Как добавить меню на ваш сайт WordPress
Опубликовано: 2022-09-18Если вы хотите добавить меню на свой сайт WordPress, вы можете сделать это, перейдя в раздел « Меню» на панели управления WordPress. Отсюда вы можете создать новое меню или отредактировать существующее. Чтобы добавить элементы в свое меню, вы можете использовать интерфейс перетаскивания или кнопку «Добавить в меню». После того, как вы добавили все необходимые элементы, вы можете сохранить свое меню.
Меню должно быть одним из пунктов вашего списка дел, если вы хотите, чтобы оно было организовано. Возможно, вы уже знаете, что хорошо продуманное меню улучшает взаимодействие с пользователем, а позже следуют коэффициенты конверсии. Сайт с плохим дизайном никогда не может быть составлен из лучших дизайнов. Когда вы используете Visual Composer для управления и создания меню веб-сайта, вам не придется тратить на них время. С помощью конструктора тем можно создавать уникальные макеты с сотнями элементов контента, дизайнерскими шаблонами и другими надстройками. Выберите готовый элемент меню (базовое и сэндвич-меню, а также боковое меню для индивидуального оформления) из множества вариантов.
Откройте Внешний вид > Меню и создайте новое меню. Чтобы создать дополнительное меню, введите заголовок «Вторичное меню», выберите «Мое пользовательское меню» для этого места, а затем нажмите «Создать меню». Затем вы можете добавить некоторые элементы в меню (например, пункт меню 1, пункт меню 2 и пункт меню 3).
Перейдите в «Внешний вид» > «Меню» и убедитесь, что меню, которое вы хотите использовать, отображается. Левая колонка теперь будет заполнена пользовательскими ссылками. Вы должны ввести текст ссылки, в которой должен отображаться ваш пункт меню. Перейдите к меню «Добавить в» и нажмите «Добавить».
Опцию структуры можно найти на панели инструментов администратора. Выберите «Меню», затем прокрутите страницу вниз. Нажав «добавить ссылку», вы можете добавить ссылку на меню, на которое хотите сослаться ( главное меню или меню нижнего колонтитула). За заголовком ссылки должна следовать строка, разделенная пробелами, представляющая текст.
Активность, которую вы показываете в этом посте, зависит от вас. Поместите в этот массив все, что хотите, начиная с $menu_items = yourprefix_get_menu_items('sidebar-menu'); тогда, если (isset($menu_items)))> foreach ( (массив) $menu.
Как добавить меню на свой сайт?
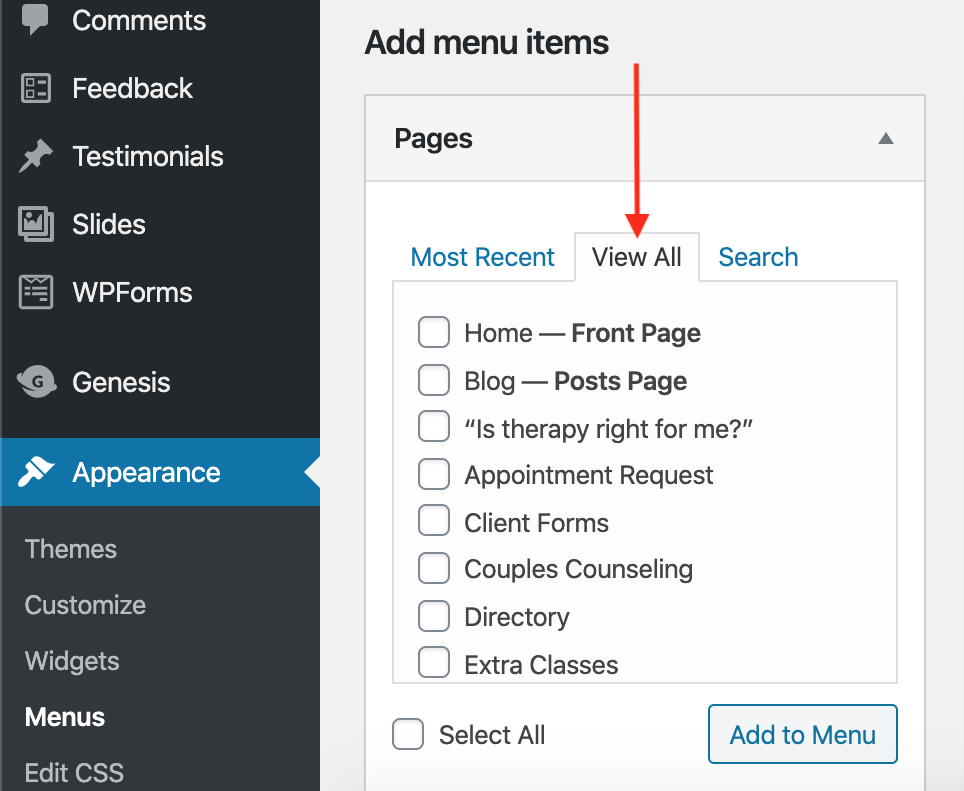
 Кредит: support.brightervision.com
Кредит: support.brightervision.comЕсть несколько способов добавить меню на свой сайт. Один из способов — использовать редактор веб-страниц, такой как Adobe Dreamweaver, для создания меню. Другой способ — использовать инструмент для создания веб-сайтов, который позволит вам добавить меню на ваш веб-сайт.
