Como adicionar um menu ao seu site WordPress
Publicados: 2022-09-18Se você deseja adicionar um menu ao seu site WordPress, pode fazê-lo acessando a seção Menus no Painel do WordPress. A partir daqui, você pode criar um novo menu ou editar um existente. Para adicionar itens ao seu menu, você pode usar a interface de arrastar e soltar ou o botão “Adicionar ao menu”. Depois de adicionar todos os itens desejados, você pode salvar seu menu.
O menu deve ser uma das coisas em sua lista de tarefas, se você quiser que ele seja organizado. Você já deve estar ciente de que um menu bem projetado melhora a experiência do usuário e, posteriormente, as taxas de conversão seguem. Um site mal projetado nunca pode ser feito com o melhor dos designs. Ao usar o Visual Composer para gerenciar e criar menus de sites, você não terá que perder tempo com eles. Layouts exclusivos com centenas de elementos de conteúdo, modelos de designer e outros complementos podem ser criados com o construtor de temas. Escolha um elemento de menu pronto para uso (menus básico e sanduíche, bem como menus de barra lateral para um design individual) de uma variedade de opções.
Abra Aparência > Menus e crie um novo menu. Para criar um menu secundário, digite o título "Menu secundário", escolha "Meu menu personalizado" para esse local e clique em "Criar menu". Em seguida, você pode adicionar alguns itens ao menu (por exemplo, item de menu 1, item de menu 2 e item de menu 3).
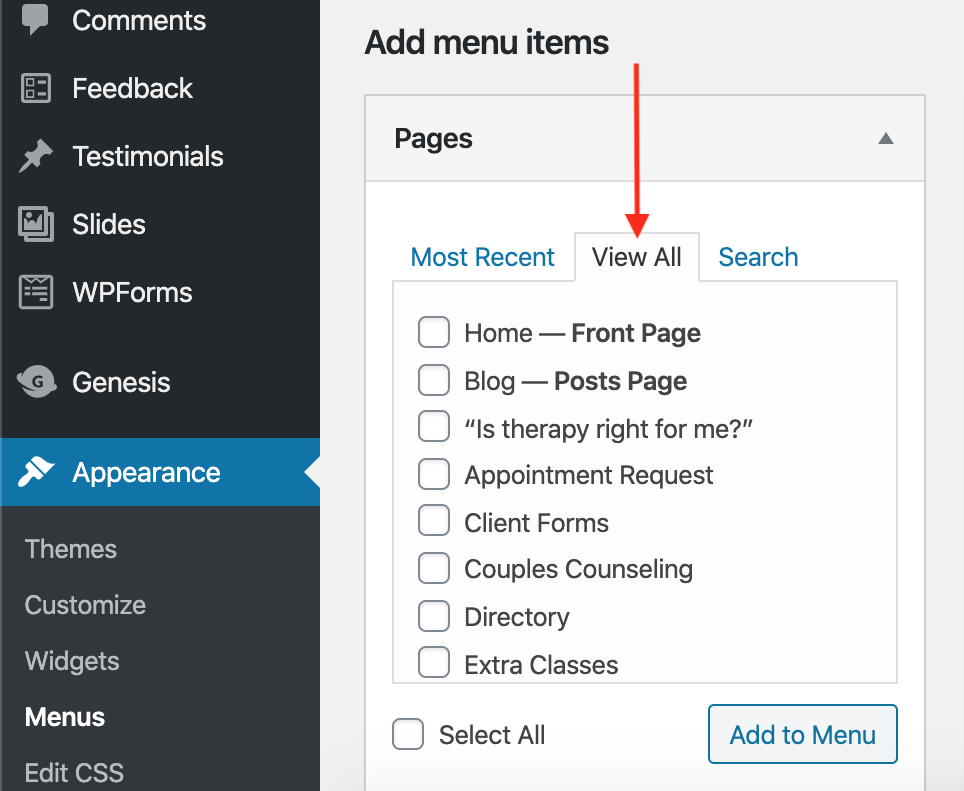
Navegue até Aparência > Menus e certifique-se de que o menu que você deseja usar seja exibido. A coluna da esquerda agora será preenchida com links personalizados. Você deve inserir o texto do link no qual deseja que seu item de menu apareça. Navegue até o menu Adicionar a e clique em Adicionar.
