Jak dodać menu do swojej witryny WordPress?
Opublikowany: 2022-09-18Jeśli chcesz dodać menu do swojej witryny WordPress, możesz to zrobić, przechodząc do sekcji Menu na pulpicie nawigacyjnym WordPress. W tym miejscu możesz utworzyć nowe menu lub edytować już istniejące. Aby dodać elementy do menu, możesz użyć interfejsu „przeciągnij i upuść” lub przycisku „Dodaj do menu”. Po dodaniu wszystkich żądanych pozycji możesz zapisać swoje menu.
Menu powinno być jedną z rzeczy na liście rzeczy do zrobienia, jeśli chcesz je uporządkować. Być może już wiesz, że dobrze zaprojektowane menu poprawia wrażenia użytkownika, a później pojawiają się współczynniki konwersji. Witryna, która jest źle zaprojektowana, nigdy nie może składać się z najlepszych projektów. Korzystając z Visual Composer do zarządzania i tworzenia menu witryny, nie będziesz musiał tracić na nie czasu. Za pomocą kreatora motywów można tworzyć unikalne układy zawierające setki elementów treści, szablony projektantów i inne dodatki. Wybierz gotowy do użycia element menu (menu podstawowe i kanapkowe, a także menu na pasku bocznym do indywidualnego projektu) spośród wielu opcji.
Otwórz Wygląd > Menu i utwórz nowe menu. Aby utworzyć menu dodatkowe, wpisz tytuł „Menu dodatkowe”, wybierz „Moje menu niestandardowe” dla tej lokalizacji, a następnie kliknij „Utwórz menu”. Następnie możesz dodać kilka pozycji do menu (na przykład pozycja menu 1, pozycja menu 2 i pozycja menu 3).
Przejdź do Wygląd > Menu i upewnij się, że wyświetlane jest menu, którego chcesz użyć. Lewa kolumna zostanie teraz wypełniona niestandardowymi linkami. Musisz wprowadzić tekst łącza, w którym ma się pojawić element menu. Przejdź do menu Dodaj do i kliknij Dodaj.
Opcję struktury można znaleźć na pasku narzędzi administratora. Wybierz „Menu”, a następnie przewiń w dół na dół strony. Klikając „dodaj link”, możesz dodać link do menu, do którego chcesz utworzyć link ( menu główne lub menu stopki). Po tytule linku powinien następować oddzielony spacjami ciąg reprezentujący tekst.
Aktywność, którą wyświetlasz w tym poście, zależy od Ciebie. Umieść wszystko, co chcesz w tej tablicy, zaczynając od $menu_items = yourprefix_get_menu_items('sidebar-menu'); wtedy, if (isset($menu_items)))> foreach ( (tablica) $menu.
Jak dodać menu do mojej witryny?
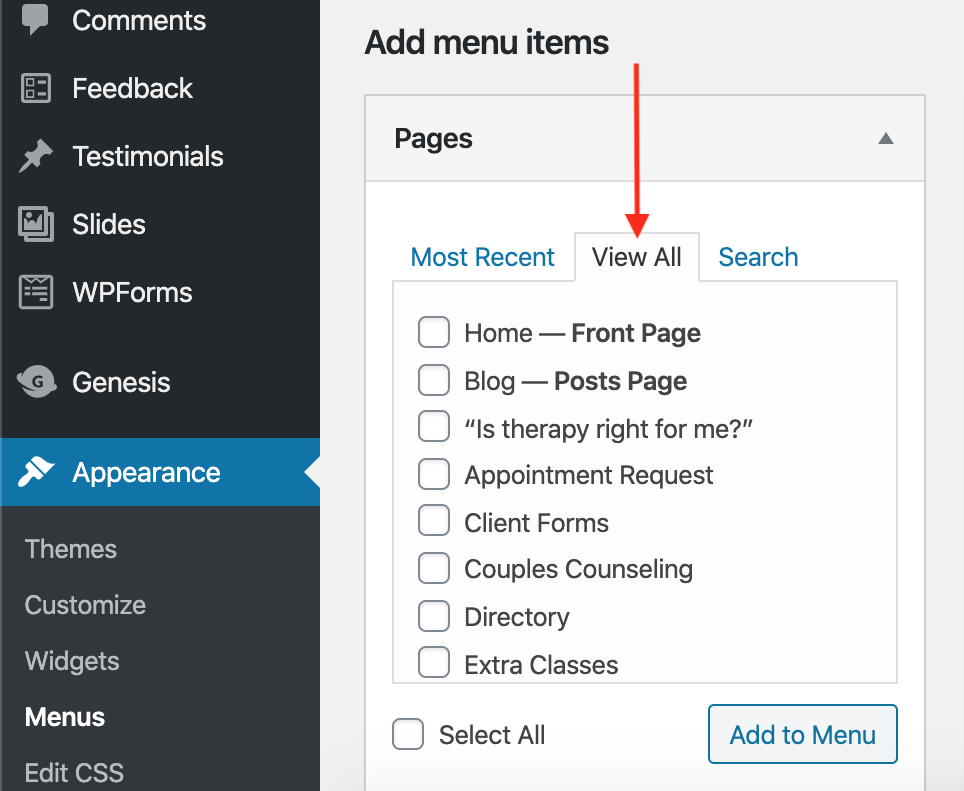
 Źródło: support.brightervision.com
Źródło: support.brightervision.comIstnieje kilka różnych sposobów dodania menu do witryny. Jednym ze sposobów jest użycie edytora stron internetowych, takiego jak Adobe Dreamweaver, do utworzenia menu. Innym sposobem jest użycie narzędzia do tworzenia stron internetowych, które pozwoli Ci dodać menu do Twojej witryny.
