วิธีเพิ่มเมนูในเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-18หากคุณต้องการเพิ่มเมนูในไซต์ WordPress ของคุณ คุณสามารถทำได้โดยไปที่ ส่วนเมนู ในแดชบอร์ด WordPress จากที่นี่ คุณสามารถสร้างเมนูใหม่หรือแก้ไขเมนูที่มีอยู่ได้ หากต้องการเพิ่มรายการลงในเมนู คุณสามารถใช้อินเทอร์เฟซแบบลากแล้ววางหรือปุ่ม "เพิ่มในเมนู" ก็ได้ เมื่อคุณเพิ่มรายการทั้งหมดที่คุณต้องการแล้ว คุณสามารถบันทึกเมนูของคุณได้
เมนูควรเป็นหนึ่งในสิ่งที่ต้องทำของคุณหากคุณต้องการจัดระเบียบ คุณอาจทราบอยู่แล้วว่าเมนูที่ออกแบบมาอย่างดีช่วยปรับปรุงประสบการณ์ของผู้ใช้ และอัตราการแปลงจะตามมาในภายหลัง ไซต์ที่ออกแบบมาไม่ดีไม่สามารถประกอบด้วยการออกแบบที่ดีที่สุดได้ เมื่อคุณใช้ Visual Composer เพื่อจัดการและสร้างเมนูเว็บไซต์ คุณจะไม่ต้องเสียเวลากับเมนูเหล่านั้น เลย์เอาต์ที่ไม่ซ้ำกันซึ่งมีองค์ประกอบเนื้อหาหลายร้อยรายการ เทมเพลตตัวออกแบบ และส่วนเสริมอื่นๆ สามารถสร้างได้ด้วยตัวสร้างธีม เลือกองค์ประกอบเมนูที่พร้อมใช้งาน (เมนูพื้นฐานและเมนูแซนด์วิช ตลอดจนเมนูแถบด้านข้างสำหรับการออกแบบแต่ละรายการ) จากตัวเลือกที่หลากหลาย
เปิด ลักษณะที่ปรากฏ > เมนู และสร้างเมนูใหม่ หากต้องการสร้างเมนูรอง ให้ป้อนชื่อ "เมนูรอง" เลือก "เมนูกำหนดเองของฉัน" สำหรับตำแหน่งนั้น จากนั้นคลิก "สร้างเมนู" จากนั้น คุณสามารถเพิ่มบางรายการลงในเมนูได้ (เช่น รายการเมนู 1 รายการเมนู 2 และรายการเมนู 3)
ไปที่ ลักษณะที่ปรากฏ > เมนู และตรวจสอบให้แน่ใจว่าเมนูที่คุณต้องการใช้แสดงขึ้น คอลัมน์ด้านซ้ายจะเต็มไปด้วยลิงก์ที่กำหนดเอง คุณต้องป้อนข้อความลิงก์ที่คุณต้องการให้รายการเมนูของคุณปรากฏ ไปที่เมนูเพิ่มไปที่แล้วคลิกเพิ่ม
ตัวเลือกโครงสร้างสามารถพบได้ในแถบเครื่องมือผู้ดูแลระบบ เลือก 'เมนู' จากนั้นเลื่อนลงไปที่ด้านล่างของหน้า เมื่อคลิก 'เพิ่มลิงก์' คุณสามารถเพิ่มลิงก์ไปยังเมนูที่คุณต้องการเชื่อมโยง ( เมนูหลัก หรือเมนูส่วนท้าย) ชื่อของลิงก์ควรตามด้วยสตริงที่คั่นด้วยช่องว่างซึ่งแทนข้อความ
กิจกรรมที่คุณแสดงในโพสต์นี้ขึ้นอยู่กับคุณ ใส่ทุกอย่างที่คุณต้องการลงในอาร์เรย์นี้ เริ่มต้นด้วย $menu_items = yourprefix_get_menu_items('sidebar-menu'); ถ้า (isset($menu_items)))> foreach ( (array) $menu.
