如何向您的 WordPress 网站添加联系表格
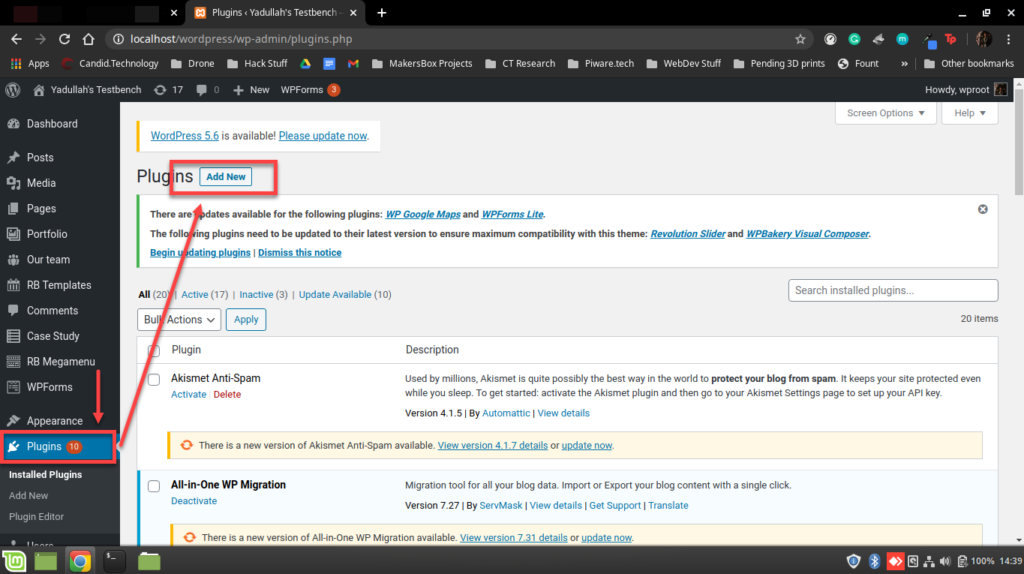
已发表: 2022-09-18向您的WordPress 网站添加联系表格是让访问者轻松与您取得联系的好方法。 有几种不同的方法可以将联系表添加到 WordPress,在本文中,我们将向您展示如何使用流行的联系表 7 插件来完成。 首先,您需要安装并激活 Contact Form 7 插件。 有关更多信息,请参阅我们关于如何安装 WordPress 插件的分步指南。 激活插件后,您需要创建一个新的联系表单。 为此,请转到 WordPress 管理区域中的联系人»添加新内容。 在下一个屏幕上,您将能够配置您的联系表格。 给你的表单一个标题,然后开始向它添加字段。 您可以添加标准字段,例如姓名、电子邮件和消息,也可以添加更高级的字段,例如单选按钮、复选框和下拉菜单。 对表单感到满意后,单击“保存”按钮将其发布。 现在您的联系表单已创建,是时候将其添加到您的网站了。 为此,只需复制表单的简码并将其粘贴到您网站上所需的位置。 就是这样! 您现在已经向您的 WordPress 网站添加了一个联系表单。
如果您向其添加联系表格,您的网站访问者会发现与您联系更容易。 您的网站看起来会更好,并会转化更多的客户,因为联系表格易于使用并且可以帮助优化转化率。 无论您是否需要联系表单插件,我们都编制了最佳列表。 要创建 WordPress 联系表单,请按照以下步骤操作。 安装 WPForms 后,您将能够在 WordPress 中创建联系表单。 创建表单后,将向您发送通知。 表单通知是用户使用您网站上的联系表单提交消息后您将收到的电子邮件。
使用创建联系表选项在 WordPress 中创建联系表。 您可以创建新页面或编辑现有页面以包含联系表格。 如果您使用的是经典编辑器,则可以通过单击添加表单按钮在帖子或页面编辑器中添加表单。 您所要做的就是单击下拉菜单以填写您想要的表格。 通过跟踪您的 WordPress 联系表格,您可以查看您产生了多少视图和转换,以及您产生了多少转换。 在 MonsterInsights Google Analytics 中,您可以跟踪每个表单的转化率。 该工具使用简单,您可以在几分钟内完成配置,无需编写任何代码。
页面选项可以在左侧菜单中找到。 如果您找不到联系我们页面,请单击页面屏幕上该页面下方的编辑链接。
如何将电子邮件联系表添加到 WordPress?