Strona „Menu” umożliwia tworzenie i zarządzanie menu głównym w witrynie. Może się wydawać, że jest złożony, ale tak nie jest. Strona podzielona jest na trzy sekcje. Selektor menu u góry może pomóc w wyborze menu do zmiany. Rozpoczyna się właściwa część. Bieżące menu jest wyświetlane w postaci prostej listy wybranych pozycji. Kliknij przycisk menu edycji, aby dodać stronę, wpis lub kategorię, a następnie wybierz stronę, wpis lub kategorię, którą chcesz dodać.
Wystarczy kliknąć kartę „Wpisy” lub „Kategorie”, aby dodać post lub kategorię bloga do swojego menu. Czy chcesz umieścić niestandardowy link? Możesz dołączyć cały link do strony, wpisując go lub wklejając w polu „URL”. Musimy wpisać nazwę naszego linku w polu „Tekst linku”. Korzystając z tej metody, Twoje linki będą wyglądały na bardziej uporządkowane i przyjazne w Twoim menu. Można zmienić etykietę pozycji menu, ale w niektórych przypadkach zachować ten sam link. Możesz to zrobić na swojej stronie szybko i łatwo.
Jak pozbyć się dużej liczby pozycji menu bez pozbycia się menu? Łatwo to rozgryźć, rozwijając menu. W rezultacie zostaną one zgrupowane w innych pozycjach menu, takich jak „O mnie”, „O mojej firmie” i „Historie sukcesu”. Aby to zrobić, musimy wciąć te trzy strony, tak aby były „zagnieżdżone” w pozycji menu „Informacje”. Pierwszym krokiem jest zlokalizowanie elementu menu, który chcesz usunąć z menu rozwijanego. Drugim krokiem jest usunięcie elementu menu z innych zagnieżdżonych elementów. Klikając „Zapisz menu”, będziesz mógł zapisać zmiany. Upewnij się, że pozycja menu nie jest napisana kursywą gdzieś w menu; w przeciwnym razie pozostanie w menu rozwijanym.
Na górze strony znajduje się menu. W przypadku witryn z dużą ilością treści dobrym pomysłem jest również używanie stylu menu, ponieważ ułatwia to użytkownikom znalezienie tego, czego szukają. Styl menu jest powszechnie używany w witrynach ze stałą strukturą nawigacji z kilkoma głównymi sekcjami. Produkty, kategorie i blogi to przykłady kategorii, z których może korzystać witryna. Na przykład produkty mogą zawierać informacje o produkcie i zdjęcia na zdjęciach produktów, kategorie mogą zawierać informacje o kategoriach i zdjęcia na zdjęciach kategorii, a także możesz użyć stylu menu w witrynie internetowej zawierającej wiele artykułów i stron. Gdy witryna zawiera 100 artykułów i dziesięć podkategorii, styl menu ułatwi użytkownikom znalezienie artykułów i podkategorii, których szukają.
Nowe menu dla Twojej witryny
Oprócz dodania zupełnie nowego menu możesz zorganizować nawigację w witrynie w dowolny sposób.
