Jak dodać krótki kod w WordPress
Opublikowany: 2022-09-18Dodanie shortcode w WordPressie to prosty proces. Wystarczy dodać tag shortcode w treści postu lub strony, w której chcesz wykonać shortcode. Skróty to małe fragmenty kodu, które można wykorzystać do wykonania określonej funkcji. Zwykle służą do dodawania funkcjonalności do witryny WordPress bez konieczności pisania kodu. Istnieje wiele wbudowanych skrótów w WordPress, a wiele wtyczek i motywów dodaje również własne skróty. Aby użyć shortcode, wystarczy dodać tag shortcode w treści postu lub strony, w której chcesz wykonać shortcode. Na przykład, jeśli chcesz dodać shortcode przycisku , możesz dodać następujący tag w treści postu lub strony: [button] Spowoduje to dodanie przycisku do posta lub strony. Skróty mogą również przyjmować atrybuty. Na przykład powyższy shortcode przycisku może przyjmować atrybut koloru. Aby dodać atrybut koloru do shortcode przycisku, użyj następującego: [kolor przycisku=”red”] Spowoduje to dodanie czerwonego przycisku do posta lub strony. Skróty to świetny sposób na dodanie funkcjonalności do witryny WordPress bez konieczności pisania kodu. Istnieje wiele wbudowanych skrótów w WordPress, a wiele wtyczek i motywów dodaje również własne skróty. Używanie skrótów to prosty proces.
Shortcode to rozszerzenie kodu, które pozwala dodawać dynamiczną zawartość do postów, stron i widżetów paska bocznego WordPress. skróty są powszechnie używane przez wtyczki i motywy WordPress do dodawania wyspecjalizowanych treści, takich jak formularze kontaktowe, galerie zdjęć, suwaki i tak dalej. W tym artykule pokażemy, jak stworzyć krótki kod w WordPressie i łatwo zastosować go do witryny. Skróty są używane w postach WordPress, stronach i polach widżetów. Poniższy kod doda krótki kod do dowolnego szablonu motywu WordPress. Możesz go użyć do stworzenia nowej funkcji i zobaczenia wyniku. Niestandardowe skróty są trudne do stworzenia, więc będziesz potrzebować trochę doświadczenia w kodowaniu.
Użycie skrótu [my_ad_code] pozwoli Ci umieścić go w swoich postach WordPress, stronach i widżecie. Ponieważ bloki są łatwiejsze do nauczenia i o wiele bardziej przyjazne dla początkujących, wiele popularnych wtyczek WordPress przeszło na używanie bloków zamiast skrótów. Bloki umożliwiają użytkownikom dodawanie dynamicznej zawartości do postów lub stron przy zachowaniu bardziej intuicyjnego interfejsu. Możesz skorzystać z naszej listy najbardziej przydatnych wtyczek blokowych Gutenberga do WordPress, aby przeglądać różne motywy.
Krótki kod można wyświetlić, naciskając ikonę nawiasów. Skrót zostanie skopiowany i będzie używany później. Możesz zmienić kod HTML na wybranej stronie, przechodząc do Wygląd > dostosuj i przechodząc do Customizer. W takim przypadku utwórz dedykowaną dla niego sekcję niestandardową. Wstaw go na stronie, którą chcesz odwiedzić.
Po prostu wprowadź żądane informacje jako formularz dodawania w edytorze klasycznym lub w edytorze postów lub stron , jeśli używasz edytora klasycznego. Jeśli go klikniesz, pojawi się wyskakujące okienko. Aby dodać formularz kontaktowy, przejdź do opcji Formularz kontaktowy i wybierz ten, którego chcesz użyć. Skrócony kod formularza kontaktowego zostanie dodany do treści strony zaraz po jej utworzeniu.
Jeśli shortcode jest dostarczany przez wtyczki wymienione powyżej, powinien być aktywny. Jeśli krótki kod nie jest aktywny, nie będzie działał. Nie ma możliwości filtrowania treści motywu przed wyświetleniem treści posta.
Jak dodać krótki kod do menu WordPress?
