كيفية إضافة نموذج اتصال إلى موقع WordPress الخاص بك
نشرت: 2022-09-18تعد إضافة نموذج اتصال إلى موقع WordPress الخاص بك طريقة رائعة لمنح زوارك طريقة سهلة للتواصل معك. هناك عدة طرق مختلفة لإضافة نموذج اتصال إلى WordPress ، وسنوضح لك في هذه المقالة كيفية القيام بذلك باستخدام المكون الإضافي الشهير Contact Form 7. أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Contact Form 7. لمزيد من المعلومات ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي. بمجرد تنشيط المكون الإضافي ، ستحتاج إلى إنشاء نموذج اتصال جديد. للقيام بذلك ، انتقل إلى جهة الاتصال »إضافة جديد في منطقة إدارة WordPress الخاصة بك. في الشاشة التالية ، ستتمكن من تكوين نموذج الاتصال الخاص بك. امنح النموذج عنوانًا ، ثم ابدأ في إضافة الحقول إليه. يمكنك إضافة حقول قياسية مثل الاسم والبريد الإلكتروني والرسالة ، أو يمكنك إضافة المزيد من الحقول المتقدمة مثل أزرار الاختيار ومربعات الاختيار والقوائم المنسدلة. بمجرد أن تصبح راضيًا عن النموذج الخاص بك ، انقر فوق الزر "حفظ" لنشره. الآن وقد تم إنشاء نموذج الاتصال الخاص بك ، فقد حان الوقت لإضافته إلى موقع الويب الخاص بك. للقيام بذلك ، ما عليك سوى نسخ الرمز المختصر للنموذج الخاص بك ولصقه في الموقع المطلوب على موقع الويب الخاص بك. وهذا كل شيء! لقد قمت الآن بإضافة نموذج اتصال إلى موقع WordPress الخاص بك.
سيجد زوار موقعك أنه من الأسهل الاتصال بك إذا قمت بإضافة نموذج اتصال إليه. سيبدو موقعك أفضل وسيحول المزيد من العملاء لأن نماذج الاتصال سهلة الاستخدام ويمكن أن تساعد في تحسين معدل التحويل. سواء أكنت بحاجة إلى مكون إضافي لنموذج الاتصال أم لا ، فقد قمنا بتجميع قائمة بالأفضل. لإنشاء نموذج اتصال WordPress ، اتبع هذه الخطوات. بعد تثبيت WPForms ، ستتمكن من إنشاء نموذج اتصال في WordPress. انتقل إلى الإعدادات سيتم إرسال الإشعارات إليك بمجرد إنشاء النموذج الخاص بك. إشعار النموذج هو رسالة بريد إلكتروني تتلقاها من المستخدم بعد قيامه بإرسال رسالة باستخدام نموذج الاتصال الموجود على موقع الويب الخاص بك.
قم بإنشاء نموذج اتصال في WordPress باستخدام خيار إنشاء نموذج جهة اتصال. يمكنك إنشاء صفحة جديدة أو تحرير صفحة موجودة لتضمين نموذج الاتصال. إذا كنت تستخدم المحرر الكلاسيكي ، فيمكنك إضافة نموذج في المنشور أو محرر الصفحة بالنقر فوق الزر "إضافة نموذج ". كل ما عليك فعله هو النقر فوق القائمة المنسدلة لملء النموذج الذي تريده. من خلال تتبع نماذج الاتصال الخاصة بك في WordPress ، يمكنك معرفة عدد المشاهدات والتحويلات التي أنشأتها ، بالإضافة إلى عدد التحويلات التي أنشأتها. في MonsterInsights Google Analytics ، يمكنك تتبع معدل التحويل لكل نموذج. الأداة سهلة الاستخدام ، ويمكنك تكوينها في غضون دقائق دون الحاجة إلى كتابة أي شيء.
