如何向您的 WordPress 網站添加聯繫表格
已發表: 2022-09-18向您的WordPress 網站添加聯繫表格是讓訪問者輕鬆與您取得聯繫的好方法。 有幾種不同的方法可以將聯繫表添加到 WordPress,在本文中,我們將向您展示如何使用流行的聯繫表 7 插件來完成。 首先,您需要安裝並激活 Contact Form 7 插件。 有關更多信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。 激活插件後,您需要創建一個新的聯繫表單。 為此,請轉到 WordPress 管理區域中的聯繫人»添加新內容。 在下一個屏幕上,您將能夠配置您的聯繫表格。 給你的表單一個標題,然後開始向它添加字段。 您可以添加標準字段,例如姓名、電子郵件和消息,也可以添加更高級的字段,例如單選按鈕、複選框和下拉菜單。 對錶單感到滿意後,單擊“保存”按鈕將其發布。 現在您的聯繫表單已創建,是時候將其添加到您的網站了。 為此,只需複製表單的簡碼並將其粘貼到您網站上所需的位置。 就是這樣! 您現在已經向您的 WordPress 網站添加了一個聯繫表單。
如果您向其添加聯繫表格,您的網站訪問者會發現與您聯繫更容易。 您的網站看起來會更好,並會轉化更多的客戶,因為聯繫表格易於使用並且可以幫助優化轉化率。 無論您是否需要聯繫表單插件,我們都編制了最佳列表。 要創建 WordPress 聯繫表單,請按照以下步驟操作。 安裝 WPForms 後,您將能夠在 WordPress 中創建聯繫表單。 創建表單後,將向您發送通知。 表單通知是用戶使用您網站上的聯繫表單提交消息後您將收到的電子郵件。
使用創建聯繫表選項在 WordPress 中創建聯繫表。 您可以創建新頁面或編輯現有頁面以包含聯繫表格。 如果您使用的是經典編輯器,則可以通過單擊添加表單按鈕在帖子或頁面編輯器中添加表單。 您所要做的就是單擊下拉菜單以填寫您想要的表格。 通過跟踪您的 WordPress 聯繫表格,您可以查看您產生了多少視圖和轉換,以及您產生了多少轉換。 在 MonsterInsights Google Analytics 中,您可以跟踪每個表單的轉化率。 該工具使用簡單,您可以在幾分鐘內完成配置,無需編寫任何代碼。
頁面選項可以在左側菜單中找到。 如果您找不到聯繫我們頁面,請單擊頁面屏幕上該頁面下方的編輯鏈接。
如何將電子郵件聯繫表添加到 WordPress?
 信用:windowsblog.in
信用:windowsblog.in您可以通過幾種不同的方式將電子郵件聯繫表添加到您的 WordPress 網站。 一種方法是使用像 Contact Form 7 或 Gravity Forms 這樣的插件。 這些插件將允許您創建一個表單,然後將其嵌入到您的 WordPress 網站中。 另一種方法是使用 Wufoo 或 JotForm 之類的服務。 使用這些服務,您可以創建一個表單,然後使用他們提供的代碼將其嵌入到您的 WordPress 站點中。
Contact Form 7 是一款出色的 WordPress 插件,可讓您輕鬆創建自己的電子郵件表單。 在創建表單字段之前,請確保您已安裝 Contact Form 7 插件。 最常見的字段通常是名稱、主題和消息。 因為我們將創建一個新表單,所以我們需要從表單面板中刪除所有項目。 要將您的電子郵件地址添加到表單中,請輸入收件人字段 (1),然後按表單面板頂部的保存。 可以在郵件面板中找到電子郵件配置。 當用戶提交表單時,您將收到一個電子郵件模板。 要發布短代碼,請轉到聯繫我們頁面正文並將其粘貼到聯繫我們頁面的正文中。
無法聯繫我們?
如果您仍有困難,請聯繫我們。
如何向 WordPress 添加表單?
 信用:YouTube
信用:YouTube在您的 WordPress 儀表板上,轉到外觀。 通過單擊導航到 WPForms 小部件。 在頁面的右側,選擇其中包含小部件的側邊欄區域。 將標題添加到小部件後,您可以從下拉菜單中選擇表單並保存。 這一切都已完成並除塵。

