如何向您的 WordPress 网站添加菜单
已发表: 2022-09-18如果您想向您的 WordPress 网站添加菜单,您可以通过转到 WordPress 仪表板中的菜单部分来实现。 从这里,您可以创建新菜单或编辑现有菜单。 要将项目添加到菜单中,您可以使用拖放界面或“添加到菜单”按钮。 一旦你添加了所有你想要的项目,你就可以保存你的菜单。
如果您希望它有条理,菜单应该是您的待办事项列表中的一件事。 您可能已经意识到精心设计的菜单可以改善用户体验,然后转化率随之而来。 设计不佳的网站永远不可能由最好的设计组成。 当您使用 Visual Composer 管理和创建网站菜单时,您不必在它们上浪费时间。 可以使用主题生成器创建具有数百个内容元素、设计器模板和其他附加组件的独特布局。 从各种选项中选择即用型菜单元素(基本菜单和三明治菜单,以及用于个性化设计的侧边栏菜单)。
打开外观 > 菜单并创建一个新菜单。 要创建二级菜单,请输入标题“二级菜单”,为该位置选择“我的自定义菜单”,然后单击“创建菜单”。 然后,您可以将一些项目添加到菜单中(例如,菜单项 1、菜单项 2 和菜单项 3)。
导航到外观 > 菜单并确保显示您要使用的菜单。 左列现在将填充自定义链接。 您必须输入您希望菜单项出现在其中的链接文本。导航到“添加到”菜单并单击“添加”。
结构选项可以在管理工具栏中找到。 选择“菜单”,然后向下滚动到页面底部。 通过单击“添加链接”,您可以将链接添加到要链接到的菜单(主菜单或页脚菜单)。 链接的标题后面应该跟一个代表文本的空格分隔的字符串。
您在此帖子上显示的活动取决于您。 将您想要的所有内容放入此数组中,以 $menu_items = yourprefix_get_menu_items('sidebar-menu'); 开头然后,如果 (isset($menu_items)))> foreach ( (array) $menu.
如何向我的网站添加菜单?
 信用:support.brightervision.com
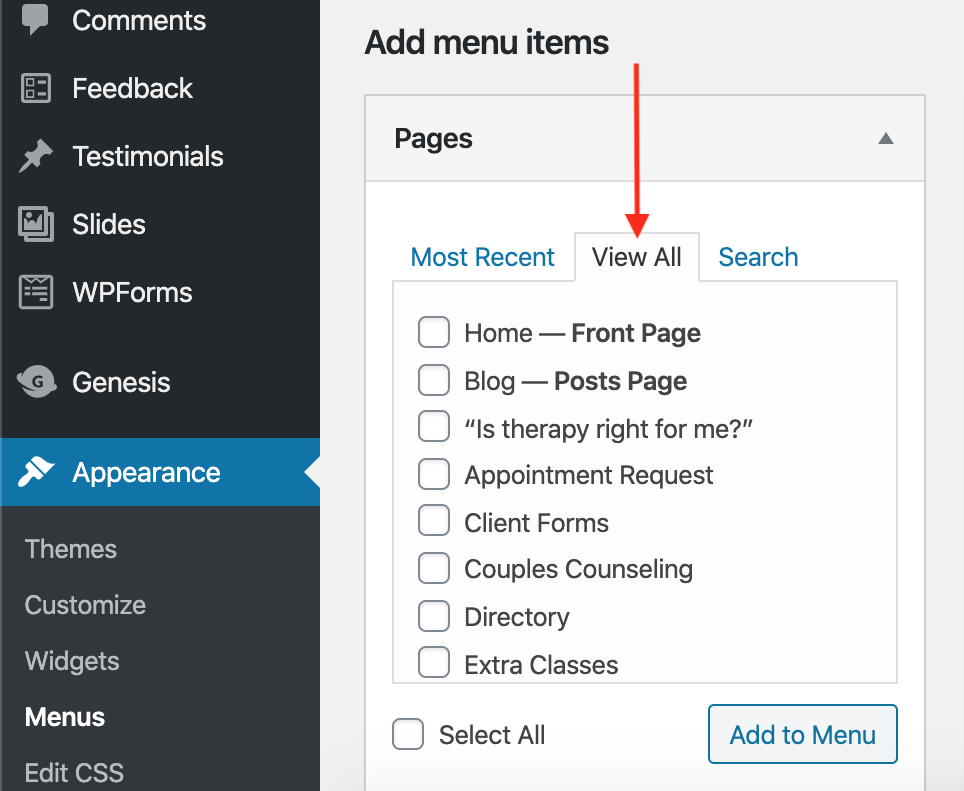
信用:support.brightervision.com您可以通过几种不同的方式将菜单添加到您的网站。 一种方法是使用像 Adobe Dreamweaver 这样的网页编辑器来创建菜单。 另一种方法是使用网站构建器工具,该工具可让您向网站添加菜单。
“菜单”页面允许您创建和管理您网站上的主菜单。 它可能看起来很复杂,但事实并非如此。 该页面分为三个部分。 顶部的菜单选择器可以帮助您选择要更改的菜单。 右边部分开始。 当前菜单显示在您选择的项目的简单列表中。 单击编辑菜单按钮以添加页面、帖子或类别,然后选择要添加的页面、帖子或类别。
只需单击“帖子”或“类别”选项卡即可将博客帖子或博客类别添加到您的菜单中。 你想建立一个自定义链接吗? 您可以通过将整个链接键入或粘贴到“URL”框中来包含该页面的整个链接。 我们需要在“链接文本”框中输入链接的名称。 使用这种方法,您的链接将在您的菜单中显得更有条理和更友好。 可以更改菜单项的标签,但在某些情况下保持链接不变。 您可以在您的网站上快速轻松地执行此操作。
如何在不删除菜单的情况下摆脱大量菜单项? 通过下拉菜单很容易弄清楚。 因此,它们将在“关于我”、“关于我的公司”和“成功故事”等其他菜单项下组合在一起。 为此,我们必须缩进这三个页面,以便它们“嵌套”在“关于”菜单项下。 第一步是从下拉菜单中找到要删除的菜单项。 第二步是从其他嵌套项中删除菜单项。 通过单击“保存菜单”,您将能够保存您的更改。 确保您的菜单项不在菜单上的某处斜体; 否则,它将保留在下拉菜单中。