ฉันจะเพิ่มเมนูในเว็บไซต์ของฉันได้อย่างไร
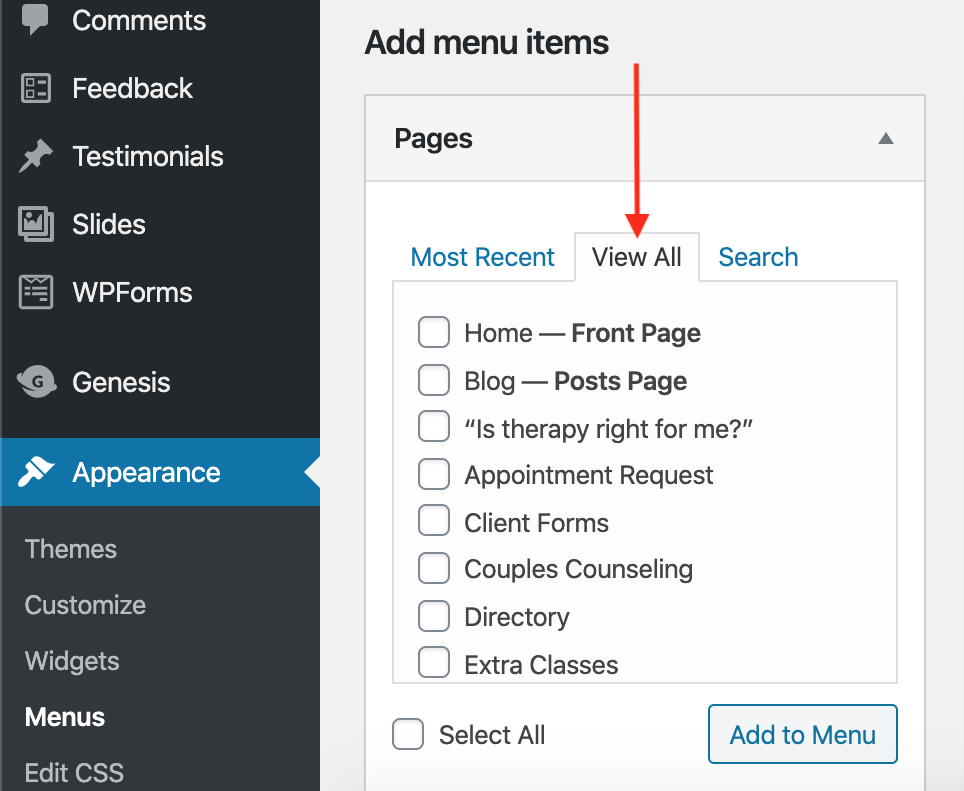
 เครดิต: support.brightervision.com
เครดิต: support.brightervision.comคุณสามารถเพิ่มเมนูในเว็บไซต์ได้หลายวิธี วิธีหนึ่งคือการใช้โปรแกรมแก้ไขหน้าเว็บเช่น Adobe Dreamweaver เพื่อสร้างเมนู อีกวิธีหนึ่งคือการใช้เครื่องมือสร้างเว็บไซต์ที่จะให้คุณเพิ่มเมนูในเว็บไซต์ของคุณ
หน้า 'เมนู' ช่วยให้คุณสร้างและจัดการเมนูหลักบนไซต์ของคุณได้ อาจดูเหมือนซับซ้อน แต่ก็ไม่เป็นเช่นนั้น หน้าแบ่งออกเป็นสามส่วน ตัวเลือกเมนูที่ด้านบนสุดสามารถช่วยคุณเลือกว่าจะเปลี่ยนเมนูใด ส่วนที่ถูกต้องเริ่มต้นขึ้น เมนูปัจจุบันจะแสดงในรายการแบบง่ายของรายการที่คุณเลือก คลิกปุ่มเมนูแก้ไขเพื่อเพิ่มหน้า โพสต์ หรือหมวดหมู่ จากนั้นเลือกหน้า โพสต์ หรือหมวดหมู่ที่คุณต้องการเพิ่ม
เพียงคลิกแท็บ 'โพสต์' หรือ 'หมวดหมู่' เพื่อเพิ่มบล็อกโพสต์หรือหมวดหมู่บล็อกในเมนูของคุณ คุณต้องการใส่ลิงค์ที่กำหนดเองหรือไม่? คุณสามารถใส่ลิงก์ทั้งหมดไปที่หน้าโดยพิมพ์หรือวางลงในช่อง 'URL' เราจะต้องป้อนชื่อลิงก์ของเราในช่อง 'ข้อความลิงก์' ด้วยวิธีนี้ ลิงก์ของคุณจะดูเป็นระเบียบและเป็นมิตรมากขึ้นในเมนูของคุณ สามารถเปลี่ยนป้ายกำกับของรายการเมนูได้ แต่ให้ลิงก์เหมือนเดิมในบางกรณี คุณสามารถทำได้บนเว็บไซต์ของคุณอย่างรวดเร็วและง่ายดาย
ฉันจะกำจัดรายการเมนูจำนวนมากโดยไม่ทิ้งเมนูของคุณได้อย่างไร ง่ายที่จะคิดออกโดยเลื่อนลงเมนู เป็นผลให้พวกเขาจะถูกจัดกลุ่มเข้าด้วยกันภายใต้รายการเมนูอื่นๆ เช่น “เกี่ยวกับฉัน,” “เกี่ยวกับบริษัทของฉัน” และ “เรื่องราวความสำเร็จ” ในการดำเนินการนี้ เราต้องเยื้องหน้าสามหน้าเพื่อให้ 'ซ้อนกัน' ใต้รายการเมนู 'เกี่ยวกับ' ขั้นตอนแรกคือค้นหารายการเมนูที่คุณต้องการนำออกจากเมนูแบบเลื่อนลง ขั้นตอนที่สองคือการลบรายการเมนูออกจากรายการซ้อนอื่นๆ เมื่อคลิก 'บันทึกเมนู' คุณจะสามารถบันทึกการเปลี่ยนแปลงของคุณได้ ตรวจสอบให้แน่ใจว่ารายการเมนูของคุณไม่เอียงที่ใดที่หนึ่งในเมนู มิฉะนั้นจะยังคงอยู่ในเมนูแบบเลื่อนลง