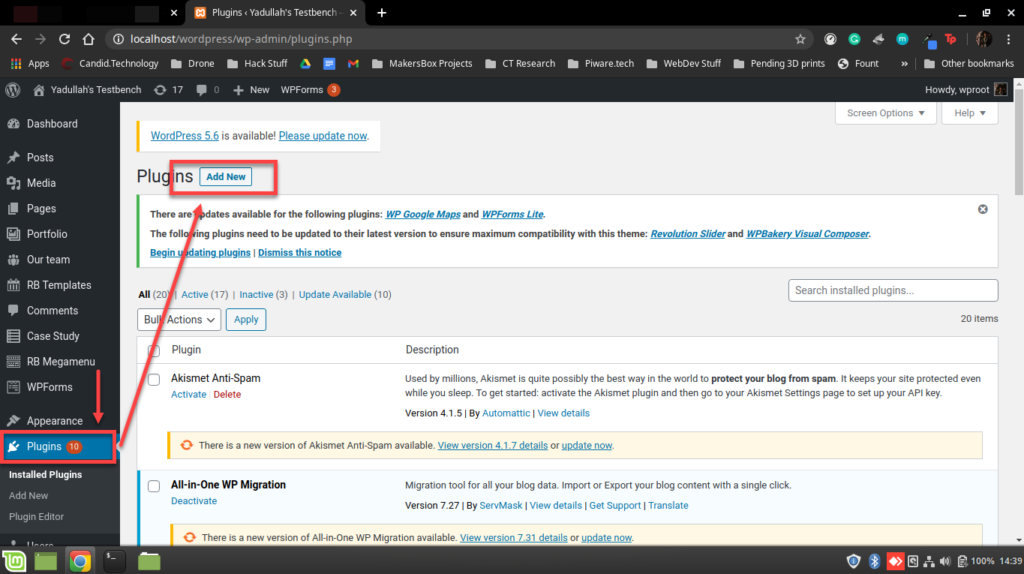
يمكن العثور على خيار الصفحات في القائمة اليمنى. إذا لم تتمكن من العثور على صفحة الاتصال بنا ، فانقر فوق الارتباط تحرير الموجود أسفلها على شاشة الصفحات.
كيف أقوم بإضافة نموذج اتصال بريد إلكتروني إلى WordPress؟
 الائتمان: windowsblog.in
الائتمان: windowsblog.inهناك عدة طرق مختلفة يمكنك من خلالها إضافة نموذج اتصال بالبريد الإلكتروني إلى موقع WordPress الخاص بك. إحدى الطرق هي استخدام مكون إضافي مثل Contact Form 7 أو Gravity Forms. ستسمح لك هذه المكونات الإضافية بإنشاء نموذج ثم تضمينه في موقع WordPress الخاص بك. هناك طريقة أخرى وهي استخدام خدمة مثل Wufoo أو JotForm. باستخدام هذه الخدمات ، يمكنك إنشاء نموذج ثم تضمينه في موقع WordPress الخاص بك باستخدام التعليمات البرمجية المقدمة.
نموذج الاتصال 7 هو مكون إضافي رائع لبرنامج WordPress يجعل من السهل إنشاء نماذج البريد الإلكتروني الخاصة بك. قبل إنشاء حقول النموذج ، دعنا نتأكد من تثبيت المكون الإضافي لنموذج الاتصال 7. الحقول الأكثر شيوعًا هي بشكل عام الاسم والموضوع والرسالة. نظرًا لأننا سننشئ نموذجًا جديدًا ، فسنحتاج إلى إزالة جميع العناصر من لوحة النموذج. لإضافة عنوان بريدك الإلكتروني إلى النموذج ، أدخل حقل "إلى" (1) ، ثم اضغط على "حفظ" في أعلى لوحة النموذج. يمكن العثور على تكوين البريد الإلكتروني في لوحة البريد. عندما يرسل المستخدم نموذجًا ، ستتلقى نموذج بريد إلكتروني. لنشر الرمز القصير ، انتقل إلى نص صفحة اتصل بنا والصقه في نص صفحة اتصل بنا.
هل تواجه مشكلة في الاتصال بنا؟
إذا كنت لا تزال تواجه صعوبة ، يرجى الاتصال بنا.
