So fügen Sie Ihrer WordPress-Site ein Menü hinzu
Veröffentlicht: 2022-09-18Wenn Sie Ihrer WordPress-Site ein Menü hinzufügen möchten, können Sie dies tun, indem Sie zum Abschnitt „Menüs“ im WordPress-Dashboard gehen. Von hier aus können Sie ein neues Menü erstellen oder ein vorhandenes bearbeiten. Um Elemente zu Ihrem Menü hinzuzufügen, können Sie entweder die Drag-and-Drop-Oberfläche oder die Schaltfläche „Zum Menü hinzufügen“ verwenden. Sobald Sie alle gewünschten Artikel hinzugefügt haben, können Sie Ihr Menü speichern.
Das Menü sollte eines der Dinge auf Ihrer To-Do-Liste sein, wenn Sie möchten, dass es organisiert wird. Sie wissen vielleicht bereits, dass ein gut gestaltetes Menü die Benutzererfahrung verbessert und später die Conversion-Raten folgen. Eine Website, die schlecht gestaltet ist, kann niemals aus den besten Designs bestehen. Wenn Sie Visual Composer zum Verwalten und Erstellen von Website-Menüs verwenden, müssen Sie keine Zeit damit verschwenden. Mit dem Theme Builder können einzigartige Layouts mit Hunderten von Inhaltselementen, Designervorlagen und anderen Add-Ons erstellt werden. Wählen Sie aus einer Vielzahl von Optionen ein fertiges Menüelement (Basis- und Sandwichmenüs sowie Sidebar-Menüs zur individuellen Gestaltung).
Öffnen Sie Darstellung > Menüs und erstellen Sie ein neues Menü. Um ein sekundäres Menü zu erstellen, geben Sie den Titel „Sekundäres Menü“ ein, wählen Sie „Mein benutzerdefiniertes Menü“ für diesen Ort und klicken Sie dann auf „Menü erstellen“. Anschließend können Sie dem Menü einige Elemente hinzufügen (z. B. Menüelement 1, Menüelement 2 und Menüelement 3).
Navigieren Sie zu Darstellung > Menüs und vergewissern Sie sich, dass das gewünschte Menü angezeigt wird. Die linke Spalte wird nun mit benutzerdefinierten Links gefüllt. Sie müssen den Linktext eingeben, in dem Ihr Menüelement erscheinen soll. Navigieren Sie zum Menü „Hinzufügen zu“ und klicken Sie auf „Hinzufügen“.
Die Strukturoption finden Sie in der Admin-Symbolleiste. Wählen Sie „Menüs“ und scrollen Sie dann zum Ende der Seite. Durch Klicken auf „Link hinzufügen“ können Sie einen Link zu dem Menü hinzufügen, zu dem Sie verlinken möchten ( Hauptmenü oder Fußzeilenmenü). Dem Titel des Links sollte eine durch Leerzeichen getrennte Zeichenfolge folgen, die den Text darstellt.
Die Aktivität, die Sie in diesem Beitrag anzeigen, liegt bei Ihnen. Fügen Sie alles, was Sie wollen, in dieses Array ein, beginnend mit $menu_items = yourprefix_get_menu_items('sidebar-menu'); dann, wenn (isset($menu_items)))> foreach ( (array) $menu.
Wie füge ich meiner Website ein Menü hinzu?