A opção de estrutura pode ser encontrada na barra de ferramentas do administrador. Selecione 'Menus' e role para baixo até a parte inferior da página. Ao clicar em 'adicionar link', você pode adicionar um link ao menu ao qual deseja vincular ( menu principal ou menu de rodapé). O título do link deve ser seguido por uma string separada por espaços que representa o texto.
A atividade que você exibe neste post é com você. Coloque tudo o que quiser neste array, começando com $menu_items = yourprefix_get_menu_items('sidebar-menu'); então, if (isset($menu_items)))> foreach ( (array) $menu.
Como adiciono um menu ao meu site?
 Crédito: support.brightervision.com
Crédito: support.brightervision.comExistem algumas maneiras diferentes de adicionar um menu ao seu site. Uma maneira é usar um editor de página da Web como o Adobe Dreamweaver para criar um menu. Outra maneira é usar uma ferramenta de criação de sites que permitirá adicionar um menu ao seu site.
A página 'Menus' permite que você crie e gerencie o menu principal do seu site. Pode parecer complexo, mas não é o caso. A página é dividida em três seções. O Seletor de Menu, na parte superior, pode ajudá-lo a escolher qual menu alterar. A parte direita começa. O menu atual é exibido em uma lista simples dos itens que você escolheu. Clique no botão do menu editar para adicionar uma página, postagem ou categoria e selecione a página, postagem ou categoria que deseja adicionar.
Basta clicar na guia 'Postagens' ou 'Categorias' para adicionar uma postagem de blog ou categoria de blog ao seu menu. Deseja criar um link personalizado? Você pode incluir o link inteiro para a página digitando ou colando-o na caixa 'URL'. Precisaremos inserir o nome do nosso link na caixa 'Texto do link'. Usando esse método, seus links aparecerão mais organizados e mais amigáveis em seu menu. É possível alterar o rótulo do item de menu, mas manter o link igual em alguns casos. Você pode fazer isso em seu site de forma rápida e fácil.
Como me livrar de um grande número de itens do menu sem me livrar do seu menu? É simples de descobrir, abrindo os menus. Como resultado, eles serão agrupados em outros itens de menu, como “Sobre mim”, “Sobre minha empresa” e “Histórias de sucesso”. Para fazer isso, devemos recuar as três páginas para que elas fiquem 'aninhadas' no item de menu 'Sobre'. A primeira etapa é localizar o item de menu que você deseja remover do menu suspenso. A segunda etapa é remover o item de menu dos outros itens aninhados. Ao clicar em 'Salvar menu', você poderá salvar suas alterações. Certifique-se de que seu item de menu não esteja em itálico em algum lugar do menu; caso contrário, ele permanecerá em um menu suspenso.
No topo da página, há um menu. Também é uma boa ideia para sites com muito conteúdo usar um estilo de menu, pois torna mais fácil para os usuários encontrarem o que estão procurando. Um estilo de menu é comumente usado em sites com uma estrutura de navegação fixa com algumas seções principais. Produtos, categorias e blogs são exemplos de categorias que um site pode usar. Por exemplo, Produtos podem ter informações e fotos de produtos em Fotos de produtos, Categorias podem ter informações de categorias e fotos em Fotos de categorias e Você também pode usar um estilo de menu em um site com muitos artigos e páginas. Quando um site tem 100 artigos e dez subcategorias, o estilo do menu torna mais fácil para os usuários encontrarem os artigos e subcategorias que estão procurando.
