > customize dan pergi ke Customizer. Dalam hal ini, buat bagian khusus yang didedikasikan untuk itu. Masukkan pada halaman yang ingin Anda kunjungi.
Cukup masukkan informasi yang Anda inginkan sebagai Formulir Tambah di editor Klasik, atau di editor pos atau halaman jika Anda menggunakan editor Klasik. Jika Anda mengkliknya, kotak popup akan muncul. Untuk menambahkan formulir kontak, buka opsi Formulir Kontak dan pilih yang ingin Anda gunakan. Kode pendek formulir kontak akan ditambahkan ke konten halaman segera setelah dibuat.
Jika kode pendek disediakan oleh plugin yang tercantum di atas, itu harus aktif. Jika kode pendek tidak aktif, itu tidak akan berfungsi. Tidak ada cara untuk memfilter konten tema Anda sebelum menampilkan konten posting.
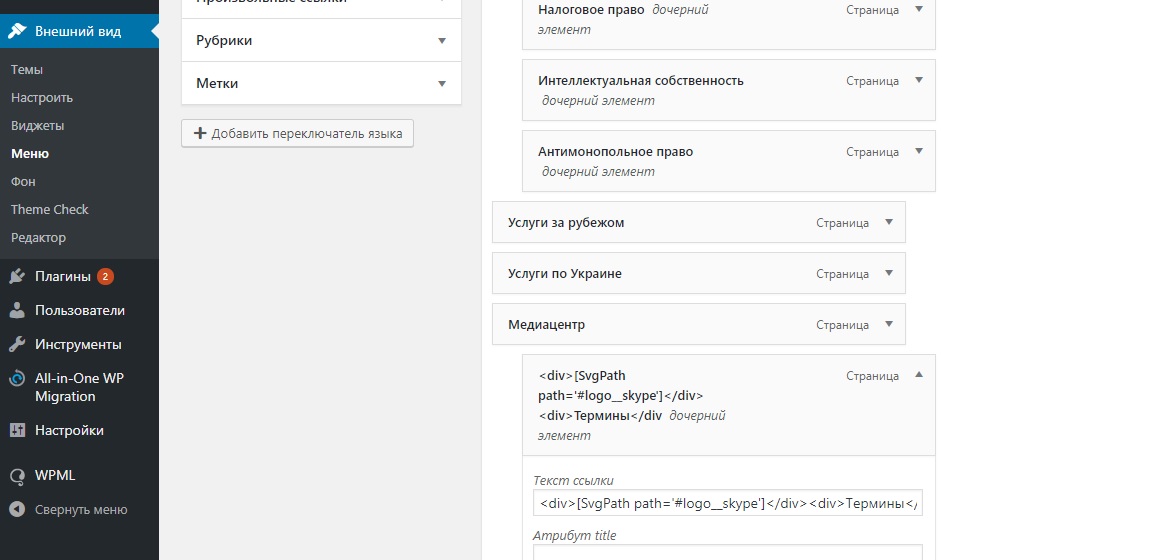
Bagaimana Saya Menambahkan Shortcode Ke Menu WordPress?
 Kredit: Stack Overflow
Kredit: Stack OverflowMenambahkan kode pendek ke menu WordPress adalah proses yang sederhana. Cukup ikuti langkah-langkah berikut: 1. Buka halaman Appearance > Menus di panel admin WordPress Anda. 2. Di bagian “ Tambahkan item menu ”, klik tab “Tautan Khusus”. 3. Di bidang “URL”, masukkan kode pendek yang ingin Anda gunakan. 4. Di bidang "Teks Tautan", masukkan nama untuk item menu. 5. Klik tombol “Tambahkan ke Menu”. Kode pendek Anda sekarang akan ditambahkan ke menu yang dipilih.

Artikel dari Thewebhub ini menunjukkan cara menambahkan kode pendek ke menu WordPress. Menambahkan kode pendek ke menu WordPress adalah cara terbaik untuk menambahkan beberapa fungsi ke situs web Anda. Formulir kontak atau umpan media sosial, misalnya, dapat ditampilkan dengan kode pendek di menu. Kode pendek digunakan untuk membuat konten tampak lebih menonjol di postingan atau halaman. Posting dan halaman WordPress sekarang dapat mengambil manfaat dari kode pendek, yang memungkinkan Anda untuk menambahkan fungsionalitas. Kode pendek biasanya didefinisikan oleh satu kata yang diapit tanda kurung siku. WordPress menyatakan bahwa shortcode saat ini tidak didukung dalam widget Sidebar .
Dengan fungsionalitas widget versi 4.9, kini Anda dapat menambahkan dukungan kode pendek. Templat Halaman WordPress: Cara Menambahkan Kode Pendek Situs WordPress Anda harus masuk. Tambahkan widget Teks ke bagian tempat pintasan harus ditambahkan. Dengan menempelkannya ke widget Teks, Anda dapat menyimpan kode pendek Anda. Ini akan ditampilkan sebagai output setelah widget disimpan. Kode pendek adalah kode pendek yang mudah digunakan yang dapat digunakan untuk membuat konten dinamis di postingan, halaman, dan bilah sisi WordPress. Kode pendek sering digunakan untuk menambahkan konten ke plugin dan tema seperti formulir kontak, galeri gambar, bilah geser, dan banyak lagi.
Kami akan menunjukkan cara menambahkan kode pendek ke situs WordPress Anda di artikel ini. WordPress memungkinkan Anda untuk menambahkan sejumlah kecil kode ke halaman mana pun. Kode pendek, misalnya, dapat digunakan untuk menambahkan video YouTube ke postingan atau halaman WordPress . Untuk menggunakan kode pendek Anda dalam posting atau halaman, Anda harus terlebih dahulu mendaftarkannya ke WordPress.
Bisakah saya menambahkan kode pendek ke tombol di WordPress?
Ini pada dasarnya adalah serangkaian tanda kurung siku [seperti ini] yang membungkus kode dengan cara yang sama seperti posting dan halaman WordPress dapat dikonfigurasi. WordPress akan menghasilkan kode dan menampilkan hasilnya di situs Anda ketika Anda memasukkan kode pendek ke editor posting .
Cara Membuat Tombol Di Html
Teks harus dimasukkan ke dalam elemen tombol dengan menggunakan elemen HTML 'tombol'. Teks apa pun dapat dimasukkan dalam elemen ini jika itu adalah elemen tombol. Ada kemungkinan Anda tidak akan dapat membuat tombol jika menggunakan elemen *input. Berbeda dengan elemen input> yang digunakan untuk membuat kotak teks, elemen button> digunakan untuk membuat tombol. Selain itu, atribut type merupakan salah satu fitur tambahan yang terdapat pada elemen tersebut. Browser akan menggunakan atribut ini untuk menentukan jenis tombolnya, serta tampilan dan nuansanya. Elemen *label diperlukan jika Anda ingin menggunakan label teks dalam sebuah tombol. Elemen ini digunakan untuk membuat label untuk tombol, sehingga Anda dapat dengan mudah mengetahui apa yang disebut tombol. Jika Anda menambahkan elemen *label, Anda juga dapat membuat tombol tanpa label teks yang berisi konten lain. Jika Anda ingin warna latar belakang muncul di tombol Anda, Anda harus menggunakan elemen *div. Ketika Anda mengkliknya, itu akan membuat elemen div baru dan kemudian Anda akan dapat menentukan warna latar belakang. Metode yang berbeda adalah menggunakan elemen div> untuk membuat tombol yang tidak memiliki warna latar belakang tetapi berisi konten lain.