كيف أقوم بإضافة نموذج إلى WordPress؟
 الائتمان: يوتيوب
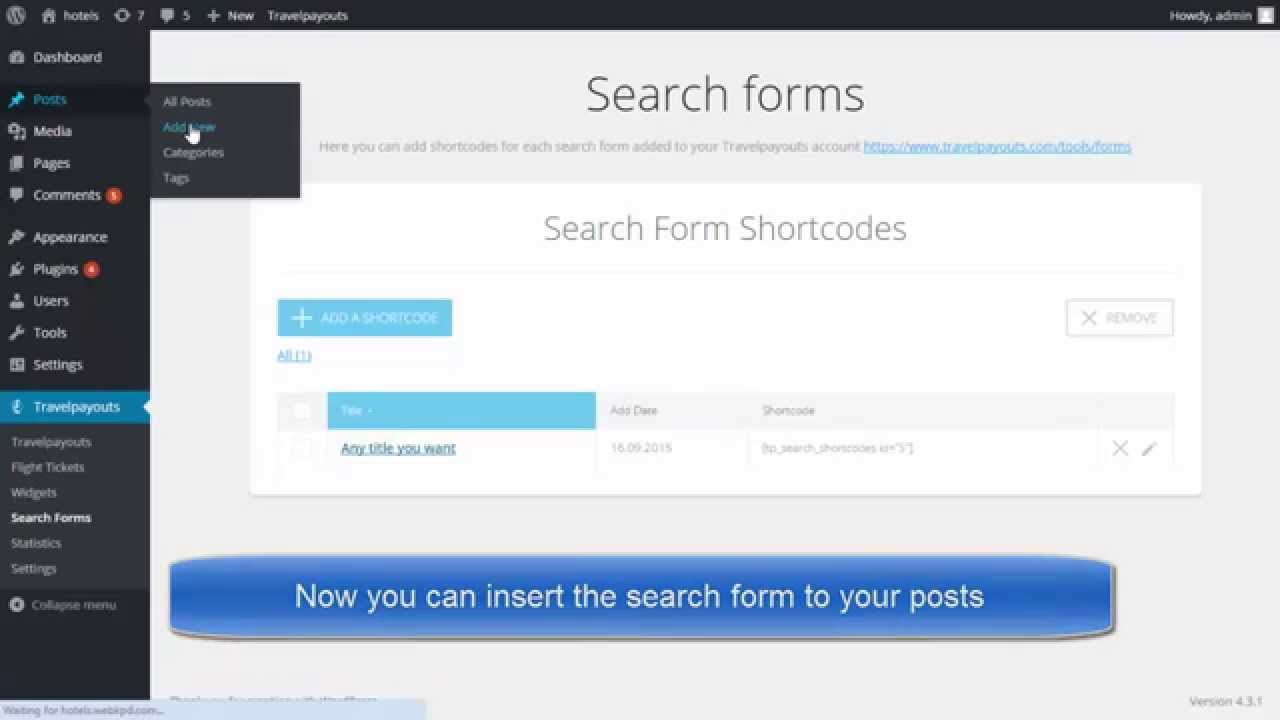
الائتمان: يوتيوبفي لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر. انتقل إلى أداة WPForms بالنقر فوقها. على الجانب الأيمن من الصفحة ، حدد منطقة الشريط الجانبي التي تحتوي على عنصر واجهة المستخدم. بعد إضافة العنوان إلى عنصر واجهة المستخدم الخاص بك ، يمكنك تحديد النموذج الخاص بك من القائمة المنسدلة وحفظه. كل هذا يتم ونفض الغبار.
من خلال تحديد رمز Block Inserter والبحث عن "Form" ، يمكنك إدراج كتلة النموذج في موقع WordPress الخاص بك. يمكنك إضافة مجموعة متنوعة من النماذج إلى موقعك باستخدام كتلة النموذج ، مثل نموذج الاتصال ، ونموذج حجز الموعد ، ونماذج الملاحظات ، وما إلى ذلك. كما سنرى في القسم التالي ، يمكنك تخصيص النموذج الخاص بك بشكل أكبر قبل النشر. يمكن العثور على إعدادات عرض الحقل على الجانب الأيمن من النافذة. سيظهر حقلين بنفس العرض في سطر واحد عند تعيين حقلين على عرض 50٪. إذا كان لديك خيار عند الإرسال ممكّنًا ، فيمكنك تحديد كيفية معالجة إرسال النموذج من قبل زوار موقعك. سيتم عرض جميع الرسائل المرسلة من خلال النموذج الخاص بك في قسم الملاحظات في لوحة معلومات موقعك. إذا كانت التعليقات مفرطة ، فإن التمرير فوقها والنقر فوق البريد العشوائي سيقلل من تصنيف البريد العشوائي. يتيح لك هذا القسم إضافة كلمات رئيسية وأسماء مستخدمين وعناوين IP وعناوين بريد إلكتروني ، بالإضافة إلى معلومات أخرى حول تعليقك.