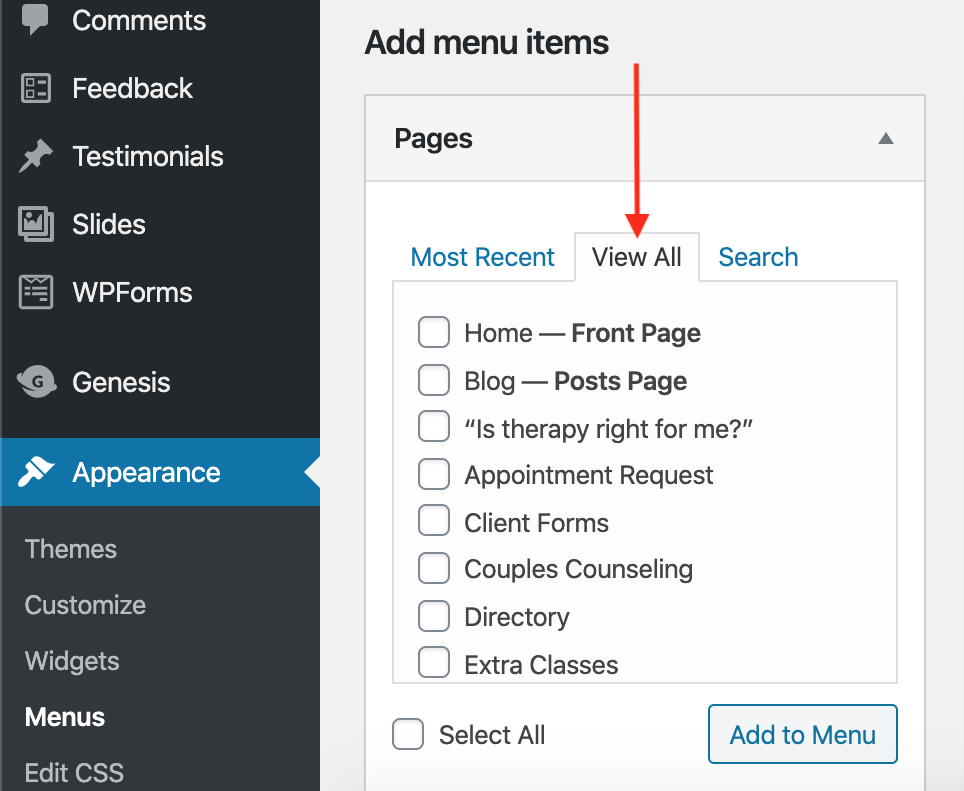
 Bildnachweis: support.brightervision.com
Bildnachweis: support.brightervision.comEs gibt verschiedene Möglichkeiten, wie Sie Ihrer Website ein Menü hinzufügen können. Eine Möglichkeit besteht darin, einen Webseiten-Editor wie Adobe Dreamweaver zu verwenden, um ein Menü zu erstellen. Eine andere Möglichkeit ist die Verwendung eines Website-Builder-Tools, mit dem Sie Ihrer Website ein Menü hinzufügen können.
Auf der Seite „Menüs“ können Sie das Hauptmenü Ihrer Website erstellen und verwalten. Es mag komplex erscheinen, aber das ist nicht der Fall. Die Seite ist in drei Abschnitte unterteilt. Die Menüauswahl oben hilft Ihnen bei der Auswahl des zu ändernden Menüs. Der rechte Teil beginnt. Das aktuelle Menü wird in einer einfachen Liste der von Ihnen ausgewählten Elemente angezeigt. Klicken Sie auf die Menüschaltfläche Bearbeiten, um eine Seite, einen Beitrag oder eine Kategorie hinzuzufügen, und wählen Sie dann die Seite, den Beitrag oder die Kategorie aus, die Sie hinzufügen möchten.
Klicken Sie einfach auf die Registerkarte „Beiträge“ oder „Kategorien“, um Ihrem Menü einen Blogbeitrag oder eine Blogkategorie hinzuzufügen. Möchten Sie einen benutzerdefinierten Link einrichten? Sie können den gesamten Link zu der Seite einfügen, indem Sie ihn in das Feld „URL“ eingeben oder einfügen. Wir müssen den Namen unseres Links in das Feld „Linktext“ eingeben. Mit dieser Methode erscheinen Ihre Links übersichtlicher und benutzerfreundlicher in Ihrem Menü. Es ist möglich, die Bezeichnung des Menüpunkts zu ändern, aber in einigen Fällen den Link gleich zu lassen. Sie können dies schnell und einfach auf Ihrer Website tun.