Novos menus para o seu site
Além de adicionar um novo menu, você pode organizar a navegação do seu site da maneira que achar melhor.
Como adicionar menu na aparência no WordPress
Navegue até o menu Aparência para acessar o menu. Quando estiver pronto para iniciar seu menu, selecione Criar novo menu no menu de criação de menu. Quando terminar de selecionar um nome para o seu menu, você pode escolher o local onde ele aparecerá.
O editor de menus do WordPress é bastante poderoso, mas pode ser difícil de se adaptar. Vá para o painel do WordPress e depois para Aparência. Você pode editar um menu suspenso próximo ao topo de uma página selecionando-o em um dos vários menus da página. Na primeira vez que você abrir a tela Menus, verá uma lista de seus menus existentes na parte superior; você pode usar o Personalizador de Temas para fazer isso. A maneira mais simples de adicionar novas entradas a um menu é arrastando-as e soltando-as. Em alguns casos, você pode renomear itens de menu para alterar o título de um item de menu. O menu agora pode conter uma categoria de blog.
Isso é semelhante a adicionar uma postagem ou página, mas primeiro você deve clicar na guia suspensa Categorias. Ele o ajudará a selecionar as categorias mais usadas, visualizar a lista inteira ou pesquisar as que você precisa. Visite uma nova guia clicando em um link que se abre nela. Os itens do menu de aninhamento permitem soltar certos itens no ar. Você pode aninhar itens tão profundamente quanto quiser clicando neles e arrastando-os para a direita. O link de nível superior pode ser apenas texto em alguns casos. Se o seu tema ainda não incluir uma barra de pesquisa ou ícone, você precisará adicioná-lo no menu.

Se você não gosta de onde o menu está localizado, o WordPress torna muito simples alterá-lo. Os visitantes de um menu desconhecem completamente que ele existe, a menos que a área de exibição esteja presente. O Live Customizer pode ser usado de três maneiras para fazer isso: Gerenciar locais, personalizar Aparência e usar um Live Customizer. Você pode configurar e gerenciar vários menus no WordPress ao mesmo tempo. A tela Gerenciar locais permite alterar rápida e facilmente o local de exibição de cada menu. Para personalizar a aparência do seu menu, use CSS ou a ferramenta CSS personalizada do Jetpack. Ao clicar com o botão direito do mouse em seu menu, você pode usar a ferramenta Inspecionar Elemento para encontrar sua classe.
Você deve editar o item de menu e incluir uma classe CSS e, em seguida, substituir o texto no menu principal nos exemplos de código abaixo pela classe CSS personalizada. Quando um usuário rola pelo menu do WordPress, siga seu pé. O primeiro passo é criar uma classe personalizada para o item de menu do botão, que você precisará atualizar no WordPress. Como adiciono tags a um menu? Por estar incluído na funcionalidade do menu, você deve usá-lo apenas. Você pode fazer isso usando um plug-in para criar um menu sem transmitir alterações ao vivo para seus visitantes. Os menus serão os mesmos, as áreas de exibição ficarão em branco e os botões aparecerão exatamente iguais, exceto os menus que possuem o mesmo espaço.
Seu novo menu não ficará visível para os visitantes até que você configure um local de exibição ou o remova. Você pode incluir Javascript em seu site WordPress editando seus arquivos de tema ou instalando um plugin como Simple Custom CSS e JS. Alguns dos recursos básicos do Mega Menu também podem ser acessados através da tela Aparência * Menus. Selecione Opções de tela no menu Aparência e tente segmentar um item de menu individual se não tiver certeza de como fazê-lo. Por serem tipos de postagem personalizados, esses menus podem ser encontrados aqui. Você deve poder personalizar seu menu de navegação com algumas pequenas edições e CSS, mas deve ficar como você deseja. Para garantir que nenhuma alteração no banco de dados seja descoberta, você deve fazer backup do site usando uma ferramenta como o Jetpack Backup.