WordPress إضافة نموذج الاتصال بدون البرنامج المساعد
 الائتمان: designstogrow.us
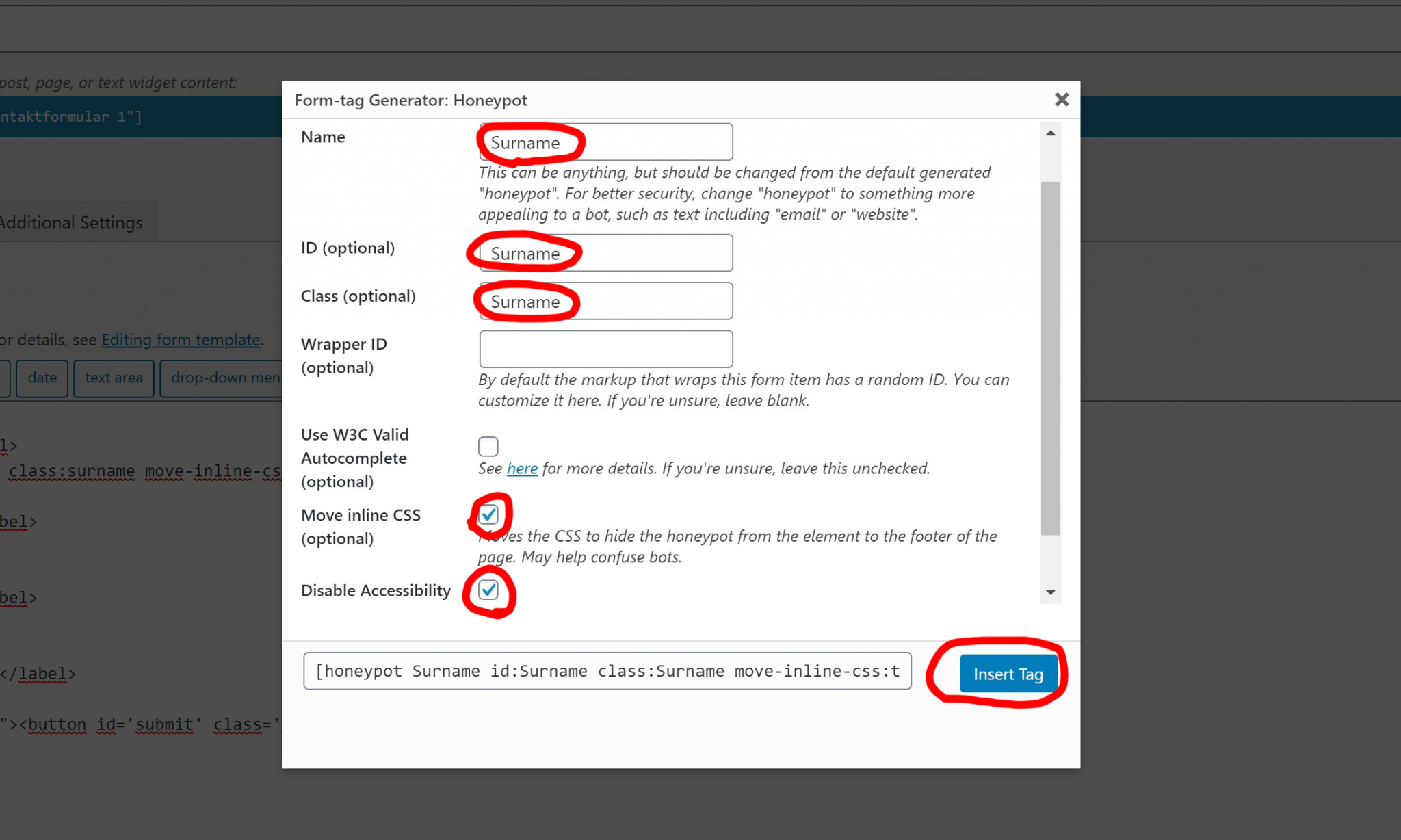
الائتمان: designstogrow.usتعد إضافة نموذج اتصال إلى موقع WordPress الخاص بك طريقة رائعة لمنح زوارك طريقة سهلة للتواصل معك. هناك عدة طرق مختلفة لإضافة نموذج اتصال إلى WordPress ، ولكن أسهل طريقة هي استخدام مكون إضافي. هناك عدد من المكونات الإضافية الرائعة لنماذج الاتصال المتاحة ، والعديد منها مجاني. بمجرد تثبيت مكون إضافي ، يمكنك إضافة نموذج اتصال إلى أي صفحة أو النشر على موقعك ببساطة عن طريق إدخال رمز قصير.