Страница «Меню» позволяет вам создавать главное меню на вашем сайте и управлять им. Может показаться, что это сложно, но это не так. Страница разделена на три раздела. Селектор меню в верхней части может помочь вам выбрать, какое меню изменить. Начинается правая часть. Текущее меню отображается в виде простого списка выбранных вами элементов. Нажмите кнопку меню редактирования, чтобы добавить страницу, запись или категорию, затем выберите страницу, запись или категорию, которую хотите добавить.
Просто щелкните вкладку «Сообщения» или «Категории», чтобы добавить сообщение в блоге или категорию блога в свое меню. Хотите разместить пользовательскую ссылку? Вы можете включить полную ссылку на страницу, введя или вставив ее в поле «URL». Нам нужно будет ввести название нашей ссылки в поле «Текст ссылки». Используя этот метод, ваши ссылки будут выглядеть более организованными и удобными в вашем меню. Можно изменить метку пункта меню, но в некоторых случаях оставить ссылку прежней. Вы можете сделать это на своем сайте быстро и легко.
Как избавиться от большого количества пунктов меню, не избавляясь от вашего меню? Это легко выяснить, выпадая меню. В результате они будут сгруппированы под другими пунктами меню, такими как «Обо мне», «О моей компании» и «Истории успеха». Для этого мы должны сделать отступ трех страниц таким образом, чтобы они были «вложены» в пункт меню «О программе». Первый шаг — найти пункт меню, который вы хотите удалить из раскрывающегося меню. Второй шаг — удалить пункт меню из других вложенных пунктов. Нажав «Сохранить меню», вы сможете сохранить изменения. Убедитесь, что ваш пункт меню не выделен курсивом где-то в меню; в противном случае он останется в раскрывающемся меню.
Вверху страницы есть меню. Для веб-сайтов с большим количеством контента также рекомендуется использовать стиль меню, потому что это облегчает пользователям поиск того, что они ищут. Стиль меню обычно используется на веб-сайтах с фиксированной структурой навигации с несколькими основными разделами. Товары, категории и блоги — это примеры категорий, которые может использовать веб-сайт. Например, товары могут содержать информацию о товарах и фотографии на фотографиях товаров, категории могут содержать информацию о категориях и фотографии на фотографиях категорий, и вы также можете использовать стиль меню на веб-сайте с большим количеством статей и страниц. Когда на веб-сайте есть 100 статей и десять подкатегорий, стиль меню облегчит пользователям поиск статей и подкатегорий, которые они ищут.