通過選擇塊插入器圖標並蒐索“表單”,您可以將表單塊插入您的 WordPress 站點。 您可以使用表單塊將各種表單添加到您的站點,例如聯繫表單、預約預約表單、反饋表單等。 正如我們將在下一節中看到的,您可以在發布之前進一步自定義表單。 可以在窗口右側找到字段寬度設置。 當兩個字段設置為 50% 寬度時,兩個相同寬度的字段將顯示在一行上。 如果您啟用了提交時選項,您可以決定訪問者將如何處理表單的提交。 通過您的表單發送的所有消息都將顯示在站點儀表板的反饋部分。 如果反饋過多,將鼠標懸停在其上並單擊垃圾郵件會降低您的垃圾郵件評級。 此部分允許您添加關鍵字、用戶名、IP 地址和電子郵件地址,以及有關您的評論的其他信息。
WordPress添加沒有插件的聯繫表格
 信用:designstogrow.us
信用:designstogrow.us向您的 WordPress 網站添加聯繫表格是讓訪問者輕鬆與您取得聯繫的好方法。 有幾種不同的方法可以將聯繫表單添加到 WordPress,但最簡單的方法是使用插件。 有許多很棒的聯繫表格插件可用,其中許多是免費的。 安裝插件後,您只需插入短代碼即可將聯繫表格添加到任何頁面或在您的網站上發布。
這是收集客戶信息和查詢客戶的最佳方式。 當您在網站上安裝大量插件時,加載時間會增加。 如果您想在沒有插件的情況下將聯繫表單添加到您的網站,您需要一個在線表單構建器,它允許您將其直接嵌入到您的頁面中。 如果您想在不使用插件的情況下創建聯繫表單,則必須將其嵌入到您的 WordPress 站點中。 為了複製生成的代碼字符串,您必須先將其複製到文本編輯器中,然後將其粘貼到正文中。 您還可以通過複製和粘貼 Jotform URL 來更改WordPress 網頁上的 Jotform URL。
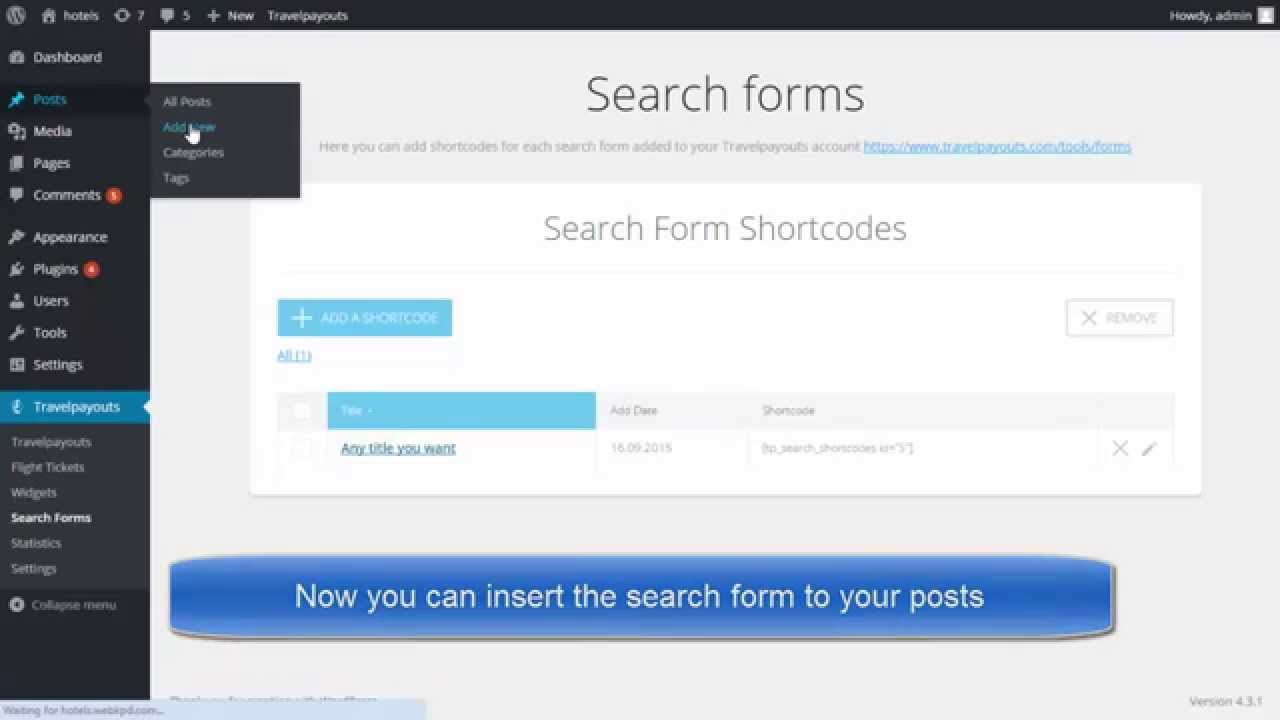
WordPress中的聯繫表格簡碼
如何在我的故事中添加聯繫表格? 確保轉到“聯繫”頁面(Contact)。 每個聯繫表單都包含自己的簡碼,例如 [contact-form-7 id=1234″ title=Contact form 1″]。
如何在 WordPress 中創建動態聯繫表
完成表格後,將出現一個按鈕。 當您單擊“添加新”按鈕時,會出現“按鈕”模板。 之後,您必須輸入按鈕的名稱、單擊按鈕時將顯示的文本以及按鈕的位置(頂部、中間或底部)。 而已。 您在 WordPress 中創建的動態聯繫表單現在功能齊全。 現在,此表格允許您收集訪問者數據並以高效和有效的方式將其發送給他們。
WordPress 聯繫表未發送電子郵件
如果您的聯繫表未發送電子郵件,您可以檢查一些事項。 首先,確保您使用的電子郵件地址是正確的。 接下來,檢查您的垃圾郵件文件夾以查看電子郵件是否已發送到那裡。 如果不是,那麼問題可能出在您的聯繫表單插件上。 嘗試停用然後重新激活插件,或嘗試使用其他插件。
WordPress 聯繫表單不使用 SMTP(簡單郵件傳輸協議)發送電子郵件的解決方案。 插件可以成為解決 SMTP 問題的強大方法。 在某些情況下,互聯網服務提供商可能不允許 SMTP 連接到端口 25。如果您懷疑您的底層 SMTP 服務器配置不正確,您可以使用某些插件來繞過您的默認服務器。 可以修復 WordPress 中的聯繫表格。 網站所有者面臨的最常見問題之一是無法使用 SMTP 發送電子郵件。 您可以在 WordPress 存儲庫中配置您的電子郵件帳戶,其中包含大量不同的插件選項。 當服務器上的其他發件人具有良好的聲譽時,共享一個服務器並不意味著它是有害的。
如何修復您的聯繫表
在嘗試聯繫聯繫表之前,您可以通過檢查一些事項來發送電子郵件。 在開始之前,請確保您的主機上打開了 WordPress 電子郵件功能。 如果不是這種情況,最好仔細檢查您的聯繫表單是否配置正確。 如果其他所有方法都失敗了,Mailchimp 等第三方電子郵件提供商也可以為您提供幫助。
