العوامل المختلفة التي يجب مراعاتها عند اختيار مكونات WordPress الإضافية
نشرت: 2022-09-18هناك العديد من العوامل التي يجب مراعاتها عند اختيار المكونات الإضافية المناسبة لموقع WordPress. أول شيء يجب مراعاته هو الغرض من الموقع. هل هي مدونة شخصية أم موقع ويب خاص بشركة أم متجر إلكتروني أم أي شيء آخر؟ كل نوع من أنواع المواقع له احتياجات مختلفة من المكونات الإضافية. بمجرد تحديد الغرض من الموقع ، فإن الشيء التالي الذي يجب مراعاته هو الميزانية. تتوفر المكونات الإضافية المجانية للتنزيل من دليل المكونات الإضافية لـ WordPress ، ولكن يجب شراء العديد من المكونات الإضافية المتميزة. يمكن أن تتراوح تكلفة المكونات الإضافية المتميزة من بضعة دولارات إلى مئات الدولارات. بعد تحديد الميزانية ، فإن الشيء التالي الذي يجب مراعاته هو مستوى التخصيص المطلوب. بعض المكونات الإضافية بسيطة جدًا ويمكن تثبيتها واستخدامها مع تخصيص ضئيل أو بدون تخصيص. تعد المكونات الإضافية الأخرى أكثر تعقيدًا وقد تتطلب تعديلات في التعليمات البرمجية أو تثبيت مكونات إضافية لتعمل بشكل صحيح. أخيرًا ، آخر شيء يجب مراعاته هو توافق المكونات الإضافية مع إصدار WordPress المثبت على الموقع. بعض الإضافات متوافقة فقط مع إصدارات محددة من WordPress. من المهم التحقق من توافق البرنامج المساعد قبل تثبيت أي مكونات إضافية. مع وجود العديد من العوامل التي يجب وضعها في الاعتبار ، قد يكون من الصعب اختيار مكونات WordPress الإضافية المناسبة لموقع ما. ومع ذلك ، من خلال أخذ الوقت الكافي للنظر في جميع العوامل ، من الممكن العثور على المكونات الإضافية التي تناسب احتياجات الموقع بشكل أفضل.
إضافات WordPress عبارة عن برامج برمجية صغيرة تتكامل وتعمل جنبًا إلى جنب مع WordPress. يمكنك إضافة ميزات ووظائف جديدة إلى موقع WordPress الخاص بك باستخدام هذه الأدوات. قائمة المكونات الإضافية المجانية متاحة حاليًا في دليل البرنامج المساعد WordPress.org. هناك العديد من مواقع الويب التي تتيح الوصول ، مثل Github. يمكنك تنشيط كل مكون إضافي وإلغاء تنشيطه عن طريق تسجيل الدخول إلى قاعدة بيانات WordPress الخاصة بك واختياره من القائمة. يمكنك العثور على مكونات WordPress الإضافية المجانية من خلال زيارة دليل البرنامج المساعد WordPress.org ، أو يمكنك العثور عليها مباشرة من منطقة إدارة WordPress الخاصة بك. إذا كان هناك عدد كبير جدًا من المكونات الإضافية المثبتة على موقع الويب الخاص بك ، فيمكنها إبطائها ، ولكن إذا كانت مشفرة بشكل سيئ ، فستؤدي دائمًا إلى تدهور الأداء.
يعتمد قرار تثبيت المكون الإضافي الذي لم يتم اختباره كليًا على كيفية تكوين المكون الإضافي. يتم توفير الإضافات المجانية كما هي ، بدون ضمانات ولا دعم ولا ضمانات. إذا كنت ترغب في الحصول على تحديثات منتظمة وتبحث عن مكون إضافي يوفر دعمًا مكثفًا ، فقد يكون البرنامج المدفوع هو السبيل للذهاب. يقدم سيد بلخي ، مؤسس WPBeginner ، المعرفة والخبرة في WordPress. تم إنشاء WPBeginner في عام 2009 كموقع لموارد دروس WordPress ، ومنذ ذلك الحين نما ليصبح أكبر موقع موارد WordPress مجاني. يجب قراءة هذا البيان في السياق. المحتوى الخاص بنا يقرأه القراء. نتيجة لذلك ، إذا نقرت على رابط من موقعنا ، فقد نربح عمولة.
