Comment ajouter un menu à votre site WordPress
Publié: 2022-09-18Si vous souhaitez ajouter un menu à votre site WordPress, vous pouvez le faire en vous rendant dans la section Menus du tableau de bord WordPress. À partir de là, vous pouvez créer un nouveau menu ou en modifier un existant. Pour ajouter des éléments à votre menu, vous pouvez soit utiliser l'interface glisser-déposer, soit le bouton "Ajouter au menu". Une fois que vous avez ajouté tous les éléments que vous souhaitez, vous pouvez ensuite enregistrer votre menu.
Le menu devrait être l'une des choses sur votre liste de choses à faire si vous voulez qu'il soit organisé. Vous savez peut-être déjà qu'un menu bien conçu améliore l'expérience utilisateur, et plus tard, les taux de conversion suivent. Un site mal conçu ne peut jamais être composé du meilleur des designs. Lorsque vous utilisez Visual Composer pour gérer et créer des menus de site Web, vous n'aurez pas à perdre de temps dessus. Des mises en page uniques comprenant des centaines d'éléments de contenu, des modèles de concepteur et d'autres modules complémentaires peuvent être créés avec le créateur de thème. Choisissez un élément de menu prêt à l'emploi (menus de base et sandwich, ainsi que des menus latéraux pour une conception individuelle) parmi une variété d'options.
Ouvrez Apparence > Menus et créez un nouveau menu. Pour créer un menu secondaire, entrez le titre "Menu secondaire", choisissez "Mon menu personnalisé" pour cet emplacement, puis cliquez sur "Créer un menu". Ensuite, vous pouvez ajouter des éléments au menu (par exemple, élément de menu 1, élément de menu 2 et élément de menu 3).
Accédez à Apparence > Menus et assurez-vous que le menu que vous souhaitez utiliser est affiché. La colonne de gauche sera désormais remplie de liens personnalisés. Vous devez saisir le texte du lien dans lequel vous souhaitez que votre élément de menu apparaisse. Accédez au menu Ajouter à et cliquez sur Ajouter.
L'option de structure se trouve dans la barre d'outils d'administration. Sélectionnez "Menus", puis faites défiler vers le bas de la page. En cliquant sur "Ajouter un lien", vous pouvez ajouter un lien vers le menu vers lequel vous souhaitez créer un lien ( menu principal ou menu de pied de page). Le titre du lien doit être suivi d'une chaîne séparée par des espaces qui représente le texte.
L'activité que vous affichez sur ce post dépend de vous. Mettez tout ce que vous voulez dans ce tableau, en commençant par $menu_items = yourprefix_get_menu_items('sidebar-menu'); puis, si (isset($menu_items)))> foreach ( (tableau) $menu.
Comment puis-je ajouter un menu à mon site Web ?
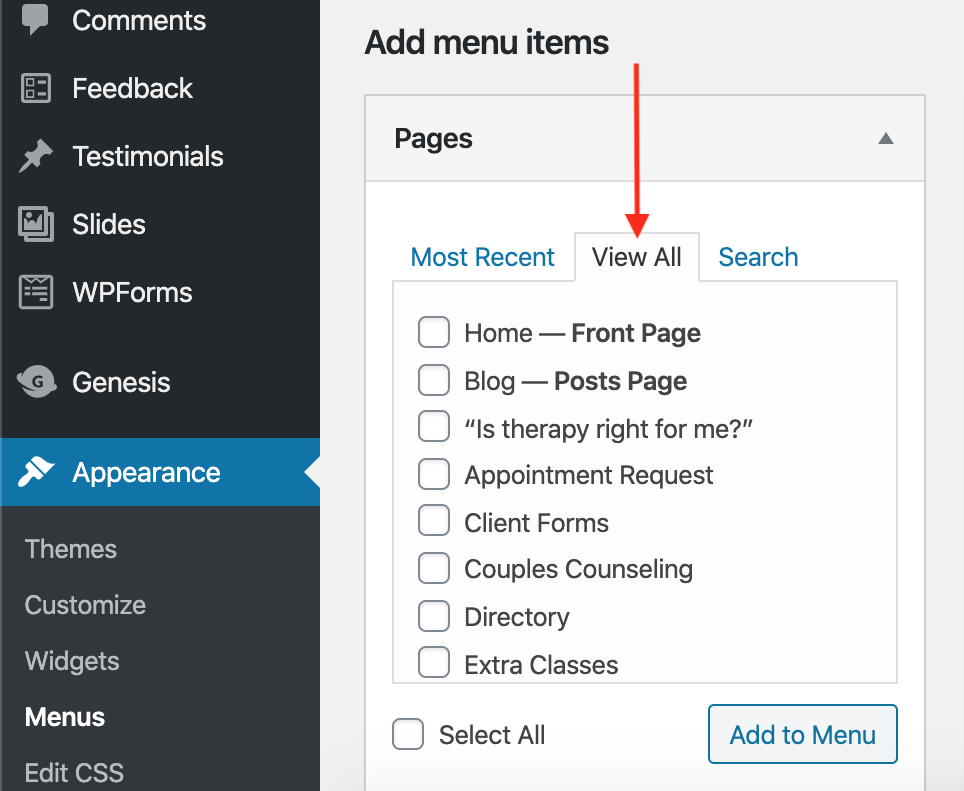
 Crédit : support.brightervision.com
Crédit : support.brightervision.comIl existe plusieurs façons d'ajouter un menu à votre site Web. Une façon consiste à utiliser un éditeur de page Web comme Adobe Dreamweaver pour créer un menu. Une autre façon consiste à utiliser un outil de création de site Web qui vous permettra d'ajouter un menu à votre site Web.