Новые меню для вашего сайта
Помимо добавления нового меню, вы можете организовать навигацию по своему сайту так, как считаете нужным.
Как добавить меню во внешний вид в WordPress
Перейдите в меню «Внешний вид», чтобы открыть меню. Когда вы будете готовы запустить свое меню, выберите «Создать новое меню » в меню создания меню. Когда вы закончите выбирать имя для своего меню, вы можете выбрать место, где оно будет отображаться.
Редактор меню WordPress довольно мощный, но к нему может быть сложно адаптироваться. Перейдите в панель управления WordPress, а затем в раздел «Внешний вид». Вы можете изменить раскрывающийся список в верхней части страницы, выбрав его в одном из многочисленных меню на странице. При первом открытии экрана «Меню» вы увидите вверху список существующих меню; вы можете использовать Theme Customizer для этого. Самый простой способ добавить новые записи в меню — перетащить их. В некоторых случаях вы можете переименовать пункты меню, чтобы изменить название пункта меню. Меню теперь может содержать категорию блога.
Это похоже на добавление публикации или страницы, но сначала вы должны щелкнуть раскрывающуюся вкладку «Категории». Это поможет вам выбрать из наиболее часто используемых категорий, просмотреть весь список или найти те, которые вам нужны. Откройте новую вкладку, нажав на ссылку, которая откроется там. Вложенные пункты меню позволяют сбрасывать определенные предметы в воздух. Вы можете вкладывать элементы так глубоко, как хотите, щелкая по ним и перетаскивая их вправо. В некоторых случаях ссылка верхнего уровня может содержать только текст. Если в вашей теме еще нет панели поиска или значка, вам нужно будет добавить их в меню.

Если вам не нравится, где расположено меню, WordPress позволяет очень просто изменить его. Посетители меню совершенно не знают, что оно существует, если не присутствует область отображения. Для этого Live Customizer можно использовать тремя способами: управлять местоположениями, настраивать внешний вид и использовать Live Customizer. Вы можете настроить и управлять несколькими меню в WordPress одновременно. Экран «Управление местоположениями» позволяет быстро и легко изменить расположение отображения каждого меню. Чтобы настроить внешний вид вашего меню, используйте CSS или инструмент Custom CSS от Jetpack. Щелкнув правой кнопкой мыши в меню, вы можете использовать инструмент «Проверить элемент», чтобы найти его класс.
Вы должны отредактировать пункт меню и включить класс CSS, а затем заменить текст в главном меню в приведенных ниже примерах кода на собственный класс CSS. Когда пользователь прокручивает ваше меню WordPress, следуйте за его или ее ногой. Первый шаг — создать собственный класс для элемента меню кнопки, который вам нужно будет обновить в WordPress. Как добавить теги в меню? Поскольку он включен в функции меню, вы должны использовать только его. Вы можете сделать это, используя плагин для создания меню, не сообщая своим посетителям об изменениях в реальном времени. Меню будут такими же, области дисплея будут пустыми, а кнопки будут выглядеть точно так же, за исключением меню, которые имеют такое же пространство.
Ваше новое меню не будет видно посетителям, пока вы не настроите место отображения или не удалите его. Вы можете включить Javascript на свой сайт WordPress, отредактировав файлы темы или установив плагин, такой как Simple Custom CSS и JS. Доступ к некоторым основным функциям Mega Menu также можно получить через экран Appearance * Menus. Выберите «Параметры экрана» в меню «Внешний вид» и попробуйте настроить таргетинг на отдельный пункт меню, если вы не знаете, как это сделать. Поскольку это настраиваемые типы сообщений, эти меню можно найти здесь. У вас должна быть возможность настроить меню навигации с небольшим редактированием и CSS, но оно должно быть таким, как вы хотите. Чтобы гарантировать, что любые изменения в вашей базе данных не будут обнаружены, вы должны сделать резервную копию своего сайта с помощью такого инструмента, как Jetpack Backup.