 信用:windowsblog.in
信用:windowsblog.in您可以通过几种不同的方式将电子邮件联系表添加到您的 WordPress 网站。 一种方法是使用像 Contact Form 7 或 Gravity Forms 这样的插件。 这些插件将允许您创建一个表单,然后将其嵌入到您的 WordPress 网站中。 另一种方法是使用 Wufoo 或 JotForm 之类的服务。 使用这些服务,您可以创建一个表单,然后使用他们提供的代码将其嵌入到您的 WordPress 站点中。
Contact Form 7 是一款出色的 WordPress 插件,可让您轻松创建自己的电子邮件表单。 在创建表单字段之前,请确保您已安装 Contact Form 7 插件。 最常见的字段通常是名称、主题和消息。 因为我们将创建一个新表单,所以我们需要从表单面板中删除所有项目。 要将您的电子邮件地址添加到表单中,请输入收件人字段 (1),然后按表单面板顶部的保存。 可以在邮件面板中找到电子邮件配置。 当用户提交表单时,您将收到一个电子邮件模板。 要发布短代码,请转到联系我们页面正文并将其粘贴到联系我们页面的正文中。
无法联系我们?
如果您仍有困难,请联系我们。
如何向 WordPress 添加表单?
 信用:YouTube
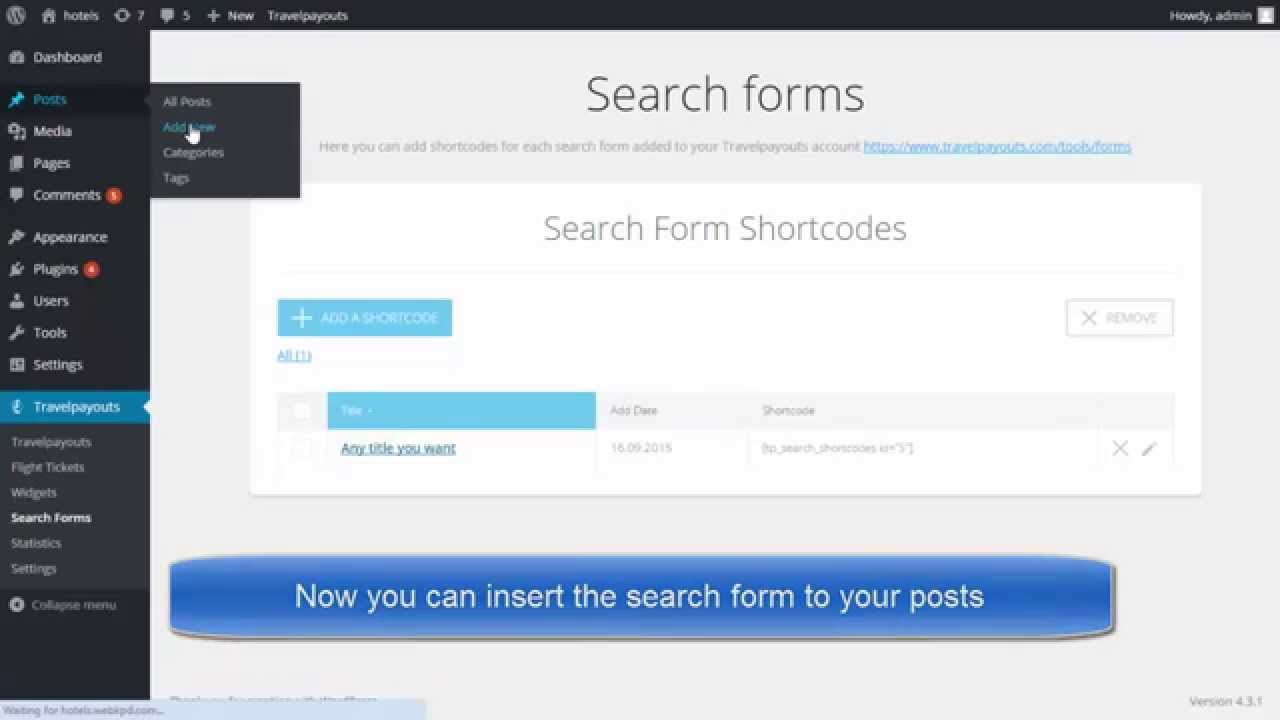
信用:YouTube在您的 WordPress 仪表板上,转到外观。 通过单击导航到 WPForms 小部件。 在页面的右侧,选择其中包含小部件的侧边栏区域。 将标题添加到小部件后,您可以从下拉菜单中选择表单并保存。 这一切都已完成并除尘。

通过选择块插入器图标并搜索“表单”,您可以将表单块插入您的 WordPress 站点。 您可以使用表单块将各种表单添加到您的站点,例如联系表单、预约预约表单、反馈表单等。 正如我们将在下一节中看到的,您可以在发布之前进一步自定义表单。 可以在窗口右侧找到字段宽度设置。 当两个字段设置为 50% 宽度时,两个相同宽度的字段将显示在一行上。 如果您启用了提交时选项,您可以决定访问者将如何处理表单的提交。 通过您的表单发送的所有消息都将显示在站点仪表板的反馈部分。 如果反馈过多,将鼠标悬停在其上并单击垃圾邮件会降低您的垃圾邮件评级。 此部分允许您添加关键字、用户名、IP 地址和电子邮件地址,以及有关您的评论的其他信息。
WordPress添加没有插件的联系表格
 信用:designstogrow.us
信用:designstogrow.us向您的 WordPress 网站添加联系表格是让访问者轻松与您取得联系的好方法。 有几种不同的方法可以将联系表单添加到 WordPress,但最简单的方法是使用插件。 有许多很棒的联系表格插件可用,其中许多是免费的。 安装插件后,您只需插入短代码即可将联系表格添加到任何页面或在您的网站上发布。