La page 'Menus' vous permet de créer et de gérer le menu principal de votre site. Cela peut sembler complexe, mais ce n'est pas le cas. La page est divisée en trois sections. Le sélecteur de menu, en haut, peut vous aider à choisir le menu à modifier. La partie droite commence. Le menu actuel est affiché dans une simple liste des éléments que vous avez choisis. Cliquez sur le bouton du menu d'édition pour ajouter une page, un article ou une catégorie, puis sélectionnez la page, l'article ou la catégorie que vous souhaitez ajouter.
Cliquez simplement sur l'onglet "Articles" ou "Catégories" pour ajouter un article de blog ou une catégorie de blog à votre menu. Vous souhaitez mettre en place un lien personnalisé ? Vous pouvez inclure l'intégralité du lien vers la page en le saisissant ou en le collant dans la zone "URL". Nous devrons entrer le nom de notre lien dans la case "Texte du lien". En utilisant cette méthode, vos liens apparaîtront plus organisés et plus conviviaux dans votre menu. Il est possible de modifier l'étiquette de l'élément de menu mais de conserver le même lien dans certains cas. Vous pouvez le faire sur votre site Web rapidement et facilement.
Comment puis-je me débarrasser d'un grand nombre d'éléments de menu sans me débarrasser de votre menu ? C'est simple à comprendre en déroulant les menus. Par conséquent, ils seront regroupés sous les autres éléments de menu tels que "À propos de moi", "À propos de mon entreprise" et "Histoires de réussite". Pour ce faire, nous devons mettre en retrait les trois pages afin qu'elles soient "imbriquées" sous l'élément de menu "À propos". La première étape consiste à localiser l'élément de menu que vous souhaitez supprimer du menu déroulant. La deuxième étape consiste à supprimer l'élément de menu des autres éléments imbriqués. En cliquant sur "Enregistrer le menu", vous pourrez enregistrer vos modifications. Assurez-vous que votre élément de menu ne s'écrit pas en italique quelque part dans le menu ; sinon, il restera dans un menu déroulant.
En haut de la page, il y a un menu. C'est également une bonne idée pour les sites Web avec beaucoup de contenu d'utiliser un style de menu, car cela permet aux utilisateurs de trouver plus facilement ce qu'ils recherchent. Un style de menu est couramment utilisé sur les sites Web avec une structure de navigation fixe avec quelques sections principales. Les produits, les catégories et les blogs sont des exemples de catégories qu'un site Web pourrait utiliser. Par exemple, les produits peuvent avoir des informations sur les produits et des photos sur les photos de produits, les catégories peuvent avoir des informations sur les catégories et des photos sur les photos de catégorie, et vous pouvez également utiliser un style de menu sur un site Web contenant de nombreux articles et pages. Lorsqu'un site Web compte 100 articles et dix sous-catégories, le style de menu permet aux utilisateurs de trouver plus facilement les articles et les sous-catégories qu'ils recherchent.
De nouveaux menus pour votre site Web
En plus d'ajouter un tout nouveau menu, vous pouvez organiser la navigation de votre site Web comme bon vous semble.