ที่ด้านบนของหน้าจะมีเมนู ยังเป็นความคิดที่ดีสำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมากที่จะใช้ รูปแบบเมนู เนื่องจากช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้ง่ายขึ้น โดยทั่วไปจะใช้รูปแบบเมนูในเว็บไซต์ที่มีโครงสร้างการนำทางคงที่ซึ่งมีส่วนหลักบางส่วน ผลิตภัณฑ์ หมวดหมู่ และบล็อกเป็นตัวอย่างของหมวดหมู่ที่เว็บไซต์สามารถใช้ได้ ตัวอย่างเช่น สินค้าอาจมีข้อมูลสินค้าและรูปถ่ายบนรูปถ่ายสินค้า หมวดหมู่อาจมีข้อมูลหมวดหมู่และรูปถ่ายในรูปถ่ายหมวดหมู่ และคุณยังสามารถใช้รูปแบบเมนูบนเว็บไซต์ที่มีบทความและหน้าจำนวนมากได้ เมื่อเว็บไซต์มี 100 บทความและ 10 หมวดหมู่ย่อย ลักษณะเมนูจะทำให้ผู้ใช้ค้นหาบทความและหมวดหมู่ย่อยที่ต้องการได้ง่ายขึ้น
เมนูใหม่สำหรับเว็บไซต์ของคุณ
นอกจากการเพิ่มเมนูใหม่แล้ว คุณยังสามารถจัดระเบียบการนำทางของเว็บไซต์ของคุณได้ตามที่เห็นสมควร
วิธีเพิ่มเมนูในลักษณะที่ปรากฏบน WordPress
ไปที่เมนูลักษณะที่ปรากฏเพื่อไปที่เมนู เมื่อคุณพร้อมที่จะเปิดเมนูของคุณ ให้ เลือกสร้างเมนูใหม่ จากเมนูการสร้างเมนู เมื่อคุณเลือกชื่อสำหรับเมนูเสร็จแล้ว คุณสามารถเลือกตำแหน่งที่จะให้ปรากฏ
ตัวแก้ไขเมนู WordPress นั้นค่อนข้างทรงพลัง แต่อาจปรับให้เข้ากับมันได้ยาก ไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ลักษณะที่ปรากฏ คุณสามารถแก้ไขรายการดรอปดาวน์ใกล้กับด้านบนของหน้าโดยเลือกจากเมนูใดเมนูหนึ่งบนหน้า ครั้งแรกที่คุณเปิดหน้าจอเมนู คุณจะเห็นรายการเมนูที่มีอยู่ที่ด้านบน คุณสามารถใช้เครื่องมือปรับแต่งธีมเพื่อดำเนินการดังกล่าวได้ วิธีที่ง่ายที่สุดในการเพิ่มรายการใหม่ลงในเมนูคือการลากและวาง ในบางกรณี คุณสามารถเปลี่ยนชื่อรายการเมนูเพื่อเปลี่ยนชื่อรายการเมนูได้ เมนูนี้ประกอบด้วยหมวดหมู่บล็อกได้แล้ว