يضيف المكون الإضافي ، في جوهره ، ميزات جديدة أو يوسع وظائف برنامج موجود. كثيرًا ما يستخدم نظام إدارة المحتوى ، مثل WordPress أو BigCommerce أو Jooomla !، لإنشاء مواقع الويب. تجعل المكونات الإضافية لـ Drupal والأنظمة الأساسية الأخرى من السهل على أصحاب الأعمال وزوار مواقع الويب التفاعل مع مواقعهم.
الهدف من المكونات الإضافية هو تحسين وظائف وميزات موقع الويب الخاص بك ، وليس تغيير تصميمه. بعبارة أخرى ، فإن السمات والإضافات هي المسؤولة عما تراه وكيف يعمل على موقع الويب الخاص بك.
كيف أعرف ما هو الموضوع الذي أستخدمه في WordPress؟
 الائتمان: stackoverflow.com
الائتمان: stackoverflow.com هناك عدة طرق مختلفة يمكنك من خلالها معرفة المظهر الذي تستخدمه في WordPress. تتمثل إحدى الطرق في الانتقال إلى لوحة معلومات WordPress الخاصة بك والنظر في الشريط الجانبي الأيسر. تحت عنوان المظهر ، سترى قسم السمات. إذا قمت بالمرور فوق السمة النشطة ، فسيخبرك باسم السمة.
هناك طريقة أخرى لمعرفة الموضوع الذي تستخدمه وهي إلقاء نظرة على الكود المصدري لموقعك على الويب. في المستعرض الخاص بك ، انتقل إلى عرض> مصدر الصفحة. سيؤدي ذلك إلى إظهار رمز المصدر لموقع الويب بالكامل. قم بالبحث عن "theme" ويجب أن يظهر سطرًا يقول شيئًا مثل "Theme: Twentyfifteen" وهو اسم سمة WordPress الافتراضية. إذا كان السمة الخاصة بك عبارة عن سمة مخصصة أو مميزة ، فمن المحتمل أن يكون لها اسم مطور السمة في شفرة المصدر أيضًا.

يمكن أن يستخدم موقع WordPress واحدًا من نسختين. إذا كنت تريد استخدام أداة الكشف عن السمات ، فيمكنك القيام بذلك عن طريق كتابة عنوان URL الخاص بموقع الويب. كاعتبار ثانٍ ، إذا تم إنشاء الموقع باستخدام ورقة أنماط مخصصة أو به سمة جديدة تمامًا. يمكن العثور على ملف style.css الخاص بالموضوع في الكود المصدري لموقع الويب. هناك العديد من قوالب ووردبريس. أداة أخرى مجانية على الإنترنت لموضوعات WordPress تكتشف تلقائيًا موضوع WordPress المستخدم على الموقع. إذا قمت بإدخال عنوان URL ، فهل يمكنك معرفة موضوع ووردبريس؟
في صفحة URL ، يمكنك العثور على الكود المصدري لموضوع WordPress. في شفرة المصدر ، ستجد قائمة بموضوعات WordPress. كل ما هو مطلوب هو النقر بزر الماوس الأيمن للوصول إلى شاشة التعليمات البرمجية المصدر. سنلقي نظرة على مدونات الطعام المفضلة لدي ، Just Homemade ، لنرى ما الذي يجعلها مميزة للغاية. يجب أن يظهر في الجزء العلوي من الملف ككتلة رأس سمة. يمكن أن تساعدك معرفة الخيارات المختلفة لاختيار سمة WordPress في اتخاذ قرار حكيم. Just Homemade ، على سبيل المثال ، يستخدم سمة غداء تم إنشاؤها بواسطة Feast Design Co. تأكد من أن قرارك النهائي في مصلحة جمهورك المستهدف.