在页面顶部,有一个菜单。 对于具有大量内容的网站来说,使用菜单样式也是一个好主意,因为它使用户更容易找到他们正在寻找的内容。 菜单样式通常用于具有固定导航结构和几个主要部分的网站。 产品、类别和博客是网站可以使用的类别示例。 例如,产品可能在产品照片上有产品信息和照片,类别可能在类别照片上有类别信息和照片,您还可以在有很多文章和页面的网站上使用菜单样式。 当一个网站有 100 篇文章和 10 个子类别时,菜单样式将使用户更容易找到他们正在寻找的文章和子类别。
您网站的新菜单
除了添加全新的菜单外,您还可以以任何您认为合适的方式组织网站的导航。
如何在 WordPress 的外观中添加菜单
导航到外观菜单以进入菜单。 当您准备好启动菜单时,从菜单创建菜单中选择创建新菜单。 为菜单选择完名称后,您可以选择它出现的位置。
WordPress 菜单编辑器非常强大,但很难适应。 转到您的 WordPress 仪表板,然后转到外观。 您可以通过从页面上的多个菜单之一中选择它来编辑页面顶部附近的下拉菜单。 第一次打开菜单屏幕时,您会在顶部看到现有菜单的列表; 您可以使用主题定制器来执行此操作。 向菜单添加新条目的最简单方法是拖放它们。 在某些情况下,您可以重命名菜单项以更改菜单项的标题。 菜单现在可以包含博客类别。
这类似于添加帖子或页面,但您必须首先单击“类别”下拉选项卡。 它将帮助您从最常用的类别中进行选择、查看整个列表或搜索您需要的类别。 通过单击在其中打开的链接访问新选项卡。 嵌套菜单项可以将某些项目放在空中。 您可以通过单击它们并将它们向右拖动来尽可能深地嵌套项目。 在某些情况下,顶级链接可以是非常纯文本的。 如果您的主题尚未包含搜索栏或图标,则需要将其添加到菜单中。

如果您不喜欢菜单所在的位置,WordPress 可以很容易地更改它。 除非显示区域存在,否则菜单的访问者完全不知道它的存在。 可以通过三种方式使用实时定制器来完成此操作:管理位置、自定义外观和使用实时定制器。 您可以同时在 WordPress 中设置和管理多个菜单。 管理位置屏幕允许您快速轻松地更改每个菜单的显示位置。 要自定义菜单的外观,请使用 CSS 或 Jetpack 的自定义 CSS 工具。 通过右键单击您的菜单,您可以使用检查元素工具来查找它的类。
您必须编辑菜单项并包含一个 CSS 类,然后将下面代码示例中主菜单上的文本替换为自定义 CSS 类。 当用户滚动浏览您的 WordPress 菜单时,请跟随他或她的脚步。 第一步是为按钮菜单项创建一个自定义类,您需要在 WordPress 中对其进行更新。 如何向菜单添加标签? 因为它包含在菜单功能中,所以您只能使用它。 您可以通过使用插件创建菜单来完成此操作,而无需向访问者广播实时更改。 菜单相同,显示区域为空白,按钮显示完全相同,但具有相同空间的菜单除外。
在您配置显示位置或将其删除之前,访问者不会看到您的新菜单。 您可以通过编辑主题文件或安装插件(例如 Simple Custom CSS 和 JS)将 Javascript 包含到您的 WordPress 网站中。 一些基本的超级菜单功能也可以通过外观 * 菜单屏幕访问。 从外观菜单中选择屏幕选项,如果您不确定如何操作,请尝试定位单个菜单项。 因为它们是自定义帖子类型,所以可以在此处找到这些菜单。 您应该能够通过一些小的编辑和 CSS 自定义您的导航菜单,但它应该是您想要的。 为确保不会发现对数据库的任何更改,您应该使用 Jetpack Backup 等工具备份您的站点。