 Źródło: przepełnienie stosu
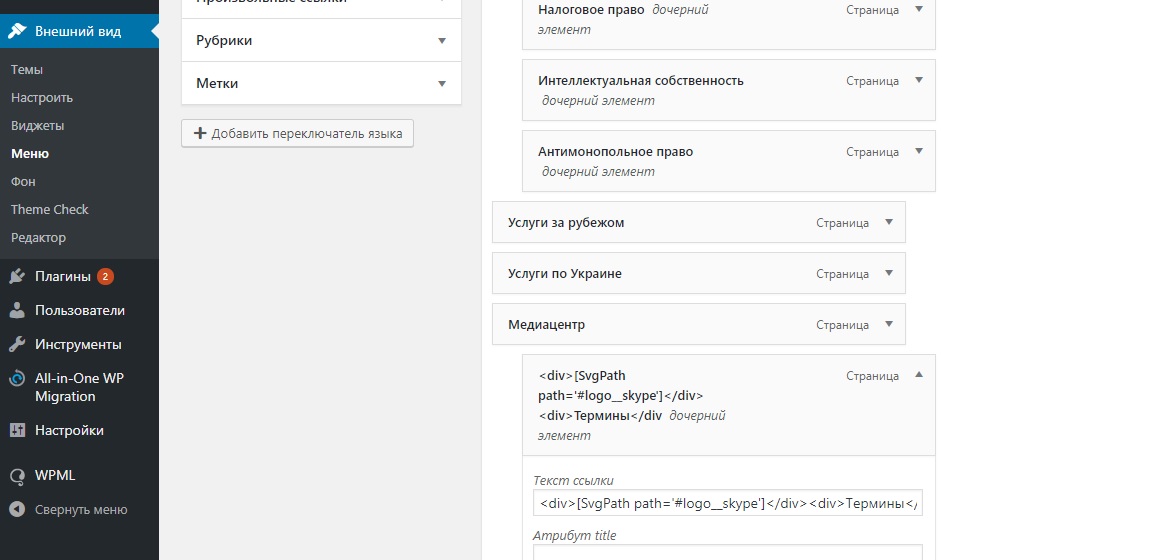
Źródło: przepełnienie stosuDodanie skrótu do menu WordPressa to prosty proces. Wystarczy wykonać następujące kroki: 1. Przejdź do strony Wygląd > Menu w panelu administracyjnym WordPress. 2. W sekcji „ Dodaj elementy menu ” kliknij kartę „Łącza niestandardowe”. 3. W polu „URL” wpisz krótki kod, którego chcesz użyć. 4. W polu „Tekst linku” wprowadź nazwę pozycji menu. 5. Kliknij przycisk „Dodaj do menu”. Twój krótki kod zostanie teraz dodany do wybranego menu.

Ten artykuł z Thewebhub pokazuje, jak dodać krótki kod do menu WordPress. Dodanie skrótu do menu WordPress to doskonały sposób na dodanie funkcjonalności do Twojej witryny. Na przykład formularz kontaktowy lub kanał w mediach społecznościowych mogą być wyświetlane z krótkim kodem w menu. Skróty są używane, aby treść była bardziej widoczna w poście lub na stronie. Posty i strony WordPress mogą teraz korzystać ze skrótów, które umożliwiają dodawanie funkcjonalności. Krótkie kody są zwykle definiowane przez jedno słowo zawarte w nawiasach kwadratowych. WordPress twierdzi, że skróty nie są obecnie obsługiwane w widżecie paska bocznego .
W wersji 4.9 funkcji widżetu możesz teraz dodać obsługę krótkich kodów. Szablon strony WordPress: Jak dodać skrót Twoja witryna WordPress musi być zalogowana. Dodaj widżet tekstowy do sekcji, w której ma zostać dodany skrót. Wklejając go do widżetu Tekst, możesz zapisać swój krótki kod. Będzie wyświetlany jako wynik po zapisaniu widżetu. Kod skrótu to łatwy w użyciu krótki kod, którego można używać do tworzenia dynamicznych treści w postach, stronach i paskach bocznych WordPress. Skróty są często używane do dodawania treści do wtyczek i motywów, takich jak formularze kontaktowe, galerie zdjęć, suwaki i inne.
W tym artykule pokażemy, jak dodać krótki kod do witryny WordPress. WordPress pozwala na dodanie niewielkiej ilości kodu do dowolnej strony. Na przykład krótki kod może być użyty do dodania wideo z YouTube do posta lub strony WordPress . Aby użyć swojego shortcode w poście lub na stronie, musisz najpierw zarejestrować go w WordPress.
Czy mogę dodać krótki kod do przycisku w WordPressie?
Zasadniczo jest to seria nawiasów kwadratowych [takich jak ten], które otaczają kod w taki sam sposób, w jaki można skonfigurować posty i strony WordPress. WordPress wygeneruje kod i wyświetli wyniki w Twojej witrynie, gdy wpiszesz krótki kod w edytorze postów .
Jak tworzyć przyciski w html
Tekst należy wstawić do elementu przycisku za pomocą elementu HTML „button”. W tym elemencie można umieścić dowolny tekst, jeśli jest to element przycisku. Istnieje prawdopodobieństwo, że nie będziesz w stanie utworzyć przycisku, jeśli użyjesz elementu *input. W przeciwieństwie do elementu input>, który służy do tworzenia pól tekstowych, element button> służy do tworzenia przycisków. Dodatkowo atrybut type jest jedną z dodatkowych cech występujących w elemencie. Przeglądarki użyją tego atrybutu do zdefiniowania typu przycisku, a także jego wyglądu i stylu. Element *label jest wymagany, jeśli chcesz użyć etykiety tekstowej w przycisku. Ten element służy do tworzenia etykiet dla przycisków, dzięki czemu możesz łatwo dowiedzieć się, jak nazywa się przycisk. Jeśli dodasz element *label, możesz również utworzyć przycisk bez etykiety tekstowej, który zawiera inną treść. Jeśli chcesz, aby na przycisku pojawił się kolor tła, musisz użyć elementu *div. Po kliknięciu utworzy nowy element div, a następnie będziesz mógł określić kolor tła. Inną metodą jest użycie elementu div> do utworzenia przycisku, który nie ma koloru tła, ale zawiera inną zawartość.