Jak dodać menu w wyglądzie w WordPress
Przejdź do menu Wygląd, aby przejść do menu. Gdy będziesz gotowy do uruchomienia menu, wybierz opcję Utwórz nowe menu z menu tworzenia menu. Po zakończeniu wybierania nazwy menu możesz wybrać lokalizację, w której będzie się ono pojawiać.
Edytor menu WordPress jest dość potężny, ale dostosowanie się do niego może być trudne. Przejdź do pulpitu WordPress, a następnie do Wygląd. Możesz edytować listę rozwijaną u góry strony, wybierając ją z jednego z wielu menu na stronie. Gdy po raz pierwszy otworzysz ekran Menu, u góry zobaczysz listę istniejących menu; możesz w tym celu użyć narzędzia do dostosowywania motywów. Najprostszym sposobem dodawania nowych wpisów do menu jest ich przeciąganie i upuszczanie. W niektórych przypadkach możesz zmienić nazwy pozycji menu, aby zmienić tytuł pozycji menu. Menu może teraz zawierać kategorię bloga.
Jest to podobne do dodawania posta lub strony, ale najpierw musisz kliknąć kartę rozwijaną Kategorie. Pomoże Ci wybrać spośród najczęściej używanych kategorii, przeglądać całą listę lub wyszukiwać te, których potrzebujesz. Odwiedź nową kartę, klikając link, który się tam otwiera. Zagnieżdżanie pozycji menu umożliwia upuszczenie określonych pozycji w powietrze. Możesz zagnieżdżać elementy tak głęboko, jak chcesz, klikając je i przeciągając w prawo. W niektórych przypadkach link najwyższego poziomu może zawierać tylko tekst. Jeśli Twój motyw nie zawiera jeszcze paska wyszukiwania lub ikony, musisz dodać go do menu.

Jeśli nie podoba Ci się, gdzie znajduje się menu, WordPress bardzo ułatwia jego zmianę. Odwiedzający menu są całkowicie nieświadomi, że istnieje, chyba że jest obecny obszar wyświetlania. Live Customizer może być używany na trzy sposoby, aby to osiągnąć: Zarządzaj lokalizacjami, dostosuj wygląd i użyj Live Customizer. Możesz jednocześnie skonfigurować wiele menu i zarządzać nimi w WordPressie. Ekran Zarządzaj lokalizacjami umożliwia szybką i łatwą zmianę lokalizacji wyświetlania każdego menu. Aby dostosować wygląd menu, użyj niestandardowego narzędzia CSS CSS lub Jetpack. Klikając prawym przyciskiem myszy w menu, możesz użyć narzędzia Zbadaj element, aby znaleźć jego klasę.
Musisz edytować element menu i dołączyć klasę CSS, a następnie zastąpić tekst w menu głównym w poniższych przykładach kodu niestandardową klasą CSS. Gdy użytkownik przewija menu WordPressa, podążaj za jego stopą. Pierwszym krokiem jest utworzenie niestandardowej klasy dla pozycji menu przycisku, którą będziesz musiał zaktualizować w WordPress. Jak dodać tagi do menu? Ponieważ jest zawarty w funkcjonalności menu, należy go tylko używać. Możesz to osiągnąć, używając wtyczki do tworzenia menu bez nadawania zmian na żywo odwiedzającym. Menu będą takie same, obszary wyświetlania będą puste, a przyciski będą wyglądać dokładnie tak samo, z wyjątkiem menu, które mają tę samą przestrzeń.
Twoje nowe menu nie będzie widoczne dla odwiedzających, dopóki nie skonfigurujesz lokalizacji wyświetlania lub jej nie usuniesz. Możesz dołączyć JavaScript do swojej witryny WordPress, edytując pliki motywów lub instalując wtyczkę, taką jak Simple Custom CSS i JS. Niektóre z podstawowych funkcji Mega Menu można również uzyskać za pośrednictwem ekranu Wygląd * Menu. Wybierz Opcje ekranu z menu Wygląd i spróbuj wybrać pojedynczy element menu , jeśli nie masz pewności, jak to zrobić. Ponieważ są to niestandardowe typy postów, te menu można znaleźć tutaj. Powinieneś być w stanie dostosować swoje menu nawigacyjne za pomocą drobnej edycji i CSS, ale powinno być tak, jak chcesz. Aby upewnić się, że wszelkie zmiany w bazie danych nie zostaną wykryte, należy wykonać kopię zapasową witryny za pomocą narzędzia takiego jak Jetpack Backup.