ซึ่งคล้ายกับการเพิ่มโพสต์หรือเพจ แต่ก่อนอื่นคุณต้องคลิกแท็บดรอปดาวน์ หมวดหมู่ มันจะช่วยคุณในการเลือกจากหมวดหมู่ที่ใช้บ่อยที่สุด ดูรายการทั้งหมด หรือค้นหาหมวดหมู่ที่คุณต้องการ ไปที่แท็บใหม่โดยคลิกที่ลิงก์ที่เปิดขึ้นที่นั่น รายการเมนูที่ซ้อนกันทำให้สามารถวางบางรายการในอากาศได้ คุณสามารถซ้อนรายการได้ลึกเท่าที่คุณต้องการโดยคลิกที่รายการแล้วลากไปทางขวา ลิงก์ระดับบนสุดอาจเป็นข้อความเท่านั้นในบางกรณี หากธีมของคุณยังไม่มีแถบค้นหาหรือไอคอน คุณจะต้องเพิ่มในเมนู

หากคุณไม่ชอบตำแหน่งของเมนู WordPress จะทำให้การเปลี่ยนแปลงเป็นเรื่องง่าย ผู้เยี่ยมชมเมนูจะไม่ทราบว่าเมนูนั้นมีอยู่จริงเว้นแต่จะมีพื้นที่แสดงผล คุณสามารถใช้ Live Customizer ได้สามวิธีในการดำเนินการนี้: จัดการสถานที่ กำหนดลักษณะที่ปรากฏ และใช้ Live Customizer คุณสามารถตั้งค่าและจัดการหลายเมนูใน WordPress ได้พร้อมกัน หน้าจอ Manage Locations ช่วยให้คุณเปลี่ยนตำแหน่งที่แสดงของแต่ละเมนูได้อย่างรวดเร็วและง่ายดาย ในการปรับแต่งรูปลักษณ์ของเมนูของคุณ ให้ใช้เครื่องมือ CSS แบบกำหนดเองของ CSS หรือ Jetpack เมื่อคลิกขวาที่เมนู คุณจะใช้เครื่องมือตรวจสอบองค์ประกอบเพื่อค้นหาคลาสได้
คุณต้องแก้ไขรายการเมนูและรวมคลาส CSS จากนั้นแทนที่ข้อความบนเมนูหลักในตัวอย่างโค้ดด้านล่างด้วยคลาส CSS ที่กำหนดเอง เมื่อผู้ใช้เลื่อนดูเมนู WordPress ให้เดินตาม ขั้นตอนแรกคือการสร้างคลาสที่กำหนดเองสำหรับรายการเมนูปุ่ม ซึ่งคุณจะต้องอัปเดตใน WordPress ฉันจะเพิ่มแท็กในเมนูได้อย่างไร เนื่องจากมันรวมอยู่ในฟังก์ชั่นเมนู คุณจึงต้องใช้มันเท่านั้น คุณสามารถทำได้โดยใช้ปลั๊กอินเพื่อสร้างเมนูโดยไม่ต้องเผยแพร่การเปลี่ยนแปลงสดไปยังผู้เยี่ยมชมของคุณ เมนูจะเหมือนกัน พื้นที่แสดงผลจะว่างเปล่า และปุ่มต่างๆ จะปรากฏเหมือนกันทุกประการ ยกเว้นเมนูที่มีพื้นที่เท่ากัน
ผู้เข้าชมจะไม่เห็นเมนูใหม่ของคุณจนกว่าคุณจะกำหนดค่าตำแหน่งที่แสดงหรือลบออก คุณสามารถรวม Javascript ลงในไซต์ WordPress ได้โดยแก้ไขไฟล์ธีมหรือติดตั้งปลั๊กอิน เช่น Simple Custom CSS และ JS ฟีเจอร์พื้นฐานของ Mega Menu บางอย่างสามารถเข้าถึงได้ผ่านหน้าจอ Appearance * Menus เลือกตัวเลือกหน้าจอจากเมนูลักษณะที่ปรากฏ และลองกำหนดเป้าหมาย