Comment ajouter un menu en apparence dans WordPress
Accédez au menu Apparence pour accéder au menu. Lorsque vous êtes prêt à lancer votre menu, sélectionnez Créer un nouveau menu dans le menu de création de menu. Lorsque vous avez terminé de sélectionner un nom pour votre menu, vous pouvez choisir l'emplacement où il apparaîtra.
L'éditeur de menu WordPress est assez puissant, mais il peut être difficile de s'y adapter. Accédez à votre tableau de bord WordPress, puis à Apparence. Vous pouvez modifier une liste déroulante en haut d'une page en la sélectionnant dans l'un des multiples menus de la page. La première fois que vous ouvrez l'écran Menus, vous verrez une liste de vos menus existants en haut ; vous pouvez utiliser le personnalisateur de thème pour le faire. La façon la plus simple d'ajouter de nouvelles entrées à un menu consiste à les faire glisser et à les déposer. Dans certains cas, vous pouvez renommer des éléments de menu pour modifier le titre d'un élément de menu. Le menu peut désormais contenir une catégorie de blog.
Ceci est similaire à l'ajout d'un article ou d'une page, mais vous devez d'abord cliquer sur l'onglet déroulant Catégories. Il vous aidera à sélectionner parmi vos catégories les plus utilisées, à afficher la liste complète ou à rechercher celles dont vous avez besoin. Visitez un nouvel onglet en cliquant sur un lien qui s'y ouvre. Les éléments de menu imbriqués permettent de déposer certains éléments dans les airs. Vous pouvez imbriquer des éléments aussi profondément que vous le souhaitez en cliquant dessus et en les faisant glisser vers la droite. Le lien de niveau supérieur peut être très textuel dans certains cas. Si votre thème n'inclut pas déjà une barre ou une icône de recherche, vous devrez l'ajouter dans le menu.

Si vous n'aimez pas l'emplacement du menu, WordPress permet de le modifier très simplement. Les visiteurs d'un menu ignorent totalement son existence à moins que la zone d'affichage ne soit présente. Le Live Customizer peut être utilisé de trois manières pour y parvenir : gérer les emplacements, personnaliser l'apparence et utiliser un Live Customizer. Vous pouvez configurer et gérer plusieurs menus dans WordPress en même temps. L'écran Gérer les emplacements vous permet de modifier rapidement et facilement l'emplacement d'affichage de chaque menu. Pour personnaliser l'apparence de votre menu, utilisez CSS ou l'outil CSS personnalisé de Jetpack. En cliquant avec le bouton droit sur votre menu, vous pouvez utiliser l'outil Inspecter l'élément pour trouver sa classe.
Vous devez modifier l'élément de menu et inclure une classe CSS, puis remplacer le texte du menu principal dans les exemples de code ci-dessous par la classe CSS personnalisée. Lorsqu'un utilisateur fait défiler votre menu WordPress, suivez son pied. La première étape consiste à créer une classe personnalisée pour l'élément de menu du bouton, que vous devrez mettre à jour dans WordPress. Comment ajouter des balises à un menu ? Parce qu'il est inclus dans la fonctionnalité de menu, vous devez uniquement l'utiliser. Vous pouvez y parvenir en utilisant un plugin pour créer un menu sans diffuser les modifications en direct à vos visiteurs. Les menus seront les mêmes, les zones d'affichage seront vides et les boutons apparaîtront exactement de la même façon, sauf pour les menus qui ont le même espace.
Votre nouveau menu ne sera pas visible pour les visiteurs jusqu'à ce que vous ayez configuré un emplacement d'affichage ou que vous l'ayez supprimé. Vous pouvez inclure Javascript à votre site WordPress en éditant vos fichiers de thème ou en installant un plugin tel que Simple Custom CSS et JS. Certaines des fonctionnalités de base du Mega Menu sont également accessibles via l'écran Apparence * Menus. Sélectionnez Options d'écran dans le menu Apparence et essayez de cibler un élément de menu individuel si vous ne savez pas comment procéder. Parce qu'il s'agit de types de publication personnalisés, ces menus peuvent être trouvés ici. Vous devriez pouvoir personnaliser votre menu de navigation avec quelques modifications mineures et CSS, mais cela devrait être comme vous le souhaitez. Pour vous assurer que les modifications apportées à votre base de données ne sont pas découvertes, vous devez sauvegarder votre site à l'aide d'un outil tel que Jetpack Backup.