Wie werde ich eine große Anzahl von Menüpunkten los, ohne Ihr Menü loszuwerden? Es ist einfach herauszufinden, indem Sie die Menüs herunterklappen. Daher werden sie unter den anderen Menüpunkten wie „Über mich“, „Über mein Unternehmen“ und „Erfolgsgeschichten“ zusammengefasst. Dazu müssen wir die drei Seiten so einrücken, dass sie unter dem Menüpunkt „Über“ „verschachtelt“ sind. Der erste Schritt besteht darin, den Menüpunkt zu finden, den Sie aus dem Dropdown-Menü entfernen möchten. Der zweite Schritt besteht darin, das Menüelement aus den anderen verschachtelten Elementen zu entfernen. Durch Klicken auf „Menü speichern“ können Sie Ihre Änderungen speichern. Stellen Sie sicher, dass Ihr Menüpunkt nicht irgendwo im Menü kursiv ist; Andernfalls bleibt es in einem Dropdown-Menü.
Oben auf der Seite befindet sich ein Menü. Es ist auch eine gute Idee für Websites mit vielen Inhalten, einen Menüstil zu verwenden, weil es für Benutzer einfacher ist, das zu finden, wonach sie suchen. Ein Menüstil wird häufig auf Websites mit einer festen Navigationsstruktur mit wenigen Hauptabschnitten verwendet. Produkte, Kategorien und Blogs sind Beispiele für Kategorien, die eine Website verwenden könnte. Beispielsweise können Produkte Produktinformationen und Fotos auf Produktfotos haben, Kategorien können Kategorieinformationen und Fotos auf Kategoriefotos haben und Sie können auch einen Menüstil auf einer Website mit vielen Artikeln und Seiten verwenden. Wenn eine Website 100 Artikel und zehn Unterkategorien hat, würde der Menüstil es den Benutzern erleichtern, die gesuchten Artikel und Unterkategorien zu finden.
Neue Menüs für Ihre Website
Zusätzlich zum Hinzufügen eines brandneuen Menüs können Sie die Navigation Ihrer Website so organisieren, wie Sie es für richtig halten.
So fügen Sie ein Menü in WordPress hinzu
Navigieren Sie zum Menü Darstellung, um zum Menü zu gelangen. Wenn Sie bereit sind, Ihr Menü zu starten, wählen Sie Neues Menü erstellen aus dem Menüerstellungsmenü. Wenn Sie mit der Auswahl eines Namens für Ihr Menü fertig sind, können Sie den Ort auswählen, an dem es angezeigt werden soll.
Der WordPress-Menüeditor ist ziemlich leistungsfähig, aber es kann schwierig sein, sich daran anzupassen. Gehen Sie zu Ihrem WordPress-Dashboard und dann zu Aussehen. Sie können ein Dropdown-Menü oben auf einer Seite bearbeiten, indem Sie es aus einem der zahlreichen Menüs auf der Seite auswählen. Wenn Sie den Bildschirm „Menüs“ zum ersten Mal öffnen, sehen Sie oben eine Liste Ihrer vorhandenen Menüs. Sie können dazu den Theme Customizer verwenden. Der einfachste Weg, neue Einträge zu einem Menü hinzuzufügen, ist das Ziehen und Ablegen. In einigen Fällen können Sie Menüelemente umbenennen, um den Titel eines Menüelements zu ändern. Das Menü kann jetzt eine Blog-Kategorie enthalten.
Dies ähnelt dem Hinzufügen eines Beitrags oder einer Seite, aber Sie müssen zuerst auf die Dropdown-Registerkarte Kategorien klicken. Es hilft Ihnen bei der Auswahl Ihrer am häufigsten verwendeten Kategorien, beim Anzeigen der gesamten Liste oder bei der Suche nach den gewünschten Kategorien. Besuchen Sie eine neue Registerkarte, indem Sie auf einen Link klicken, der sich dort öffnet. Das Verschachteln von Menüelementen ermöglicht es, bestimmte Elemente in die Luft fallen zu lassen. Sie können Elemente so tief verschachteln, wie Sie möchten, indem Sie darauf klicken und sie nach rechts ziehen. Der Top-Level-Link kann in manchen Fällen sehr rein aus Text bestehen. Wenn Ihr Design nicht bereits eine Suchleiste oder ein Symbol enthält, müssen Sie es im Menü hinzufügen.