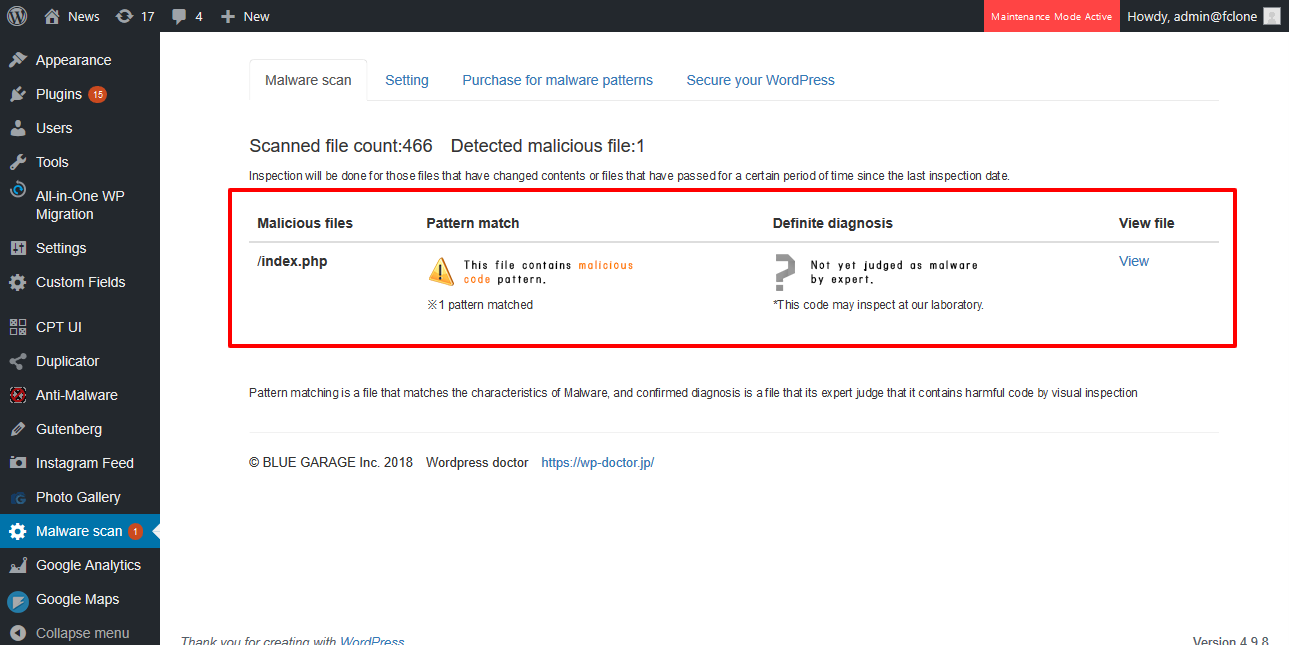
الكشف عن البرنامج المساعد ووردبريس
 الائتمان: website-malware-removal.com
الائتمان: website-malware-removal.comهناك عدة طرق لاكتشاف ما إذا تم تثبيت مكون WordPress الإضافي على الموقع. إحدى الطرق هي التحقق من الكود المصدري للموقع بحثًا عن مراجع للمكوِّن الإضافي. هناك طريقة أخرى وهي التحقق من دليل مكونات WordPress للتحقق من وجود المكون الإضافي.
اكتشف مكونات WordPress الإضافية التي يشيع استخدامها على الموقع. عناصر واجهة المستخدم ومربعات التعليقات ونماذج الاشتراك وعناوين البريد الإلكتروني وما إلى ذلك ليست سوى عدد قليل من الأنواع المختلفة لتطبيقات الأدوات. ستكون نتائج التجربة مرئية في غضون ثوان. من الجيد إلقاء نظرة على موقع الويب الخاص بك ومعرفة المشكلات التي قد توجد والتي قد تضر بالمستخدمين أو تحسين محرك البحث الخاص بموقعك. إذا كنت تستخدم المكونات الإضافية الصحيحة ، فيمكنك نقل موقع الويب الخاص بك إلى أعلى نتائج بحث Google. ستتمكن من العثور على عدد كبير من المكونات الإضافية لهذا الغرض عن طريق كتابتها ببساطة في شريط البحث الخاص بك. هناك قدر كبير من المعلومات الخاطئة في الرغبة والحاجة إلى تثبيت عدد كبير من المكونات الإضافية. يؤدي استخدام المكونات الإضافية إلى نتائج أكبر بكثير من استخدام أقل.
كيف ترى ما هي المكونات الإضافية التي يستخدمها موقع الويب؟
لعرض شفرة المصدر ، انقر بزر الماوس الأيمن فوق أي موقع ويب وحدد "فحص" إما في Firefox أو Chrome. عند إجراء بحث داخل الكود المصدري لموقع الويب باستخدام Ctrl-F ، ستلاحظ وجود سطر يسمى WP-content / plugins.
ما هو كاشف قوالب ووردبريس؟
يمكن لـ WordPress Theme Detector اكتشاف سمات WordPress المثبتة وإضافات WordPress على الموقع الذي تتصفحه حاليًا. يمكنك أيضًا مشاهدة سمات WordPress والمكونات الإضافية المثبتة على موقع الويب الذي تزوره حاليًا باستخدام Free WordPress Theme Detector.