Comment installer WordPress
Si votre site est hébergé par WordPress, vous devez installer la plateforme. Accédez simplement au site Web de WordPress et cliquez sur le bouton Installer WordPress pour installer WordPress. Une fois le téléchargement terminé, cliquez sur le bouton Installer WordPress pour commencer le processus d'installation.
Lorsque vous installez la plateforme WordPress sur votre serveur, vous devez l'ajouter à sa configuration. Pour ce faire, lancez une invite de commande (ou un terminal) et accédez au répertoire où votre site WordPress est stocké. Par exemple, si votre site WordPress est sur c:/wordpress, vous pouvez saisir la commande suivante dans l'invite de commande :
cd c: /wordpress/br Après avoir atteint le répertoire où se trouve votre site WordPress, vous pouvez l'ajouter à la configuration de votre serveur en tapant la commande suivante :
Installez WordPress manuellement. Lorsque vous vous inscrivez à un service d'hébergement WordPress géré, vous serez invité à vous inscrire à la plateforme.
Comment ajouter un menu dans l'en-tête WordPress
Ajouter un menu à votre en-tête WordPress est un excellent moyen d'améliorer la navigation de votre site. Il existe deux manières simples de procéder :
1. Utilisez un plugin : Il existe de nombreux excellents plugins disponibles qui vous permettront d'ajouter facilement un menu à votre en-tête. Installez et activez simplement le plugin, puis suivez les instructions pour ajouter votre menu.
2. Ajouter manuellement un menu : Si vous ne souhaitez pas utiliser de plugin, vous pouvez également ajouter un menu à votre en-tête en ajoutant manuellement le code à votre fichier header.php. Ajoutez simplement le code suivant au fichier :
'menu-en-tête' ) ); ? >
Assurez-vous de remplacer "header-menu" par l'emplacement de votre menu.
Selon le site, la création d'un en-tête et d'un menu de navigation supérieur dans WordPress sera légèrement différente. Parce que Genesis est un cadre thématique fantastique, je l'ai choisi pour WordPress. Dans ce cas, nous utiliserons un widget pour afficher les liens Twitter et Facebook. Le menu principal (ou les barres de navigation comme on les appelle dans l'industrie) était mon ennemi juré. Avec les menus Genesis et WordPress maintenant, je peux les créer rapidement et facilement en utilisant le même système simple. Lorsque vous utilisez les outils de développement Chrome ou le module complémentaire Firebug pour Firefox, vous pouvez déterminer quels sélecteurs sont utilisés pour créer l'apparence du menu. Genesis propose un menu déroulant simple pour les sous-pages (ou pages enfants) et des liens vers le contenu volant. Vous pouvez également modifier la conception des liens de survol, des liens de sous-page et des liens de page de la page actuelle. Faites glisser et déposez ces pages dans leurs positions appropriées pour apparaître dans le menu de navigation.
Comment modifier le menu dans WordPress
Allez dans Apparence – puis sélectionnez-le. Dans le menu, vous trouverez une liste des pages que vous avez choisies. Une flèche d'élément de menu déroulant apparaît dans le coin supérieur gauche de l'écran lorsque vous cliquez sur un élément. À l'étape 4, vous pouvez modifier l'ordre de votre menu en faisant glisser les titres vers le nouvel ordre.
Dans cet article, je vais expliquer comment personnaliser la barre de navigation du menu WordPress. Sous Apparence, sous Menus, vous pouvez trouver votre tableau de bord WordPress. Vous pouvez ajouter un nouvel élément de menu, réorganiser les éléments ou modifier les libellés des boutons de navigation en sélectionnant un nouvel élément de menu et en ajustant les éléments. Vous pouvez simplement faire glisser et déposer tous vos éléments de menu pour les réorganiser à l'aide de cette interface glisser-déposer. La publication et la vidéo ci-dessous ont été créées à l'aide de la version 4.01 de WordPress en 2014. C'est toujours le même processus qui sera en vigueur à partir de septembre 2021. Dans certains cas, les options de menu dans les thèmes WordPress peuvent différer légèrement. Vous pouvez enregistrer les éléments de menu que vous avez ajoutés, modifiés ou réorganisés en cliquant sur le bouton Enregistrer le menu.