Wenn Ihnen die Position des Menüs nicht gefällt, macht es WordPress sehr einfach, es zu ändern. Besucher eines Menüs wissen überhaupt nicht, dass es existiert, es sei denn, der Anzeigebereich ist vorhanden. Der Live Customizer kann dazu auf drei Arten verwendet werden: Standorte verwalten, Aussehen anpassen und einen Live Customizer verwenden. Sie können mehrere Menüs in WordPress gleichzeitig einrichten und verwalten. Auf dem Bildschirm „Standorte verwalten“ können Sie den Anzeigeort jedes Menüs schnell und einfach ändern. Um das Aussehen Ihres Menüs anzupassen, verwenden Sie CSS oder das benutzerdefinierte CSS-Tool von Jetpack. Indem Sie mit der rechten Maustaste auf Ihr Menü klicken, können Sie das Werkzeug „Inspect Element“ verwenden, um seine Klasse zu finden.
Sie müssen das Menüelement bearbeiten und eine CSS-Klasse einfügen und dann den Text im Hauptmenü in den folgenden Codebeispielen durch die benutzerdefinierte CSS-Klasse ersetzen. Wenn ein Benutzer durch Ihr WordPress-Menü blättert, folgen Sie seinem Fuß. Der erste Schritt besteht darin, eine benutzerdefinierte Klasse für das Schaltflächenmenüelement zu erstellen, die Sie in WordPress aktualisieren müssen. Wie füge ich Tags zu einem Menü hinzu? Da es in der Menüfunktion enthalten ist, müssen Sie es nur verwenden. Sie können dies erreichen, indem Sie ein Plugin verwenden, um ein Menü zu erstellen, ohne Live-Änderungen an Ihre Besucher zu übertragen. Die Menüs sind die gleichen, die Anzeigebereiche sind leer und die Schaltflächen erscheinen genau gleich, mit Ausnahme der Menüs, die denselben Platz haben.
Ihr neues Menü ist für Besucher nicht sichtbar, bis Sie einen Anzeigeort konfiguriert oder entfernt haben. Sie können Javascript in Ihre WordPress-Site integrieren, indem Sie Ihre Designdateien bearbeiten oder ein Plugin wie Simple Custom CSS und JS installieren. Auf einige der grundlegenden Funktionen des Mega-Menüs kann auch über den Bildschirm Aussehen * Menüs zugegriffen werden. Wählen Sie „Bildschirmoptionen“ im Menü „Darstellung“ und versuchen Sie, ein einzelnes Menüelement auszuwählen, wenn Sie sich nicht sicher sind, wie das geht. Da es sich um benutzerdefinierte Beitragstypen handelt, finden Sie diese Menüs hier. Sie sollten in der Lage sein, Ihr Navigationsmenü mit einigen geringfügigen Bearbeitungen und CSS anzupassen, aber es sollte so sein, wie Sie es möchten. Um sicherzustellen, dass Änderungen an Ihrer Datenbank nicht entdeckt werden, sollten Sie Ihre Website mit einem Tool wie Jetpack Backup sichern.
So installieren Sie WordPress
Wenn Ihre Website von WordPress gehostet wird, müssen Sie die Plattform installieren. Navigieren Sie einfach zur WordPress-Website und klicken Sie auf die Schaltfläche WordPress installieren, um WordPress zu installieren. Sobald der Download abgeschlossen ist, klicken Sie auf die Schaltfläche WordPress installieren, um den Installationsvorgang zu starten.
Wenn Sie die WordPress-Plattform auf Ihrem Server installieren, müssen Sie sie zu ihrer Konfiguration hinzufügen. Starten Sie dazu eine Eingabeaufforderung (oder ein Terminal) und navigieren Sie zu dem Verzeichnis, in dem Ihre WordPress-Site gespeichert ist. Wenn sich Ihre WordPress-Site beispielsweise unter c:/wordpress befindet, können Sie den folgenden Befehl in die Eingabeaufforderung eingeben:
cd c: /wordpress/br Nachdem Sie das Verzeichnis erreicht haben, in dem sich Ihre WordPress-Site befindet, können Sie sie zur Konfiguration Ihres Servers hinzufügen, indem Sie den folgenden Befehl eingeben:
Installieren Sie WordPress manuell. Wenn Sie sich für einen verwalteten WordPress-Hosting-Service anmelden, werden Sie aufgefordert, sich für die Plattform anzumelden.