รายการเมนูแต่ละรายการ หากคุณไม่แน่ใจว่าต้องทำอย่างไร เนื่องจากเป็นประเภทโพสต์ที่กำหนดเอง จึงพบเมนูเหล่านี้ได้ที่นี่ คุณควรจะปรับแต่งเมนูการนำทางด้วยการแก้ไขเล็กน้อยและ CSS ได้ แต่ควรเป็นแบบที่คุณต้องการ เพื่อให้แน่ใจว่าจะไม่พบการเปลี่ยนแปลงใดๆ ในฐานข้อมูลของคุณ คุณควรสำรองข้อมูลไซต์ของคุณโดยใช้เครื่องมือ เช่น Jetpack Backup
วิธีการติดตั้ง WordPress
หากไซต์ของคุณโฮสต์โดย WordPress คุณต้องติดตั้งแพลตฟอร์ม เพียงไปที่เว็บไซต์ WordPress และคลิกปุ่มติดตั้ง WordPress เพื่อทำการติดตั้ง WordPress เมื่อการดาวน์โหลดเสร็จสิ้น ให้คลิกปุ่ม ติดตั้ง WordPress เพื่อเริ่มขั้นตอนการติดตั้ง
เมื่อคุณติดตั้งแพลตฟอร์ม WordPress บนเซิร์ฟเวอร์ของคุณ คุณต้องเพิ่มลงในการกำหนดค่า โดยเปิดพรอมต์คำสั่ง (หรือเทอร์มินัล) และไปที่ไดเร็กทอรีที่จัดเก็บไซต์ WordPress ของคุณ ตัวอย่างเช่น หากไซต์ WordPress ของคุณอยู่ที่ c:/wordpress คุณสามารถพิมพ์คำสั่งต่อไปนี้ลงในพรอมต์คำสั่ง:
cd c: /wordpress/br หลังจากที่คุณไปถึงไดเร็กทอรีที่มีไซต์ WordPress ของคุณอยู่ คุณสามารถเพิ่มไดเร็กทอรีไปยังการกำหนดค่าของเซิร์ฟเวอร์ได้โดยพิมพ์คำสั่งต่อไปนี้:
ติดตั้ง WordPress ด้วยตนเอง เมื่อคุณสมัครใช้บริการโฮสติ้ง WordPress ที่มีการจัดการ คุณจะได้รับแจ้งให้ลงชื่อสมัครใช้แพลตฟอร์ม
วิธีเพิ่มเมนูในส่วนหัวของ WordPress
การเพิ่มเมนูในส่วนหัวของ WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการนำทางของไซต์ของคุณ มีสองวิธีง่ายๆ ในการทำเช่นนี้:
1. ใช้ปลั๊กอิน: มีปลั๊กอินดีๆ มากมายที่จะช่วยให้คุณเพิ่มเมนูในส่วนหัวได้อย่างง่ายดาย เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นทำตามคำแนะนำเพื่อเพิ่มเมนูของคุณ
2. เพิ่มเมนูด้วยตนเอง: หากคุณไม่ต้องการใช้ปลั๊กอิน คุณสามารถเพิ่มเมนูในส่วนหัวของคุณได้โดยการเพิ่มโค้ดลงในไฟล์ header.php ด้วยตนเอง เพียงเพิ่มรหัสต่อไปนี้ลงในไฟล์:
'เมนูส่วนหัว' ) ); ? >
อย่าลืมแทนที่ "เมนูส่วนหัว" ด้วยตำแหน่งของเมนูของคุณ