Jak zainstalować WordPress
Jeśli Twoja witryna jest hostowana przez WordPress, musisz zainstalować platformę. Po prostu przejdź do witryny WordPress i kliknij przycisk Zainstaluj WordPress, aby zainstalować WordPress. Po zakończeniu pobierania kliknij przycisk Zainstaluj WordPress, aby rozpocząć proces instalacji.
Kiedy instalujesz platformę WordPress na swoim serwerze, musisz dodać ją do jego konfiguracji. Aby to zrobić, uruchom wiersz polecenia (lub terminal) i przejdź do katalogu, w którym przechowywana jest Twoja witryna WordPress. Na przykład, jeśli Twoja witryna WordPress znajduje się pod adresem c:/wordpress, możesz wpisać następujące polecenie w wierszu polecenia:
cd c: /wordpress/br Po dotarciu do katalogu, w którym znajduje się Twoja witryna WordPress, możesz dodać ją do konfiguracji serwera, wpisując następujące polecenie:
Zainstaluj WordPress ręcznie. Gdy zarejestrujesz się w zarządzanej usłudze hostingowej WordPress, zostaniesz poproszony o zarejestrowanie się na platformie.
Jak dodać menu w nagłówku WordPress
Dodanie menu do nagłówka WordPress to świetny sposób na poprawę nawigacji w witrynie. Można to zrobić na dwa proste sposoby:
1. Użyj wtyczki: Dostępnych jest wiele świetnych wtyczek, które pozwolą Ci łatwo dodać menu do nagłówka. Po prostu zainstaluj i aktywuj wtyczkę, a następnie postępuj zgodnie z instrukcjami, aby dodać swoje menu.
2. Ręcznie dodaj menu: Jeśli nie chcesz używać wtyczki, możesz również dodać menu do nagłówka, ręcznie dodając kod do pliku header.php. Po prostu dodaj do pliku następujący kod:
'menu-nagłówka' ) ); ? >
Pamiętaj, aby zastąpić „header-menu” lokalizacją swojego menu.
W zależności od witryny tworzenie nagłówka i górnego menu nawigacyjnego w WordPress będzie nieco inne. Ponieważ Genesis jest tak fantastycznym frameworkiem tematycznym, wybrałem go dla WordPressa. W tym przypadku użyjemy widżetu do wyświetlania linków do Twittera i Facebooka. Top Menu (lub Paski Nawigacyjne, jak są one znane w branży) były moim nemezis. Dzięki menu Genesis i WordPress teraz mogę je tworzyć szybko i łatwo przy użyciu tego samego prostego systemu. Korzystając z Narzędzi dla programistów Chrome lub dodatku Firebug do przeglądarki Firefox, możesz określić, które selektory są używane do tworzenia wyglądu menu. Genesis posiada proste rozwijane menu dla podstron (lub stron podrzędnych) oraz linki do treści wysuwanych. Możesz także zmienić wygląd linków do najechania na bieżącej stronie, linków do podstron i linków do stron. Przeciągnij i upuść te strony na odpowiednie pozycje, aby pojawiły się w menu nawigacyjnym.
Jak edytować menu w WordPress
Przejdź do Wygląd – a następnie wybierz go. W Menu znajdziesz listę stron, które wybrałeś. Po kliknięciu elementu w lewym górnym rogu ekranu pojawi się strzałka menu rozwijanego. W kroku 4 możesz zmienić kolejność menu, przeciągając tytuły do nowej kolejności.
W tym artykule omówię, jak dostosować pasek nawigacyjny menu WordPress. W sekcji Wygląd, w menu Menu, możesz znaleźć swój pulpit nawigacyjny WordPress. Możesz dodać nowy element menu, zmienić kolejność elementów lub zmienić etykiety przycisków nawigacyjnych, wybierając nowy element menu i dostosowując elementy. Możesz po prostu przeciągnąć i upuścić wszystkie elementy menu, aby zmienić ich kolejność za pomocą tego interfejsu przeciągania i upuszczania. Poniższy post i wideo zostały utworzone przy użyciu WordPress w wersji 4.01 w 2014 roku. Jest to nadal bardzo ten sam proces, który będzie obowiązywał od września 2021 roku. W niektórych przypadkach opcje menu w motywach WordPress mogą się nieznacznie różnić. Dodane, edytowane lub zmienione pozycje menu można zapisać, klikając przycisk Zapisz menu.