Как установить WordPress
Если ваш сайт размещен на WordPress, вы должны установить платформу. Просто перейдите на веб-сайт WordPress и нажмите кнопку «Установить WordPress», чтобы установить WordPress. После завершения загрузки нажмите кнопку «Установить WordPress», чтобы начать процесс установки.
Когда вы устанавливаете платформу WordPress на свой сервер, вы должны добавить ее в его конфигурацию. Для этого запустите командную строку (или терминал) и перейдите в каталог, в котором хранится ваш сайт WordPress. Например, если ваш сайт WordPress находится по адресу c:/wordpress, вы можете ввести в командную строку следующую команду:
cd c: /wordpress/br После того, как вы достигли каталога, в котором находится ваш сайт WordPress, вы можете добавить его в конфигурацию вашего сервера, введя следующую команду:
Установите WordPress вручную. Когда вы подписываетесь на управляемый хостинг WordPress, вам будет предложено зарегистрироваться на платформе.
Как добавить меню в заголовок WordPress
Добавление меню в заголовок WordPress — отличный способ улучшить навигацию по сайту. Есть два простых способа сделать это:
1. Используйте плагин: есть много отличных плагинов, которые позволят вам легко добавить меню в ваш заголовок. Просто установите и активируйте плагин, затем следуйте инструкциям, чтобы добавить свое меню.
2. Добавьте меню вручную: если вы не хотите использовать плагин, вы также можете добавить меню в свой заголовок, вручную добавив код в файл header.php. Просто добавьте следующий код в файл:
'заголовок-меню' )); ? >
Обязательно замените «header-menu» на местоположение вашего меню.
В зависимости от сайта создание шапки и верхнего навигационного меню в WordPress будет немного отличаться. Поскольку Genesis — это фантастический фреймворк для темы, я выбрал его для WordPress. В этом случае мы будем использовать виджет для отображения ссылок Twitter и Facebook. Верхнее меню (или панели навигации, как их называют в индустрии) раньше было моим врагом. Теперь с меню Genesis и WordPress я могу создавать их быстро и легко, используя ту же простую систему. Когда вы используете инструменты разработчика Chrome или надстройку Firebug для Firefox, вы можете определить, какие селекторы используются для создания внешнего вида меню. В Genesis есть простое раскрывающееся меню для подстраниц (или дочерних страниц) и ссылки на всплывающий контент. Вы также можете изменить дизайн ссылок текущей страницы, ссылок на подстраницы и ссылок на страницы. Перетащите эти страницы в нужное место, чтобы они появились в меню навигации.
Как редактировать меню в WordPress
Перейдите в «Внешний вид» — затем выберите его. В меню вы найдете список страниц, которые вы выбрали. Стрелка раскрывающегося меню появится в верхнем левом углу экрана, когда вы нажмете на элемент. На шаге 4 вы можете изменить порядок меню, перетащив заголовки в новый порядок.
В этой статье я расскажу, как настроить панель навигации меню WordPress. В разделе «Внешний вид» в разделе «Меню» вы можете найти панель инструментов WordPress. Вы можете добавить новый элемент меню, изменить порядок элементов или изменить метки кнопок навигации, выбрав новый элемент меню и настроив элементы. Вы можете просто перетаскивать все элементы меню, чтобы изменить их порядок, используя этот интерфейс перетаскивания. Пост и видео ниже были созданы с использованием WordPress версии 4.01 в 2014 году. Это во многом тот же процесс, который будет действовать с сентября 2021 года. В некоторых случаях параметры меню в темах WordPress могут немного отличаться. Вы можете сохранить элементы меню, которые вы добавили, отредактировали или переупорядочили, нажав кнопку «Сохранить меню».