ขึ้นอยู่กับไซต์ การสร้างส่วนหัวและเมนูการนำทางด้านบนใน WordPress จะแตกต่างกันเล็กน้อย เนื่องจาก Genesis เป็นเฟรมเวิร์กของธีมที่ยอดเยี่ยม ฉันจึงเลือกมันสำหรับ WordPress ในกรณีนี้ เราจะใช้วิดเจ็ตเพื่อแสดงลิงก์ Twitter และ Facebook เมนูยอดนิยม (หรือแถบนำทางที่เป็นที่รู้จักในอุตสาหกรรม) เคยเป็นศัตรูตัวฉกาจของฉัน ด้วยเมนู Genesis และ WordPress ตอนนี้ ฉันสามารถสร้างได้อย่างรวดเร็วและง่ายดายโดยใช้ระบบง่ายๆ เดียวกัน เมื่อคุณใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome หรือโปรแกรมเสริม Firebug สำหรับ Firefox คุณสามารถกำหนดได้ว่าจะใช้ตัวเลือกใดในการสร้างลักษณะที่ปรากฏของเมนู เจเนซิสมีเมนูแบบเลื่อนลงอย่างง่ายสำหรับหน้าย่อย (หรือหน้าย่อย) และลิงก์ไปยังเนื้อหาแบบเลื่อนลง คุณยังสามารถเปลี่ยนการออกแบบของลิงค์โฮเวอร์ ลิงค์ของเพจย่อย และลิงค์ของเพจปัจจุบันได้อีกด้วย ลากและวางหน้าเหล่านี้ลงในตำแหน่งที่เหมาะสมเพื่อให้ปรากฏในเมนูการนำทาง
วิธีแก้ไขเมนูใน WordPress
ไปที่ ลักษณะที่ปรากฏ - จากนั้นเลือก ในเมนู คุณจะพบรายการเพจที่คุณเลือก ลูกศรรายการเมนูแบบเลื่อนลงจะปรากฏขึ้นที่มุมซ้ายบนของหน้าจอเมื่อคุณคลิกที่รายการ ในขั้นตอนที่ 4 คุณสามารถเปลี่ยนลำดับของเมนูได้โดยการลากชื่อไปยังลำดับใหม่
ในบทความนี้ ผมจะอธิบายวิธีปรับแต่งแถบนำทางของเมนู WordPress ภายใต้ ลักษณะที่ปรากฏ ภายใต้ เมนู คุณจะพบแดชบอร์ด WordPress ของคุณ คุณสามารถเพิ่มรายการเมนูใหม่ จัดเรียงรายการใหม่ หรือเปลี่ยนป้ายชื่อปุ่มนำทางโดยการเลือกรายการเมนูใหม่และปรับรายการ คุณสามารถลากและวางรายการเมนูทั้งหมดของคุณเพื่อจัดเรียงใหม่โดยใช้อินเทอร์เฟซแบบลากแล้ววางนี้ โพสต์และวิดีโอด้านล่างสร้างขึ้นโดยใช้ WordPress เวอร์ชัน 4.01 ในปี 2014 ซึ่งยังคงเป็นกระบวนการเดียวกันที่จะมีผลบังคับใช้ในเดือนกันยายน 2021 ในบางกรณี ตัวเลือกเมนู ในธีม WordPress อาจแตกต่างกันเล็กน้อย คุณสามารถบันทึกรายการเมนูที่คุณเพิ่ม แก้ไข หรือจัดเรียงใหม่ได้โดยคลิกที่ปุ่มบันทึกเมนู