这是收集客户信息和查询客户的最佳方式。 当您在网站上安装大量插件时,加载时间会增加。 如果您想在没有插件的情况下将联系表单添加到您的网站,您需要一个在线表单构建器,它允许您将其直接嵌入到您的页面中。 如果您想在不使用插件的情况下创建联系表单,则必须将其嵌入到您的 WordPress 站点中。 为了复制生成的代码字符串,您必须先将其复制到文本编辑器中,然后将其粘贴到正文中。 您还可以通过复制和粘贴 Jotform URL 来更改WordPress 网页上的 Jotform URL。
WordPress中的联系表格简码
如何在我的故事中添加联系表格? 确保转到“联系”页面(Contact)。 每个联系表单都包含自己的简码,例如 [contact-form-7 id=1234″ title=Contact form 1″]。
如何在 WordPress 中创建动态联系表格
完成表格后,将出现一个按钮。 当您单击“添加新”按钮时,会出现“按钮”模板。 之后,您必须输入按钮的名称、单击按钮时将显示的文本以及按钮的位置(顶部、中间或底部)。 而已。 您在 WordPress 中创建的动态联系表单现在功能齐全。 现在,此表格允许您收集访问者数据并以高效和有效的方式将其发送给他们。
WordPress 联系表未发送电子邮件
如果您的联系表未发送电子邮件,您可以检查一些事项。 首先,确保您使用的电子邮件地址是正确的。 接下来,检查您的垃圾邮件文件夹以查看电子邮件是否已发送到那里。 如果不是,那么问题可能出在您的联系表单插件上。 尝试停用然后重新激活插件,或尝试使用其他插件。
WordPress 联系表单不使用 SMTP(简单邮件传输协议)发送电子邮件的解决方案。 插件可以成为解决 SMTP 问题的强大方法。 在某些情况下,互联网服务提供商可能不允许 SMTP 连接到端口 25。如果您怀疑您的底层 SMTP 服务器配置不正确,您可以使用某些插件来绕过您的默认服务器。 可以修复 WordPress 中的联系表格。 网站所有者面临的最常见问题之一是无法使用 SMTP 发送电子邮件。 您可以在 WordPress 存储库中配置您的电子邮件帐户,其中包含大量不同的插件选项。 当服务器上的其他发件人具有良好的声誉时,共享一个服务器并不意味着它是有害的。
如何修复您的联系表
在尝试联系联系表之前,您可以通过检查一些事项来发送电子邮件。 在开始之前,请确保您的主机上打开了 WordPress 电子邮件功能。 如果不是这种情况,最好仔细检查您的联系表单是否配置正确。 如果其他所有方法都失败了,Mailchimp 等第三方电子邮件提供商也可以为您提供帮助。