Como instalar o WordPress
Se o seu site é hospedado pelo WordPress, você deve instalar a plataforma. Basta navegar até o site do WordPress e clicar no botão Instalar WordPress para instalar o WordPress. Após a conclusão do download, clique no botão Instalar WordPress para iniciar o processo de instalação.
Ao instalar a plataforma WordPress em seu servidor, você deve adicioná-la à sua configuração. Para fazer isso, inicie um prompt de comando (ou terminal) e navegue até o diretório onde seu site WordPress está armazenado. Por exemplo, se o seu site WordPress estiver em c:/wordpress, você pode digitar o seguinte comando no prompt de comando:
cd c: /wordpress/br Depois de chegar ao diretório onde seu site WordPress está localizado, você pode adicioná-lo à configuração do seu servidor digitando o seguinte comando:
Instale o WordPress manualmente. Ao se inscrever em um serviço de hospedagem gerenciada do WordPress, você será solicitado a se inscrever na plataforma.
Como adicionar menu no cabeçalho do WordPress
Adicionar um menu ao cabeçalho do WordPress é uma ótima maneira de melhorar a navegação do seu site. Existem duas maneiras fáceis de fazer isso:
1. Use um plugin: Existem muitos plugins excelentes disponíveis que permitirão que você adicione facilmente um menu ao seu cabeçalho. Basta instalar e ativar o plug-in e seguir as instruções para adicionar seu menu.
2. Adicione um menu manualmente: Se você não quiser usar um plugin, você também pode adicionar um menu ao seu cabeçalho adicionando manualmente o código ao seu arquivo header.php. Basta adicionar o seguinte código ao arquivo:
'cabeçalho-menu')); ? >
Certifique-se de substituir “header-menu” pela localização do seu menu.
Dependendo do site, a criação de um cabeçalho e um menu de navegação superior no WordPress será um pouco diferente. Como o Genesis é um framework de tema tão fantástico, eu o escolhi para o WordPress. Nesse caso, usaremos um widget para exibir os links do Twitter e do Facebook. O Top Menu (ou Navigator Bars, como são conhecidos na indústria) costumava ser meu inimigo. Com os menus Genesis e WordPress agora, posso criá-los de forma rápida e fácil usando o mesmo sistema simples. Ao usar o Chrome Developer Tools ou o complemento Firebug para Firefox, você pode determinar quais seletores são usados para criar a aparência do menu. O Genesis tem um menu suspenso simples para subpáginas (ou páginas filhas) e links para conteúdo suspenso. Você também pode alterar o design dos links de foco da página atual, links de subpágina e links de página. Arraste e solte essas páginas em suas posições adequadas para que apareçam no menu de navegação.
Como editar o menu no WordPress
Vá para Aparência – então selecione-o. No Menu, você encontrará uma lista de páginas que escolheu. Uma seta de item de menu suspenso aparecerá no canto superior esquerdo da tela quando você clicar em um item. Na etapa 4, você pode alterar a ordem do menu arrastando os títulos para a nova ordem.
Neste artigo, falarei sobre como personalizar a barra de navegação do menu do WordPress. Em Aparência, em Menus, você pode encontrar seu painel do WordPress. Você pode adicionar um novo item de menu, reorganizar itens ou alterar os rótulos dos botões de navegação selecionando um novo item de menu e ajustando os itens. Você pode simplesmente arrastar e soltar todos os itens do menu para reorganizá-los usando esta interface de arrastar e soltar. A postagem e o vídeo abaixo foram criados usando o WordPress versão 4.01 em 2014. Ainda é praticamente o mesmo processo que estará em vigor a partir de setembro de 2021. Em alguns casos, as opções de menu nos temas do WordPress podem diferir um pouco. Você pode salvar os itens de menu que adicionou, editou ou reorganizou clicando no botão Salvar Menu.