إنها أفضل طريقة لجمع معلومات العميل والاستعلام عن العميل. عندما تقوم بتثبيت عدد أكبر من المكونات الإضافية على موقع الويب الخاص بك ، فسوف تواجه زيادة في وقت التحميل. إذا كنت ترغب في إضافة نموذج اتصال إلى موقع الويب الخاص بك بدون مكون إضافي ، فستحتاج إلى مُنشئ نماذج عبر الإنترنت يسمح لك بتضمينه مباشرةً في صفحتك. إذا كنت ترغب في إنشاء نموذج اتصال دون استخدام مكون إضافي ، فيجب عليك تضمينه في موقع WordPress الخاص بك. لنسخ سلسلة التعليمات البرمجية التي تم إنشاؤها ، يجب عليك أولاً نسخها في محرر النصوص ثم لصقها في النص الأساسي. يمكنك أيضًا تغيير عنوان URL الخاص بـ Jotform على صفحة الويب الخاصة بك على WordPress عن طريق نسخ عنوان URL الخاص بـ Jotform ولصقه.
رمز قصير لنموذج الاتصال في WordPress
كيف يمكنني إضافة نموذج اتصال إلى قصتي؟ تأكد من الذهاب إلى صفحة الاتصال (جهة اتصال). يحتوي كل نموذج اتصال على رمز قصير خاص به ، مثل [contact-form-7 id = 1234 ″ title = Contact form 1 ″].
كيفية إنشاء نموذج اتصال ديناميكي في ووردبريس
بعد إكمال النموذج ، سيظهر زر. عند النقر فوق الزر "إضافة جديد" ، يظهر نموذج "الزر". بعد ذلك ، يجب عليك إدخال اسم الزر ، والنص الذي سيتم عرضه عند النقر فوق الزر ، وموضع الزر (أعلى ، وسط ، أو أسفل). هذا هو. نموذج الاتصال الديناميكي الذي أنشأته في WordPress يعمل الآن بكامل طاقته. يتيح لك هذا النموذج الآن جمع بيانات الزوار وإرسالها إليهم بطريقة فعالة وفعالة.
نموذج اتصال WordPress لا يرسل بريدًا إلكترونيًا
إذا كان نموذج الاتصال الخاص بك لا يرسل بريدًا إلكترونيًا ، فهناك بعض الأشياء التي يمكنك التحقق منها. أولاً ، تأكد من صحة عنوان البريد الإلكتروني الذي تستخدمه. بعد ذلك ، تحقق من مجلد البريد العشوائي لمعرفة ما إذا كان قد تم إرسال البريد الإلكتروني هناك. إذا لم يكن الأمر كذلك ، فقد تكون المشكلة في المكون الإضافي لنموذج الاتصال الخاص بك. حاول إلغاء تنشيط المكون الإضافي ثم إعادة تنشيطه ، أو حاول استخدام مكون إضافي مختلف.
الحل الخاص بنموذج اتصال WordPress لا يرسل بريدًا إلكترونيًا باستخدام SMTP (بروتوكول نقل البريد البسيط). يمكن أن يكون المكون الإضافي طريقة فعالة لحل مشكلات SMTP. في بعض الحالات ، قد لا يسمح موفرو خدمة الإنترنت لـ SMTP بالاتصال بالمنفذ 25. إذا كنت تشك في أن خادم SMTP الأساسي لم يتم تكوينه بشكل صحيح ، فيمكنك استخدام مكونات إضافية معينة للتحايل على الخادم الافتراضي الخاص بك. يمكن إصلاح نموذج الاتصال في WordPress. واحدة من أكثر المشكلات شيوعًا التي يواجهها مالكو مواقع الويب هي عدم القدرة على إرسال بريد إلكتروني باستخدام SMTP. يمكنك تكوين حساب البريد الإلكتروني الخاص بك في مستودع WordPress ، والذي يحتوي على عدد هائل من خيارات المكونات الإضافية المختلفة. عندما يتمتع المرسلون الآخرون على الخادم بسمعة طيبة ، فإن مشاركة الخادم لا تعني أنه ضار.
كيفية إصلاح نموذج الاتصال الخاص بك
قد تتمكن من إرسال بريد إلكتروني عن طريق التحقق من بعض الأشياء قبل محاولة الاتصال بنموذج الاتصال الخاص بك. قبل أن تبدأ ، تأكد من تشغيل وظيفة البريد الإلكتروني في WordPress على مضيفك. إذا لم يكن الأمر كذلك ، فمن المستحسن التحقق مرة أخرى من تكوين نموذج الاتصال الخاص بك بشكل صحيح. يمكن لموفري البريد الإلكتروني التابعين لجهات خارجية مثل Mailchimp مساعدتك أيضًا في حالة فشل كل شيء آخر.