So fügen Sie ein Menü in der WordPress-Kopfzeile hinzu
Das Hinzufügen eines Menüs zu Ihrem WordPress-Header ist eine großartige Möglichkeit, die Navigation auf Ihrer Website zu verbessern. Dazu gibt es zwei einfache Möglichkeiten:
1. Verwenden Sie ein Plugin: Es gibt viele großartige Plugins, mit denen Sie ganz einfach ein Menü zu Ihrer Kopfzeile hinzufügen können. Installieren und aktivieren Sie einfach das Plugin und folgen Sie dann den Anweisungen, um Ihr Menü hinzuzufügen.
2. Manuelles Hinzufügen eines Menüs: Wenn Sie kein Plugin verwenden möchten, können Sie Ihrem Header auch ein Menü hinzufügen, indem Sie den Code manuell zu Ihrer header.php-Datei hinzufügen. Fügen Sie der Datei einfach den folgenden Code hinzu:
'Header-Menü' ) ); ? >
Stellen Sie sicher, dass Sie „header-menu“ durch den Ort Ihres Menüs ersetzen.
Je nach Website wird die Erstellung einer Kopfzeile und eines oberen Navigationsmenüs in WordPress etwas anders sein. Da Genesis ein so fantastisches Theme-Framework ist, habe ich es für WordPress ausgewählt. In diesem Fall verwenden wir ein Widget, um Twitter- und Facebook-Links anzuzeigen. Das Top-Menü (oder Navigatorleisten, wie sie in der Branche bekannt sind) war früher mein Erzfeind. Mit Genesis und WordPress-Menüs kann ich sie jetzt schnell und einfach mit demselben einfachen System erstellen. Wenn Sie Chrome Developer Tools oder das Firebug-Add-on für Firefox verwenden, können Sie bestimmen, welche Selektoren verwendet werden, um das Erscheinungsbild des Menüs zu erstellen. Genesis hat ein einfaches Dropdown-Menü für Unterseiten (oder untergeordnete Seiten) und Links zu Flyout-Inhalten. Sie können auch das Design der Hover-Links, Unterseiten-Links und Seiten-Links der aktuellen Seite ändern. Ziehen Sie diese Seiten per Drag-and-Drop an die richtigen Positionen, damit sie im Navigationsmenü angezeigt werden.
So bearbeiten Sie das Menü in WordPress
Gehen Sie zu Aussehen – und wählen Sie es dann aus. Im Menü finden Sie eine Liste der von Ihnen ausgewählten Seiten. Wenn Sie auf ein Element klicken, wird in der oberen linken Ecke des Bildschirms ein Dropdown-Menüelementpfeil angezeigt. In Schritt 4 können Sie die Reihenfolge Ihres Menüs ändern, indem Sie die Titel in die neue Reihenfolge ziehen.
In diesem Artikel werde ich erläutern, wie Sie die WordPress-Menünavigationsleiste anpassen können. Unter Aussehen, unter Menüs finden Sie Ihr WordPress-Dashboard. Sie können ein neues Menüelement hinzufügen, Elemente neu anordnen oder die Beschriftungen der Navigationsschaltflächen ändern, indem Sie ein neues Menüelement auswählen und die Elemente anpassen. Sie können alle Ihre Menüelemente einfach per Drag-and-Drop verschieben, um sie mithilfe dieser Drag-and-Drop-Oberfläche neu anzuordnen. Der folgende Beitrag und das Video wurden 2014 mit WordPress Version 4.01 erstellt. Es ist immer noch derselbe Prozess, der ab September 2021 in Kraft sein wird. In einigen Fällen können die Menüoptionen in WordPress-Themes leicht abweichen. Sie können die Menüelemente, die Sie hinzugefügt, bearbeitet oder neu angeordnet haben, speichern, indem Sie auf die Schaltfläche Menü speichern klicken.