如何安装 WordPress
如果您的网站由 WordPress 托管,则必须安装该平台。 只需导航到 WordPress 网站并单击安装 WordPress 按钮即可安装 WordPress。 下载完成后,单击安装 WordPress 按钮开始安装过程。
在服务器上安装 WordPress 平台时,必须将其添加到其配置中。 为此,请启动命令提示符(或终端)并导航到存储 WordPress 站点的目录。 例如,如果您的 WordPress 站点位于 c:/wordpress,您可以在命令提示符中键入以下命令:
cd c: /wordpress/br 到达 WordPress 站点所在的目录后,您可以通过键入以下命令将其添加到服务器的配置中:
手动安装 WordPress。 当您注册托管 WordPress 托管服务时,系统会提示您注册该平台。
如何在 WordPress 标题中添加菜单
在 WordPress 标题中添加菜单是改善网站导航的好方法。 有两种简单的方法可以做到这一点:
1. 使用插件:有很多很棒的插件可以让你轻松地在标题中添加菜单。 只需安装并激活插件,然后按照说明添加菜单。
2.手动添加菜单:如果你不想使用插件,你也可以通过手动将代码添加到header.php文件中来为你的header添加菜单。 只需将以下代码添加到文件中:
'标题菜单' ) ); ? >
请务必将“header-menu”替换为菜单的位置。
根据站点的不同,在 WordPress 中创建标题和顶部导航菜单会略有不同。 因为 Genesis 是一个非常棒的主题框架,所以我为 WordPress 选择了它。 在本例中,我们将使用一个小部件来显示 Twitter 和 Facebook 链接。 顶部菜单(或业内众所周知的导航栏)曾经是我的克星。 现在有了 Genesis 和 WordPress 菜单,我可以使用相同的简单系统快速轻松地创建它们。 当您使用 Chrome 开发者工具或 Firefox 的 Firebug 插件时,您可以确定使用哪些选择器来创建菜单的外观。 Genesis 有一个简单的子页面(或子页面)下拉菜单和飞出内容的链接。 您还可以更改当前页面的悬停链接、子页面链接和页面链接的设计。 将这些页面拖放到适当的位置以显示在导航菜单中。
如何在 WordPress 中编辑菜单
转到外观 - 然后选择它。 在菜单上,您会找到您选择的页面列表。 单击某个项目时,屏幕左上角会出现一个下拉菜单项箭头。 在第 4 步中,您可以通过将标题拖动到新顺序来更改菜单的顺序。
在本文中,我将介绍如何自定义 WordPress 菜单导航栏。 在外观下的菜单下,您可以找到您的 WordPress 仪表板。 您可以通过选择新菜单项并调整项目来添加新菜单项、重新排列项目或更改导航按钮标签。 您可以使用此拖放界面简单地拖放所有菜单项以重新排列它们。 下面的帖子和视频是在 2014 年使用 WordPress 4.01 版创建的。它仍然与 2021 年 9 月生效的相同过程。在某些情况下,WordPress 主题中的菜单选项可能略有不同。 您可以通过单击“保存菜单”按钮来保存已添加、编辑或重新排列的菜单项。
